無須基礎,只要「複製 + 貼上」就能學會
(RWD Bootstrap + jQueryUI + fancyBox + CKeditor + Google Chart)
每個特效均為您示範 WebFomr + MVC 雙重範例
無須基礎,只要「複製 + 貼上」就能學會
(RWD Bootstrap + jQueryUI + fancyBox + CKeditor + Google Chart)
每個特效均為您示範 WebFomr + MVC 雙重範例
摘要:RWD課程&講義&檔案下載
新竹科學工業園區管理局—科學工業園區人才培育補助計畫之「行動裝置App開發與數位內容設計課程模組」計畫
摘要:ListView 與 CSS樣式表 (只能寫在 LayoutTemplate樣板)
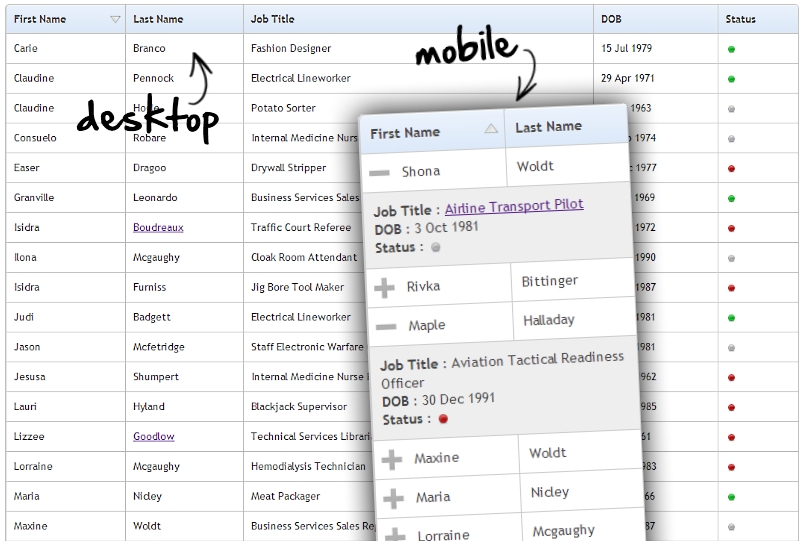
摘要:[RWD] GridView搭配 FooTable (jQuery) 的表格效果
電腦、平板、智慧手機觀賞時,表格會進行自動折疊

為什麼寫在 RowDataBound事件會錯?而寫在 RowCreated事件才能運作?兩者有何差異??
摘要:[HTML5 & RWD] 新的HTML標籤 -- picture,依照畫面大小顯示不同圖片
提供 YouTube線上影片教學
摘要:MIS2000Lab.的「HTML5 認證考試, 從零開始」#24 / 25 --- 自適應使用者介面(Adaptive User Interface / RWD)
摘要:Bootstrap Table -- 源自KodeInfo
這個範例可以應用在「上集」第十一章,光棒效果
搭配 GridView也非常簡單,配合這陣子熱門的RWD
ASP.NET (Web Form)一樣跟的上時代、一樣可以搭配新技術,而且動作超簡單!
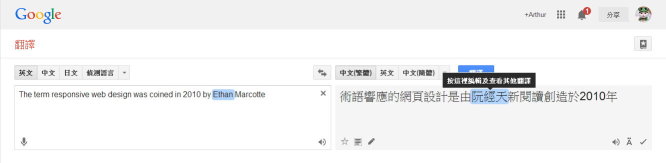
摘要:[Google翻譯 / Kuso] RWD是「阮經天」發明的 :-)


摘要:bootstrapzero -- 免費的Bootstrap樣板與布景主題
摘要:[RWD]黯然銷魂之HTML KickStart套件,太好用了,以後用不到怎麼辦? --響應式網頁 / 自適應網頁(Responsive Web)設計
簡單、直覺、立即上手......不可思議的 HTML KickStart
學習時間,10分鐘搞定
摘要:簡單的Bootstrap效果(v 3.0.0 / v 3.2.0版)與入門教學 (#2 範例修正與下載) -- 響應式網頁 / 自適應網頁(Responsive Web)設計
因為VS 2013搭配 Bootstrap v3.0.0版,有些CSS的名稱略有修改。
原廠文件有提供一份列表說明,非常清楚。
摘要:簡單的Bootstrap(v 2.3.2版)效果與入門 -- 響應式網頁 / 自適應網頁(Responsive Web)設計