Windows Phone 7 – Search Extensibility
<Windows Phone 7 – Photo Extensibility>討論過Pictures Extensibility的部分,接著介紹另一個主題:Search Extensibility。
Search Extensibility主要在WP7.1中應用程式可使用App Connect與App Instant Answer來擴充在WP7上搜尋的體驗與功能,
透過App Connect的結合,在進行Bing搜尋的結果裡可以加上自行增加的擴充搜尋結果或是取得Bing的搜尋結果。
接下來將詳細討論整個擴充的概念與如何與App Connect互動。
〉Search Extensibility:
在談論前有一個重要的觀念必需先了解<Quick Card Sample>,這裡面提供了Bing Search Result產生的資料結構(quick cards)為何物,
並且透過該資料結構才能讓開發者實作的Application可以結合搜尋的結果並創造出新的應用與內容。 因此,往下針對quick cards的內
容與用途,將一一說明:
a. Search Result & Quick Cards (整合Search Result Items):
在WP7中搜尋結果包含了詳細的Quick cards,每一個Quick card包括了搜尋相關的結果與資訊,這些資訊可用於應用程式中
加強搜尋的體驗。特別是Quick cards的資訊主要是取決於搜尋的類型。
在Search Result主要分成三個classes:
(1) Place:「local pivot」中顯示相關locations清單的搜尋結果;
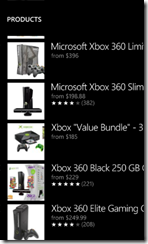
(2) Product:「web pivot」中顯示產品(products標題)相關清單的搜尋結果;
(3) Movies:「web pivot」中顯示目前靠近自我座標的電影院正在播放電影的清單;
當然,Quick cards裡儲存的資料不僅上述提到搜尋結果的部分之外,更包括:內容、圖片、描述、評分、產品資訊或電影價格等。
另外,每一個Quick cards包含一個「App pivot」,該pivot主要專用呈現與App Connect串聯的應用程式。每一個與App Connect
串聯的應用程式,提供從pivot導向應用程式時取得的相關資訊,呈現於應用程式之外更可以結合其他搜尋引擎的搜尋結果,加強
搜尋的功能與體驗。
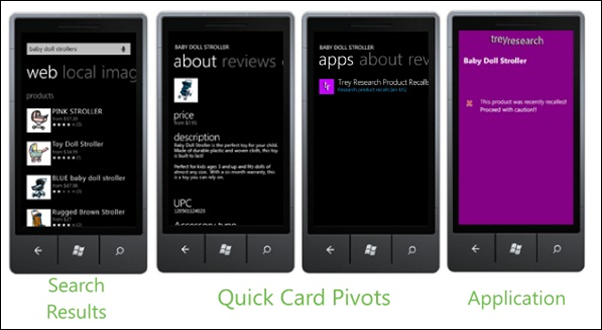
根據MSDN上提供的圖示(如下所示),可以得知透過WP7內鍵的Bing Search搜尋「baby doll strollers」可找到如下的結果,點擊其中
一個項目"stroller",畫面呈現相關的Product資訊(例如:about/review/apps三個pivot),接下點擊「apps pivot」,即出現支援擴
充搜尋功能的應用程式,選擇其中一個,該應用程式執行並帶入stroller的Quick card資訊進入。
2. 實作Extensibility的Application Architecture:
要讓開發的應用程式可以與App Connect互動,在實作Search Extensibility應用程式時,有三個重要的檔案需要注意:
(1) WMAppManifest.xml;
去定義<Extensions>標籤內容,增加固定的標籤屬性:CustomerID、ExtensionName、ExtraFile。其中要注意的是:
在WMAppManifest.xml定義Extensions將會向Bing Search進行註冊。
(2) Extras.xml;
詳細定義了Application在Bing Search Extensions時要呈現的ApplicationTitle(多語系)、定義出現於Pivot Page中的標題
、CustomerID與相關要擴充Quick Card中的範圍。參考<Search Registration and Launch Reference for Windows Phone>,
該文件裡定義了Place card, Product card, Movie card的常數字串,協助在撰寫Extras.xml時可以設定要擴充的類型。
(3) 在實作的Application中至少有一個Page去接收由搜尋結果Quick card送出的深層連結URI;
收到的URI會依據在Extras.xml與WMAppManifest.xml中定義的ExtensionName來組合成不同的URI格式。其格式為:
「app://{CustomerID}/_default#/Serachextras?{Product/Place/Movie Parameters}」,{}為動態的值。以下列出三種例子:
=>Place:參數:ProductName、Category,例如:
1: app://046B642D-C70D-4D8D-95E2-D92236763294/_default#/SearchExtras?
2: ProductName=XBox 360&
3: Category=Bing_Products_Electronics,Bing_Products_Office_Products
=>Product:參數:PlaceName、PlaceLatitude、PlaceLongitude、PlaceAddress、Category,例如:
1: app://046B642D-C70D-4D8D-95E2-D92236763294/_default#/SearchExtras?
2: PlaceName=Fourth Coffee&
3: PlaceLatitude=47.64602&
4: PlaceLongitude=-122.135074&
5: PlaceAddress=1234 Microsoft Way, WA, 98101&
6: Category=Bing_Places_Food_and_Dining
=>Movies:參數:MovieName、Category,例如:
1: app://046B642D-C70D-4D8D-95E2-D92236763294/_default#/SearchExtras?
2: MovieName=Adventure Works&
3: Category=Bing_Movies
針對這三個不同的URI與Parameters往下將在實作的部分仔細說明。
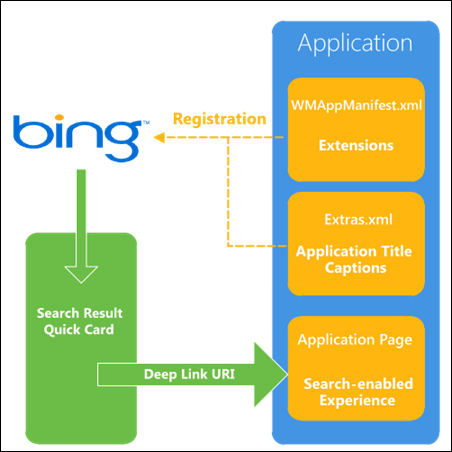
下圖為針對MSDN上示意應用程式如何向WP7內鍵的搜尋進行註冊與接收由Quick card送過來的連結資訊並顯示與應用程式的畫面:
3. App Connect Global Availability (實作讓Application擴充Bing時,支援多語系的呈現):
在WP7的「Settings/region+language/Browser & search language」 定義了Bing Search內鍵使用的語系,
為了讓擴充的Application也支援語系的轉換,則需要在Extras.xml中需加以定義才能呈現如下的圖示,例如:
3-1. 定義Application Title:
1: <!-- 定義Application在Bing Search出現的標題名稱 -->
2: <AppTitle>
3: <!-- Default title of the application. -->
4: <default>Trey Research Product Recalls</default>
5: <!-- Illustrates where localized application titles would be specified. -->
6: <es-ES>Trey Research Product Recalls [es-ES]</es-ES>
7: <en-GB>Trey Research Product Recalls [en-GB]</en-GB>
8: <it-IT>Trey Research Product Recalls [it-IT]</it-IT>
9: <fr-FR>Trey Research Product Recalls [fr-FR]</fr-FR>
10: <en-US>Trey Research Product Recalls [en-US]</en-US>
11: <de-DE>Trey Research Product Recalls [de-DE]</de-DE>
12: </AppTitle>
3-2. 定義Caption String:
1: <Consumer ConsumerID="">
2: <ExtensionInfo>
3: <Extensions />
4: <!-- 定義Caption string多語系呈現內容 -->
5: <CaptionString>
6: <!-- Default caption for baby and nursery products -->
7: <default>Research baby product recalls</default>
8: <!-- Illustrates localized captions for baby and nursery products. -->
9: <es-ES>Research Baby product recalls [es-ES]</es-ES>
10: <en-GB>Research Baby product recalls [en-GB]</en-GB>
11: <it-IT>Research Baby product recalls [it-IT]</it-IT>
12: <fr-FR>Research Baby product recalls [fr-FR]</fr-FR>
13: <en-US>Research Baby product recalls [en-US]</en-US>
14: <de-DE>Research Baby product recalls [de-DE]</de-DE>
15: </CaptionString>
16: </ExtensionInfo>
17:
18: </Consumer>
雖然提供這樣的定義,但是「a combination of Marketplace and quick cards is not available in all markets.」所以有可能出現有些
quick card沒有辦法多語系呈現的問題。
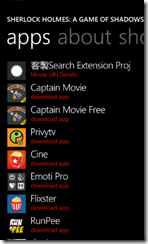
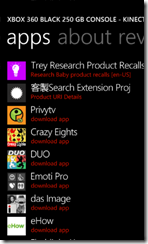
4. App Instant Answer (透過Bing Search直接啟動自己的程式):
這是Windows Phone 7.5(Mango)之後的特性,透過Bing Search後如果與App有相關的keyword或terms出現,Bing Search會自動將符
合的App出現在Search Result之中(如下圖)。
這與上述需要註冊Extras.xml或Extensions屬於不同的機制,因為這是由Bing Search內鍵的特性,透過它(App Instant Answer)
可直接啟動與將搜尋的關鍵字參數透過URI的方式導至自己的App。因此,重點即是「URI」:{bing_query}關鍵字,其格式如下:
「app://FF971299-EED8-DF11-A844-00237DE2DB9E/_default?bing_query={在bing search上輸入的文字}」,{}為動態的值。
〉實作範例:
1. 開發支援Search Extensibility的步驟:
a. 在WMAppManifest.xml增加Extensions標籤;
定義要延伸的ExtensionName為:「Bing_Products_Music」找一些與音樂相關的產品。
1: <Extensions>
2: <!-- Search Extensions的Customer ID固定為:5B04B775-356B-4AA0-AAF8-6491FFEA5661 -->
3: <!-- Production extensions, for products: Video games -->
4: <Extension ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5661}"
5: ExtensionName="Bing_Products_Video_Games"
6: ExtraFile="Extensions\\Extras.xml"
7: TaskID="_default" />
8:
9: <!-- Production extensions, for movies. -->
10: <Extension ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5661}"
11: ExtensionName="Bing_Movies"
12: ExtraFile="Extensions\\Extras.xml"
13: TaskID="_default" />
14:
15: <!-- Production extensions, for place: travel, food, and dining -->
16: <Extension ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5661}"
17: ExtensionName="Bing_Places_Food_and_Dining"
18: ExtraFile="Extensions\\Extras.xml"
19: TaskID="_default" />
20: </Extensions>
b. 定義Extras.xml裡要擴充Search的內容與對象;
b-1. 在專案中新增Extensions資料夾與Extras.xml檔案;
b-2. 定義ExtensionName、AppTitle、CaptionString等屬性:
1: <?xml version="1.0" encoding="utf-8" ?>
2: <ExtrasInfo>
3: <!-- Application Title -->
4: <AppTitle>
5: <default>客製Search Extension Proj</default>
6: </AppTitle>
7:
8: <!-- Search-related captions (定義搜尋關聯性)-->
9: <Cusumer ConsumerID="{5B04B775-356B-4AA0-AAF8-6491FFEA5661}">
10: <!-- Products caption for VIDEO GAME -->
11: <ExtensionInfo>
12: <Extensions>
13: <ExtensionName>Bing_Products_Video_Games</ExtensionName>
14: </Extensions>
15: <CaptionString>
16: <default>Product URI Details</default>
17: </CaptionString>
18: </ExtensionInfo>
19:
20: <!-- Movie caption-->
21: <ExtensionInfo>
22: <Extensions>
23: <ExtensionName>Bing_Movies</ExtensionName>
24: </Extensions>
25: <CaptionString>
26: <default>Movie URI Details</default>
27: </CaptionString>
28: </ExtensionInfo>
29:
30: <!-- Places caption for food and dining -->
31: <ExtensionInfo>
32: <Extensions>
33: <ExtensionName>Bing_Places_Food_and_Dining</ExtensionName>
34: </Extensions>
35: <CaptionString>
36: <default>Places URI Details</default>
37: </CaptionString>
38: </ExtensionInfo>
39: </Cusumer>
40: </ExtrasInfo>
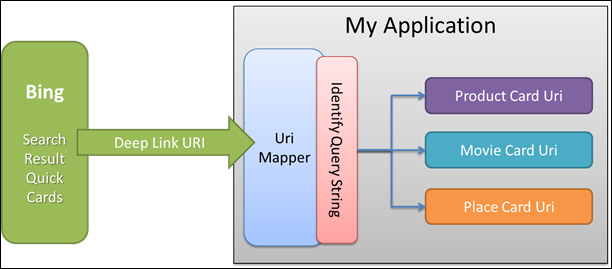
c. 透過UriMapper將Bing Search傳遞過來的quick card deep URI與參數對應至Application中的處理頁面;
由於與Bing Search result互動均是透過URI與參數,在Product、Place、Movie參數也有所不同。因此,繼承UriMapper實作
切換的功能是個不錯的選擇。運作的概念如下圖:(由於Code較多,可以直接下載範例參考)
d. 定義App.xaml.cs整合UriMapper擷取quick card deep URI的參數,接著處理需要擴充的使用體驗;
1: private void InitializePhoneApplication()
2: {
3: if (phoneApplicationInitialized)
4: return;
5:
6: // Create the frame but don't set it as RootVisual yet; this allows the splash
7: // screen to remain active until the application is ready to render.
8: RootFrame = new PhoneApplicationFrame();
9:
10: // 設定RootFrame的UriMapper屬性為客製過的QuickCardUriMapper。
11: RootFrame.UriMapper = new QuickCardUriMapper();
12:
13: RootFrame.Navigated += CompleteInitializePhoneApplication;
14:
15: // Handle navigation failures
16: RootFrame.NavigationFailed += RootFrame_NavigationFailed;
17:
18: // Ensure we don't initialize again
19: phoneApplicationInitialized = true;
20: }
e. 實作QuickCardUriParameters與QuickCardViewModel二個類別,用於承接Parameter參數與呈現Parameter參數於實作的Page上;
實作quick card uri parameters主要是將deep Uri中的內容,依照Parameters逐一解開放入固定的類別或稱model;
實作quick card view model主要是將quick card uri parameters用於data binding時放置於畫面呈現的內容;
二者都實作了INotifyChanged介面。(由於Code較多,可以直接下載範例參考)
f. 測試整合至Bing Search;
測試「Products」時,可以輸入:XBOX、XBOX 360或其他video game;
測試「Places」時,可以輸入:food、或其他相關的食物或晚餐關鍵字;
測試「Movies「時,可以輸入:movies、movies in theaters;
=>但不是每次搜尋都會有辦法看到自己的App出現於「App的pivot」中。如果一直無法測試的話,可以直接使用改掉
WMAppManifest.xml中的DefaultTask的方式來進行測試。
2. 結合App Instant Answer的功能:
實作擷取NavigationContext.QueryString中的關鍵URI參數:「bing_query」。
1: protected override void OnNavigatedTo(System.Windows.Navigation.NavigationEventArgs e)
2: {
3: base.OnNavigatedTo(e);
4: //如果導入該畫面時,在URI中的Query String存在bing_query的key,代表是App Instant Answer。
5: if (NavigationContext.QueryString.Keys.Contains("bing_query"))
6: {
7: txtUriParameterName.Visibility = Visibility.Visible;
8: txtUriParameterValue.Visibility = Visibility.Visible;
9: //取出由Bing Search透過App Instant Answer送過來的Uri參數:bing_query
10: txtUriParameterValue.Text =
11: NavigationContext.QueryString["bing_query"].ToString();
12: txtNoLaunch.Visibility = Visibility.Collapsed;
13: }
14: }
[範例程式]
[注意] - 根據MSDN上有提到要注意的部分..
1. 為了避免濫用App Connect的風險,註冊者(指應用程式)只能擴充搜尋功能是與應用程式相關的部分;
2. App Connect目的是節省用戶的時間,所以應用程式要能使用App Connect URI參數做一些有意義的事情;
3. 定義Extensions與Extras.xml時,需注意:
主要依賴WMAppManifest.xml與Extras.xml去定義該Application與Bing Search要互動的搜尋依據,讓Bing Search
進行搜尋時,可以依照App註冊的Extensions將{Product, Place, Movie}標籤的搜尋結果加以串聯起來。
4. 使用Windows Phone Emular除錯時:
利用WMAppManifest.xml中的DefaultTask標籤來加以模擬,DefaultTask代表App啟動時RootFrame要載入的預設Page,
因此,只要修改該標籤的值即可以在Page進入時,立刻可以取得到送過來的URI參數。
4-1. 模擬由Bing Search extensions觸發傳入的特定搜尋參數:(使用Product, Place, Movie的URI參數)
1: <!--<DefaultTask Name ="_default" NavigationPage="MainPage.xaml"/>-->
2: <!-- 直接修改NavigationPage後的URI參數加以模擬Extensions帶過來的quick card uri -->
3: <DefaultTask Name="_default"
4: NavigationPage="SearchExtras?MovieName=Test&Category=Bing_Movies" />
4-2. 模擬App Instant Answer觸發應用程式傳入的URI參數:(使用Bing Search的Query String參數)
1: <!--<DefaultTask Name ="_default" NavigationPage="MainPage.xaml"/>-->
2: <!-- 使用bing_query為URI的參數值,來模擬透過App Instant Answer的方式啟動app -->
3: <DefaultTask Name ="_default"
4: NavigationPage="MainPage.xaml?bing_query=XBOX 360"/>
======
本篇主要介紹WP7.1針對Search功能的擴充,透過App Connect與App Instant Answer取得Quick cards,
並且配合自行開發的應用程式提供更豐富的搜尋體驗與功能。其內文蠻多來自MSDN的說明,所以閱讀起來會覺得有點怪異,
因為很多名詞我透過自己的話再說過一次,多少會有些不同的地方。不過了解了二篇支援擴充的文章之後,還是期待WP7.1
未來提供更多元的擴充,讓應用程式開發的範圍與應用更多方面。
References:
‧Search Extensibility for Windows Phone
‧Search Registration and Launch Reference for Windows Phone
‧How to: Extend Search with App Connect for Windows Phone
‧Quick Card Sample (必看)
‧Search Extensibility Overview for Windows Phone (必讀)
‧How to: Integrate with App Instant Answer for Windows Phone (另一個延伸bing search功能的方式)
‧Windows Phone 7 Developer Guide
‧WP7 修練 DAY 02:如何在頁面顯示前自動轉向到其他頁面 (使用UriMapper的基本方式)