去掉Opera Mobile自動將數字轉成電話號碼(disable opera mobile detect number and convert to phone number)
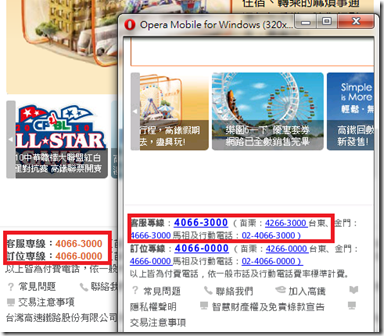
使用過Opera Mobile或是Opera Mini的用戶,一定都知道Opera內鍵一個功能,它會自動識別
[某特定長度的數字]轉換成電話號碼,這樣的功能對於一般使用者而言,可能覺得非常方便,
因為它讓你不用去記電話號碼,直接按下轉換好的連結就可以進入撥打電話的畫面。如下:
但是這樣的功能固然方便,但是如果對於我們開發人員也許就不是這樣一回事了,舉個例子來說:
今天我有一張需要簽核的單子,假設單號為:20100719000000001;申請日為:20100719,如下程式:
1: <table border="1">
2: <tr>
3: <td>簽核單號:</td>
4: <td>20100719000000001</td>
5: </tr>
6: <tr>
7: <td>申請人:</td>
8: <td>Pou</td>
9: </tr>
10: <tr>
11: <td>申請日期:</td>
12: <td>20100719</td>
13: </tr>
14: <tr>
15: <td></td>
16: <td align="right">
17: <input type="button" value="OK" style="padding-right: 5px" />
18: <input type="button" value="Abort" style="padding-left: 5px" />
19: </td>
20: </tr>
21: </table>
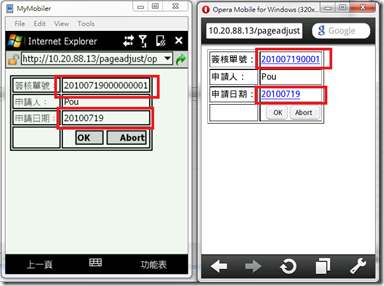
那麼,一般網頁與Opera Mobile網頁呈現出來的結果又是如何呢?
看到了吧,今天沒有設定簽核單號有連結的功能,Opera Mobile自動把數字變成了超連結,變成了電話號碼。
假設今天單號有設定超連結的話,那還沒有關係,因為Opera Mobile不會將已設定的連結再轉成電話號碼,
但如果像現在這個情形反而造成了開發人員在設計上的問題。當然,這樣的問題也不是沒有解,
Opera Mini提供了關閉的功能,主要方法如下:
1. 開啟Opera Mini,在URL輸入框中打入:opera:config。
2. 進入Config畫面中,在畫面中的搜尋列打上:phone number detection。
3. 選擇:no,然後儲存,重開Opera Mini就取消了功能。
但是非常抱歉,以上的方法只有Opera Mini有,Opera Mobile沒有「phone number detection」的選項,我詢問了
相關Opera的論壇與服務人員,也沒有找到答案。況且,這樣直接修改掉config的方式,除了開發人員或進階用戶
知道可以這樣關閉之外,一般的使用者會願意自己做這件事嗎?我想是不可能。
既然如此,那我就只有自己手動來處理這個問題了。於是我透過jQuery的方法來檢測,Opera Mobile究竟把數字
做了什麼手腳,為什麼會變成連結呢?程式碼如下:
1: $(function(){
2: $("a").each(function(){
3: alert("序號HTML:" + $(this).text()+"\n\rHref屬性:"+$(this).attr("href"));
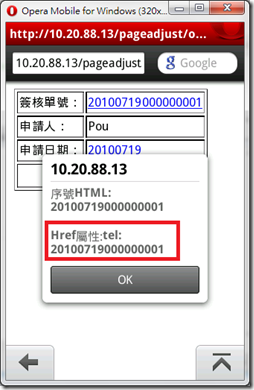
4: }); 5: });執行結果:
如上圖,Opera Mobile自動將數字變成了:<a href="tel:2010071900000001">2010071900000001</a>。
看到這一段的用法,可以參考:<Mobile Browser Manipulate Mobile App.>這一篇的介紹。回到正題,
知道Opera Mobile所做的動作之後,我本來是想直接就寫個程式把Opera Mobile產生的直接都拿掉好了,
但是我發現,如果改天我自己的網頁中需要用到電話功能時,那直接拿掉的方法不就太超過了,
因此,我想了一個做法,把打電話的功能,搬到JavaScript裡獨立一個方法來完成,這樣一來,
1. 避開Opera Mobile自動將數字轉成電話號碼的問題。
2. 保持指定字串擁有電話號碼的功能
可以參考以下的程式範例:
(1) 去除Opear Mobile自動將數字轉換成電話號碼
1: //識別是否目前使用的Browser為Opera
2: //再找出href中是否具有tel的字樣,如果有,去掉href的屬性。
3: $(function() {
4: var tAgent = navigator.userAgent;
5: if (tAgent.indexOf("Opera") != -1) {
6: $('a').each(function() {
7: if (($(this).attr("id") == "") && ($(this).attr("href").indexOf("tel:") != -1)) {
8: $(this).removeAttr("href");
9: } 10: }); 11: } 12: });(2) 獨立撥打電話之javascript方法
1: function PhoneCall(pField) {
2: var gMBrowser = new Array("IEMobile", "Windows Phone", "Mobile", "iPhone", "Android", "Opera Mobi", "AppleWebKit");
3: var tAgent = navigator.userAgent;
4: var tIsMBrowser = false;
5: //檢查UserAgent是否為Mobile Browser。
6: for (var i = 0; i < gMBrowser.length; i++) {
7: if (tAgent.match(gMBrowser[i].toString())) {
8: tIsMBrowser = true;
9: break;
10: } 11: } 12: alert(tIsMBrowser);13: if (tIsMBrowser == true) {
14: //組合要撥打電話的指令:tel:0932xxxxx
15: var tValue = "tel:" + document.getElementById(pField).innerHTML;
16: alert(tValue); 17: location.href = tValue;18: } else {
19: alert("Not Mobile Browser");
20: } 21: }透過上述的二個作法就可以簡單的避開Opera Mobile所產生的程式碼,
希望這樣的作法,對大家有所幫助。
References:
http://neolee.com/mobile/operamini-hidden-configs/