Windows Phone 7 - 學習新的Secondary Tile與Application Tile
之前在<Windows Phone 7 – 讓你的程式出現在Tile中也有功能 – Live Tile>說明了可以透過ShellTileSchedule自訂Tile的變化,
然而那個時候討論的都是Application Tile,因為在WP 7.0 SDK裡Tile對於一個Application只會有一個,不管Push notifiaction或
自己ShellTileSchedule來變化,都是只有那一個Application Tile。
到了WP 7.1 SDK之後,除了Application Tile也多了讓開發者可以在自己的Application裡就增加自訂的Tile,而自訂的Tile就被稱
為Secondary Tile。 以下將說明這二者的差異:
(a) Application Tile:
| 參數 | 說明 |
| Count | 整數格式:1~99。如果Count未指定預設被認為是0,該count就不會顯示出來。 |
| Background Image | 指定App Tile的背景圖,預設是App的Icon,可以配合Push Notification或ShellTileSchedule來修改。到了7.1 SDK在App Tile的操作,更支援ShellTile APIs的使用。 |
| Title | 預設為該App的名稱。可以透過Push Notification或ShellTileSchedule來修改。該內容需符合單行(single-line)的限制,最多15個字元,超過的內容將不會顯示出來。 |
Application Tile故名思意它是透過用戶在Application透過長按顯示「pint to start」字樣選擇後所產生於start的tile。
(b) Secondary Tiles:
| 參數 | 說明 |
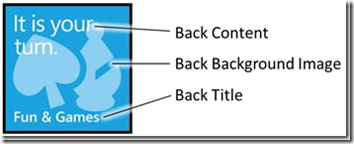
| Back Content | 設定Back Tile要呈現的內容,大約40個字元。 |
| Back Background Image | 設定Back Tile的圖像。 |
| Back Title | 設定要呈現的標題。跟App Tile一樣大約15個字元,支援單行呈現。 |
(c) Update Application Tile / Secondary Tiles方法:
‧使用ShellTile API,取得Active Tiles中的第一個項目,進行參數的設定來更新Tile內容;
‧使用Push Notification發送Tile Notification來更新Application Tile;
‧使用ShellTileSchedule API,指定要更新的週期與對應的內容,進行週期更新;
從上述可以了解這二個Tile的差異,但其實差異比較大的就是Secondary Tiles被Pin在Start之後,它會定期顯示正面與背面資訊。
並且可以透過程式的方式,把該Secondary Tiles要攜帶的參數(例如:Page、QueryString)加上Tiles中,讓用戶點擊時,可以觸發
指定的Page與帶入對應的參數。至於Application Tile的話,就需要配合Push Notification或ShellTileSchedule來轉換。
那麼要怎麼來自訂Tile呢?接下來就往下說明幾個重要的類別,學習它們如果協助建立tile。
該API負責管理該Application的Application Tile與多個Secondary Tiles。在Application所擁有啟動的Tiles集合(ActiveTiles)中,
第一個Tile(First item)一定是Application Tile。另外,該API除了提供管理的功能之外,也提供屬性方法來取得目前啟動的Tiles
有那些,以及管理Tiles中各個tile的參數。
a. 重要屬性:
| 屬性 | 說明 |
| ActiveTiles | 取得Application中目前被pinned start中的所有tiles。 |
| NavigationUri | 取得目前被點擊(tapping)的secondary tile的URI與執行參數。 |
這二個屬性將是用於每次
該類別用於建立一個Tile物件,在建立、更新或刪除ShellTile中ActiveTiles時,均是透過該物件來進行刪除。
該物件提供一些需要設定的屬性,如下:
| 屬性 | 說明 |
| Title | 設定標題,type:string。 |
| BackgroundImage | 設定背圖,type:uri。 |
| Count | 設定Count數量,type:int。 |
| BackTitle | 設定背向標題,type:string。 |
| BackBackgroundImage | 設定背向圖示,type:uri。 |
| BackContent | 設定背向內文,type:string。 |
以下就舉個範例來說明如何操作上述二個類別與物件。
〉範例說明:
a. 建立Secondary Tile,並且指定點擊該Tile時要進入App與夾帶的參數:
1: private void btnCreateTile_Click(object sender, RoutedEventArgs e)
2: {
3: //確認是否有被建立過相同的secondary tile
4: ShellTile tTileToFind = ShellTile.ActiveTiles.FirstOrDefault(
5: x => x.NavigationUri.ToString().Contains("KeyID=POU"));
6:
7: if (tTileToFind == null)
8: {
9: //設定要建立新的Secondary Tile的樣式
10: StandardTileData tNewTileData = new StandardTileData
11: {
12: BackgroundImage = new Uri("/Images/blue.png", UriKind.Relative),
13: Title = "Secondary Tile",
14: Count = 99,
15: BackTitle = "Back of Tile",
16: BackContent = "Welcome to the back of the Tile",
17: BackBackgroundImage = new Uri("/Images/red.png", UriKind.Relative)
18: };
19:
20: //建立Secondary Tile,並且指定該Tile對應點擊後要開啟的Page與參數
21: ShellTile.Create(new Uri("/Tile2Page.xaml?KeyID=POU", UriKind.Relative), tNewTileData);
22: }
23: }
設定指定要開啟Page取得NavigationContext中的Querystring參數:
1: protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
2: {
3: //註冊事件在OnNavigateTo,代表Page進入後的事件
4: base.OnNavigatedTo(e);
5:
6: //取得NavigationContext中的QueryString資料
7: this.PageTitle.Text = this.NavigationContext.QueryString["KeyID"];
8: }
b. 更新Application Tile:
1: private void btnUdpateATile_Click(object sender, RoutedEventArgs e)
2: {
3: //取得application tile,透過activetiles中的first();
4: ShellTile tTileToFind = ShellTile.ActiveTiles.First();
5: if (tTileToFind != null)
6: {
7: //產生要更新的tile data
8: StandardTileData tTileData = new StandardTileData();
9: tTileData.Title = "更新App tile";
10: tTileData.BackgroundImage = new Uri("/Images/red.png", UriKind.Relative);
11: tTileData.Count = 99;
12: tTileData.BackContent = "背後內文";
13: tTileData.BackTitle = "更新App Back";
14: tTileData.BackBackgroundImage = new Uri("/Images/green.png", UriKind.Relative);
15:
16: //update application tile
17: tTileToFind.Update(tTileData);
18: }
19: }
要更新Secondary Tile的方式也一樣,只是需要先找出要更新的Secondary Tile,因為Secondary Tiles會有多個。
如下範例:
1: private void btnUdpateSTile_Click(object sender, RoutedEventArgs e)
2: {
3: //確認是否有被建立過相同的secondary tile
4: ShellTile tTileToFind = ShellTile.ActiveTiles.FirstOrDefault(
5: x => x.NavigationUri.ToString().Contains("KeyID=POU"));
6:
7: if (tTileToFind != null)
8: {
9: //設定要更新的Secondary Tile的樣式
10: StandardTileData tTileData = new StandardTileData
11: {
12: BackgroundImage = new Uri("/Images/green.png", UriKind.Relative),
13: Title = "更新的se Tile",
14: Count = 19,
15: BackTitle = "更新的 B Tile",
16: BackContent = "更新的Tile",
17: BackBackgroundImage = new Uri("/Images/bule.png", UriKind.Relative)
18: };
19:
20: //更新Secondary Tile
21: tTileToFind.Update(tTileData);
22: }
23: }
[注意]
a. Application Tile不能被透過程式刪除,但仍可以設定Tile更新;
b. Secondary Tiles支援被建立、更新與刪除;
c. 在建立Secondary Tiles時,BackgroundImage與BackBackgroundImage必需使用local resource;
但在Update Secondard Tiles時,可以使用local或remote resource,local resouce的用法可以參考
<Isolated Storage Overview for Windows Phone>的說明。
d. BackgroundImage與BackBackgroundImage使用需注意:
d-1. 支援*.png與*.jpg,支援大小:173x173;支援*png有透明,透明部分會採用Theme的配色;
d-2. 使用remote images最大80kb限制;如果下載超過30秒也會失效;
d-3. 如果這二個屬性更新時有失效,則其他的屬性將更新仍有效;
======
以上是介紹相關WP7.1 SDK針對Tile的再進化。 Secondary Tile提供了開發者可以對於Tile提供更豐富的互動,其中我對於Secondary Tile
的應用最有印象的就是<Connectivity Shortcuts brings radio toggles to your Start screen [Mango]>這個App。它協助把[SETTINGS]中的
一些設定,例如:WIFI、Cellular、Bluetooth、Airplane這些功能原本透過Settings進去是很多步驟了,現在它可以直接透過App建立Tile
讓我們直接連接過去Settings中的畫面,然而這些可以設定的功能,也是透過新的WP7.1 SDK裡的Task功能。
接下來下一篇將介紹新的Task功能。謝謝。
References:
‧Tiles Overview for Windows Phone
‧How to: Send and Receive Tile Notifications for Windows Phone
‧Mango : DeviceNetworkInformation in Windows Phone 7.1
‧Secondary Tiles– Part 1: Creation
‧WP7 - Secondary Tiles 將自訂功能釘在首頁!
‧马宁的Windows Phone 7.1初体验(三)——Tile
‧How to: Create, Delete, and Update Tiles for Windows Phone (必讀)
‧Application Manifest File for Windows Phone (必讀)
‧How to: Schedule Tile Updates for Windows Phone (必讀)
‧Essential Graphics, Visual Indicators, and Notifications for Windows Phone (WP7開發畫面的設計Guideline)
‧Application Certification Requirements for Windows Phone
![image_thumb[4] image_thumb[4]](https://dotblogsfile.blob.core.windows.net/user/pou/1110/WindowsPhone7Tile_A132/image_thumb4.png)