不管今天我們用哪一種程式語言或是開發系統,都會遇到一個很重要的問題,驗證使用者的輸入,有學過計算機概論的朋友們,都知道一句話"Garbage In, Garbage Out!"!來凸顯這個問題的嚴重性,在Web中我們需要做到前端(客戶端)的驗證,也需要在後端(伺服器端)進行第二次的確認,確保資料都是符合我們所要的!
而這篇文章,獻給剛入門的朋友們!在我剛進入MVC的世界中,其實對這些也都不是很了解要如何去運用!
【前言】
不管今天我們用哪一種程式語言或是開發系統,都會遇到一個很重要的問題,驗證使用者的輸入,有學過計算機概論的朋友們,都知道一句話"Garbage In, Garbage Out!"!來凸顯這個問題的嚴重性,在Web中我們需要做到前端(客戶端)的驗證,也需要在後端(伺服器端)進行第二次的確認,確保資料都是符合我們所要的!
而這篇文章,獻給剛入門的朋友們!在我剛進入MVC的世界中,其實對這些也都不是很了解要如何去運用!
【本文】
今天,就先介紹一個驗證方式:型別驗證!這是MVC中最簡單的設定方式!只要我們對我們的欄位設定所屬的資料型別就可以達成驗證
[Display(Name = "日期形式")]
public DateTime Date { get; set; }
[Display(Name = "數字形式")]
public int Number { get; set; }
[Display(Name = "字串形式")]
public String Str { get; set; }我們對這三個欄位設定不同的資料型態,在View的顯示上,我們使用強型別的方式顯示出來
<div class="editor-label">
@Html.LabelFor(model => model.Date)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Date)
@Html.ValidationMessageFor(model => model.Date)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Number)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Number)
@Html.ValidationMessageFor(model => model.Number)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Str)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Str)
@Html.ValidationMessageFor(model => model.Str)
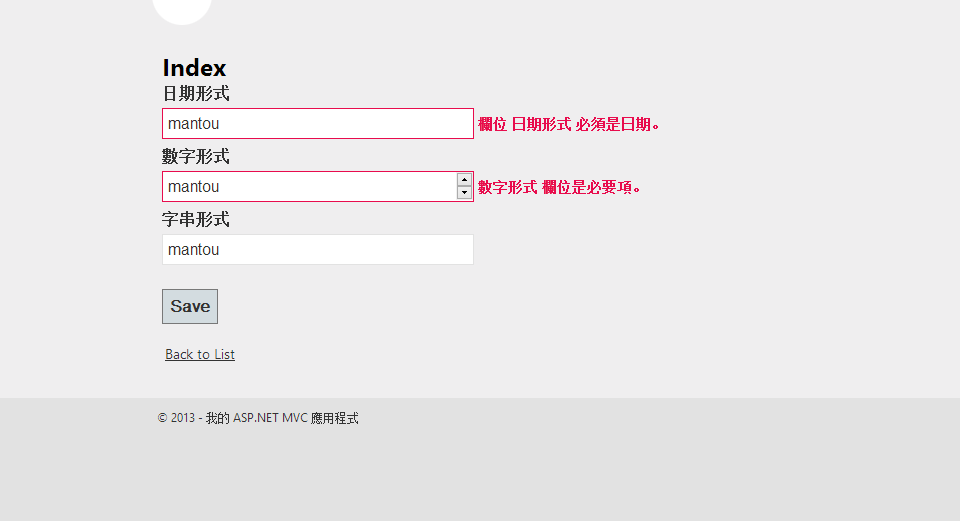
</div>當我們輸入了,不符合這個型態的資料,他就會提示使用者資料是錯誤的!日期與數字的部分,只能輸入數字所以我一輸入英文,馬上就提示只用者所輸入的資料錯誤,請使用者修改,並且無法將這個表單送出!
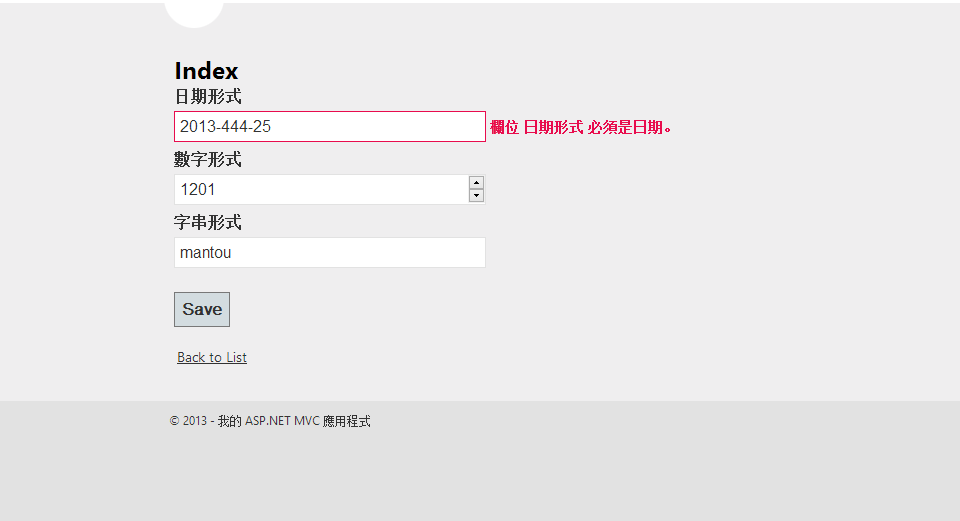
在日期的格式中,如果使用者不是輸入:yyyy/mm/dd或yyyy-mm-dd的格式,也是會出現錯誤的!
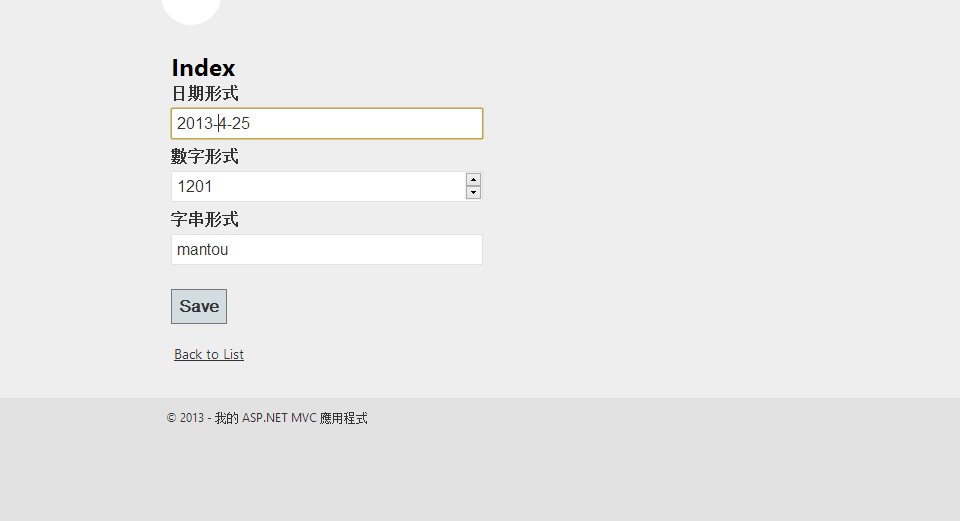
直到我們修改到正確的格式,紅色的錯誤訊息才會消失喔!而且在使用者輸入正確資料前,是無法送出表單的喔!
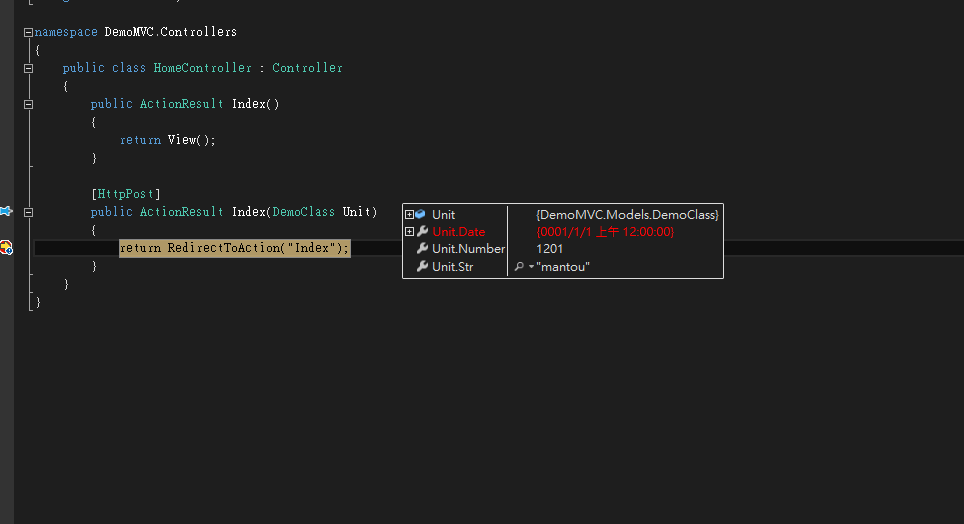
而假設我們將錯誤的資料故意送到MVC中,這些資料假如是錯誤或有問題的,在Binding的時候,他會忽略這筆資料
像我們剛剛的日期是錯誤的,到了這邊那些資料就被忽略了!所以在日期的資料是一個初始化的資料
【後記】
用型態的方式限制使用者輸入,只有在部分型別上才會有用途,像字串型態無論使用者輸入那些資料,因為所有資料型態都可以轉換成字串型別,都會照單全收!所以字串的資料型態需要使用其他方法來做驗證囉
延伸閱讀
大家好我是饅頭,希望大家喜歡我的文章
如果有錯誤的地方請不吝指教 ^_^