最近因為參加六角學院的比賽,主題是將每一次的設計稿進行切版。
但是對於一個前端工程師來說,僅僅只練習切版肯定是不夠的。
因此,除了切版以外,若能加上資料庫來實作,感覺有趣不少。
而 Google的 FireBase,簡單易學好操作,在沒有那麼多時間開發的情況下,使用 FireBase是最好的選擇。
因此這系列的文章,會教大家如何利用 Angular與 FireBase做一個簡單 Todo App。
首先,我們由於我們的資料來源是FireBase。因此我們需要到官網上進行註冊。
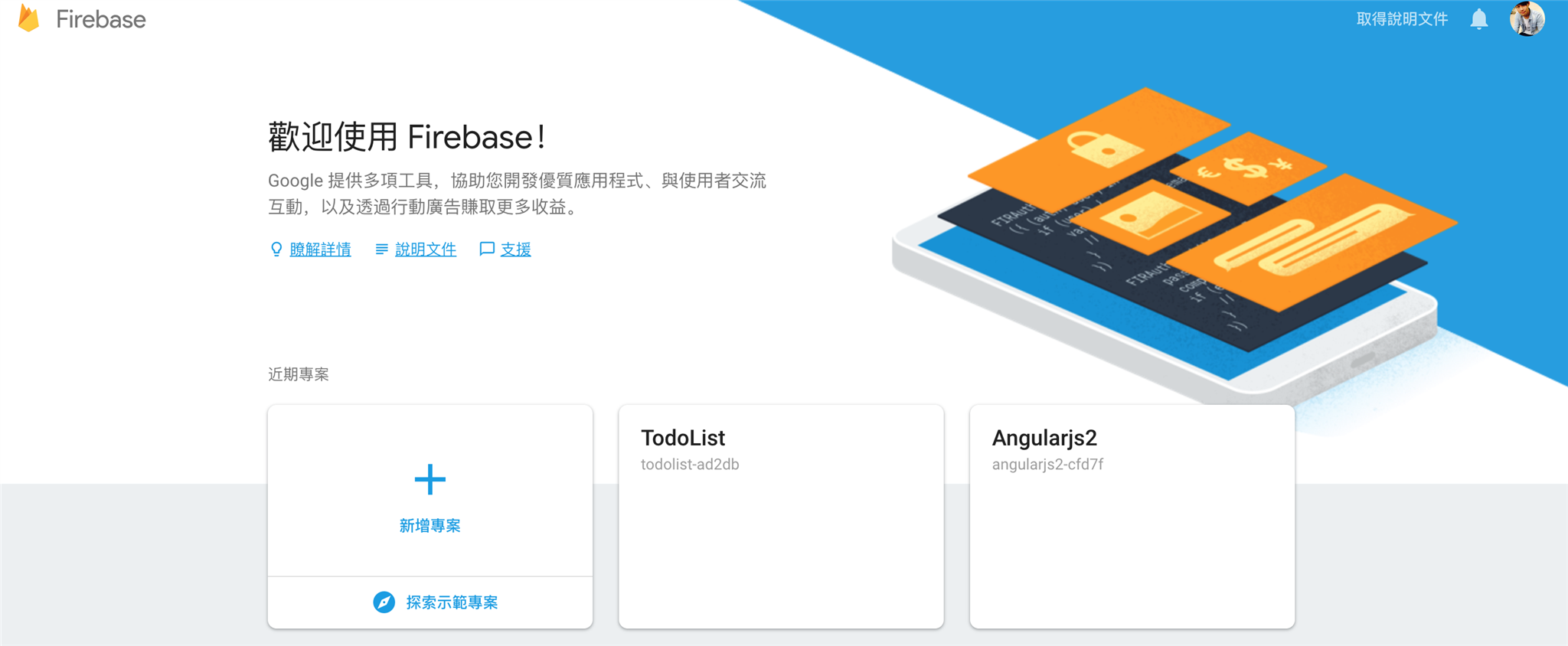
當註冊完成後,我們會跳轉到 Consoles 控制台的頁面:

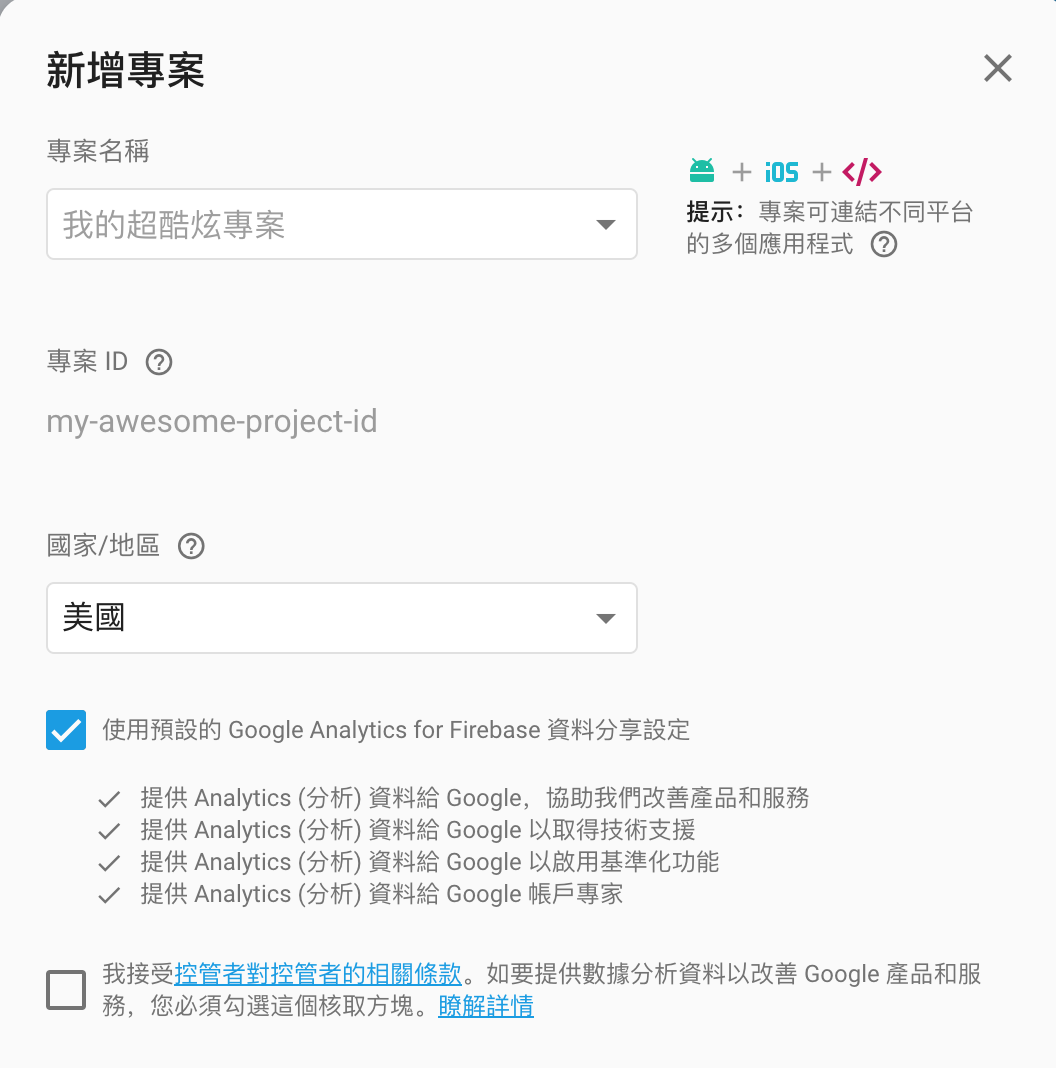
接下來點選新增專案,建置專案的名稱以及地區。這裡我選的是亞洲地區

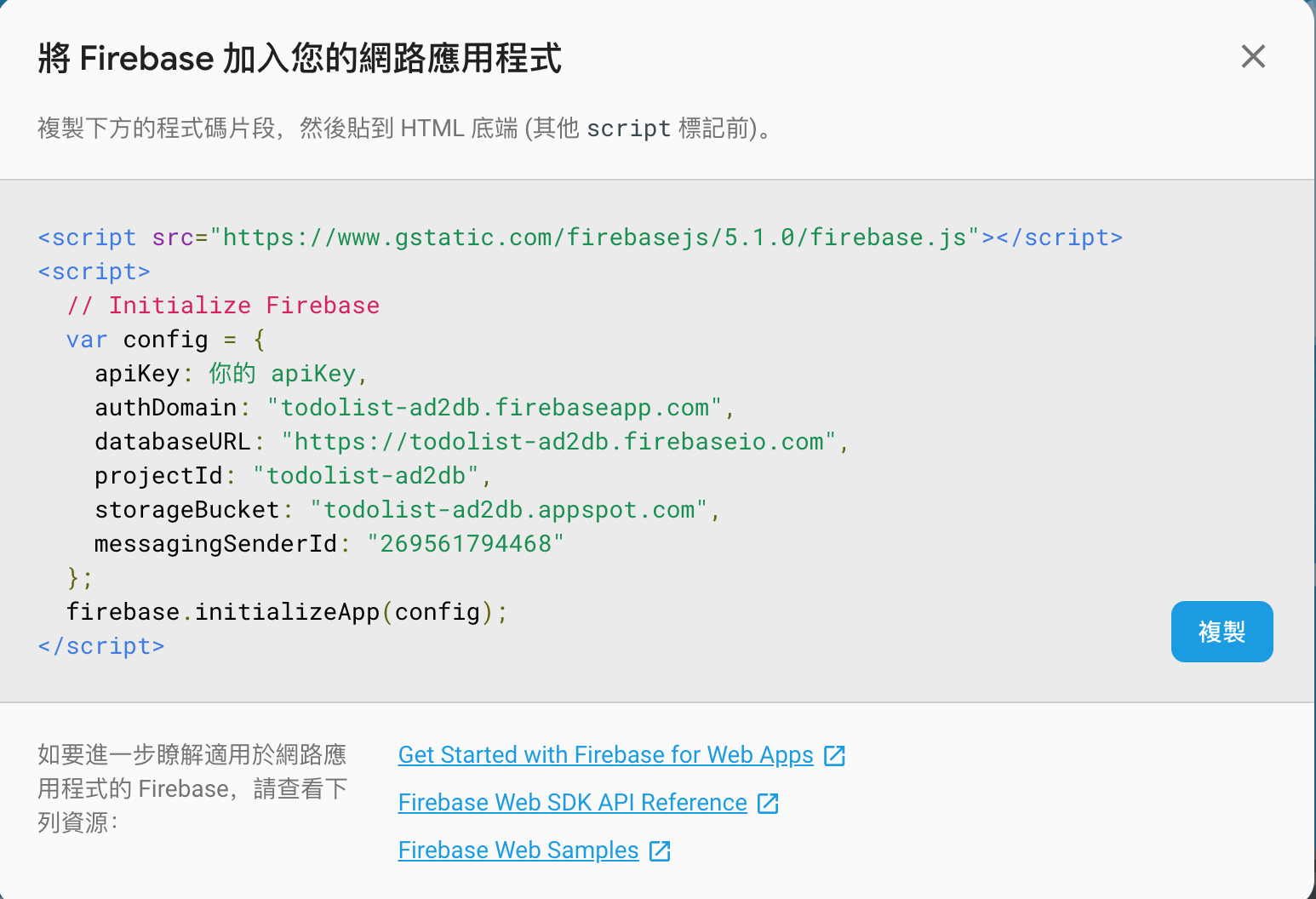
建置完成後,我們會跳到專案內。點選畫面的「將Firebase加入您的網路應用程式」
這時候會跳出你的專案設定檔:

可以先將這些資料複製起來。待會我們導入Angular專案的時候會用到
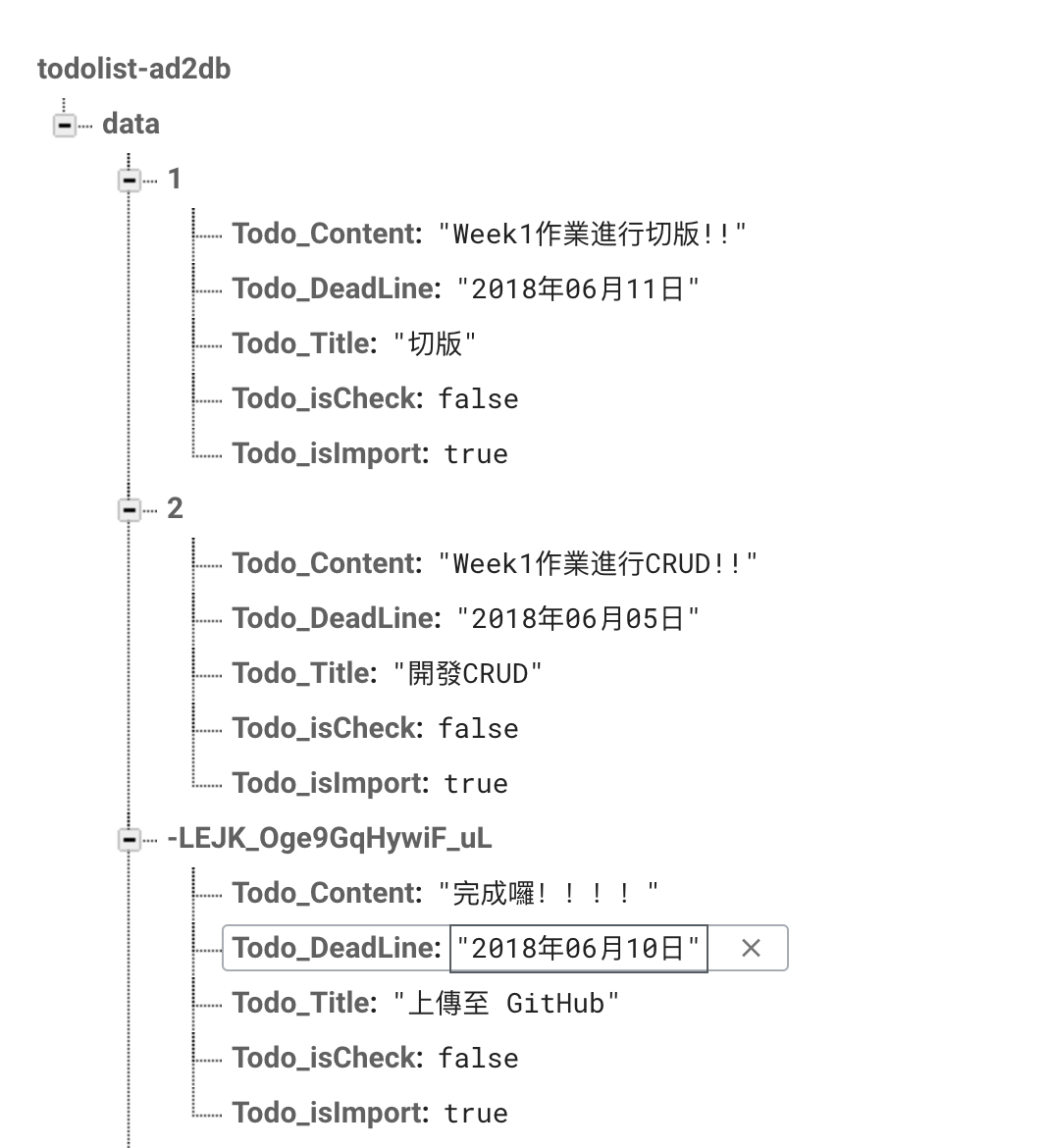
之後點選左手邊DataBase ,我們建立一個 RealTime Datebase
進入後會發現他其實就是一個json格式的資料。我們可以逐筆新增。
先新增個幾筆資料吧!!

新增完畢後,我們就可以來創建我們的 Angular 專案。
專案的建置以及安裝,可以參考之前撰寫過的文章,這裡就不再攢述。
專案建立完成後,我們需要安裝套件。利用套件可以快速幫我們建置Firebase專案。
因此打開你的終端機輸入:
npm install firebase@4.6.1 angularfire2@5.0.0-rc.3 --save
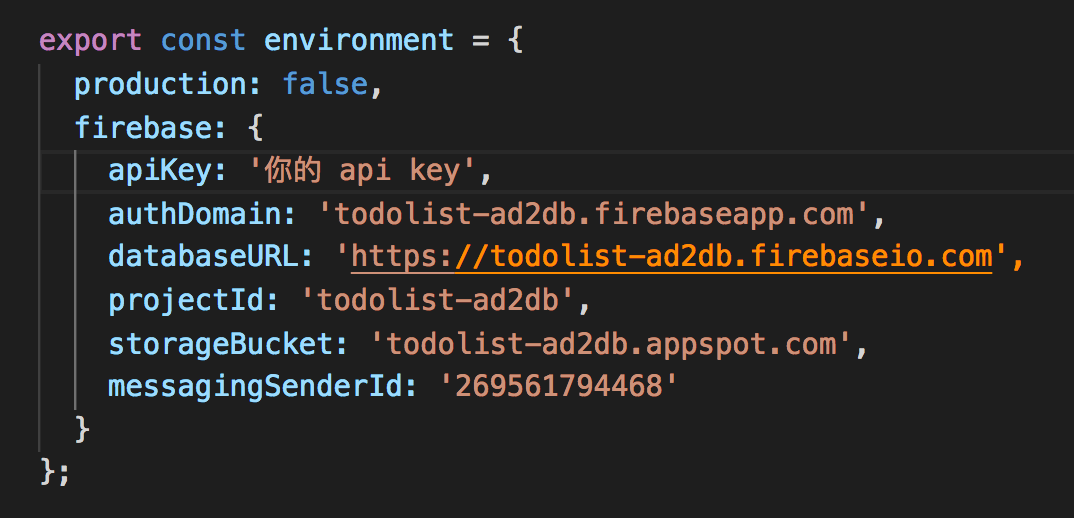
npm install --save rxjs-compat接著打開我們的 environment.ts
並且將剛剛從官網上複製的 Firebase設定檔貼入:

接著我們在AppModule中引入這兩個FirebaseModule
AngularFireModule.initializeApp(environment.firebase),
AngularFireDatabaseModule,
然後我們建立一支 Service 來為我們做 TodoList的資料撈取
ng g s todo
接著在 Service中,我們來寫個簡單的資料讀取。
export class TodoService {
todoList: AngularFireList<any>; // 建立一個list。在 Firebase當中,都是透過list在存取、異動資料
constructor(private firebaseDB: AngularFireDatabase) { }
GetTodoList() {
// 當我們用 DI注入 AngularFireDatabase 我們就可以很簡單的使用list這個function去取得我們要的資料
// 然後這邊我們要取得的是 data底下的每一筆物件資料。
this.todoList = this.firebaseDB.list('data');
return this.todoList;
}
}
之後我們在 AppComponent當中,注入 TodoService,呼叫GetTodoList() 試試
ngOnInit() {
// 由於我們採用的是 Realtime Datebase,因此在呼叫 snapshotChanges()的時候 會回傳一個 observable型別
// 接著我們就可以透過 subscribe 進行監聽。如此一來只要資料有任何異動,前端都會立即收到通知。
// 反之,前端異動,Firebase也會收到變更。
this.todoService.GetTodoList().snapshotChanges()
.subscribe(item =>
item.forEach(x => {
const data = x.payload.toJSON();
console.log(data);
});
});
}
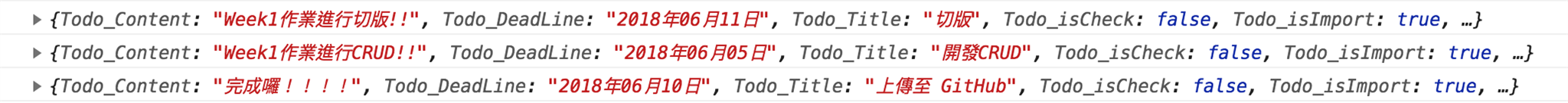
最後將專案運行後,我們可以在主控台中看到我們的資料已經出現在畫面上,而每一筆的data正是一個物件,之後就可以將資料呈現在畫面上了。

從這篇教學當中,我們可以發現,Firebase將資料透過Obserable,將資料倒入List,並且
監聽著這個List。因此我們只需要subscribe ,就可以持續監聽資料異動狀況,非常簡單易懂。
接下來下一篇會正式帶各位完成Angualr串 FireBase的 TodoApp 專案。
這篇只是先讓我們快速建置環境方便後續開發。
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教:)
有任何家教、案子 或技術相關問題 請都歡迎聯繫我