Visual Studio 針對Web.Config,可以依據是 Debug或Release切換Web.Config檔案。
在Console專案中的App.Config卻預設沒有這功能。
今天要介紹一個套件:Configuration Transfor
先附上套件網站:
VS2013以下:Configuration Transform
VS2015:ConfigTransform
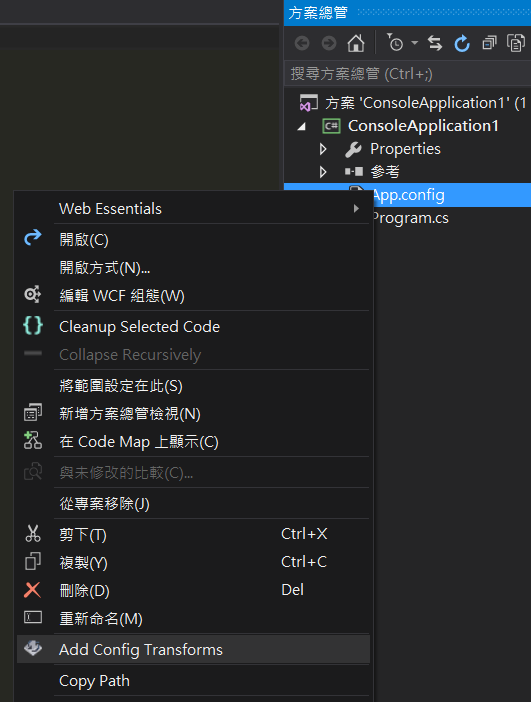
使用方法其實很簡單,在App.Config上,按滑鼠右鍵。 選擇:Add Config Transforms。
選擇:Add Config Transforms。
此時,該套件自動會幫你建立額外兩個組態檔:
- App.Debug.config => 放測試用組態
- App.Release.config => 放Release組態
其運作原理是用跟Web.Config一樣的方案。詳見網址
大致說明一下:看以下三個組態檔。
App.config
<?xml version="1.0" encoding="utf-8" ?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5.2" />
</startup>
<appSettings>
<add key="Test" value="This is Normal Mode"/>
</appSettings>
</configuration>
App.Debug.config
<?xml version="1.0"?>
<!-- For more information on using app.config transformation visit http://go.microsoft.com/fwlink/?LinkId=125889 -->
<configuration xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform">
<appSettings>
<add key="Test" value="This is Debug Mode" xdt:Locator="Match(key)" xdt:Transform="Replace"/>
</appSettings>
</configuration>
App.Release.config
<?xml version="1.0"?>
<!-- For more information on using app.config transformation visit http://go.microsoft.com/fwlink/?LinkId=125889 -->
<configuration xmlns:xdt="http://schemas.microsoft.com/XML-Document-Transform">
<appSettings>
<add key="Test" value="This is Release Mode" xdt:Locator="Match(key)" xdt:Transform="Replace"/>
<add key="OnlyRelease" value="This is Insert Mode" xdt:Locator="Match(key)" xdt:Transform="Insert"/>
</appSettings>
</configuration>
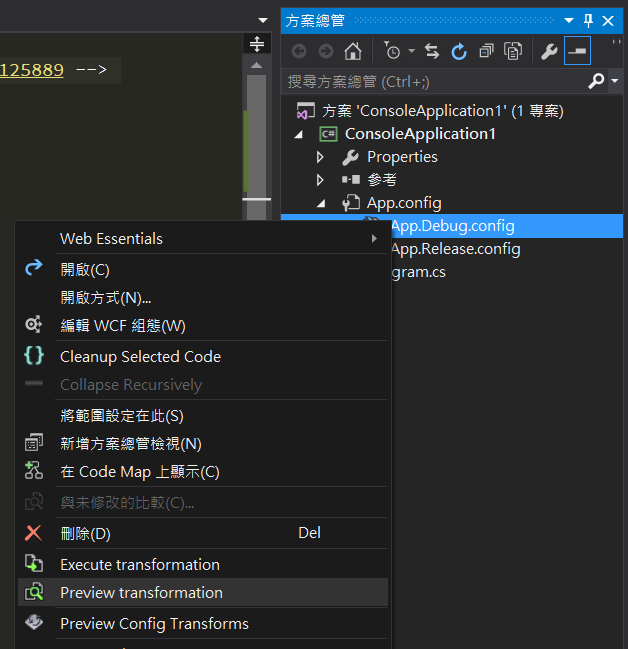
這時候,可以透過套件工具,讓你檢視調整過後的config檔,或是直接轉換。

- Execute transformation => 將你選取的檔案(圖利為:App.Debug.config)中的內容,透過語法轉換直接修改至App.config
- Preview transformation => 預覽結果
- Preview Config Transforms => 預覽結果(暫時看不出來上下兩者有何不同)
建置時,記得選擇組態,會依據組態變更。
依照上訴範例轉換出來的結果如下:
Debug組態
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5.2" />
</startup>
<appSettings>
<add key="Test" value="This is Debug Mode" />
</appSettings>
</configuration>
Release組態
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<startup>
<supportedRuntime version="v4.0" sku=".NETFramework,Version=v4.5.2" />
</startup>
<appSettings>
<add key="Test" value="This is Release Mode" />
<add key="OnlyRelease" value="This is Insert Mode" />
</appSettings>
</configuration>
工具其實也就這樣。
至於轉換語法目前我懂兩個已經完成需求了。
xdt:Locator="Match(key)"
代表同一個Key的屬性。
xdt:Transform="Replace"
代表轉換模式,Replace=>取代 Insert=>新增。
小插曲:
我本身NB只灌有Visual Studio 2015,透過擴充功能和更新找到文章開頭的元件,
不過,安裝完選單完全不會出現。
後來在VS2013元件庫的問答中看到有人提供支援2015的連結。

安裝此連結後,我的VS2015才順利執行。