摘要:MIS2000Lab.的「HTML5 認證考試, 從零開始」#24 / 25 --- 自適應使用者介面(Adaptive User Interface / RWD)
上一篇文章:
MIS2000Lab.的「HTML5 認證考試, 從零開始」#22 / 23 --- 使用 Indexed Database API & 使用Application Cache加入離線支援
本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
**********************************************************************************************************************
我要買書:
PChome http://24h.pchome.com.tw/books/prod/DJAV0S-A90060ASI
博客來 http://www.books.com.tw/products/0010671214
天瓏書局 https://www.tenlong.com.tw/items/9863475750?item_id=1003110
- 輸入介面:有些用戶使用電腦,他們的操作模式以「滑鼠、鍵盤」為主,而使用智慧手機與平板的人,則是以「觸控」、「觸控筆」為主。
- 螢幕解析度:從以前的電腦螢幕1024x768解析度,到目前筆記型電腦常見的1366x768,許多新的大尺寸電視都是Full HD(1920x1080)......。


<meta name="viewport"
content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
註解:上面的意思就是不允許使用者自行縮放。相關用法如下:
initial-scale--最小0.25,最大5
minimum-scale--最小0.25,最大5
maximum-scale--最小0.25,最大5
user-scalable--1或 0(true或false)
- 文字:對於高解析度的螢幕,將文字(font size)變大。
- 影像:為不同解析度的螢幕,設定同一個影像的不同副本(高解析、低解析等等)。SVG(Scalable Vector Graphics)也是一個好選擇,在縮放影像時有更好的效果。
- 按鈕與超連結:平板與智慧手機上,按鈕與超連結必需要放大一點,不然的話,觸控螢幕不容易正確點選。
- Hovering(滑鼠指標經過的狀態):滑鼠指標經過超連結,指標的圖案會變成「手指」的狀態。這只有在電影螢幕上比較明顯,平板與手機上較為少見。如何提醒使用者「超連結」,恐怕得花點心思了。
- 螢幕方向(Screen Orientation,手持方向):手持式週邊(平板或智慧手機)的螢幕可能是窄而高、或是扁而寬的畫面解析度。這些週邊通常可以自動選轉畫面(可以直拿或是橫拿來改變畫面的水平)。
本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面
- speech: 合成語音。
- braille: 盲人點字、觸覺回饋的螢幕閱讀器(Screen Reader)。
- embossed: 盲人印表機(透過浮出的點狀物,進行文字閱讀)。
- handheld: 手持設備(掌上電腦),通常是單色的小螢幕,類似以前的Palm(早期的PDA知名廠牌,可以簡單連網)。此規格於1999年出現。
- print: 列印前的預覽畫面、或是印表機的紙本輸出。
- projection: 投影機。
- screen: 電腦螢幕。
- tty: 終端機、電子打字機(Teletypes)。
- tv: 電視、或是其他低解析度的螢幕。
- all: 可用於所有週邊的。
<link rel="stylesheet" type="text/css" media="screen" href="sans-serif.css">
<link rel="stylesheet" type="text/css" media="print" href="serif.css">
/* 以行動週邊為主的樣式,預設寬度採用480px */
article {
column-count: 1;
line-height: 1.6;
font-size: 12px;
width: 98%;
}
@media (max-width: 600px) {
.article {
font-size: 14px;
width: 90%;
}
}
@media (max-width: 800px) {
.article {
column-count : 2;
line-height: 1.5;
width: 70%;
}
}
/*note min-width here, not max-width*/
@media (min-width: 1200px) {
.article {
column-count : 3;
width: 60%;
font-size: 16px;
line-height : 1.7;
}
}
<!--[if IE 9]>
<p>您使用的是Internet Explorer 9.</p>
<![endif]-->
<link rel="stylesheet" type="text/css" href="print.css" media="print" />
@media print {
.. 註解:請把列印的規則寫在這裡。 ..
} 本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
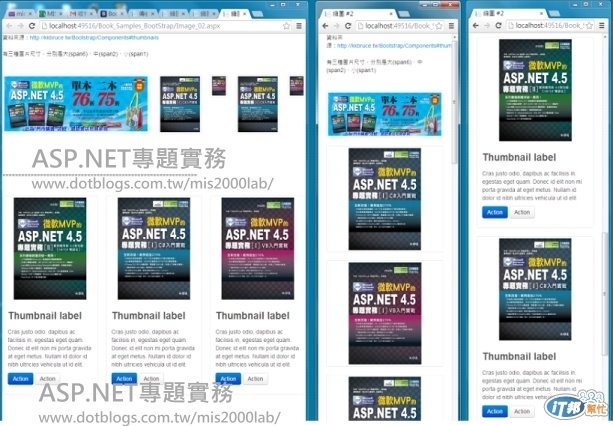
如果您要閱讀其他文章(我寫的)也是RWD / Bootstrap的文章,可以到我的網站看看
文章列表如下:
-
簡單的Bootstrap(v 2.3.2版)效果與入門教學 -- 響應式網頁 / 自適應網頁(Responsive Web)設計
-
簡單的Bootstrap(v 3.0.0版)效果與入門教學 (#2 範例修正與下載)
-
[RWD]黯然銷魂 之 HTML KickStart套件,太好用了,以後用不到怎麼辦? --響應式網頁 / 自適應網頁(Responsive Web)設計
-
bootstrapzero -- 免費的Bootstrap樣板與布景主題
MIS2000Lab.的「HTML5 認證考試,從零開始」#26 / #27-- 先進圖形 & Canvas API / 將使用者介面(UI)變成動畫 ( CSS動畫 )
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 140hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。

