談談ScrollBar對Mobile Web Design的使用建議
撰寫該篇文章時,主要的是因為在研究Mobile Web Design過程中所遇到的一個問題:
「想要在手機螢幕上,固定Header 與 Footer的部分,然後中間的部分可以支援Scroll的功能」,
其實這樣的功能在一般iPhone的App上是很容易看到的,在製作桌上型的Web Site也是很常用到的,
但在製作Mobile Site時,其實要固定Header或Footer並非難事,只是需要透過計算的方式來算出中間的區域。
例如:
(1) 定義三個<div>範圍
1: <body>
2: <form id="form1" runat="server">
3: <div id="Header"></div>
4: <div id="Content"></div>
5: <div id="Footer"></div>
6: </form>
7: </body>
(2) 利用JavaScript進行Content的Width與Height計算
1: function SetHeight() {
2: var headerH = document.getElementById('Header').offsetHeight;
3: var footerH = document.getElementById('Footer').offsetHeight;
4: var contentH = 0;
5: var tUserAgent = navigator.userAgent;
6: //由於Windows Phone不支援windows.innerHeight語法,改用screen代替
7: if (tUserAgent.indexOf("Windows Phone") != -1) {
8: contentH = screen.availHeight - headerH - footerH;
9: }
10: else {
11: contentH = window.innerHeight - headerH - footerH;
12: }
13: document.getElementById("Content").style.height = contentH + "px";
14: }
但問題來了,固定了Header與Footer後,中間可以使用的大小變的非常小,舉例來說:一個480x800的ScreenSize,
扣掉Browser的Address Bar與下方的ToolBar,已經剩下沒有很多的空間了,再加上扣掉Header與Footer,剩下的空間
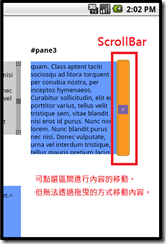
只剩也許不到400px。如下圖:
為了讓Content範圍內能夠放入豐富的內容,但又要在這小範圍之中,就需要透過ScrollBar的功能來完成了。然帀,
透過ScrollBar確實可以滿足讓Content範圍內塞進一個Page的資料,但非常可惜的是:iPhone與Android沒有ScrollBar。
你不會看到ScrollBar出現在畫面上,但其實並非真的沒有,只是WebKit底層換了個方式,改用Touch Event的註冊,
讓整個Screen具有Scroll的功能,隨著用戶手指的上下滑動,來觸發Screen內容的移動。
如下圖示:
那如果想要在iPhone或Android手機中,在指定的範圍內使用到ScrollBar的效果呢?這也不是沒有辦法可以解決。
(1) 自訂ScrollBar功能,包括實作ScrollBar的UI與功能 – jScrollPane
透過<jScrollPane - Basic examples>可以看到一些基本實作ScrollBar的範例,裡面包括了一些Sample Code可以協助你
自訂成需要的功能。裡面的範例目前測試下來的結果,也是可以正常顯示於iPhone與Android系列的手機上。
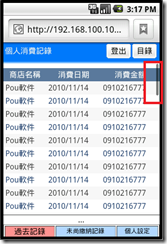
但是,問題又來了,如下圖示:
可以發現到雖然有ScrollBar的功能出現,但少了一個很重要的功能,那就是:
「點選ScrollBar中的方格進行拖曳來移動內容的功能,失效了。」
沒有這項功能,也許你會說,那我多增加像一般ScrollBar中有往下與往下的鍵號就可以了。
確實這樣的方法可以解決,但對於使用過iPhone與Android的用戶而言,其實這樣的作法,
根據我開發的經驗,用戶是不太能接受的。因此,該方法只能解決我們部分的問題,
不能完全解決我們的需求。
因此,就讓我們往下看一下第(2)個方法來試試。
(2) 使用第三方元件 - Scrolling div on iPhone/iPod Touch (iScroll)
iScroll是針對WebKit核心所開發支援iPhone與Android這類系統的第三方元素,它提供透過JavaScript與Css的配合,
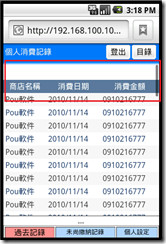
讓指定<div>範圍在固定的Width與Heigh下,可以有與iPhone與Android系統那種原生ScrollBar功能的效果(如圖2)。
範例程式如下:
1: function loaded() {
2: //為document註冊touchmove的事件,當用戶對整個document做touchmove的事件時,會沒有效果(preventDefault()方法的作用)
3: document.addEventListener('touchmove', function(e){ e.preventDefault(); });
4: //myScroll中使用的'scroller'就是指定要有ScrollBar功能的範圍ID
5: myScroll = new iScroll('scroller');
6: }
7: document.addEventListener('DOMContentLoaded', loaded);
上述程式碼的運作原理:
主要的是在DOMContent載入後,為document設定touchmove的EvetnListener,並指定對應的處理方法:preventDefault(),
該方法會取消原本document具有的touchmove功能,也就是整個Page已經沒有辦法透過上下移動來瀏覽內容了;
另外透過 new iScroll(指定的ID),設定固定的<div>具有ScrollBar功能(也就是為<div>註冊了touchmove的EventListener),
這樣用戶就可以在指定的範圍內放入豐富的內容,並且透過iScroll的功能瀏覽 。
如下的範例:
iScroll還提供更多豐富的功能,大家可以參考<Scrolling div on iPhone/iPod Touch>裡的介紹,裡面也包括每個屬性的使用
會對iScroll的對象產生其他有用的支援。
然而,touchmove這類事件還有相關的類型,可以參考<Touching and Gesturing on the iPhone>該篇提供了相關的定義與範例。
但是在使用iScroll的時候,我發現了一個要注意的問題:
a. iScroll的preventDefault使用時要特別小心
上述提到preventDefault()該方法會取消原生網頁瀏覽時touchmove支援上下移動畫面的功能。如果你今天設計的內容裡,
如果沒有使用固定Header、Footer,而只是用於特定的元件時,請記得把下列程式先取消掉,不然會發生整個Page沒有辦法
上下移動的問題。
1: document.addEventListener('touchmove', function(e) { e.preventDefault(); }, true);
b. iScroll沒有辦支援巢狀式iScroll的使用情形
巢狀iScroll的應用是什麼意思?也就是目前在指定使用iScroll的區域內,又在引入其他具有iScroll的元件,形成雙層的iScroll。
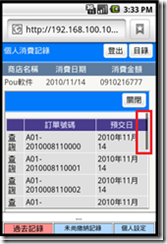
例如下圖的需求:
透過雙層的iScroll在Android或iPhone上會變成什麼樣子呢?
在Android的平台上顯示是沒有問題的,它可以支援二個iScroll重疊在一起使用;可是iPhone平台下,你可以看到
第二層的iScroll裡資料全部溢出到第一層外了,其實主要原因,我自己是認為在iScroll中使用的Css屬性有問題:
1: .wrapper
2: {
3: height: 200px;
4: position: relative;
5: z-index: 1;
6: width: 100%;
7: overflow: hidden;
8: }
裡面使用了「z-index: 1」與「position: relative」這二個會造成位置變動的Css屬性,可能造成Browser在Render的時候
沒有辦法做正確的識別造成的問題。但這只是我的假設啦,不過這樣的問題,我也有反應給製作者了。也許不久他
就會提供支援的功能。
那也許你會問:那其他Browser呢?Symbian S60、Opera Mobile/Mini或是Internet Explorer呢?
這些Browser都具有ScrollBar的功能,但功能最接近熟悉於桌上型應用的是Internet Explorer與Symbain S60,為何我會
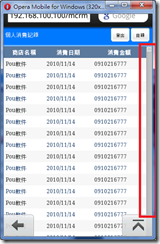
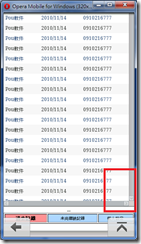
說Opera Mobile/Mini不是最接近的呢?透過下方的圖示就可以了解:
*在Opera Mobile/Mini中使用ScrollBar,只要你開啟「overflow-y: auto; overflow-x: auto」,它Opera會自動加上ScrollBar的UI,
然而,你會發現ScrollBar的Y軸竟然是全部完全展開,而不是在你限制的範圍內才有ScrollBar。
這個問題困擾我很久,我也還沒找到可行的解法,如果有人遇到希望可以指導我一下。謝謝。
上述只是說明了ScrollBar用於Mobile Browser上的差異。對於如何設計一個用戶最統一能接受的Mobile Web,其實目前我
還沒有找到一個固定的答案,只有幾個我從製作與設計Mobile Web的經驗,所得到的一些建議:
(1) 分析Mobile Web主要用提供的目的與功能
此點是最重要的,由於與客戶談論Mobile WebSite的建製時,通常客戶的需求會把「WebSite想成Mobile App」或者是把
「Desktop WebSite 等於 Mobile WebSite」;當用戶把這二個混進Mobile WebSite時,其實就很難設計一個會讓用戶滿意的產品。
因此,建議先跟客戶仔細研究出他們腦裡的Mobile WebSite,如果客戶沒有Idea的話,可以製作一些常見的雛形系統作為參考,
另外,將他需要該產品主要完成的目的與功能清單式的列表出來,並且找出這些功能之間的關聯性。
為何需要這樣?=>「因為用戶會習慣的把App互相串聯的觀念帶進來,想要合進來使用於Mobile WebSite中。」,這個是非常
可怕的,因為這會影響你在設計網站的結果與後端要處理邏輯間的限制,因此,最好在一開始就把它找出90%。
(2) 分割不同的顯示內容,將複雜的操作變成一連串的精靈式操作流程
Desktop WebSite中有很多複雜的操作都可以透過Keyboard與Mouse的配合來完成,但對於Mobile WebSite而言就不是如此,
由於並非所有裝置都有實體的QWERTY或滾輪,因此,太複雜的動作,最好不要放在同一個Mobile WebSite Page中。
因為這樣會讓用戶不斷地「上下推移、輸入、上下推移、輸入、點擊」,重覆的上下推移對於用戶而言,在Form型的表單輸入
是最困擾的事情,因此,建議把太複雜的操作,進行分類與切割,形成一個連串性的操作流程,讓用戶可以在一個Page就
完成該Page提供的事件,最後在一次呈現出來,簡化用戶處理的步驟。這樣的操作,可參考iPhone App的設計方式。
(3) 避免巢狀式內容的呈現,並且減少過長的文字欄位
所謂的巢狀式內容,舉個例子來說:就像我們的Desktop WebSite中,通常會用到<iFrame>來引入外部或指定的網頁內容,
但如果這個引入的網頁內容過長,通常又會產生自身的ScrollBar。問題來了,這樣就出現了:「雙層的ScrollBar」,
在Desktop上可以透過Mouse來選擇要移動的ScrollBar,但在Mobile WebSite呢?我想大家都非常清楚,該畫面是非常複雜的。
因此,建議把需要外部引入的內容,獨立一個畫面讓它引入,因為這樣可以讓用戶更清楚的得到完整的內容與基本的操作,
並且,透過JavaScript開另一個視窗再把新視窗的值帶回來舊的畫面是很常見的做法(但要小心Opera Mini或UCWeb它們會壓
縮JavaScript Code,容易造成有些自訂的JavaScript方法與功能失敗),所以獨立單一個畫面是比較好的作法。
另外,在Desktop WebSite我們會用<TextArea>來讓用戶輸入他們要備註或較長的內容,在Mobile WebSite上,根據設計的經驗
告訴我,用戶通常不會輸入超過30個中文字(英文除外),主要原因是輸入鍵盤過於狹小,或者是欄位超過Screen Size造成輸入
時,畫面會不斷地移動造成輸入上的不便。因此,建議減少過長的文字欄位,這樣一來可以避開用戶輸入時的不方便與顯示
的不整理,另外,除非真的需要,不妨把<TextArea>大量需要輸入的文字也獨立成一頁,讓用戶輸入後在帶回原畫面。
這樣可以讓用戶專心輸入文字,而畫面也夠大讓他處理他要的任務。設計方法可以參考一般Mobile SMS App的設計方式。
(4) 圖示與流量的取捨,也會影響瀏覽器的使用選擇
由於Mobile WebSite強調用戶可以在不同的網路環境下使用,因此,為了讓Mobile WebSite有個好的UI而去使用大量的圖示,
但使用圖示會遇到的問題就是瀏量,由於圖示是沒有辦法透過IIS壓縮而變小的,因此,在3/3.5G的網路下容易會讓網頁程式
出現「回應時間過長」的問題。因此,有一些瀏覽器就有支援圖示品質或是是否載入圖片的選項,例如:Opera Mini/UCWeb,
它們會透過各自的Mini Server或UCWeb Server將要轉給Mobile裡的圖示進行壓縮轉成比較低解析的圖示再傳給用戶,降低流量。
但這就會影響Mobile WebSite設計的目標,如果Mobile WebSite要提供的功能會用到圖示時,就會造成不便。
因此,建議二個做法:
(1) 在Mobile WebSite設計時,減少圖示的使用;如真的需要,可以盡量使用RGB色系能解釋的內容,太複雜圖檔就變大。
(2) 選擇適用的Browser。可先了解用戶常用的Browser是屬於何種,這將會影響最後用戶的使用經驗。
以上是個人在開發Mobile WebSite的一些經驗。希望對大家在開發Mobile WebSite的時候會有所幫助。
至於要不要使用ScrollBar於特定的範圍或元件上,就要看你是否真的需要用到這樣的功能了。
References:
‧Scrolling div on iPhone/iPod Touch
‧Touching and Gesturing on the iPhone