摘要:[.ashx檔?泛型處理常式?]基礎入門#3....ADO.NET 與 將DB裡面的二進位圖片還原(基礎篇)
有了前兩篇文章的說明
[.ashx檔?泛型處理常式?]基礎入門#1....能否用中文教會我?別說火星文?
[.ashx檔?泛型處理常式?]基礎入門#2....FileUpload上傳前,預覽圖片(兩種作法--ashx與JavaScript)
現在可以搭配ADO.NET寫寫看。
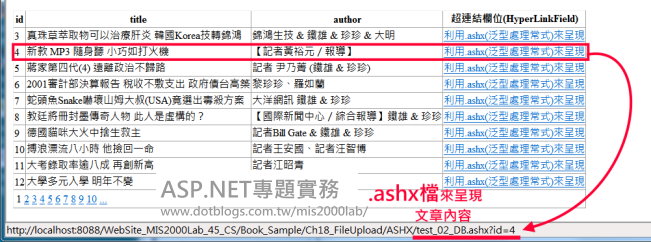
書本「上集」Ch.9 GridView的超連結欄位,改用 .ashx來呈現內容
透過 URL網址(例如 test_02_DB.ashx?id=5)來傳遞資訊
執行成果如下:
==== HTML畫面設計 ====
(不需撰寫後置程式碼。
這個畫面用 GridView + SqlDataSource,精靈設定就做好了)
==== .ashx檔的內容 ====
把程式寫在上圖的「紅色框框」裡面
2013/11/30補充:使用 VS 2013的話,上面的範例會出現錯誤。
***********************************************************************************************************************
完成後,可以延伸上面的技巧,
搭配上一個範例,完成我們想要的功能
例如:圖片上傳之後,存入資料庫的「Image欄位」裡面
透過 .ashx檔案,將這些二進位的內容,還原成一張圖片,呈現在網頁上。
- http://4068205.blog.51cto.com/4058205/1090928 推薦!
- http://www.dotblogs.com.tw/ligthwaver/archive/2011/09/21/37066.aspx 簡單!
- http://welkingunther.pixnet.net/blog/post/25986417-(asp.net)%E7%94%A8http-handler%E6%8A%8A%E8%B3%87%E6%96%99%E5%BA%AB%E7%9A%84%E4%BA%8C%E9%80%B2%E4%BD%8D%E5%9C%96%E7%89%87%E6%AA%94%E9%A1%AF
- http://www.soaspx.com/dotnet/asp.net/tech/tech_20100204_2767.html
做了再說 (千萬不要沒動手做,就自己嚇自己)
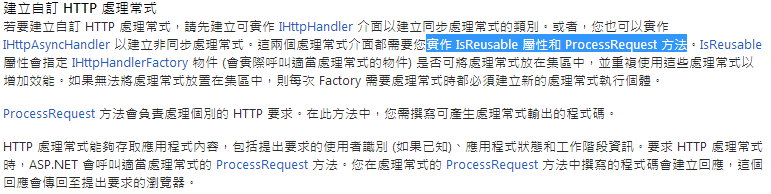
然後回頭看看微軟 msdn網站的說明
是不是覺得更清楚了?
是不是發現下面的專有名詞 ---
IsReusable, IHttpHandler, ProcessRequest, HttpContext.......這些火星文已經慢慢變成稍微看得懂的東西?
我在前面的小範例,已經動手操作過了、見過面了(不陌生)
如此一來,心中不會畏懼、不要怕......後續學習 是否更輕鬆?
做過以後,回頭看「理論」一定更能吸收,不是嗎?
微軟 msdn網站的說明:http://msdn.microsoft.com/zh-tw/library/bb398986(VS.90).aspx
微軟 msdn論壇,其他前輩的說明:http://social.msdn.microsoft.com/Forums/zh-TW/8edb2493-ec76-4e88-9926-f17fa03cddcb/aspnet-ashx
我以前說過,我有一套自己的「學習心法」
我靠著它,自我學習!
越學越輕鬆。
我出書、教課
與其說要分享多少個範例? 不如說,我在 推廣 這樣的學習方法
如果您覺得這樣的文章說明,很簡單實用!立即有效!
請您支持 我 的 書。
但很可惜,書本的文字說明,永遠不如「面對面」上課
看書練功,可能要三個月~半年,而且看的一知半解???
上課只要幾天,就能抓到重點!!...... 「醍醐灌頂」就是這個意思!!
請 參考一下 我 的 課 程
下一篇文章:[.ashx檔?泛型處理常式?]基礎入門#4....jQuery File Upload (for IE 瀏覽器)
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。