Design Mobile Web
過去在開發提供給桌面瀏覽器使用的網頁程式,其實在設計過程中,最擔心的就是用戶使用的瀏覽器版本或種類,常見的用戶
反應就是:像IE支援的javaScript不一定就可以在FireFox或Chrome上執行,主要是因為瀏覽器版本的問題,因為不同的版本與
種類,支援HTML、JavaScript、CSS與XHTML的標準都不相同,所以這是在開發網頁程式時在選擇技術時要注意的地方;另外,
對於畫面的大小,以目前LCD的大小而言,主要都介於15吋~24吋寬螢幕之間,在畫面的設計上,其實並非太刻意去符合各種不
同的螢幕大小,因為使用者可以方便的透過Mouse直接快速的移動,這些都是我們習慣的操作方式,但是,在設計支援Mobile
上使用的網頁程式,就不是這麼一回事了,因為有分Touch-Screen與Non Touch-Screen(含數字鍵盤與Qwerty)。
因此,在我研讀了幾份由各個針對行動裝置組織所提出的設計模式文件、實作方式或其他的方式,讓我有了一些的體悟。
以下我將分享一些在文件上所看到相關設計方法論,加上自己的一些感觸希望能對大家有所幫助:
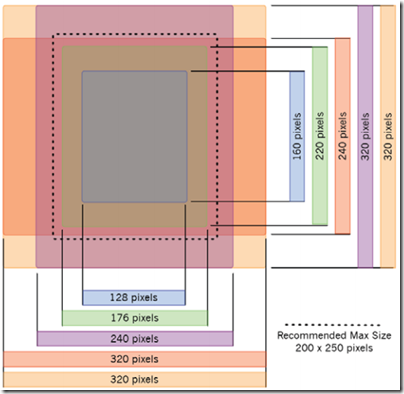
以目前多樣化的手機螢幕來分,主要如下圖,可說明目前支援的螢幕大小有那些:
這是來自dotMobi Mobile Web Developer's Guide所繪製一份示意圖,當然也許你會發現iPhone的可能沒有放置於圖中,
但沒有關係(我個人認為:如果設計的Mobile Web主要對象是提供給iPhone的用戶,其實就沒有這麼多設計的問題,因為
iPhone的規格均是相同的,因此在設計上的問題就沒有這麼多需要考量到Screen Size的問題。),其實從上圖不難發現,
以240pixels為寬的螢幕是目前比較常見到的機型,例如:HTC Diamond或是Hero,這些螢幕的大小都是我們設計的重點之
一,因此,在關於設計Mobile Web方法論上,我整理了幾點重要的觀念,分享給大家。
【Mobile Web - Fast, do the most important things in the easiest way is paramount.】
這段說明指出了設計Mobile Web重要的精神,因為在設計Mobile Web時,可能連線到該Web的用戶來自3G、GPRS或是
Wifi都有可能,加上手機記憶體本來就不像電腦這般容量,所以,快速的提供網頁呈現(Page Size)很重要的,另外,在
設計Mobile Web時,千萬別想說把在Desktop Browser所做的所有事情全部搬到手機上做,因為這是不可能的,在手機
上強調的即是快速完成工作,複雜的操作方式都是讓用戶感覺該設計是不夠Mobility且User Experience相對也會不好,
因此,設計透過一個簡單的操作方式就能完成最重要的事情,這個是需要仔細分析與設計使用案例的。
【Fin primary use cases, and sort use case hierarchy.】
以分析主要Use Case為例的話,例如:購物網站,分析購物網站的Use Case主要的有:產品瀏覽、選購產品、操作購物車
以及結帳功能,那麼以Mobile Web設計而言,最重要的Use Case在於產品瀏覽與操作購物車,因此這些是比較會細部影響
到用戶真正喜歡使用直接透過Mobile來操作購物的一件事情。因此,就需要做一些優先順序的排列,讓用戶於操作上,能
更加的順手。
【Get Mobile Glory - 3 steps or less.】
這段是整理來自「Designing Mobile Interfaces」Meagan Fisher, SimpleBits二位作者所建議設計Mobile Web的幾個步驟:
Step 1: Clean, Accessible html
optimized HTML and CSS loads fast,
be semantic; use head lings, list, etc.
avoid images for navigation, include alt tags.
Step 2: mobilize your layout
design a one column layout,
keep your most important content up top,
hide any irrelevant content,
disable large images(in CSS and markup).
Step 3: stay branded
style a header graphic with your logo
use borders, background-color,
tweak typography, text colors to fit brand,
keep small, compressed image.
最佳化HTML與CSS其實是非常重要的,因為如果我們都知道瀏覽網頁,它會將CSS載下來暫存於Template中,因此,
最佳化之後,可以降低HTML與CSS不會有太多不必要的Tag或造成網頁Size變大的可能性,讓網頁呈現會比較順利;
[One Column Layout]的設計方式,根據手機業者的相關報導與相關用戶操作手機的方便性,透過One Column Layout
設計模式,的確是可以加快用戶不管是透過Touch-Screen或是數字鍵的操作都能快速操作,不需要透過過長的Scroll Bar
來進行畫面的移動,另外,One Column Layout設計方式,將重要的資訊放置於Top呈現,將幫助用戶快速取得資訊;
另外再強調的就是keep small,因為Mobile Web就是要讓Mobile用戶能快速接收資訊與操作,所以網頁太大或使用過
多的圖片,將會造成用戶下載封包數與載入的加大與變慢,這是要特別注意的部分。
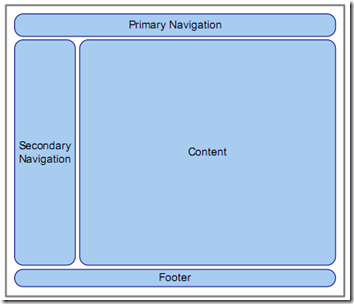
最後在補充為何需要使用One Column Layout的因素,透過二張圖示來說明:
上圖是目前我們所瀏覽的網頁呈現方式,但是這樣的配置方式,雖然在目前新款的手機,如iPhone、Android系列的,
它們Browser支援縮放的功能,這樣的呈現方式也許不會造成呈現的問題,但用戶在操作上,相對就比較難直接操作到
他們所要完成的動作。那如果沒有縮放功能的手機,用戶就必須透過Scroll Bar上下左右的移動才能找到所要使用的內容,
這些對Touch-Screen的手機都是比較容易的,但如果數字鍵盤類的手機呢?其實我們都可想而知那繁雜的操作流程。
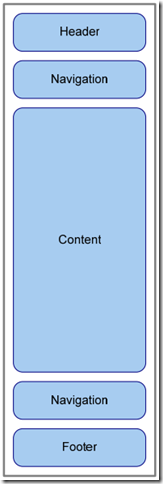
因此,One Column Layout配合找到Primary Use Case加以排例如下:
這樣就解決了操作上的問題,並且能讓用戶直接在畫面由上至下的重新刷新過程裡直接使用,並且鍵盤式的操作也能
快速的完成。但使用One Column Layout就是最好的設計方式嗎?其實我個人認為,在One Column Layout設定上,
除了上述要注意的項目外,另外一點就是如何動態調整超出螢幕大小的內容,才是另一個課題,目前我想到的做法是
直接透過<Div>的方式在加點CSS(但要注意有些CSS手機上是沒有效果的),讓畫面如堆積物般的一層層的堆壘下來,
好處在於:透過<Div>可以確實的分割出畫面的空間,並且可以配合Css做定位,移動與畫面調整上是個不錯的選擇;
也許有個疑問想說:為何不直接用<Table>做畫面分割就好了呢?以<Div>和<Table>來進行簡單的比較的話,為了追求
Mobile Web的Page Size不要過大,透過<Div></Div>二個Tag可以做到與<Table>內含多個<Tr><Td>相同的功能,為何
要使用這種造成Page Size變大的方式呢,另外,<Table>雖能有效的分割畫面,但是有些Mobile Browser所支援的檢
視模式不同,也可能造成<Table>的變型,例如:UCWEB與IE Mobile(在WM 6.1)。
以上是分享目前閱讀到相關Mobile Web Design的心得與重點,希望大家如果相關的文獻或建議,也不要客氣的分享
讓我知道加以學習。感謝大家。
另外補充一個檢查開發的網頁是否可以正常執行於手機上的網頁:http://validator.w3.org/mobile/
[參考文獻]
http://mobiforge.com/designing/story/mobile-web-design-getting-point-part-i#
http://mobiforge.com/starting/story/dotmobi-mobile-web-developers-guide
Mobile Web Design – cameromoll
Designing Mobile Interfaces