QnA Maker AI Chat Bot 嵌入Web聊天控件 Microsoft BotFramework-WebChat
做出RWD網頁版聊天介面
在建好QnA Maker 服務並完成基本設定後
到GitHub取得BotFramework-WebChat
https://github.com/Microsoft/BotFramework-WebChat
接著完成以下步驟
Step1. 開啟PowerShell (建議用系統管理原身分執行)
Step2. 把目錄移到剛剛存放BotFramework-WebChat的目錄下(下方範例僅供參考實際目錄依照個人存放目錄)
cd BotFramework-WebChat
Step3. 在該目錄下執行指令
npm install
Step4. 完成後接著實行
npm run build
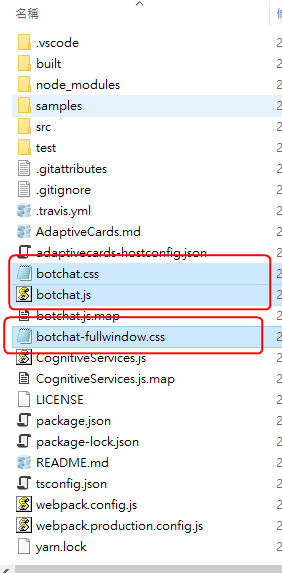
Step5. 在BotFramework-WebChat資料夾中可以找到botchat.css、botchat.js、botchat-fullwindow.css

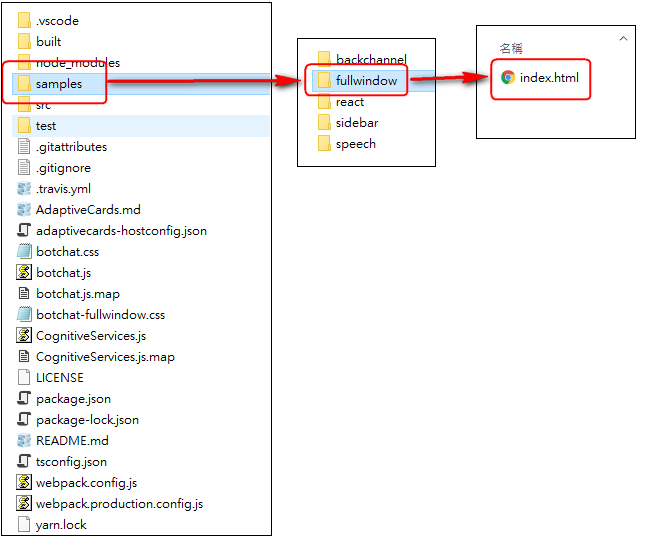
Step6. 接著打開資料夾samples\fullwindow\ 複製index.html以及剛剛看到的botchat.css、botchat.js、botchat-fullwindow.css

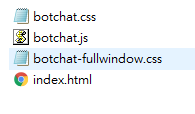
Step7. 把這四隻檔案放在同一個資料夾中(index.html、botchat.css、botchat.js、botchat-fullwindow.css)

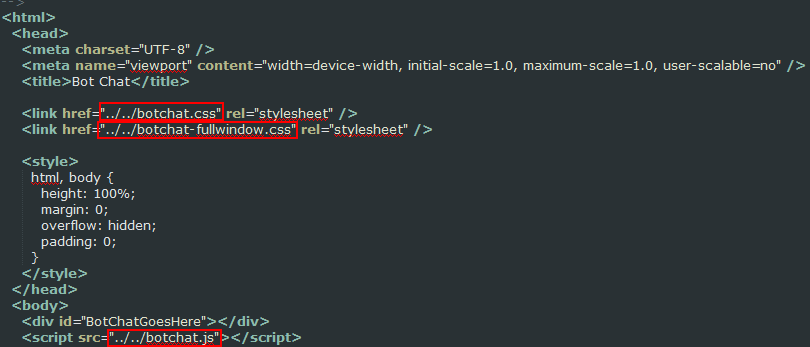
Step8. 編輯index.html 確認檔案中引入botchat.css、botchat.js、botchat-fullwindow.css這三隻檔案的路徑正確
 Step9. 找到以下這段CODE
Step9. 找到以下這段CODE
BotChat.App({
bot: bot,
locale: params['locale'],
resize: 'window',
// sendTyping: true, // defaults to false. set to true to send 'typing' activities to bot (and other users) when user is typing
user: user,
// locale: 'es-es', // override locale to Spanish
directLine: {
secret: params['s'],
token: params['t'],
domain: params['domain'],
webSocket: params['webSocket'] && params['webSocket'] === 'true' // defaults to true
}
}, document.getElementById('BotChatGoesHere'));
locale這個參數因為我想要讓WebChat顯示繁體中文所以我填入'zh-hant'
因為token、domain、webSocket這三項暫時沒有用到,所以先註解掉
然後secret這邊貼上你的secret code
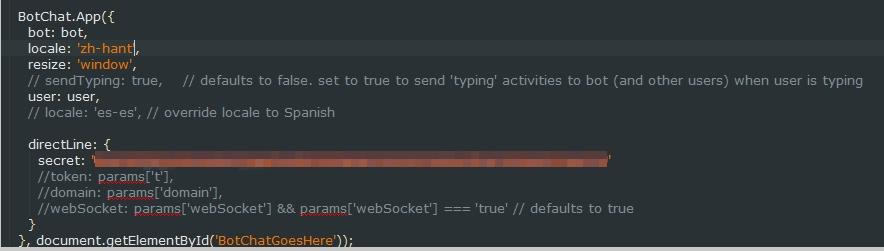
完成後長這樣
 secret code要去Azure 的 Web App Bot 中取得 可以參考[建立QnA Maker 實作筆記]的Step2-9[傳送門]
secret code要去Azure 的 Web App Bot 中取得 可以參考[建立QnA Maker 實作筆記]的Step2-9[傳送門]
然後儲存後在瀏覽器中開啟index.html察看結果
完成!