講解AngularJS中的controller為何
接續上一篇,大家可以看到,在乘法的時候,我們一開始的畫面會得到null
為何呢?
因為透過ng-model做的動作,X、Y並沒有任何初始值,所以,會呈現null。
今天介紹ng-controller,他的作用就很大就像是在做View和資料中間的那一塊承接的區塊。
ng-controller要怎麼做呢?
其實,跟ng-app一樣,我們要告訴ng-controller要作用在那個區塊。
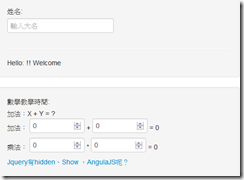
延續上篇的程式碼,先看我們這次的Live Demo
差別在於:
1.新增了一段JS
var DemoCtrl = function($scope){
//在這裡設定預設值
$scope.X = 0;
$scope.Y = 0;
$scope.Name = "Ming";
};
</script>
2.在數學教學時間的Div上 加上ng-controller="DemoCtrl"
<label>數學教學時間:</label>
加法:X + Y = ?<br/>
加法:
<input type="number" ng-model="X" style="width:100px" placeholder="X">
+
<input type="number" ng-model="Y" style="width:100px" placeholder="Y">
= {{ X+Y }}<br/>
乘法:
<input type="number" ng-model="X" style="width:100px" placeholder="X">
*
<input type="number" ng-model="Y" style="width:100px" placeholder="Y">
= {{ X*Y }}
<br/><a href="http://jsbin.com/wuruc/1/edit" target="_self">Jquery有hidden、Show ,AngulaJS呢?</a>
</div>
在這邊,我們宣告了一段Function DemoCtrl,這裡面主要就是我們這個Controller做的事情。
$scope這個極為重要,在Controller中他是用於繫結資料的部分。
像我們在畫面上的ng-model="XXX",其實就同等於在controller中$scope.XXX。
$scope中可以寫function、也可以是某一屬性。
所以,我們可以在一開始賦予X、Y、Name預設值。
這時候你就會看到了數學算式都擁有了初始值了。
這時候的你是否困惑了!?
明明我們在JS中也賦予了Name預設值:Ming,為何他沒有呈現在畫面上??
還記得我們剛剛說的嗎?我們必須告訴ng-controll作用在那個區域上??
仔細看一下程式碼...我們ng-controller是否只在算素運算的那個div加上ng-controller="DemoCtrl"
所以,controller影響的範圍只會在該Div內的元素裡,嘗試把ng-controller="DemoCtrl" 這一段移至 body上。
你就能夠體會了!!!
下課.............