條碼的使用,如Code39、QRCode等等的,在目前日常生活中是很常見的資訊
Xamarin透過套件的參考,也可以作到跨平台條碼掃瞄的功能
由於是要採用Xamarin.Forms的方式來進行條碼掃瞄功能的製作,所以依照下列步驟就可以完成這樣的功能了
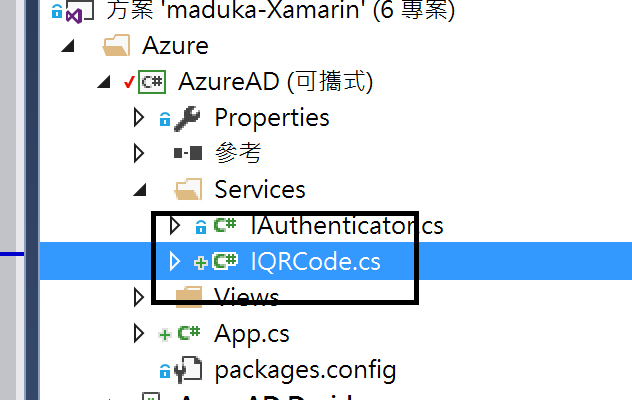
1.在(可攜式)PCL專案中,加入一個資料夾,並在資料夾中加入一個IQRCode.cs的類別庫檔案
2.在IQRCode.cs的類別庫檔案中,加上下面的程式碼
public interface IQRCode
{
Task<string> ScanAsync();
}
這段程式碼主要是用來建立一個介面,讓各平台可以去實作這個介面的功能
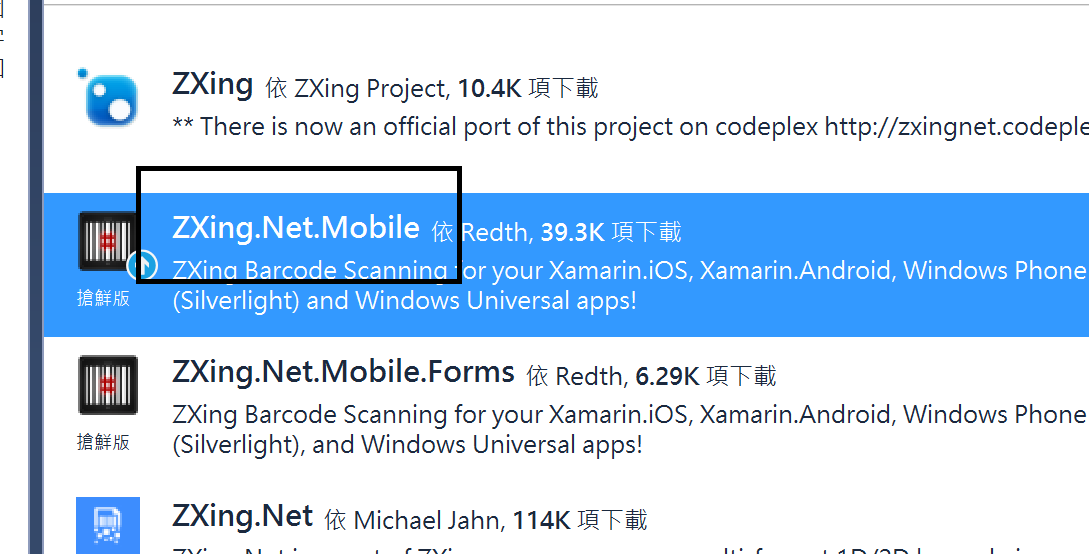
2.接下來的動作,Android、iOS、UWP三個平台的作法都一模一樣,照著作就可以。首先先在各平台上加入ZXing.Net.Mobile的Nuget套件
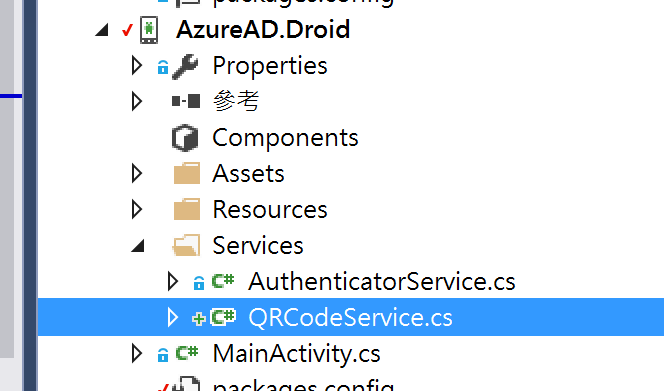
3.在各平台中加入Services的資料夾,並在該資料夾下加入QRCodeService.cs的類別庫檔案
4.在QRCodeService.cs檔案中,加入下列程式碼
using AzureAD.Services;
using Xamarin.Forms;
using System.Threading.Tasks;
[assembly: Dependency(typeof(AzureAD.Droid.Services.QRCodeService))]
namespace AzureAD.Droid.Services
{
class QRCodeService : IQRCode
{
public async Task<string> ScanAsync()
{
var scanner = new ZXing.Mobile.MobileBarcodeScanner();
var options = new ZXing.Mobile.MobileBarcodeScanningOptions();
options.PossibleFormats = new List<ZXing.BarcodeFormat>()
{
ZXing.BarcodeFormat.QR_CODE, ZXing.BarcodeFormat.CODE_39
};
var scanResults = await scanner.Scan(options);
if (scanResults != null)
return scanResults.Text;
else
return "";
}
}
}
(2) ZXing.BarcodeFormat的列舉型別有很多種不同的條碼,可以選擇需要的條碼格式並進行置換
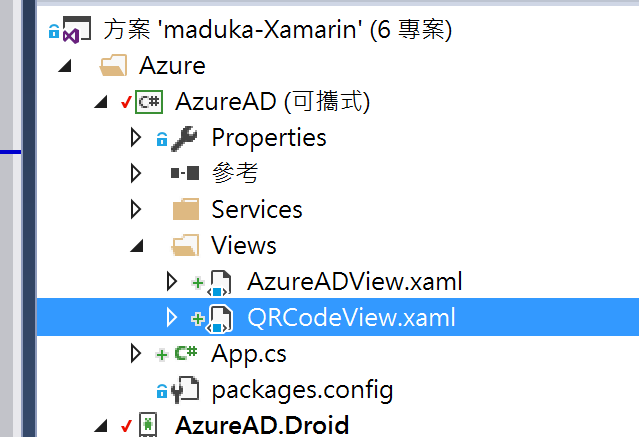
5.接著回到(可攜式)PCL專案上,建立一個Views資料夾,並加入QRCodeView.xaml的檔案
6.在QRCodeView.xaml檔案中,加上一個Button以及Label,作為進行條碼掃瞄的觸發動作,以及掃描的結果呈現
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="AzureAD.Views.QRCodeView">
<StackLayout>
<Button Text="Scan" VerticalOptions="Center" HorizontalOptions="Center" Clicked="btnScan_Click" />
<Label VerticalOptions="Center" HorizontalOptions="Center" Text="waiting..." x:Name="lblResult"></Label>
</StackLayout>
</ContentPage>
7.在QRCodeView.xaml.cs檔案裡,加上下列程式碼
IQRCode iQrCode = DependencyService.Get<IQRCode>();
public QRCodeView()
{
InitializeComponent();
}
/// <summary>
/// 開始掃瞄的動作
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected async void btnScan_Click(object sender, EventArgs e)
{
lblResult.Text = await iQrCode.ScanAsync();
}
這段程式碼很簡單,就只是當按下Button之後,將各平台QRCode的服務拉進來並進行掃瞄的動作,掃瞄完成後將訊息放至Label上
8.最後在(可攜式)PCL專案的App.cs上,加上這行程式碼,表示程式啟動時,載入QRCodeView.xaml這一個ContentPaeg
// 啟用QRCode的畫面
MainPage = new QRCodeView();
這樣條碼掃描的功能就完成了
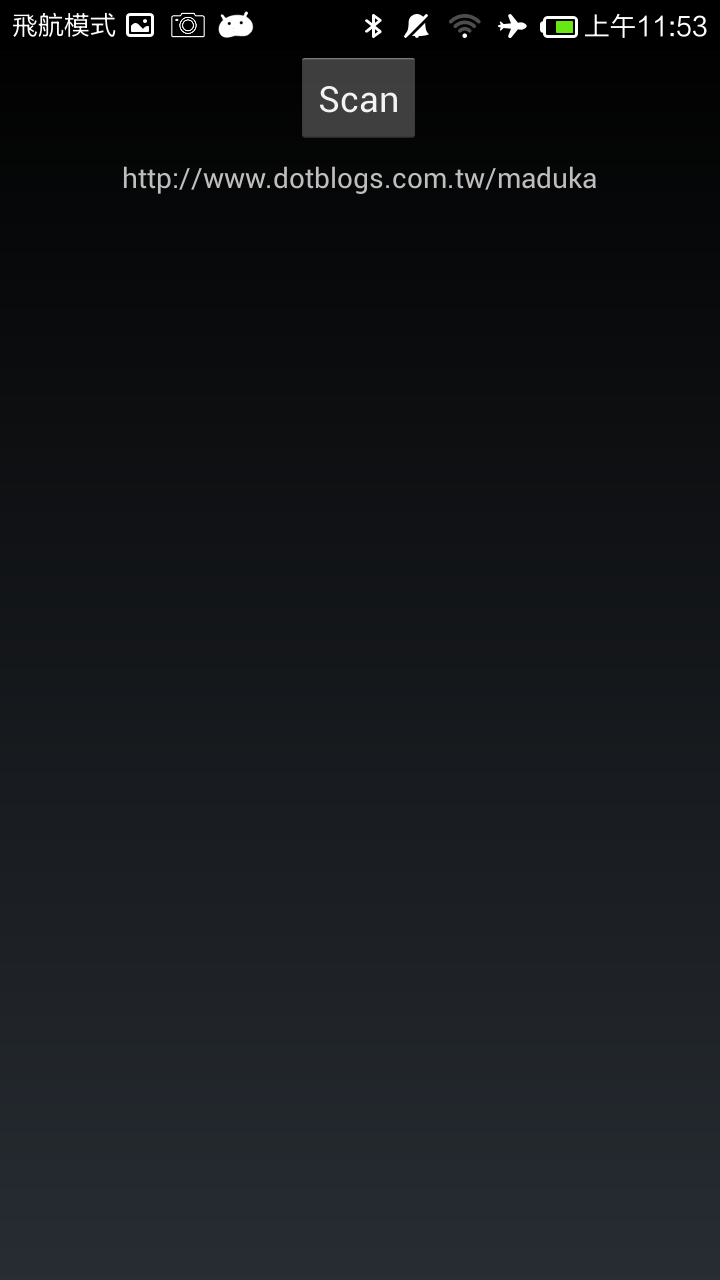
掃瞄得到的結果
參考資料:
ZXing.Net.Mobile
[Xamarin] Scanning QRCode in a Xamarin.Forms application
請直接透過Nuget安裝套件就不會發生這個問題