Windows Phone 7 – Photo Extensibility
使用Android的用戶對於選擇一個檔案要開啟或程式要分享一個圖片,Android畫面會彈出很多選擇項提供選擇對應的App,
如下圖所呈現的樣式,讓用戶選擇:
這樣的使用經驗到了Windows Phone 7來說,以系統內鍵的部分,包括:mail(如果有多個Account將會出現選擇發送帳號的畫面)、
pdf、office這些都由系統自動產生對應的選項,至於第三方程式的話,就需要由開發者自行為自己的App增加Extension的能力了,
讓App可以被WP7的App Connect串聯起來。
目前WP7來看還沒有像Android它這麼開放什麼檔案都有支援,但也提供了三個常用的部分,讓開發的App可註冊於當某些程式需要
開啟或分享檔案、圖片、連結時,可以透過我們的App來進行發送。
在WP7.1 SDK裡,在Extensibility的應用提供了二個重要的呈現:
A. Pictures Extensibility;
B. Search Extensibility;
以下將先針對Pictures Extensibility部分進行詳細的說明:
〉Pictures Extensibility:
其重點在於透過App Connect串聯自己的App,擴充Windows Phone Pictures Hub與Pictures Viewer的使用經驗,
讓自己的App出現於Picture Hub或擴充Pictures Viewer的功能,並且可以配合Share Picker將指定要分享圖像資料
透過自己的App做為上傳圖片或是其他用途。
在WP7中Pictures提供擴充的部分,分成三個區塊:
a. Pictures Hub:
提供用戶透過Pictures Hub中「apps pivot page」執行自己開發的Photo Application;
b. Picture Viewer:
提供用戶可以在Picture Viewer中的「apps link」選擇到自己的Photo Application,透過每一張圖片的link URI與Token,
將它們傳遞到自己的Application進行呈現;
c. Share Picker:
提供用戶可以在Picture Viewer中的「share link」選擇特定的圖像分享到指定的Web Service;它與Pictue Viewer的作法相同,
採用將圖片的link URI與Token送到自己的Photo Application,並且將圖片分享出去;
了解了三個App Connect提供來擴充Pictures的功能後,接下來往下說明要怎麼實作這三個應用:
1. 宣告擴充需求:
在使用App Connect時,有一個特定的方法需要去宣告一個Pictures extension才能讓開發的App能與App Connnect互動。
然而,宣告Extensions的內容,主要定義在App專案中的「WMAppManifest.xml」檔案裡,將要擴充的宣告寫入Extensions標籤中,
如下的程式片段:
1: <Extensions>
2: <!-- 指定Extension的範圍在Hub中 -->
3: <Extension ExtensionName="Photos_Extra_Hub"
4: ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}"
5: TaskID="_default" />
6: <Extensions>
7:
那Extensions標籤中的每個屬性定義如下:
| 屬性名稱 | 類型 | 說明 |
| ConsumerID | GUID | 限定特定的Conumser識別值,做為與App Connect連結的識別; 所有圖片擴充(Picture Extensions)使用相同的Value: 5B04B775-356B-4AA0-AAF8-6491FFEA5632. 所有搜尋擴充(Search Extensions)使用相同的Value: 5B04B775-356B-4AA0-AAF8-6491FFEA5661. |
| ExtensionName | String | 做為識別值,用於指定Picture extension支援的類型。 其值可以為:Photos_Extra_Hub, Photos_Extra_Viewer, or Photos_Extra_Share。 |
| ExtraFile | String | 指定Extras.xml檔案的路徑,該檔案需要命名為Extras.xml與放置在資料夾命名為Extensions下。[註] WP7.1 SDK之後就不需要此檔案了。 |
| TaskID | String | 如果有被定義特定的TaskID,當在在選擇路由時會指定該TaskID; 如果沒有設定,則採用 _default; |
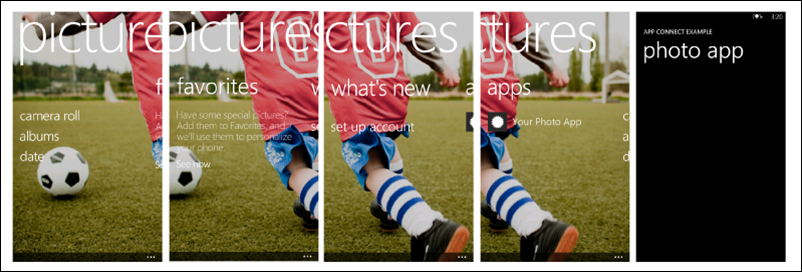
2. 與Picture Hub進行擴充應用:
要讓開發的App出現在Picture Hub的「apps pivot」頁籤做到擴充的應用,需要先在開發的專案中宣告擴充的ExtensionName,
其值正是「Photos_Extra_Hub」。如MSDN中的圖示:
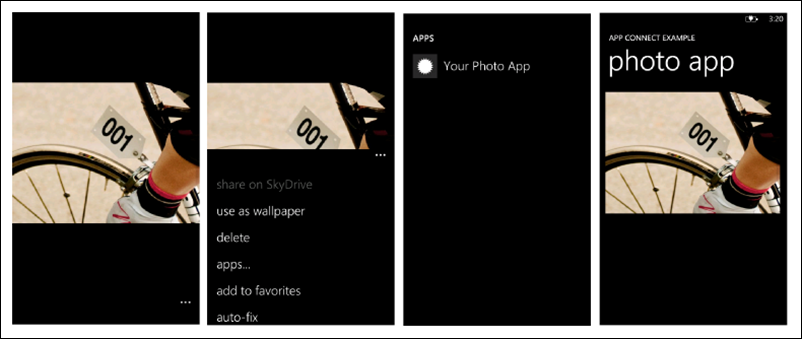
3. 與Picture Viewer進行擴充應用:
要與Picture Viewer進行擴充應用,使用情境在於當用戶開啟圖片瀏覽時,按下「…」後會顯示「apps…」的選項,點擊該項目後,
畫面就會出現所有支援讀取該圖片的Applications。那麼要將自己的App也加到到apps裡的話,同樣需要宣告擴充的ExtensionName,
其值為:「Photos_Extra_Viewer」。其畫面如MSDN所示:
然而,透過apps…選擇自己的App時,Picture Viewer會將圖片的資訊變成一個參數:「token」透過Link URI將參數傳入App之中,
該token中的值則代表目前開啟圖片在MediaLibrary中的相關資訊,可以再將它放入App中的圖片元件提供更豐富的操作。
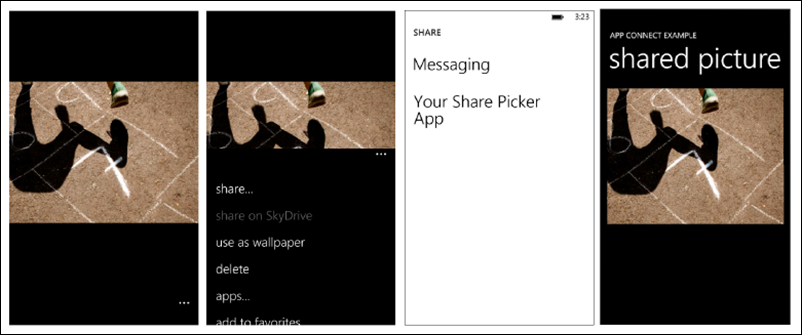
4. 與Picture Viewer中的share選項進行擴充應用:
上述討論的是將圖透過Picture Viewer再傳給另一個App進行瀏覽(送token參數),這一個部分則說明將圖片分享到特定程式做為
上傳或發送的附件等應用。要讓App註冊提供Share的應用,需宣告擴充的ExtensionName,其值為「Photos_Extra_Share」。 至於
使用的方式一樣先開啟圖片透過Picture Viewer的「…」選擇清單裡找到「share…」,點擊後會出現註冊提供分享的App,選擇自己
的App進行分享的任務。如MSDN圖所示:
然而,透過share…選擇自己的App時,Picture Viewer會將圖片的資訊變成一個參數:「FileId」透過Link URI將參數傳入App之中,
該FileId中的值則代表目前開啟圖片在MediaLibrary中的相關資訊,可以再將它放入App中的圖片元件提供更豐富的操作。
5. 如果開發的App想要支援Picture Hub與Picture Viewer的擴充:
WP7.1 支援多項擴充的定義,只需要在WMAppMainfest.xml中的Extensions標籤集合增加數個Extension標籤即可,如下範例:
1: <Extensions>
2: <!-- 宣告擴充Picture Viewer的Apps... -->
3: <Extension ExtensionName="Photos_Extra_Viewer"
4: ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" />
5:
6: <!-- 宣告擴充Picture Hub的Apps Pivot... -->
7: <Extension ExtensionName="Photos_Extra_Hub"
8: ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}" TaskID="_default" />
9: </Extensions>
10:
在了解上述的說明與需要建立的ExtensionName之後,往下透過範例來簡單說明如何實作一個支援擴充的App。
[範例說明]
該範例主要實作擴充Picture Hub、Picture Viewer的share與apps功能;在開發之前要記得先參考「System.XNA.Framework」,
主要因為需要存取到MediaLibrary類別;
1. 在WMAppMainfest.xml宣告要擴充的ExtensionName;
1: <!-- 在WMAppMainfest.xml 加入宣告Extensions的項目 -->
2: <Extensions>
3: <Extension ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}"
4: ExtensionName="Photos_Extra_Hub" TaskID="_default" />
5: <Extension ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}"
6: ExtensionName="Photos_Extra_Viewer" TaskID="_default" />
7: <Extension ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5632}"
8: ExtensionName="Photos_Extra_Share" TaskID="_default" />
9: </Extensions>
2. 實作支援Picture Hub的程式;(只要記得宣告ExtensionName = "Photos_Extra_Hub"就可以在Photo Hub找到自己的程式)
3. 實作支援Picture Viewer透過apps…啟動該App的程式;(覆寫OnNavigateTo的事件,由於Photo Viewer將透過NavigateService
的QueryString將token的資訊帶入程式中。使用"token"為key。)
1: protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
2: {
3: base.OnNavigatedTo(e);
4:
5: //Photo Viewer app 使用"token"為key
6: if (NavigationContext.QueryString.ContainsKey("token"))
7: {
8: //透過MediaLibrary擷取指定token代表儲存在Photo Hub中的圖片
9: MediaLibrary tLibrary = new MediaLibrary();
10: Picture tPicture = tLibrary.GetPictureFromToken(NavigationContext.QueryString["token"]);
11: //建立使用Bitmap與WriteableBitmap將Picture中的圖片,透過Stream方式寫入Image控件
12: BitmapImage tBitmap = new BitmapImage();
13: tBitmap.CreateOptions = BitmapCreateOptions.None;
14: tBitmap.SetSource(tPicture.GetImage());
15: WriteableBitmap picLibraryImage = new WriteableBitmap(tBitmap);
16: //儲存至Image控件
17: retrievePic.Source = picLibraryImage;
18: }
19: }
4. 實作支援Picture Viewer透過share…啟動該App的程式;(覆寫OnNavigateTo的事件,由於Photo Viewer將透過NavigateService
的QueryString將token的資訊帶入程式中。使用"FileId"為key。)
1: protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
2: {
3: base.OnNavigatedTo(e);
4:
5: //Photo Viewser share... 使用"FieldID"為key
6: if (NavigationContext.QueryString.ContainsKey("FileId"))
7: {
8: //透過MediaLibrary擷取指定token代表儲存在Photo Hub中的圖片
9: MediaLibrary tLibrary = new MediaLibrary();
10: Picture tPicture = tLibrary.GetPictureFromToken(NavigationContext.QueryString["FileId"]);
11: //建立使用Bitmap與WriteableBitmap將Picture中的圖片,透過Stream方式寫入Image控件
12: BitmapImage tBitmap = new BitmapImage();
13: tBitmap.CreateOptions = BitmapCreateOptions.None;
14: tBitmap.SetSource(tPicture.GetImage());
15: WriteableBitmap picLibraryImage = new WriteableBitmap(tBitmap);
16: //儲存至Image控件
17: retrievePic.Source = picLibraryImage;
18:
19: //可透過QueryString中的Action來判斷目前進入該應用程式是否來自Photo Viewer
20: if (NavigationContext.QueryString.ContainsKey("Action"))
21: {
22: string tAction = NavigationContext.QueryString["Action"];
23: Dispatcher.BeginInvoke(() =>
24: {
25: MessageBox.Show(tAction);
26: });
27: }
28: }
29: }
另外,如果當應用程式執行時,想知道目前進入應用程式是透過Photo Viewer進入或是來自應用程式清單(Start畫面的清單),
可以透過QueryString中的「Action」key來識別,如果存在且值為「ShareContent」代表是來自Photo Viewer。
[範例程式]
[注意]
1. 由於WP7.1與WP7.0針對Picture Extensibility是不同的作法,所以如果要了解WP7.0的作法,可以參考<這裡的內容>;
2. 在WP7.1中「Extras.xml與E0F0E49A-3EB1-4970-B780-45DA41EC7C28.xml」這二個的檔案是不需要的,當您的App專案
升級至WP7.1的SDK時,記得將這二個檔案刪除;
3. 開發支援Picture的擴充App,要注意<Additional Requirements for Specific Application Types>中定義的幾個重要項目:
6.5 – Non Music + Videos Hub Applications That Play Media
6.6 – Applications That Extend the Picture Viewer ("Photo Extras Applications" in Windows Phone 7)
6.7 – Applications That Extend the Share Picker
6.8 – Applications That Extend the Pictures Hub
======
以上是針對如何實作讓開發的App可支援WP7針對分享或應用的動作時,可以出現App在那清單中提供用戶選擇。
整個實作起來要特別注意的是要確認註冊是否成功,因為我在撰寫範例的過程裡有遇到要跟Picture做功能整合時,
遇到一直無法將App加到Picture hub之中,所以這一塊是要特別注意的。希望有幫助到大家
References:
‧Pictures Extensibility for Windows Phone
‧Pictures Extensibility Overview for Windows Phone (重要)
‧How to: Extend the Picture Viewer with App Connect for Windows Phone
‧How to: Extend the Share Picker with App Connect for Windows Phone
‧Integrating Your Application with Windows Phone 7
‧Application Manifest File for Windows Phone (重要)
‧How to: Extend the Pictures Hub with App Connect for Windows Phone
‧Additional Requirements for Specific Application Types
‧Microsoft Windows Phone Developer Documentation - Offline Version (CHM Format)
‧http://geekswithblogs.net/campuskoder/archive/2011/05/24/145518.aspx