摘要:簡單的Bootstrap(v 2.3.2版)效果與入門 -- 響應式網頁 / 自適應網頁(Responsive Web)設計
VS 2013採用了 Bootstrap,就跟當年內建 jQuery一樣令人驚喜
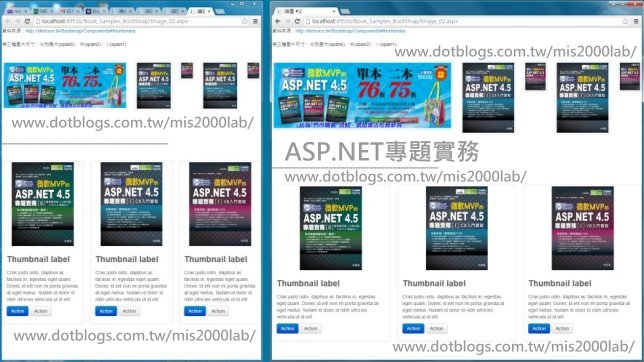
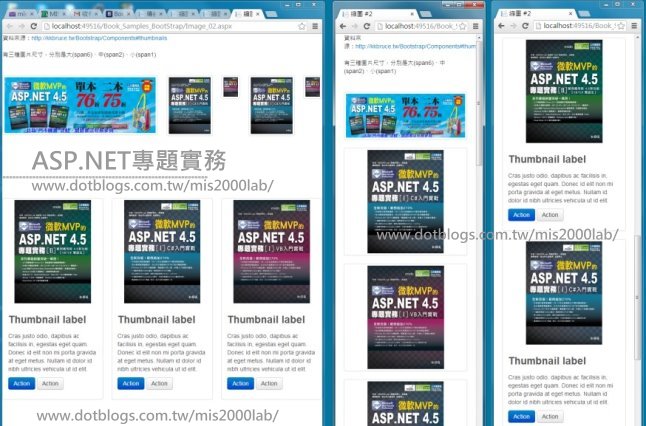
使用 Bootstrap來呈現網頁,不管是大螢幕 或是 小螢幕(手機、平板)
都能展現出最佳畫面(如下圖所示,我用各種不同的瀏覽器大小來觀賞)
網頁程式設計師,可以透過一個網頁,對應各種平台(不同解析度畫面)的使用者
也就是 響應式網頁(Responsive Web / 自適應網頁)的設計
****************************************************************************************************************************
這篇文章解釋的清楚: http://lms.tzuchi.com.tw/epaper/artical/index.php?id=file/34/digiinfo_0
這位前輩(Ethan Marcotte)也出了一本同名書,名為 Responsive Web Design
您可以從這本書的電子版(電子書)介紹網頁,看到他想表達的意境。
請看這裡:http://www.abookapart.com/products/responsive-web-design
(建議您連過去,看一下圖片)
****************************************************************************************************************************
下圖表示:依照不同解析度的螢幕,圖片與排版會自動縮小(如下圖左側)
下圖表示:兩種不同大小的畫面,用來呈現同一個網頁
(中央、右側代表細長型的觀賞畫面)
==== 入門簡介與概論 ====
建議您先看過這幾篇(中文)文章後,再來進行下去:
http://blog.darkthread.net/post-2013-06-12-bootsrap-and-kendo-ui.aspx
(後續範例將會使用 黑暗執行緒 前輩在文章中用到的 Sample)
http://fundesigner.net/twitter-bootstrap/
==== Bootstrap網站與文件(中文版) ====
Bootstrap的網頁,已經被微軟MVP-- 陳傳興老師(KingKong Bruce)翻譯成正體中文了
提醒您,本文後續內容是採用 2.3.2版來進行。
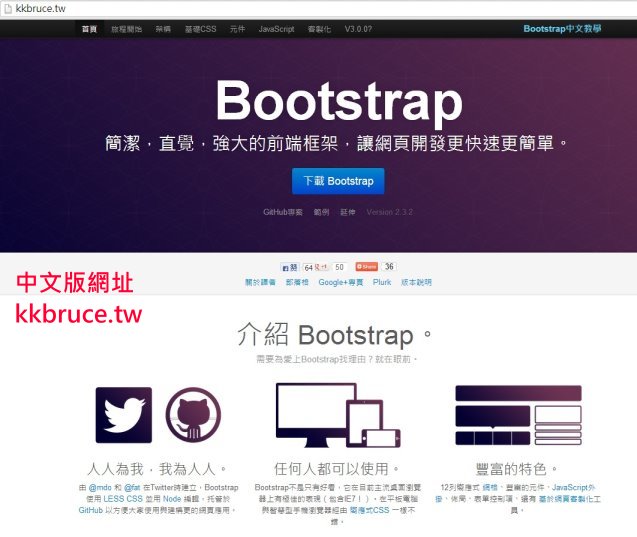
正體中文版網站 -- Bootstrap (http://kkbruce.tw/)
點選上下兩張圖片,可以連結到正體中文版網站 -- Bootstrap (http://kkbruce.tw/)
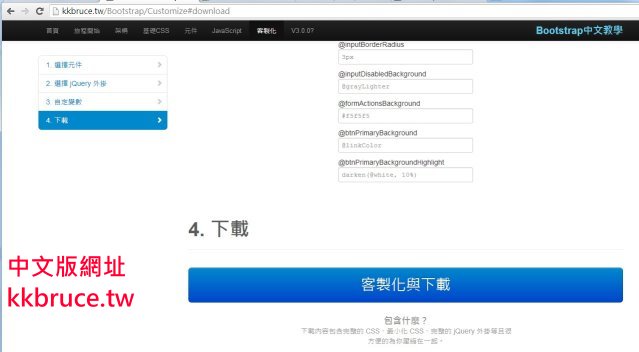
我們先從網站上,「下載」必要的檔案(例如:CSS or jQuery等等)
放在自己的網站內備用。
上面的範例很詳細,照著看一遍或是Copy下來使用,就能作出一樣的效果。
網站上有很多說明文件,就算基礎是零,在家自修也可以跟得上。
==== 小試身手(先看再做) ====
如同一開始提到的入門簡介(與推薦文章),我們先用一個簡單的範例來試試看
這個範例是 黑暗執行緒前輩的範例(點下圖可以看見他的原文)
包含了:網站標題、導覽列、搜尋(文字方塊 / TextBox)
下方還有表格(GridView)與按鈕(Button)...........我們會把這些效果與外觀,搭配 ASP.NET的 Web控制項
===================================================================================================
提醒您,本文後續內容是採用 2.3.2版來進行。
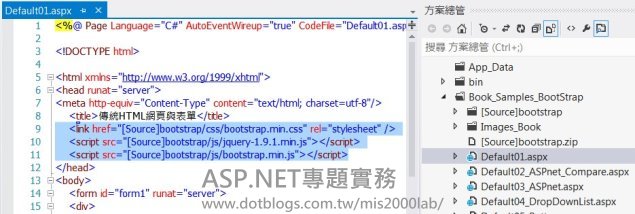
1. 從 Bootstrap下載的檔案,解開後請放在您的網站內
網頁需要在 <head>裡面增添下列的CSS與 .js檔。
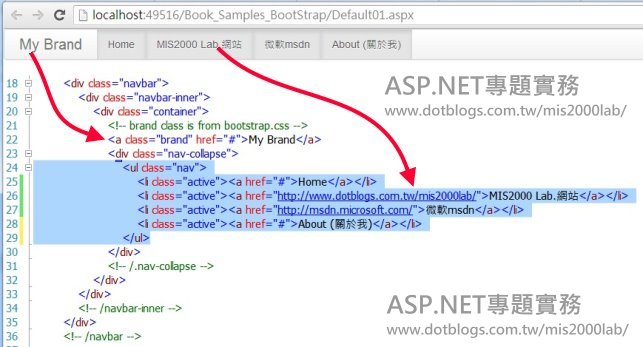
2. 導覽列的內容如下。
我們可以看見許多 <li>標籤,代表每一個連結點。
3. 下拉式選單,跟我們ASP.NET的 DropDonwList(或是 清單控制項)有比較大的差異。
我們可以看見他大量使用 <li>標籤搭配 <a>超連結標籤,做出類似「下拉式選單」的外觀,
但骨子裡面其實都是超連結URL
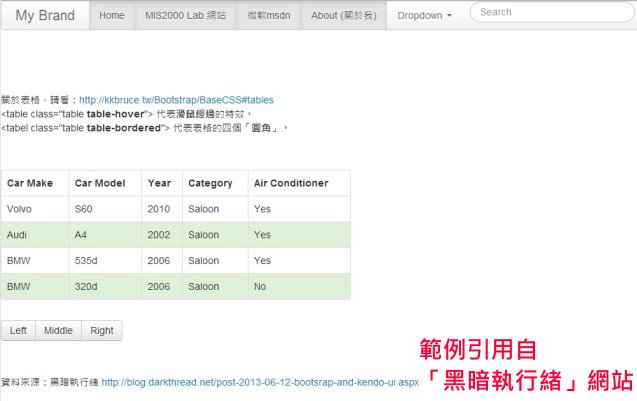
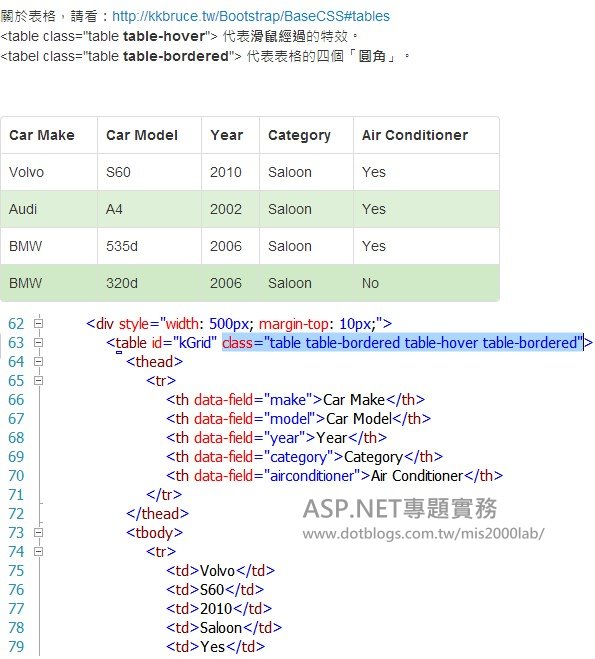
4. 表格的外觀,可以改成圓角。
或是大家熟悉的「光棒」效果,滑鼠經過(MouseOver / Hover)就改變底色....
點選下圖,可以連結到 http://kkbruce.tw/Bootstrap/BaseCSS#tables 觀看更多說明
加到 ASP.NET GridView裡面也不難吧?
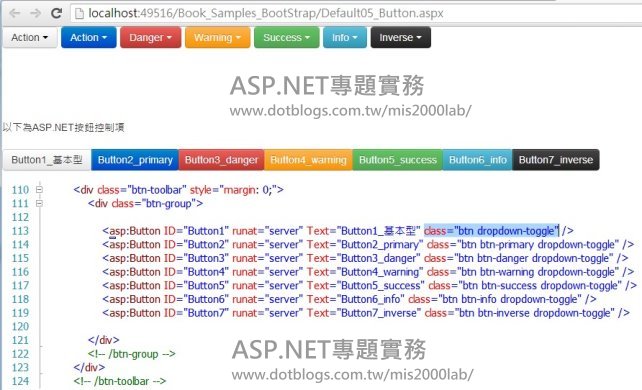
4. 按 鈕 有多種配色,我覺得很實用。
點選下圖可以連結到 http://kkbruce.tw/Bootstrap/BaseCSS#buttons 觀看更多說明
改用 ASP.NET Button控制項也沒什麼變化...............
親手作作看都不難, 只靠眼睛看(不動手)...永遠都很難!
Sorry....上圖的class="... dropdown-toggle"後面的關鍵字 是不必要的,請刪除。
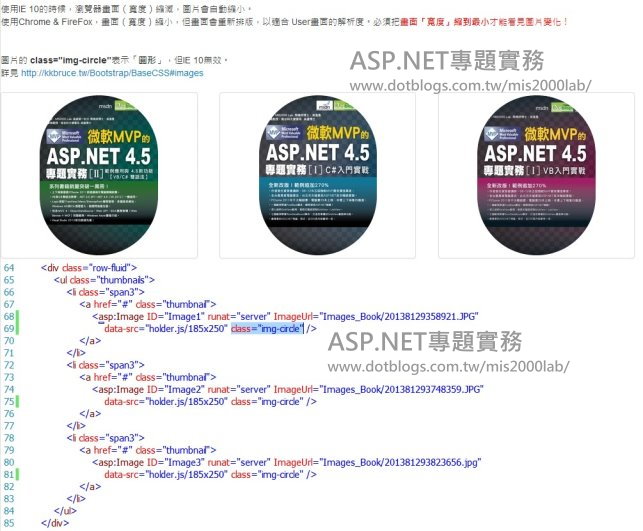
5. 圖片與排版......
點選下圖會連結到 http://kkbruce.tw/Bootstrap/BaseCSS#images 觀看更多說明
提醒您,本文內容是採用 2.3.2版來進行。
我是一個沒有學過 CSS與 jQuery的人
只接觸過簡單的 HTML標籤與網頁、有寫過簡單的 JavaScript
(基礎接近於零)
但我把文章看過一次,把範例放到 ASP.NET裡面看看成果,就知道該怎麼下手了
(不要在「看」了!要動手做~)
本文範例下載:Book_Samples_BootStrap.rar
2013/9/27補充:
VS 2013將搭配 Bootstrap 3.0.0
上面的範例需要部分修正,請到此下載 http://www.dotblogs.com.tw/mis2000lab/archive/2013/09/27/bootstrap_300_20130927.aspx
我之前參閱了這本書,吸收得比較順暢 -- [好書推薦]簡體中文 -- Implementing Responsive Design(響應式Web設計實踐)
知識,因為 分享 而偉大
更多說明與範例,請參閱 正體中文版 Bootstrap網站 (http://kkbruce.tw/)
相關文章:
下一篇文章:幫您的VS 2012 /2013安裝智慧手機模擬器(iOS / Android),來瀏覽畫面
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。