Mobile Web Design - 2
在Mobile Web Design - 1一文中介紹了如何將原有的網頁內容,按照行動裝置的特性與呈現的方向,將畫面調整
成單欄適合行動裝置瀏覽的設計模式,另外,此篇Mobile Web Design 2將要說明如何透過其他的方式,細調畫面
的設定,讓呈現的內容更加貼切行動畫面的呈現。
從設計一個運作於不同Mobile Browser上的Web sites其實要考慮的內容非常的多,甚至有些考慮的要素是互相衝突的,
例如:網頁大小不能太大但又要好看,或是輸入列不能太多但畫面中又出現需要用戶輸入的必要欄位等。
因此,在整個設計過程裡,需要考慮的重點將在下方一一仔細說明:
將整個設計的過程分成幾個部分:
(1) Considering Mobile Web/Browsers (5W1H)
「without dependencies on specific browsers or devices.」在考慮Mobile Web Design時,第一件事情一定要去了解設計
的Mobile Web主要支援的Mobile Browsers有那些,但需要納入考量的重點不應該只有Browser或Device的規格。
因為仍有其他非設備、非功能的因素會去影響用戶對於該Mobile Web使用的經驗,因此,透過熟悉的5W1H來討論:
‧Who:Mobile Web的用戶可能持有的設備是何種居多,他們分別是什麼角色、工作內容、行動性的頻繁度等等。
‧Where:思考用戶使用Mobile Web時的環境,包括:設備的效能、網路速度、使用的情境、週遭的環境、用戶是經常
坐著用還是站著用,甚至需要考量是否有個人隱私的問題。
‧What:用戶希望在Mobile Web看到什麼?個人化或是統合的資訊。另外,Browser呈現Mobile Web的結果不同,除了
考慮內容之外,也要考慮支援Browser它能支援的Style與能力才能讓結果正常顯示。
‧When:用戶有可能隨時隨地會連上Mobile Web來使用,當然這就取決於Mobile Web所提供內容的範圍與支援的功能。
而支援的功能是否能讓所有的Browser都可以使用也要注意。
‧Why:思考用戶為何需要Mobile Web?是需要透過Mobile Web來解決他工作上的需求?還是設計輔助的功能、即時
查詢、通報等需求,不同的需求將會影響設計的結果。由於Mobile Web不是Mobile App,因此,能用到Device上的
的資源是有限的,所以客戶為何需要是非常重要的。
‧How:需要思考用戶是希望Mobile Web如何去協助它完成工作,可能是Single-Task或Multi-Tasks,那該怎麼快速回應
用戶的操作。而且在沒有keyboard與mouse的使用上,輸入的工作需要簡化讓用戶可以直接透過手指進行click或select
是最好的。
以上主要說明在設計Mobile Web時,除了要考慮Browsers支援的程度與關聯之外,Mobile Web所針對的目標與主要的
用戶也是非常重要的。接下來進一步針對Browser處理的部分。
(2) Detecting Mobile Browsers
識別目前進入的是何種的Mobile Browser,這對於在實作Mobile Web是非常重要的。相對於Desktop Web主要識
別是Browser Type與它們各自的JavaScript版本與Css版本的支源度比較多,但在Mobile We上除了前面二點之外,
更要加上:Screen Size、Input Type(keyboard, telephonekeyboard, virtualKeyboard)等。因為這些資料將會影響網頁
的呈現與功能的一致性。(a) 過去的作法主要透過User Agent的檢測來識別目前Browser是何種類型。(Client-side用JavaScript
的navigator.userAgent;Server-side運用Reuqest["UserAgent"]來取得。)
但是User Agent是可以被透過Browser來進行修改的(例如:Opera Mobile – opera:config中就可以修改User Agent),
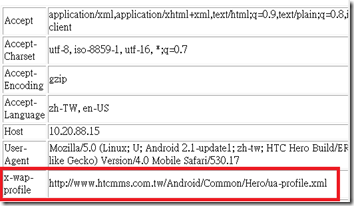
這樣User Agent的識別就變得不可靠了,但(b) 還有一個方法,如下圖:
x-wap-profile這個是HTTP-Header中的資料,該值所提供的xml裡記錄了該Mobile裝置上的所有的資訊,包括:
瀏覽器支援的程度、設備的規格、內部的配置等都存在的。但是很抱歉,並不是所有的裝置都會送出這個訊息。
(c) 前二個方法都不行,那就只好在想第三個方法,透過Mobile Device Browser File來識別瀏覽該網頁的瀏覽器資訊,
該方法支援於ASP.NET使用,透過熟悉的App_Browser資料將該網站提供的內容加入ASP.NET Server中,就可以透過它提供
的內容去取得相關於該瀏覽器的資訊。(這個網站的內容會不斷地更新,記得進行更新。)
主要的用法可以參考該網址:http://mdbf.codeplex.com/wikipage?title=capabilities&referringTitle=Getting%20Started
(3) Adapting for Mobile Browsers
細調Web Page來呈現更好的顯示結果,接下來介紹透過HTML Meta的指定Tag也一樣可以達到我們要的效果:
‧HandheldFriend
設定該meta tag主要用意在於通知Mobile Browser目前瀏覽的Web Page需要轉換成支援行動版或handheld friendly。
語法如下:
1: <meta name="HandheldFriendly" content="true" />
加上這個tag之後不管你的網頁是否為mobile web或desktop web都會被瀏覽器以行動版進行呈現。而且原本設定的
‧MobileOptimized
該meta tag對應了一個重要的integer屬性,該屬性主要設定該Web Page對應的顯示螢幕寬度。該tag也被利用於搜
尋引擎用於確認該網頁是否具有Mobile-Optimized。設定該tag之後,Mobile Browser會強制將網頁內容的配置轉換
成「single-column layout」,並且以設定的integer屬性做為最大的width。這樣的結果將會影響沒有辦法讓設計
出來的畫面直接fit the content在固定的螢幕大小裡。語法如下:
1: <meta name="MobileOptimized" content="240" />
‧Viewport meta tag
Viewport這個標籤原由是從Apple產生為了讓Mobile Web在iPhone上能夠顯示的更好,後來漸漸的蠻多瀏覽器加入,
支援這個tag的使用,但是也有些瀏覽器有自己的tag來加以改善他們瀏覽器顯示網頁的方式。語法:
1: <meta name="viewport" content="width=device-width, height=device-height" />
以下先介紹Viewport幾個重要的屬性值:
‧width / height
以pixel為單位,設定該Page適合顯示的畫面大小,通常會使用device-width與device-height來填滿整個畫面。
width/height的設定,通常不同的瀏覽器有自動修改的特性,因此要device-width/device-height有時也會有失誤。
‧initial-scale
設定Page預設要呈現的方式,通常default為fit screen,但是你也可以設定成你要的大小。
‧minimum-scale / maximun-scale
設定畫面提供zoom-in/out的最小與最大範圍,值都為正數。最小值default:0.25;最大值default:10.0。
‧user-scalable
故名思意就是設定該Page是否支援讓用戶zoom-in/out的能力,通常設定為:yes。因為用戶device的螢幕大
沒有辦法預期,所以設定為yes是比較適合的。
[補充]
針對Viewport meta tag,有幾個瀏覽器是不完全支援的,如下:
Opera Moblie 9.5:取消minimum-scale/maximum-scale、user-scalable的功能,因為Opera認為Zoom的功能是必要的。
IE Mobile:透過MobileOptimized新的tag來調整自家瀏覽器的呈現方式。(但IE Mobile /7.0(WP7)將支援部分屬性)
Palm:使用自家標準。透過HandheldFriendly新的tag進行調整。
(4) Targeting Mobile Browsers
以下將介紹幾個常見在Mobile Web設計時,技術部分要注意的地方:
〉統一的字型
由於Mobile Browser都有內鍵自訂的字型,因此,為了呈現的結果一致,建立採用統一支援的字型為主。
因為目前的Browser都不支援自動下載字型的功能,統一字型的好處可以協助設定element的width/height。
字型的使用可以參考:
〉調整適用的CSS Properties
‧float:雖然主流的瀏覽器(iPhone、Android支援),但內容使用float有時在不同瀏覽器上會造成顯示的不一致。
‧padding & margin:常用於處理element之間的邊界與空間之用,但這些屬性在不同的Screen Size將會被限制住,
產生的結果會明顯影響其他的element呈現。
‧background-image:使用background-image遇到最大的問題就是Screen size的問題,會需要動態調整image size來
fit內容。尤其在Screen Size比較小的Mobile Browser將會呈現image過度擠壓的結果。
‧position:該屬性如果能不用就盡量不要使用,目前也只有主流的瀏覽器(iPhone, Android, Symbain 5 th與
Opera Mobile 10)支援這個功能,但position使用的是一種absolutes(絕對值)的設定方式,但Screen計算絕對位置
是不相同的,因此,會出現同樣的功能出現不一致的結果。
〉避免使用Popup Windows
在Mobile Browser目前的版本,只有:iPhone、Android、Symbain 5th、Opera Mobile/Mini才有支援多頁籤的功能,
IEMobile上是沒有的,因此使用Popup Windows其實效果就是把自己目前的網頁蓋掉而已。然而,這樣的作法將
會影響很多層面,包括:程式難已掌控;如果Popup Windows中的內容值要轉回main Windows將會遇到不可預期
的錯誤。
如果真的非常需要Popup Windows的功能,也許可以換使用DHTML來呈現一個Dialog的方法來協助用戶完成任務。
當然,你也可以使用網頁串聯的方式,由A->B完成B的動作,再B->A將B的值取回來。
〉避免Page Auto-Refresh
主要訴求的點在於:如果每個Page的一個動作都要整個Auto-Refresh,將會花費大量的傳輸時間與成本在一直取得少
部分更新的內容。此時,第一個想到的作法就是Ajax,因為它支援部分刷新的功能,可以進行非同步的完成工作。
Ajax是個很好的技術,但是如果今天設計的網頁是希望支援各種瀏覽器的話,使用Ajax的風險相對就比較高了,由於
各家Browser支援JavaScript的版本不一致,將會造成有些效果無法呈現。那麼,退而求其次,使用過去的偽Ajax也是可
以的:使用iFrame。iFrame可以將更新的部分進行最小化,讓我們完成只需要更新的部分內容。
〉Redirect from the Server
為何會建議網頁中的導頁是透過Server來主導,而不是使用Client端熟悉的Response。
根據[ASP.NET]Response.Redirect與Server.Transfer差別這篇文章的介紹,我們可以清楚的知道,透過Response來完成導頁
的動作,Client端(Device端)需要向Server端進行二次的Request動作;透過Server來導頁,Client端只需要向Server端呼叫
一次的Request動作;相較二者而言,在加上現在行動網路的傳輸速度與成本,可想而知,使用Response導頁Client端
需要下載二次的內容(一個原有的網頁一個新的網頁),對於Mobile強調快速與有限的資源限制下,這樣的作法將會影
響用戶的使用經驗。因此,建議使用從Servier端來完成導頁。
〉Hover and Mouse-over Events
由於Mobile上沒有Mouse的概念,其實在Touch-based的Device上,操作每一個畫面中的element都是直接以click事件為主,
因為本身不存在有Mouse當然也就沒有辦法回應:Css的hover屬性或Mouse-over的Event。這個是要注意的。因為這種功能,
常出現於Desktop Web中的Popup Menu、Table Row selected等。
〉Handling Key Events
由於Mobile裝置大部分都是以Touch-Screen居多,所以VirtualKeyboard(或稱數位鍵盤)是最常見的,相對硬體的keyboard
或是qwerty使用是比較少的,然而,VirtualKeyboard產生的事件在Mobile Web上主要用於在onChanged的作用上,主要
因為VirtualKeyboard雖然也有KeyDown、KeyPress、KeyUp事件,但是如果遇到一個情形:如下圖。
「按鍵盤中某一個鍵長時間會出現另一個字」,例如:英文鍵(y)按久了變成6;或是中文的輸入。這些熟悉的手機
上的輸入方法,是在傳統Web Page Event上所沒有的,因此,當遇到這種情形時,只能用當資料被寫入到Input Box才有
辦法被捕捉到。
〉Handling Screen Orientation Changes
目前Mobile Browser本身都實作支援當用戶將裝置旋轉,整個呈現的將會變成landscape或是portrait的模式。
如果想要自己做的話,也可以試看看以下的語法,來協助運用在不同的view model呈現獨特的樣式:
1: //JavaScript
2: function getScreenOrientation()
3: {
4: //先判斷目前瀏覽器是否支援:orientation的屬性
5: if (window.orientation) {
6: if (window.orientation == 90 || window.orientation == -90){
7: alert("landspcape");
8: } else {
9: alert("portrait");
10: }
11: } else {
12: //如果不支援orientation屬性,改用目前的screen.width與screen.height來比較
13: var width = screen.width;
14: var height = screen.height;
15: if (width > height) {
16: alert("landspcape");
17: } else {
18: alert("portrait");
19: }
20: }
21: }
以上是針對Mobile Web Design進行比較技術方面的介紹,裡面的內容缺少了JavaScript的部分,主要是因為
目前使用JavaScript上只要是比較基本的語法都是可以正常運作的,然而JQuery還有一些Mobile Browser沒有完全
支援在IEMobile上也不時會有出現錯誤的問題。因此,目前還沒有整理出個說明的結果。請多多見諒。
Refereces:
‧Dynamically Generate Meta Tags for ASP.NET Pages using LINQ To XML
‧ Opera Mobile 9.5 - the developer angle
‧Developing Web Applications for Internet Explorer Mobile 6 on Windows Mobile 6.5
‧Scripting Support in Internet Explorer Mobile 需要加上一個註冊碼才有辦法顯示Javascript的錯誤訊息。
‧Internet Explorer Mobile Overview
‧http://msdn.microsoft.com/en-us/library/bb159822.aspx
‧http://msdn.microsoft.com/en-us/library/bb415488.aspx
‧http://stackoverflow.com/questions/475674/what-javascript-events-are-available-to-webkit-on-android
‧iPhone touch event: http://www.sitepen.com/blog/2008/07/10/touching-and-gesturing-on-the-iphone/
‧http://webkitdotnet.sourceforge.net/reqs.php