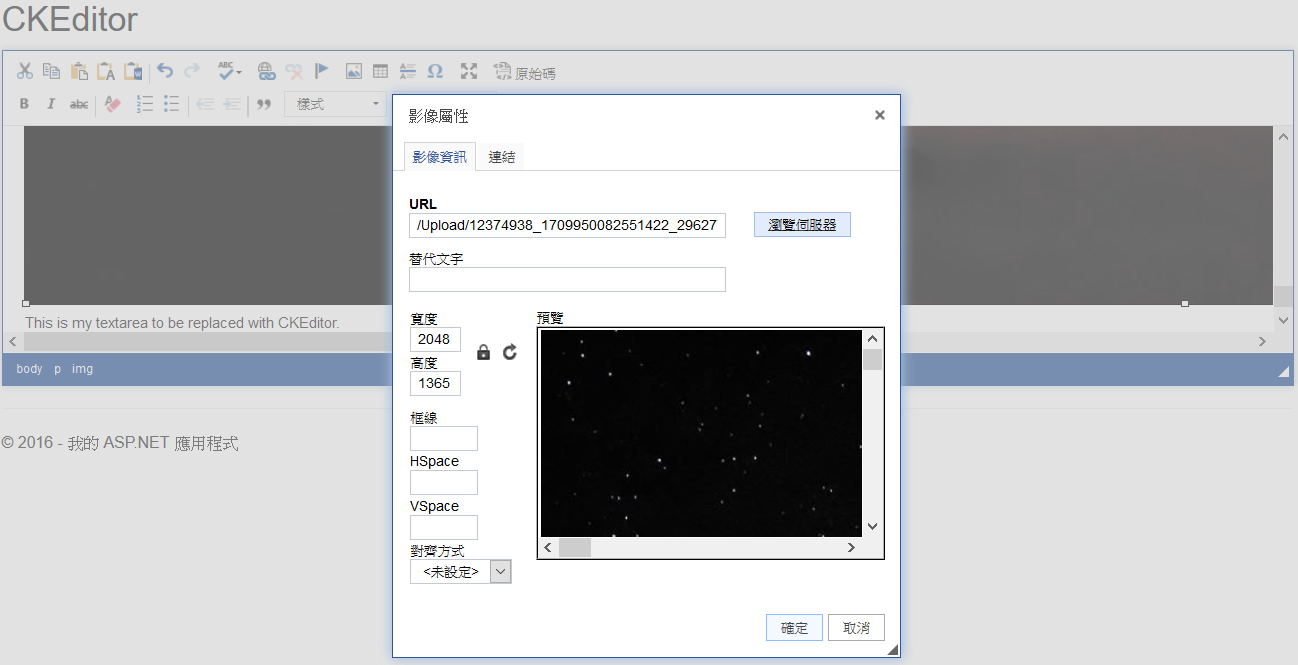
CKEditor 很好用,也免費(若需付費快跟我說),但,針對要插入圖檔的動作,需要購買CKFinder,或是其他實做方式。
一個站台沒看錯的話,售價99美金。
最近老闆看到一套GitHub開源的替代方案Filemanager。
一進去馬上看Demo。
原本只是先把專案給Star下來,沒想到語未畢,馬上有專案有此需求。
Filemanager 的作者是PHP開發為主,所以,有些功能是PHP才有提供。
我馬上寫了一個.net MVC的範例
20150319更新:目前版本已經實做Server端檢查是否僅允許圖檔&實際檔案大小功能。
建議大家Config設定、說明等直接看GitHub的ReadMe,因為未來更新會以GitHub為主。
先說明我覺得是未加強版的原因:
- 檔案實際上傳,若前台只允許上傳圖檔,後台程式目前並未實際判斷。後台目前只判斷是否在所有允許的附檔名 (20150319更新 ,我的版本已實做) 。
- 檔案實際上傳,檔案Size大小檢查僅限於前台 (20150319更新 ,我的版本已實做)。
- 官方PHP有提供縮圖的動作,但,Mvc還沒有。
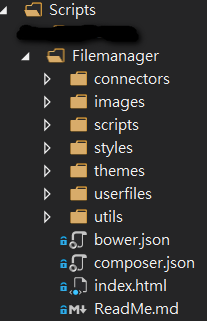
當從官方下載.zip檔案回來後,解壓縮後,放置scripts資料夾中。
資料夾結構如下:

- connectors 官方提供多種程式語言實做的程式碼,此專案使用底下的mvc資料夾
- FilemanagerAreaRegistration.cs 註冊MVC路由用,範例改成:"FileManager/connectors/mvc/filemanager"
- FilemanagerController.cs 檔案相關程式碼控制(讀資料夾、上傳檔案、等等...)
- languages 官方提供的語系檔
- scripts/filemanager.config.js.default 官方提供的設定檔,需自行複製一份存放在同一目錄底下。檔名需為:filemanager.config.js
- config參數說明
- culture :語系設定台灣("culture": "zh-tw")
- lang:Server端的程式語言。.net mvc ("lang": "mvc")
- quickSelect:是否可以快速選取(預設:false),目前測試若有資料夾開啟時資料夾無法進入下一層
- dateFormat:檔案資訊時間顯示格式採用PHP格式。("dateFormat": "Y m d H:i")
- fileRoot:上傳檔案的根目錄路徑。需與Server端的一致,否則會掛在下面這段中。範例使用"fileRoot": "/Upload/"
-
/// <summary> /// Is the file in the root path? Don't allow uploads outside the root path. /// </summary> /// <param name="path"></param> /// <returns></returns> private bool IsInRootPath(string path) { return path != null && Path.GetFullPath(path).StartsWith(Path.GetFullPath(RootPath)); } - capabilities:圖檔允許的操作行為["select", "download", "rename", "delete", "replace"] 對應 ["選取", "下載", "更名", "刪除", "重新上傳"]
- fileConnector:自訂的程式路由。官網預設的mvc方式會無法Work,因為官方最後為.mvc的Router,解法。範例使用:"/Filemanager/connectors/mvc/filemanager"
- upload :底下有幾個設定
- multiple:是否允許一次上傳多個檔案
- number:一次上傳多個檔案的個數
- imagesOnly:是否只允許上傳圖檔(需注意,Server端上傳時未實做)
- fileSizeLimit:上傳圖檔的限制大小(需注意,Server端上傳時未實做)
前端Config設定完,再修改:
- FilemanagerController.cs
- 增加Web.Config中的AppSetting =>Filemanager_RootPath 需與fileRoot相同
- 增加Web.Config中的AppSetting =>Filemanager_IconDirectory icon的檔案路徑
最後,Global.asax 需檢查是否有註冊Area。
未來,期望先把這個版本強化。
另外,可能要也開發儲存在雲端的方案,例如Azure Blob。
功能畫面三連發: