在現今的時代下,Web API 是一個頗為流行的標準。
過往在做壓力測試,可能面對的是做畫面上的錄製進行。
在倡導前後端分離的世代,只針對 Web API 進行壓力測試反而是比較常遇到的狀況。
而 API 間的認證,很常見的是 Token Base 的驗證方式。
這篇文章就是為了解決測試 Web API 時,我們要怎麼動態的處理 Token 。
這篇文章參考來源:Visual Studio Web Tests and OAuth: Taming the elusive Access Token
一個好的測試,應該不會因應時間的變化而改變結果。
Token Base 的驗證方式往往會有時效性的問題,所以,我們不該將 Token 設定成一個固定的變數。
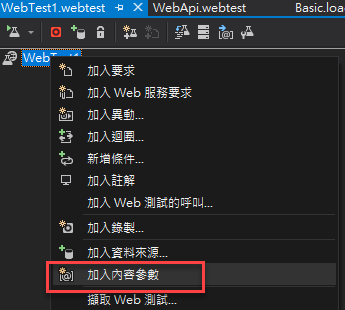
在 Visual Studio 2017 的 Web效能測試中,我們可以設定一個變數。
設定方式如下:


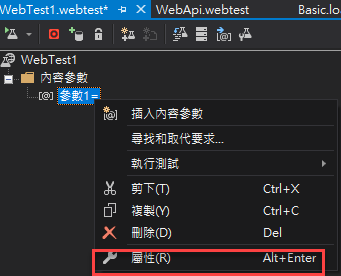
透過屬性再進行 Key 和 Value 的調整與設定。
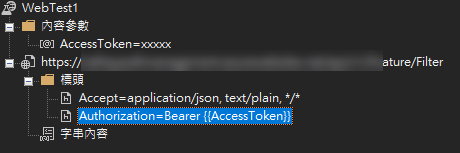
使用方式,只需要在你想使用變數的地方改用兩個大刮號包覆變數。
Bearer {{AccessToken}}
這時候我們這狀態會變成如下:

我們可以手動一直去變更 AccessToken 內的內容,但是,這個測試就有點變調了。
他不會是一個好的測試。
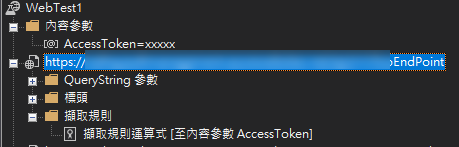
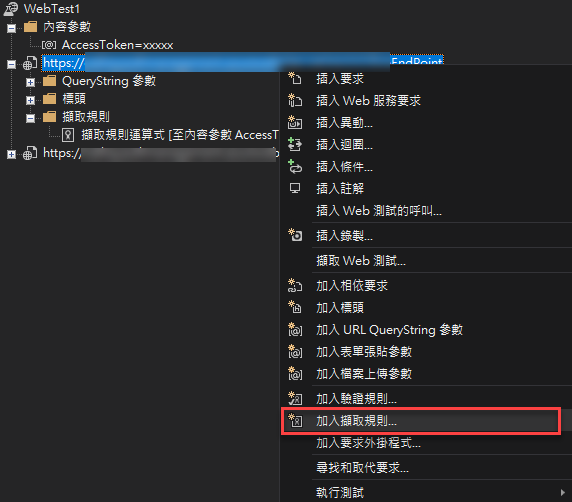
這時候我們加入去取 Token 這支 API 的動作在最上面。

重點就在擷取規則這個部分。
當初我看英文原文時,找這個項目找好久。


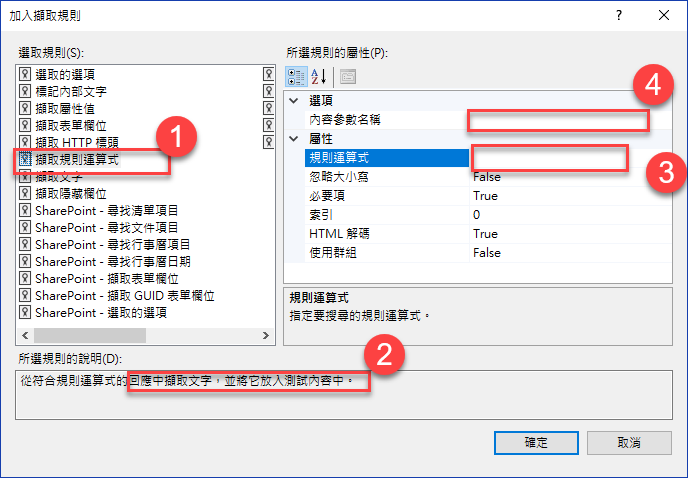
這邊透過【擷取規則運算式】來擷取 Response 的內容,透過正規表達式來過濾你想要的內容。
變且在 Step 4 的時候填入你的內容變數的 Key 值,以這邊來說會是 【AccessToken】
做到這邊,我覺得這個測試就算一個完整了。
每次執行測試 Token 都會重新取得。