[Software]Balsamiq Mockups介面雛型設計工具
Introduction
Balsamiq Mockups是一套可以輔助我們做介面雛型設計的軟體。內建許多控制項元件外觀,透過簡單的拖曳、設定,介面雛型就這樣輕鬆的呈現在您眼前。Balsamiq Mockups工具提供了我們簡單好用的介面雛型設計環境,讓我們能省下許多介面雛型設計的時間。
Balsamiq Mockups為跨平台的程式,可用以設計WinForm、WebForm、與IPhone的介面。內建75種元件可供使用,若是不足,也可到Mockups To Go擴充元件。目前有單機版與網頁版兩種版本的程式,值得注意的是,單機版需額外加裝Adobe Air。
| 單機版 | 網頁版 |
 |  |
順道一提,Balsamiq Mockups是付費軟體,註冊需79美元。若未註冊,程式會很貼心的每五分鐘彈出視窗提醒註冊。但為了推廣該產品,Balsamiq Mockups也提供了一些合法取得授權的方式,有興趣的可以去寄信取得序號。
取得合法授權的方式可到熊老闆這邊看,寫得很詳細。
操作介面
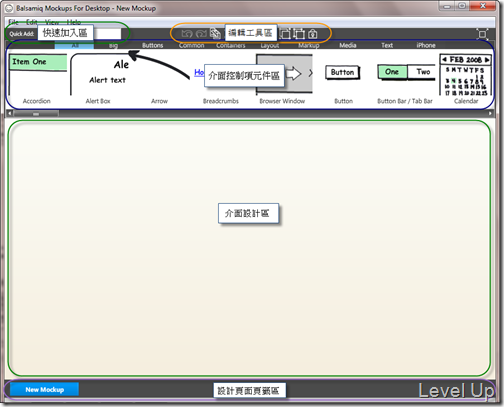
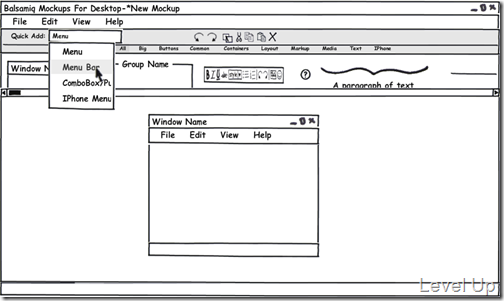
首先,讓我們先來看一下Balsamiq Mockups的操作介面。 
由操作介面圖我們可以看到,Balsamiq Mockups大致分為五個區域。其中最重要的就是介面設計區與介面控制項元件區,因為主要的操作動作幾乎都在這兩區完成。
應用實例
假設今天我們要開發一個名為Balsamiq Mockups的介面雛型設計工具。我們可能會需要先擬定大致的介面外觀。
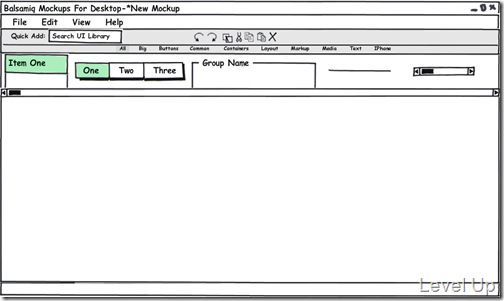
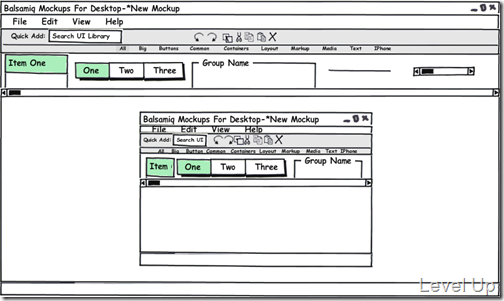
該工具我們期望能輔助使用者,透過滑鼠拖曳的方式輕鬆的將介面雛型設計出來。因此,我們會希望在介面控制項元件區,有許多現成的元件外觀可以拖曳。就像下圖這樣: 
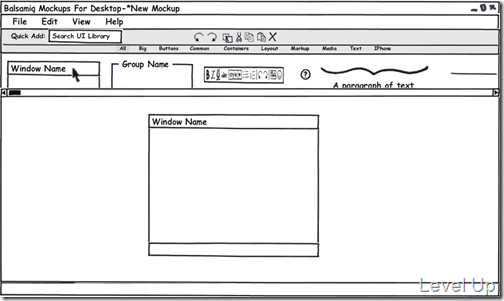
為了快速找尋元件,我們希望在左上角新增個類似搜尋的功能。輸入介面控制項關鍵字,即會秀出相關的控制項選項,點選即會在下方出現。
透過重覆以上的動作,我們希望可以透過該軟體畫出想要的介面雛形。 
Video
Memo
- 使用上若不能輸入中文,可試著勾選[View]→[Use System Fonts]。