Windows Phone 7 - 結合AutoCompleteBox & ListBox
AutoCompleteBox 是目前最常出現在網路搜尋框中的元件,隨著用戶輸入的字首或片語,提供推薦或過去搜尋過的字串,
協助用戶快速找到自己需要的內容。這樣的東西非常實用,因此,在WP7裡面,我覺得雖然目前已有風聲,在Mango更新
出來之後,將會有中文與其他語系,加上Marketplace開放的,我相信搜尋會非常被用到的,所以在自己實作的App裡,
不妨學習怎麼加上搜尋或是輸入時自動完成的功能。
AutoCompleteBox 是Silverlight Toolkit for WP7裡提供的一個User Control,協助開發人員可以快速做到效果,
但本篇內容,主要是希望把AutoCompleteBox 用到ListBox裡的Item搜尋,讓用戶可以快速選到自己需要的項目,
因此,在介紹如何結合之前,先介紹一下AutoCompleteBox的使用。
〉AutoCompleteBox:
當初在Ajax出現的時候,很常看到很多網頁程式針對一些下拉式選單或是清單元件都會多一個SearchBox的元件,
讓用戶可以直接在上面下達關鍵字,讓清單進行Search或Sort來自動找到接近的項目。然而,這樣的元件在WP7裡
也是有提供的,不過在使用之前,要先記得安裝Silverlight Toolkit for WP7喔。
使用AutoCompleteBox是非常容易的,只需要設定一些簡單的屬性,就可以快速達到需要的功能:
[範例使用]
‧指定AutoCompleteBox的ItemSource屬性:
1: private void InitAutoComplete()
2: {
3: //宣告一個簡單的List<string>項目做為AutoCompleteBox搜尋的來源
4: List<string> tList = new List<string>();
5: tList.Add("English");
6: tList.Add("China");
7: tList.Add("Taiwan");
8: tList.Add("Hong Kong");
9:
10: //將List<string>放入ItemSource
11: autoCompleteBox1.ItemsSource = tList;
12: }
〉需注意的進階關鍵屬性:
| 屬性 | 說明 |
| FilterMode | 指定針對關鍵字搜尋的比對方式,預設為StartWidth。更多詳細的搜尋模式可以參考<AutoCompleteFilterMode>。 |
| MinimumPopulateDelay | 設定該屬性可用於調整當用戶輸入關鍵字之後,等待多少毫秒(預設為0)進行搜尋並顯示搜尋的結果。 |
| MinimumPrefixLength | 設定最小要輸入的字數來進行搜尋,預設為1。 |
| IsTextCompletionEnabled | 設定當輸入關鍵字時,如果有找到相似的字,是否要自動帶入後面的字元。預設為false。 |
另外還有蠻多可以使用的屬性,這裡只有簡單列出幾個常用到的屬性。
〉讓一般TextBox結合ListBox做出AutoCompleteBox的效果:
AutoCompleteBox可以在用戶輸入過程中,把輸入過的內容或是指定的選項清單顯示出來,提示用戶選擇。
那麼假設今天在ListBox元件裡項目非常多時,為了讓用戶不需要多次拉動畫面來做搜尋時,提供一個快速搜尋的功能,
我想是非常受歡迎的。因此,接下來透過簡單的幾行Code,就可以實作TextBox + ListBox做到如同AutoCompleteBox的效果。
[範例說明]
(1) 定義了一個簡單的XML,裡面提供了要給AutoCompleteBox使用的項目與ListBox要列舉的內容:
1: //定義一個簡單的XML,內容為各個縣市的名稱
2: <Stations>
3: <Station>
4: <Eng>Zouying</Eng>
5: </Station>
6: <Station>
7: <Eng>Tainan</Eng>
8: </Station>
9: <Station>
10: <Eng>Chiayi</Eng>
11: </Station>
12: <Station>
13: <Eng>Taichung</Eng>
14: </Station>
15: <Station>
16: <Eng>Hsinchu</Eng>
17: </Station>
18: <Station>
19: <Eng>Taoyuan</Eng>
20: </Station>
21: <Station>
22: <Eng>Banciao</Eng>
23: </Station>
24: <Station>
25: <Eng>Taipei</Eng>
26: </Station>
27: </Stations>
(2) 將XML取出建立成AutoCompleteBox的Source與ListBox的所有Item:
1: private void InitXMLitems()
2: {
3: XDocument tXDocument = XDocument.Load("Data/Stations.xml");
4: try
5: {
6: var tStations = from Stations in tXDocument.Descendants("Station")
7: select Stations;
8: List<string> tStationList = new List<string>();
9: foreach (XElement tItem in tStations)
10: {
11: tStationList.Add(tItem.Element("Eng").Value);
12: //加入至ListBox
13: listBox1.Items.Add(tItem.Element("Eng").Value);
14: }
15: //將取出來的車站集合指定給AutoCompleteBox
16: autoCompleteBox1.ItemsSource = tStationList;
17: }
18: catch (Exception ex)
19: {
20: MessageBox.Show(ex.Message);
21: }
22: }
(3) 為AutoComleteBox實作個TextChanged的事件,讓用戶在輸入過程時,就可以移動ListBox來讓scrollbar找到指定項目:
1: private void autoCompleteBox1_TextChanged(object sender, RoutedEventArgs e)
2: {
3: foreach (ListBoxItem tItem in listBox1.Items)
4: {
5: //比對找到ListBox中有項目與輸入的字串相符的
6: if (tItem.Content.ToString().Contains(autoCompleteBox1.Text) == true)
7: {
8: //指定ListBox的ScrollBar移到指定的ListItem
9: listBox1.ScrollIntoView(tItem);
10: break;
11: }
12: }
13: }
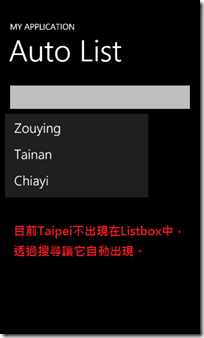
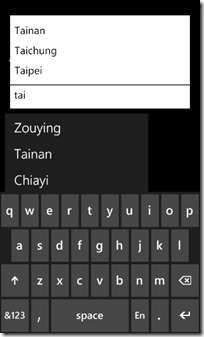
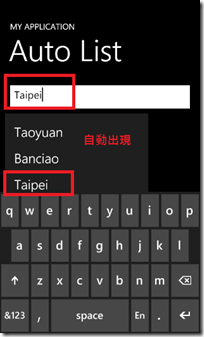
(4) 執行結果
======
以上是針對合併AutoCompleteBox與ListBox結合的使用,因為AutoCompleteBox可以讓用戶快速找到自己需要的項目,
但如果今天選項是出現在ListBox裡的話,我覺得二個合併在一起的話,可以讓用戶更快找到。也可以透過視覺化的呈現,
讓用戶感覺到更直覺性的操作方式。
References:
‧AutoCompleteBox for WP7 in depth
‧Blankenblog | Day #16: Silverlight AutoComplete TextBox
‧Silverlight for Windows Phone 7 Silverlight Toolkit
‧[UI/教程]Windows Phone 7 开发 31 日谈——第21日:Silverlight Toolkit for Windows
‧AutocompleteBox from Silverlight Toolkit does not work well with numbers
‧Silverlight 3 Toolkit 之 AutoCompleteBox