Windows Phone 7 – Use Chart on WP7,實作資料視覺化
對於開發手機程式於企業用戶的使用情境時,如果是跟一些管理者談需求時,他們一定會想知道的:
「你們開發的程式是否有辦法支援在手機上直接看圖表,讓我可以快速掌握我業務或整體的進度?」。
這句話不知道大家是否跟我一樣熟悉呢!隨著iPhone、Android平台的熱絡,SAP、Saleforce、CRM軟體等,
它們也已經陸陸續續發佈到AppStore或Google Market上支援企業用戶的使用。
那Windows Phone 7?「當然可以」。其實透過一些Silverlight開發的網頁程式裡,不管是投資股票、遊戲
、報表分析、戰情室等個案,其實要在WP7上做圖表不是不可能的。因此,可以參考下列的文件:
隨著釋放出Silverlight 4 Toolkit新的版本後,Data Visualization也支援Windows Phone 7了,由於WP7主要建立於
Silverlight 3之上,所以Silveright 4 Toolkit也為此做了一些調整來支援WP7上的應用。上述文件裡,有提供一個簡
單的範例說明,透過Silverlight 4 Toolkit可實作出Chart的功能。但對我學習者而言呢,還是讓我們按步就班吧。
*首先要先了解幾個實作Chart在WP7專案裡必要的元件
定義所有控件基本元素的命名空間,在Silverlight也提供了:<Silverlight 提供可執行許多功能的子控制項>。
Silverlight Toolkit裡面蠻多的元件也會使用到該dll檔所提供的底層元件,因此,在使用下方提到的DataVisualizatoin時,
別忘了把該dll檔加進來。
﹥System.Windows.Controls.DataVisualization.Toolkit:
可參考<各種酷炫圖表繪製技術 Silverlight Toolkit 與 MS Chart 控制項大探索 - 章立民研究室>詳細的說明。
該命名空間定義了數個Chart控制項,以下將透過列表的方法說明提供那些類別的Chart:
| 類型 |
| 直條圖(Column Chart) |
| 橫條圖(Bar Chart) |
| 折線圖(Line Chart) |
| 圖形圖(Pie Chart) |
| 散佈圖(Scatter Chart) |
| 泡泡圖(Bubble Chart) |
[注意]
根據<Windows Phone 7 + Silverlight Toolkit Data Visualization>裡提到的一段話:
「Do not use the version of that assembly found in the Silverlight 4 Toolkit April 2010 release.
David Anson's version has a bug fix in it which is critical to using the charts on the phone.」
因此,在加入Systemm.WindowsControls.DataVisualation.Toolkit.dll檔時,記得使用上述範例的dll檔。
那就來個最簡單的Chart Control範例吧:
(一) 靜態產生Chart Control:
(1) 建新一個新的WP7專案,把Microsoft.Windows.Controls.dll與System.Windows.Controls.DataVisualization.Toolkit加入參考;
(2) 將使用到的DLL檔,加入到XAML檔案中;
1: //設定xaml中使用Tag相對應的DLL檔
2: xmlns:chartToolkit="clr-namespace:System.Windows.Controls.DataVisualization.Charting;
3: assembly=System.Windows.Controls.DataVisualization.Toolkit"
4:
5: //設定該專案中製作於提供xaml可用的類別
6: xmlns:local="clr-namespace:myChartControlsSample"
(3) 加入指定Chart Control(以Pie Chart為例),把下列程式碼撰寫於於XAML中;
1: //PeiData為自訂的類別,原因是PieSeries需要設定的二個屬性:IndependentValueBinding與DependentValueBinding
2:
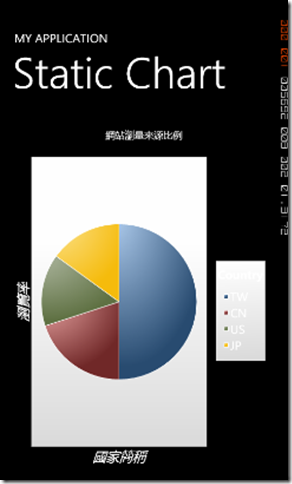
3: <chartToolkit:Chart Title="網站瀏量來源比例" LegendTitle="Country" IsTabStop="False">
4: <chartToolkit:Chart.Series>
5: <chartToolkit:PieSeries IndependentValueBinding="{Binding First}" DependentValueBinding="{Binding Second}">
6: <chartToolkit:PieSeries.ItemsSource>
7: <local:ObjectCollection>
8: <local:PeiData First="TW" Second="0.5"></local:PeiData>
9: <local:PeiData First="CN" Second="0.2"></local:PeiData>
10: <local:PeiData First="US" Second="0.15"></local:PeiData>
11: <local:PeiData First="JP" Second="0.15"></local:PeiData>
12: </local:ObjectCollection>
13: </chartToolkit:PieSeries.ItemsSource>
14: </chartToolkit:PieSeries>
15: </chartToolkit:Chart.Series>
16: <chartToolkit:Chart.Axes>
17: <chartToolkit:CategoryAxis Orientation="Y" Title="瀏覽率" ShowGridLines="True" FontSize="22"></chartToolkit:CategoryAxis>
18: <chartToolkit:CategoryAxis Orientation="X" Title="國家簡稱" ShowGridLines="True" FontSize="22"></chartToolkit:CategoryAxis>
19: </chartToolkit:Chart.Axes>
20: </chartToolkit:Chart>
特別注意以下二個屬性,它們主要用於設定Series在使用資料時,所指定的數據來源。
‧IndenpendentValueBinding:用於設定數據集合裡做為獨立識別的依據。
‧DependentValueBinding :用於設定數據集合裡做為對應數值的資料。
(4) 結果
(二) 動態配合程式產生Chart Control所需要的Data Source:
(1) 在xaml中加上一個Chart控件
1: <chartToolkit:Chart x:Name="ChartControl1" Title="貨品消售量比例" LegendTitle="類型" IsTabStop="False">
2: </chartToolkit:Chart>
(2) 透過下列程式段,加入Chart使用的Series
1: string[] gGoodsList = new string[] {"水餃","陽春麵","肉粽","蛋花湯","乾麵" };
2:
3: private void Init()
4: {
5: List<PeiData> tDataList = new List<PeiData>();
6: for (int i = 1; i < 5; i++)
7: {
8: PeiData tData = new PeiData();
9: tData.First = gGoodsList[i - 1];
10: tData.Second = i * 0.5;
11: tDataList.Add(tData);
12: }
13: //建立Series類別,準備放入相對應的ItemSource、擷取的值與顯示欄位
14: PieSeries tPeiSeries = new PieSeries();
15: tPeiSeries.ItemsSource = tDataList;
16: tPeiSeries.IndependentValueBinding = new System.Windows.Data.Binding("First");
17: tPeiSeries.DependentValueBinding = new System.Windows.Data.Binding("Second");
18: tPeiSeries.AnimationSequence = AnimationSequence.LastToFirst;
19:
20: //設定Axis來對Chart內容增加標籤說明
21: CategoryAxis tCategory = new CategoryAxis();
22: tCategory.Orientation = AxisOrientation.X;
23: tCategory.Title = "物量類型";
24: tCategory.ShowGridLines = true;
25:
26: CategoryAxis tValue = new CategoryAxis();
27: tValue.Orientation = AxisOrientation.Y;
28: tValue.Title = "銷售比例";
29: tValue.ShowGridLines = true;
30:
31: ChartControl1.Axes.Add(tCategory);
32: ChartControl1.Axes.Add(tValue);
33:
34: ChartControl1.Series.Add(tPeiSeries);
35: }
(3) 結果
===
以上是分享實作Chart在自己常見的案例上,其實該篇的說明沒有完全說明所有的控件的使用,主要是因為
二個DLL檔都是在實作Silverlight針對Chart上必定會使用的。因此,相關於這二個dll的使用,可以另外參考
別的說明。
老實說這篇不太仔細說明相關的原理,只是分享一下Chart如何在WP7上的實作,主要是因為我發現Chart的應用,
不只有上述說明的內容而已,因為它還可以另外設定它的Resource、Style與相關的特殊應用。因此,順帶一提,
如果閱讀上述提及的參考文件上有遇到一些問題,個人覺得有幾個關鍵的技術需要去了解:
(1) Silverlight針對Stype、Theme與Resource提供自訂的設計
(2) Silverlight針對Data處理的概念
這二點是個人在閱讀過程中,因為沒有熟悉Silverlight一些基本觀念,造成在閱讀上的困境。分享給大家。
References:
‧Windows Phone 7 RTM charting using the Silverlight Control Toolkit (必讀)
‧Archive for the 'Windows Phone' category - Jeff Wilcox (相關WP7 Control應用,必讀)
‧Silverlight Toolkit - Data Visualization
‧Windows Phone 7 + Silverlight Toolkit Data Visualization (清楚的實作範例)
‧Chart Controls for WPF ship in the Toolkit
‧Drawing charts in the Windows Phone 7 using Silverlight's graphical API
‧各種酷炫圖表繪製技術 Silverlight Toolkit 與 MS Chart 控制項大探索 - 章立民研究室
‧Silverlight Toolkit Samples (豐富的範例)
‧使用Silverlight Toolkit绘制图表(上)--柱状图 & 使用Silverlight Toolkit绘制图表(下)--饼图,折线图,散点图 (中文範例說明)
‧Microsoft Public License (Ms-PL)
[WPF]
‧Windows Presentation Foundation - SlideShare
[Forums]
‧WP7 chart control - Silverlight for Windows Phone forums (重要)
‧Chart Control for Phone - Windows Phone Forums
[第三方工具]
‧Setting up WP7 Project Environment &Windows Phone 7 Chart & Your First Windows Phone Chart