[Azure] 使用行動服務(Mobile Service)進行訊息的推播
Microsoft Azure在網路上提供許多雲端的服務,相信很多人已經開始使用相關的內容,如網站、虛擬機器等等。
今天要為大家介紹的是,行動服務中的訊息推送的功能
啟用的步驟如下
1.建立行動服務
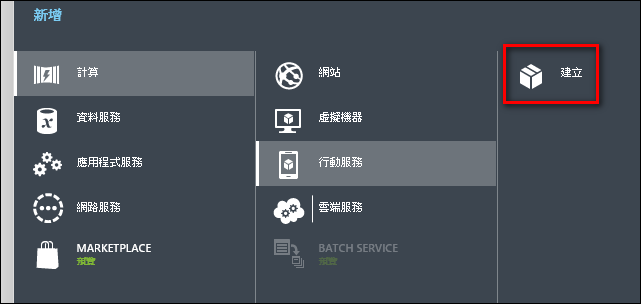
在Microsoft Azure中,建立一個新的行動服務
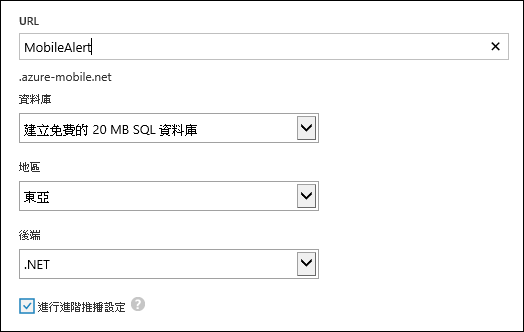
URL的部分,先命名為MobileAlert,然後建立一個新的SQL資料庫,將主機放在東亞,後端的部分先選擇.NET,當然啦,最重要的[進行進階推播設定]的功能要先打勾
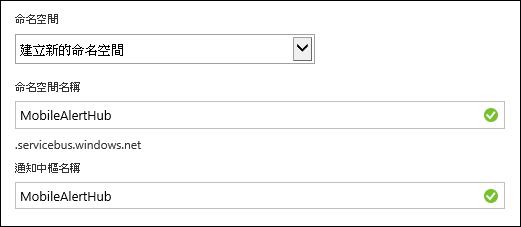
通知中樞的部分,建立新的命名空間,並設定為MobileAlertHub
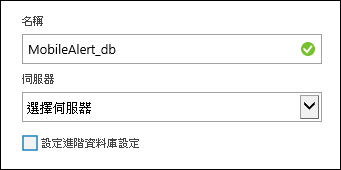
資料庫的部分,可以新增一個,或是使用現有資料庫都可以
2.下載執行範本
行動服務建立完成後,可以在行動服務的內容中看到剛剛建立好的項目
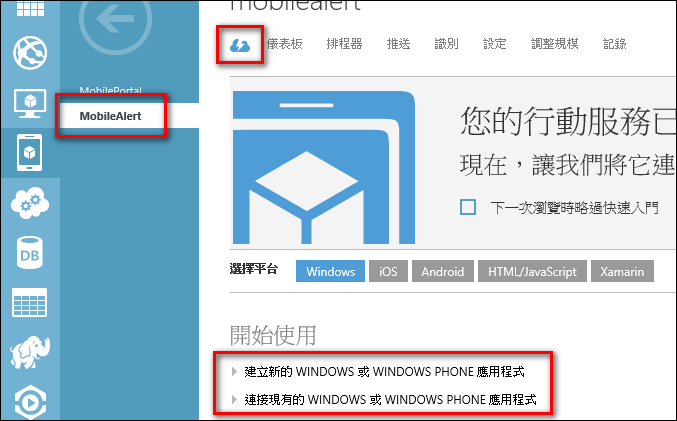
在行動服務的主頁面中,可以看到[開始使用]的內容中有[建立新的 Windows 或 Windows Phone 應用程式 ]以及[連接現有的 Windows 或 Windows Phone 應用程式 ]
點開後可以下載範例程式的內容,我們先下載建立新的應用程式的壓縮檔,語言的部分就先選擇[C#]
3.發布網站
下載下來的程式碼,基本上解完壓縮就可以直接開啟並執行,不過若是要將網站發布到Azure上,還需要更改一些資訊
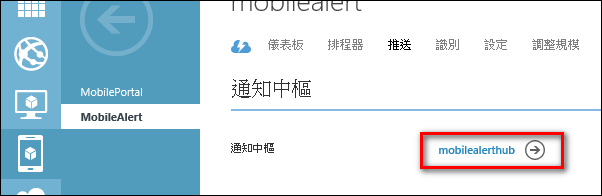
點選[行動服務]==>[MobileAlert]==>[推送],然後點選通知中樞中的[mobilealerthub]
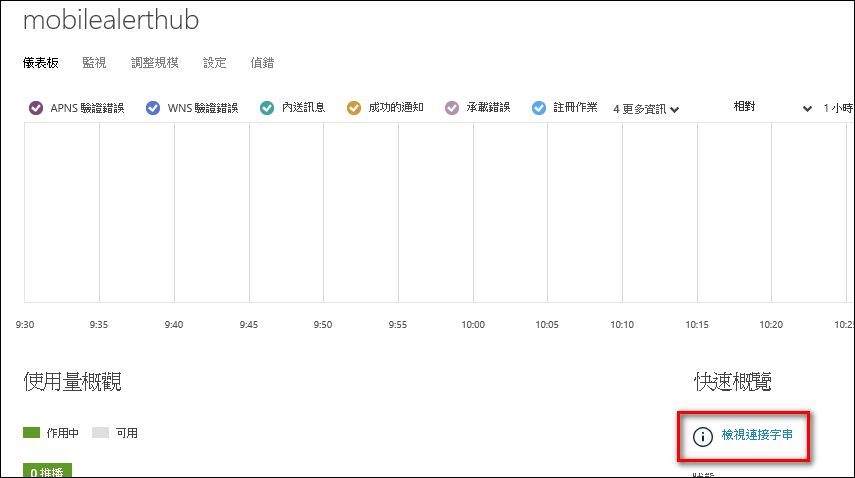
進入通知中樞的內容之後,點選[檢視連接字串]
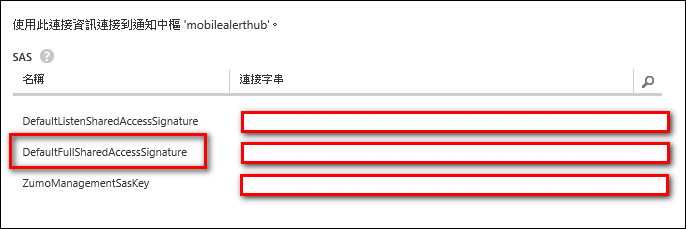
將[DefaultFullSharedAccessSignature]的連接字串記下來
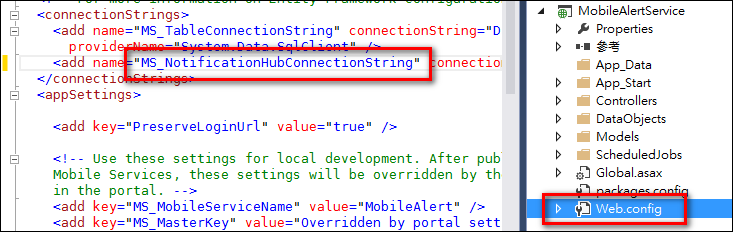
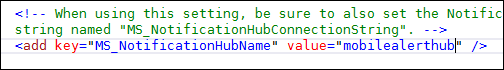
將連接字串的內容置換到程式碼中,網站web.config裡connectionStrings裡的[MS_NotificationHubConnectionString]的值
然後將appSettings裡[MS_NotificationHubName]的值,換成通知中樞的名稱[mobilealerthub]
開啟Controllers資料夾裡的[TodoItemController.cs]
並將下面的程式碼置換現有的程式function
public async Task<IHttpActionResult> PostTodoItem(TodoItem item)
{
TodoItem current = await InsertAsync(item);
// Create a WNS native toast.
WindowsPushMessage message = new WindowsPushMessage();
// Define the XML paylod for a WNS native toast notification
// that contains the text of the inserted item.
message.XmlPayload = @"<?xml version=""1.0"" encoding=""utf-8""?>" +
@"<toast><visual><binding template=""ToastText01"">" +
@"<text id=""1"">" + item.Text + @"</text>" +
@"</binding></visual></toast>";
try
{
var result = await Services.Push.SendAsync(message);
Services.Log.Info(result.State.ToString());
}
catch (System.Exception ex)
{
Services.Log.Error(ex.Message, null, "Push.SendAsync Error");
}
return CreatedAtRoute("Tables", new { id = current.Id }, current);
}
網站的程式碼到這裡就已經準備完成了,接下來就是將這個網站發行到Azure上,讓行動裝置可以去連接
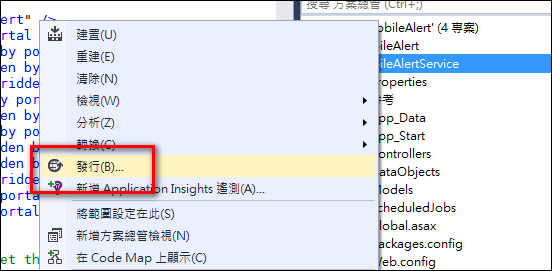
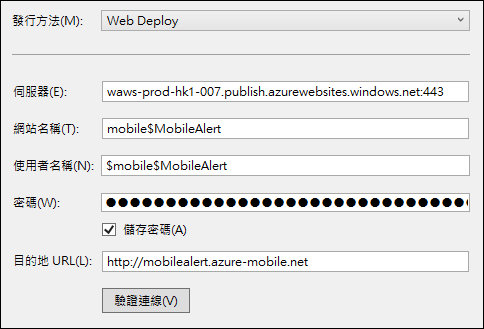
直接在網站上按右鍵,選擇[發行]
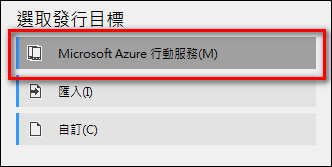
發行的目標,選擇[Microsoft Azure 行動服務]
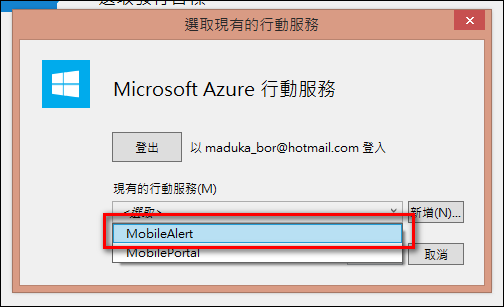
接著選擇剛剛建好的行動服務[MobileAlert]
這邊就直接先按下一步就可以,除非有需要更改設定
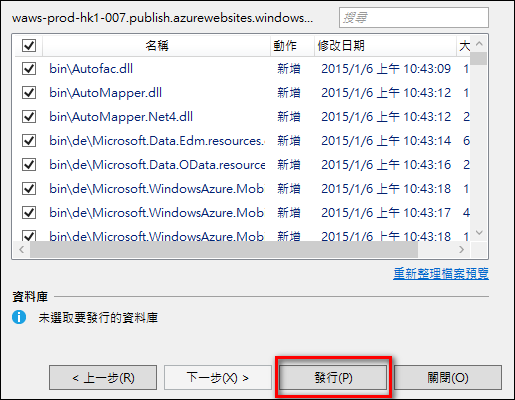
確認沒有問題,就將網站發行至Azure上
看到這個畫面,代表行動服務已經發行成功了
4.設定Windows App以及Windows Phone App
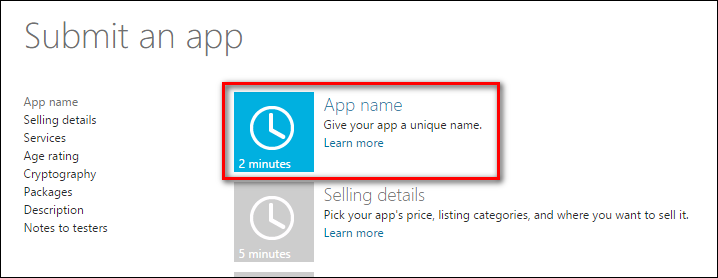
雲端服務已經準備好之後,接下來就要開始準備Client Device的App了,在準備App前,請先到Submit an app頁面中,新增一個App,這個App可以不上架,但是因為要使用推播的功能,所以必須先建立一個App才能開始使用
App的名稱,我先取名叫做[MobileAlertApp]
接下來點選[Service]的內容
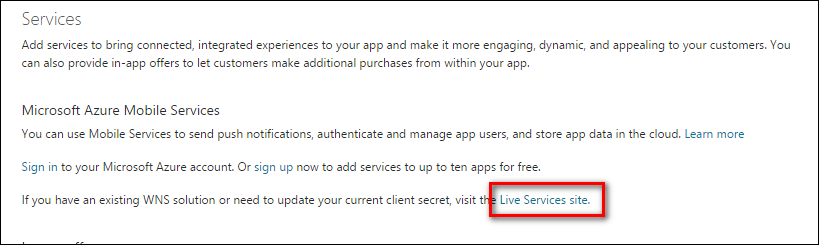
點選右方的[Live Services site]
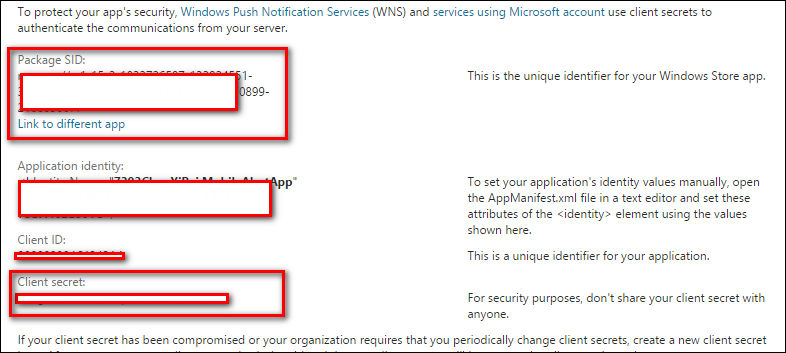
在這個內容裡,有一些資訊要先記下來,要記的內容有[Package SID]以及[Client secret]
接著開啟Microsoft Azure中[行動服務]==>[MobileAlert]==>[推送]
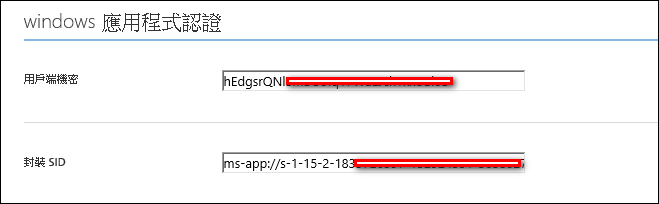
將剛剛記下來的[Pacgake SID]與[Client secret]分別填入[用戶端機密]與[封裝SID]
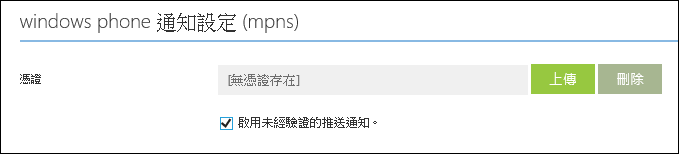
因為是測試,所以[啟用未經驗證的推送通知]先將他打勾起來,更改完之後,記得按下儲存
接著回到Visual Studio之中,剛剛下載並開啟的程式碼
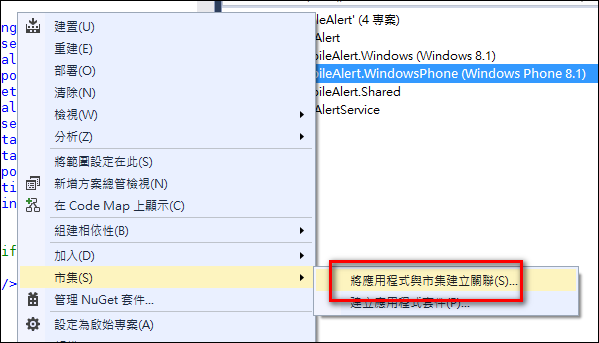
在Windows Phone App上,點選右鍵,並選擇[市集]==>[將應用程式與市集建立關聯]
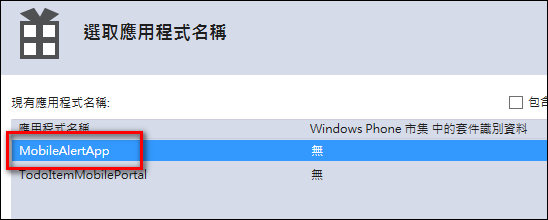
選擇剛剛建立好的[MobileAlertApp],作為這份程式碼與市集App的關聯
當然,Windows App也可以用同一個App的應用程式名稱作為關聯
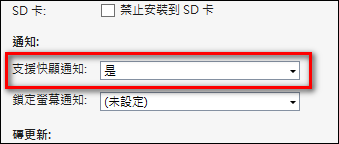
接下來,點選專案裡的[Package.appxmanifest],把[支援快顯通知]更改為[是]
最後一步,開啟[MobileAlert.Shared]的類別庫程式,將下面程式碼加到App.xaml.cs之中
using Windows.Networking.PushNotifications;
using Windows.UI.Popups;
private async void InitNotificationsAsync()
{
// Request a push notification channel.
var channel = await PushNotificationChannelManager
.CreatePushNotificationChannelForApplicationAsync();
// Register for notifications using the new channel
System.Exception exception = null;
try
{
await MobileService.GetPush().RegisterNativeAsync(channel.Uri);
}
catch (System.Exception ex)
{
exception = ex;
}
if (exception != null)
{
var dialog = new MessageDialog(exception.Message, "Registering Channel URI");
dialog.Commands.Add(new UICommand("OK"));
await dialog.ShowAsync();
}
}
在OnLaunched的function之中,加上這一行
InitNotificationsAsync();
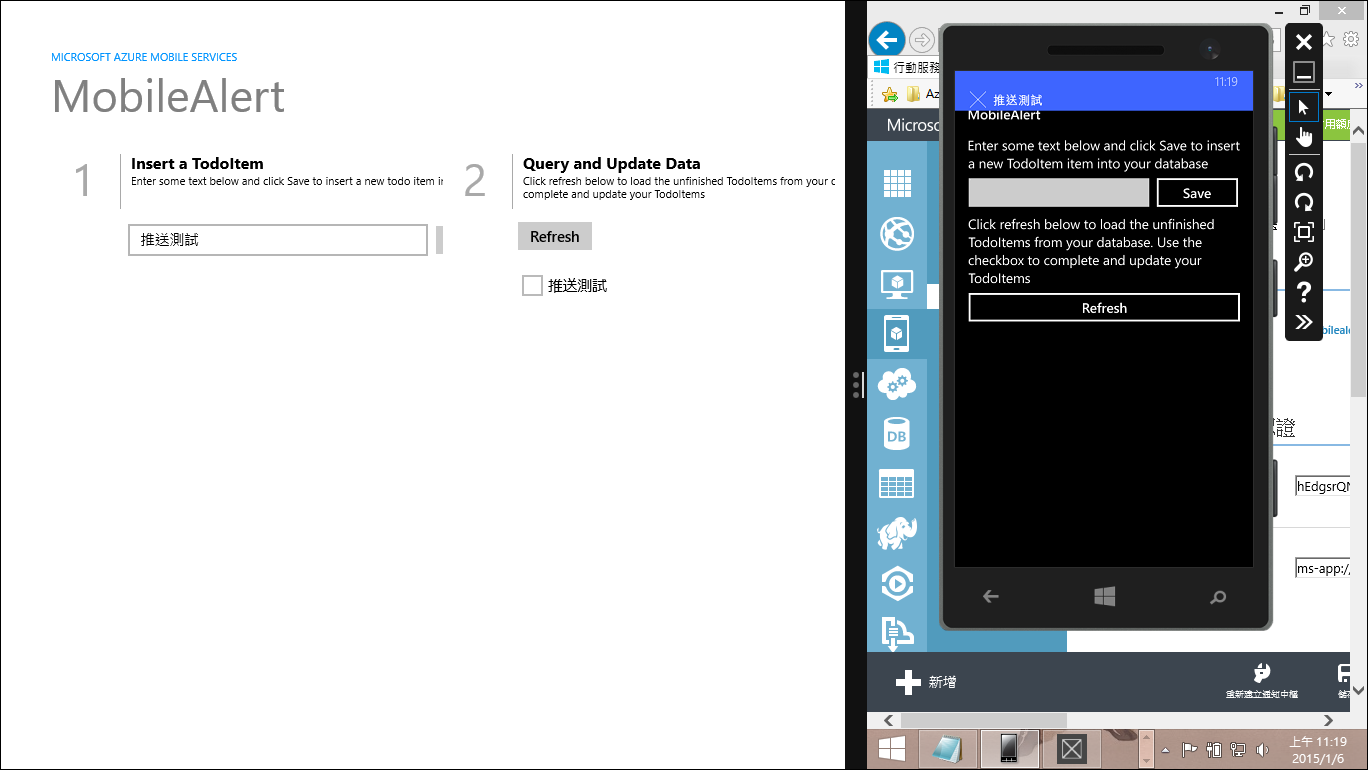
將App的程式按下F5並執行看看,這樣就可以順利接收到推送的訊息了
參考內容,如果覺得中文看不懂,想看英文的話可以看這裡