在上一篇文章[.NET] 透過自製的WebAPI,推送Slack訊息到指定頻道中,我們透過外部的WebAPI傳送訊息至Slack中
但若是想將Slack中的訊息傳出到WebAPI是否也可以達成呢?
本篇文章會說明如何完成這樣的功能,並讓Slack的輸入與輸出訊息都傳入到同一個WebAPI中,讓開發人員可以進行後續功能的強化
要把Slack的訊息傳出到WebAPI的功能很簡單,雖然說前一篇文章中,我們已經作到了自動傳入Slack訊息的API,不過在這裡會將這個API作一個整理,讓傳出與傳入Slack訊息的功能作一個程式碼的調整,所以即使沒有看過上一篇文章也沒關係,照著下面的步驟就可以完成Slack訊息的傳入與傳出了
1.首先先打開Visual Studio,並建立一個WebAPI專案,接著建立一個SlackModel.cs
2.把下面的模型類別放入至SlackModel.cs之中
public class SlackModel
{
/// <summary>
/// 傳入Slack訊息的物件模型
/// </summary>
public class SlackMessageQuery
{
public string text { get; set; }
}
public class SlackOutgoingContent
{
public string token { get; set; }
public string team_id { get; set; }
public string team_domain { get; set; }
public string channel_id { get; set; }
public string channel_name { get; set; }
public string timestamp { get; set; }
public string user_id { get; set; }
public string username { get; set; }
public string text { get; set; }
public string trigger_word { get; set; }
}
}
在這個模型類別裡,我們把從Slack傳出至WebAPI的訊息,以及要傳入Slack訊息的模型都放進去,讓後面程式碼可以使用
3.在App_Code資料夾中,加入一個SlackMessageObj.cs的類別庫
4.將下面的程式碼加入至該類別庫之中
public class SlackMessageObj
{
HttpStatusCode code = HttpStatusCode.OK;
public string SendMessage(SlackMessageQuery query)
{
string strUrl = "[Slack incoming Web Hook Url]";
string strResult = this.CallAPI(strUrl, "POST", JsonConvert.SerializeObject(query), out code);
return strResult;
}
/// <summary>
/// 呼叫WebAPI
/// </summary>
/// <param name="strUrl"></param>
/// <param name="strHttpMethod"></param>
/// <param name="strPostContent"></param>
/// <param name="code"></param>
/// <returns></returns>
protected string CallAPI(string strUrl, string strHttpMethod, string strPostContent, out HttpStatusCode code)
{
HttpWebRequest request = HttpWebRequest.Create(strUrl) as HttpWebRequest;
request.Method = strHttpMethod;
code = HttpStatusCode.OK;
if (strPostContent != "" && strPostContent != string.Empty)
{
request.KeepAlive = true;
request.ContentType = "application/json";
byte[] bs = Encoding.UTF8.GetBytes(strPostContent);
Stream reqStream = request.GetRequestStream();
reqStream.Write(bs, 0, bs.Length);
}
string strReturn = "";
try
{
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
var respStream = response.GetResponseStream();
strReturn = new StreamReader(respStream).ReadToEnd();
}
catch (Exception e)
{
strReturn = e.Message;
code = HttpStatusCode.NotFound;
}
return strReturn;
}
}
在這個類別庫中,會將訊息透過incoming的WebHook回傳訊息回Slack裡,內容就跟前篇文章[.NET] 透過自製的WebAPI,推送Slack訊息到指定頻道中相同
5.加入一個名為OutgoingController.cs的控制器

6.把下面的程式碼放入到這個控制器中
public class OutgoingController : ApiController
{
HttpStatusCode code = HttpStatusCode.OK;
public HttpResponseMessage Post(SlackOutgoingContent query)
{
string strReplyMessage = $"你輸入的訊息是{query.text}";
string strResult = "";
// 呼叫回送至Slack的function
try
{
SlackMessageQuery objReply = new SlackMessageQuery()
{
text = strReplyMessage,
};
strResult = new SlackMessageObj().SendMessage(objReply);
}
catch (Exception e)
{
code = HttpStatusCode.BadRequest;
}
// 找出內容
return Request.CreateResponse(HttpStatusCode.OK, strResult);
}
}
在這段程式碼中,接收了從Slack傳出的訊息,並在接收到之後,將傳出的訊息,再次回傳到Slack裡面,回傳至Slack,當然就是呼叫剛剛建立了SlackMessageObj.cs這個物件的function
程式碼到這裡,就算完成了,但是為了要接收Slack所傳出的訊息,所以必須將這個WebAPI發行到網路上。
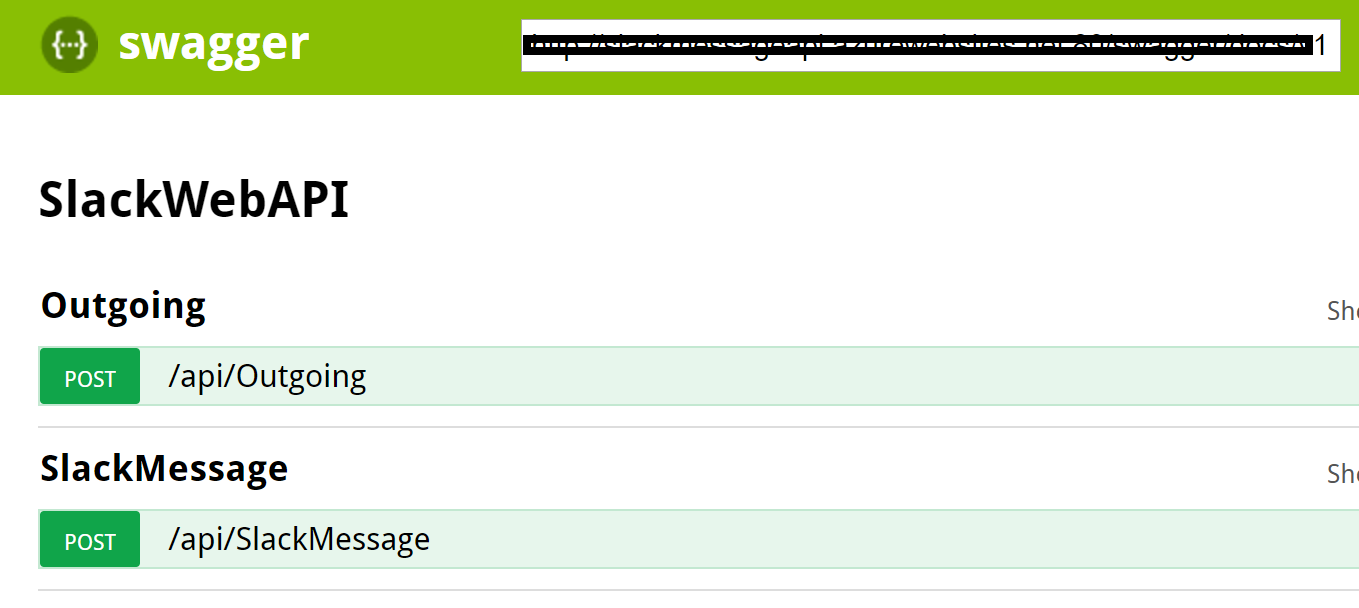
所以我們將這個WebAPI發行到網路上後,別忘了把這個WebAPI的網址先記下來,等一下會用到 透過Swagger,可以確認WebAPI已經發行到網路上了
透過Swagger,可以確認WebAPI已經發行到網路上了
接下來,就必須回到Slack中,進行Slack的設定
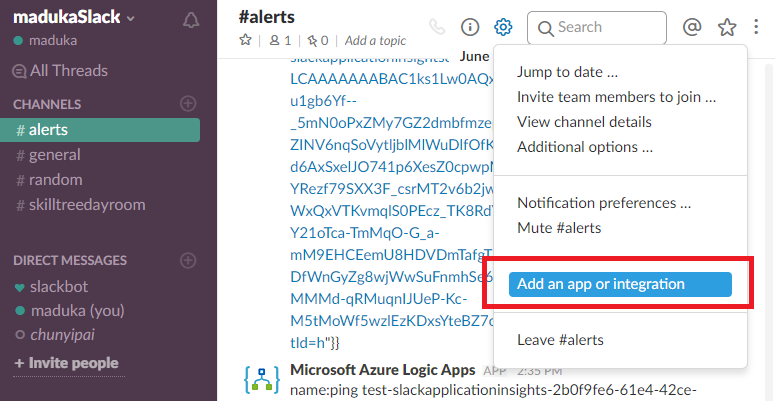
1.開啟Slack,並在對話視窗中按下[Channel Settings],並選擇[Add an app or integration]
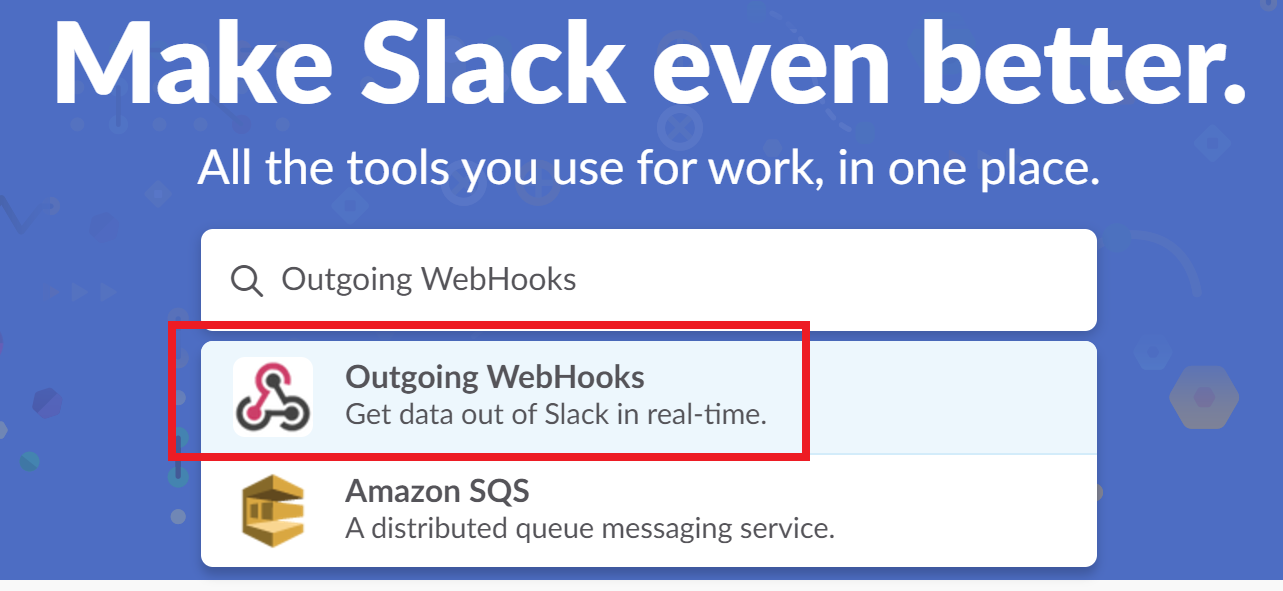
2.進入到設定畫面後,在上方的查詢文字方塊中,輸入[Outgoing WebHooks],並點選進入查到的App項目
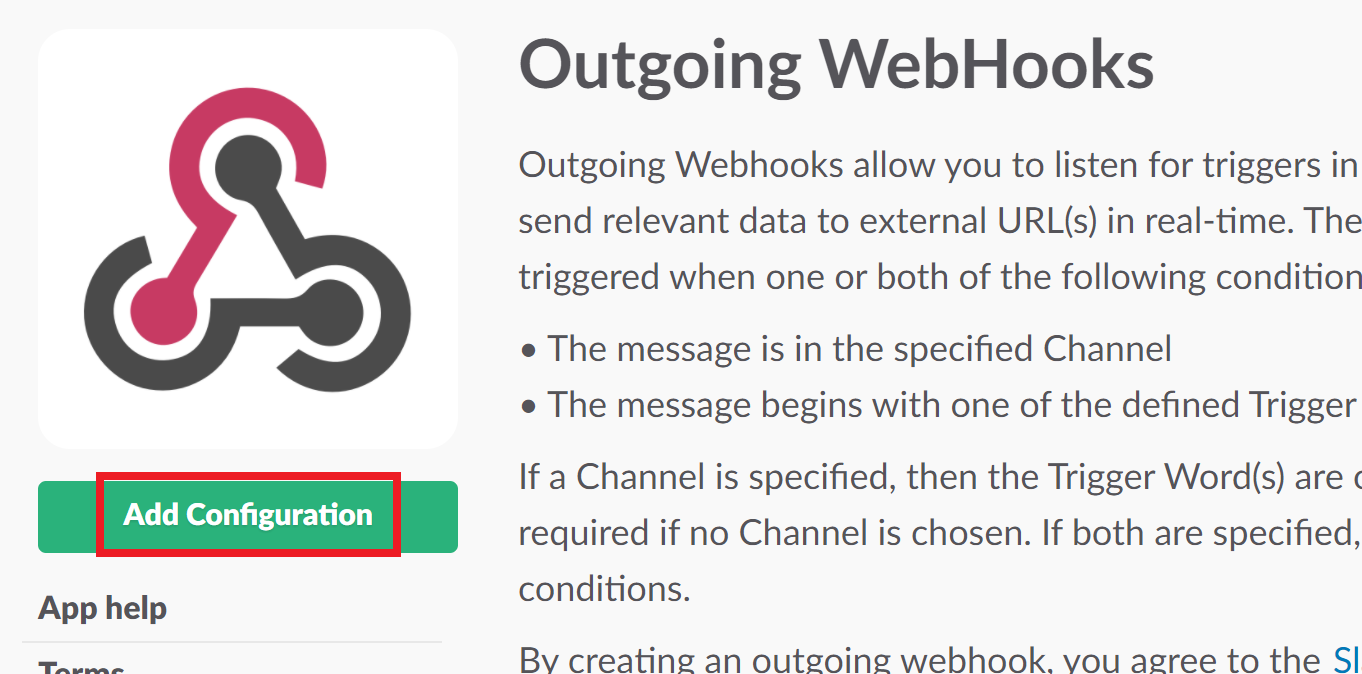
3.在[Outgoing WebHooks]的App設定中,點選[Add Configuration]
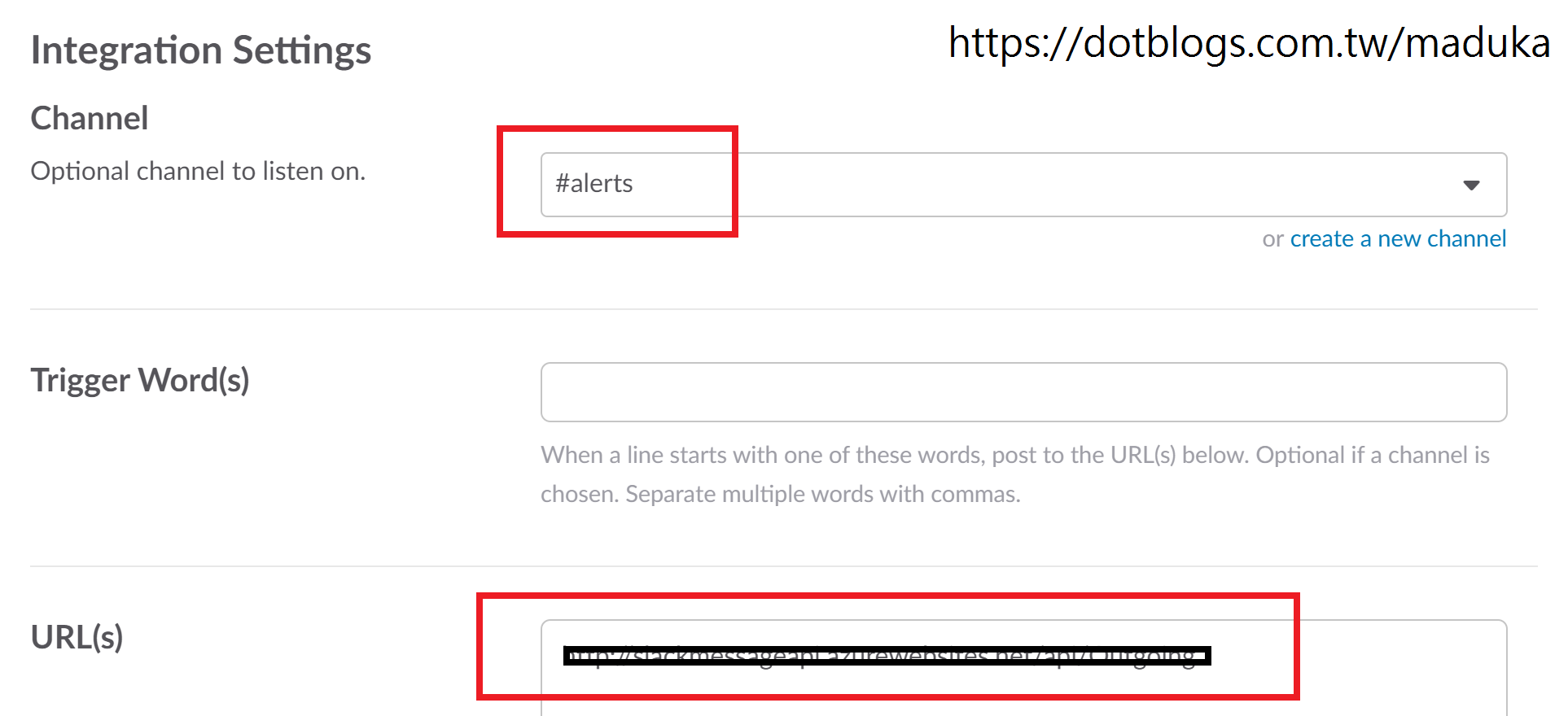
4.在Outgoing WebHooks的設定中,主要設定內容有兩個必須注意的,一個是要傳出的Channel名稱,在這裡指定好了頻道名稱,之後在這個頻道中所談論的內容,就會傳出到指定的WebAPI上。而URL(s)則是指定要將這個訊息傳出至哪一個WebAPI的URL,若是需要傳出至多個WebAPI,可以透過分行的方式加入至設定之中
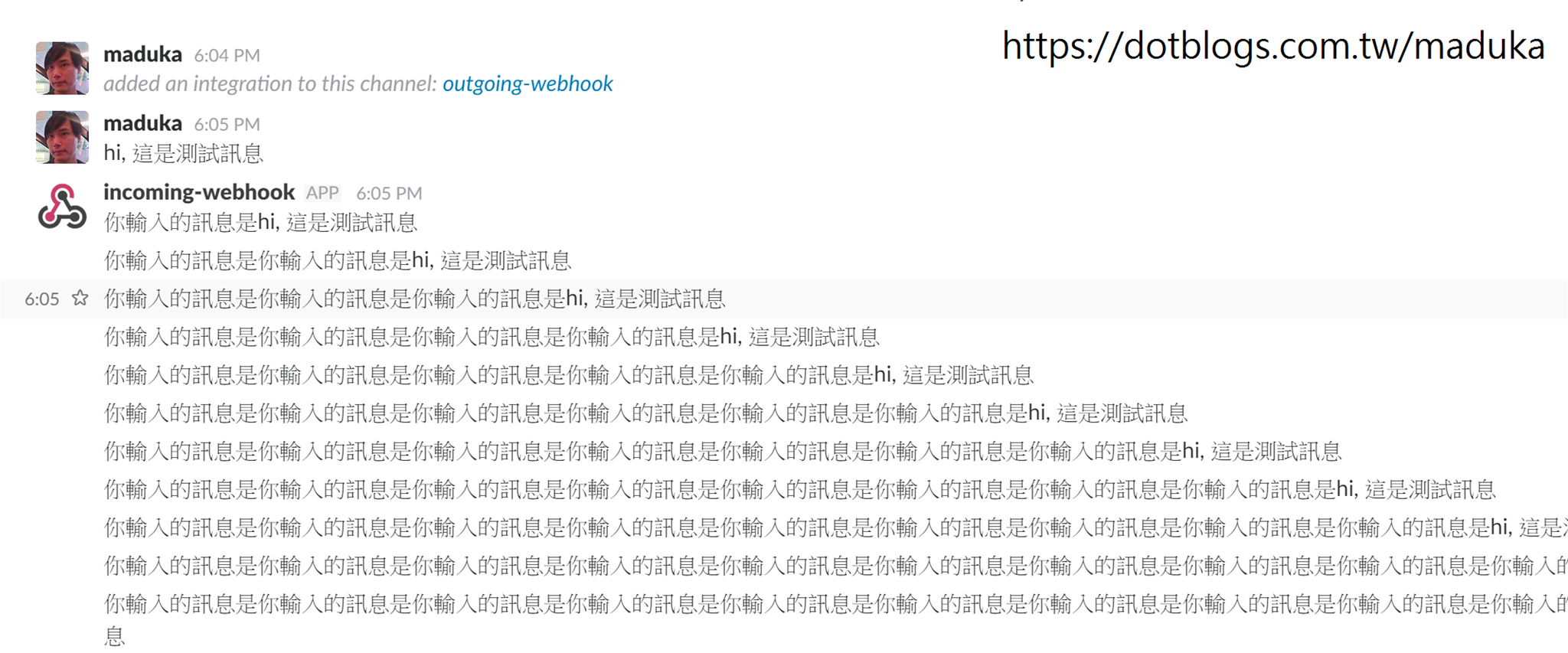
在這裡,強烈建議一定要針對訊息的處理作過濾,Trigger Word(s)一定要加上去,因為透過incoming webhooks的輸入訊息,也會當作頻道訊息,再次傳出到outgoing webhooks之中,這點一定要特別注意一下

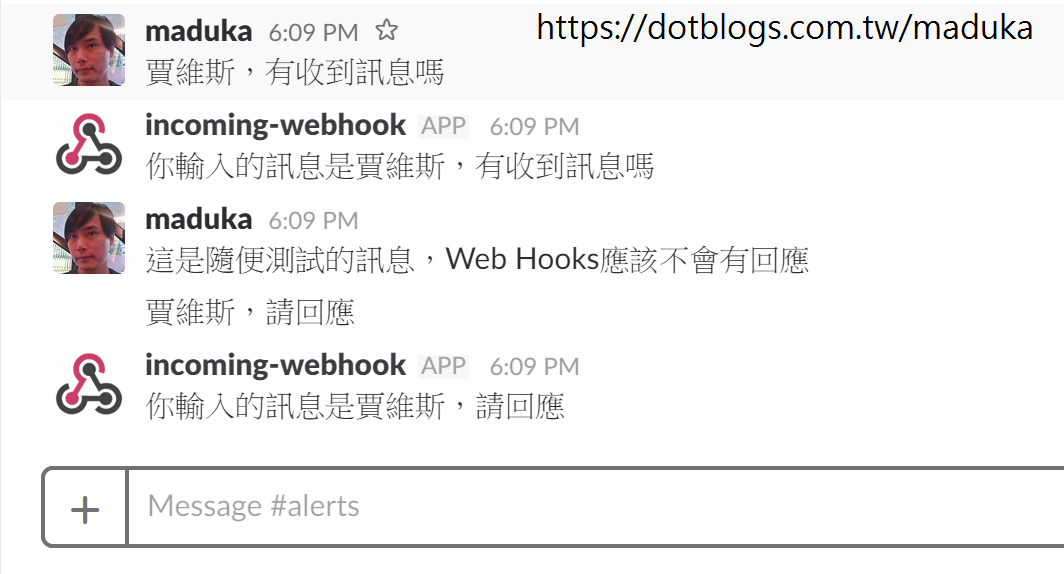
設定完成後,到這裡所有的工作就已經處理完成,可以試著到Slack之中輸入一些訊息看一看,不論是outgoing webhooks或是incoming webhooks都已經有正確的運作了
參考資料:
Outgoing Webhooks