Windows Phone 8 – Tiles大進化
<Windows Phone 7 - 學習新的Secondary Tile與Application Tile>與<Windows Phone 7 – 讓你的程式出現在Tile中也有功能 – Live Tile>
二篇文篇,介紹了在WP 7.1裡可以在Tile裡做一些手腳,例如:數量的顯示、圖示的切換、文字的提示…等相對簡單的一些切換,
但對於系統內鍵或MS Patterns所開發的Tile具有的效果,一般的App均沒有辦法享受到,但到了WP 8開始,這些Tile的效果我們均
可以來好好學習享受一下了。

擷錄<Tiles and notifications for Windows Phone>中的圖示,了解WP8的Tile有不同的尺吋,也加入Template來增加Tile的資訊與獨特性。
那麼對於這些特性要怎麼來實作與應用呢?以下即一一說明。
〉Tile的設計原理:
對於WP8下的Tile定義,其實沒有改變,一個應用程式只有一個Default Tile,但可以建立很多個Secondary Tiles。
但是對於Tile的應用,在開發專案裡需要考量一些因素:
(1) 支援多種Size,自訂適用於App與客戶的應用;
(2) 從WP8新的3種Tile Templates選擇一種來加入至Default Tile,讓應用程式更特別;
(3) 支援多個Secondary Tiles;
(4) 控制每一個Secondary Tiles所對應的Page與處理邏輯;
(5) Tile更新的機制:
=>從不更新,只有一個Default Tile,由Visual Studio所設定的該Icon;
=>程式化更新,透過Scheduled local notification或直接程式更新;
=>程式化更新,透過Cloud Service的Push Notification進行更新;
(6) Marketplace增加排序條件:對App裡有包括建立動態Tile的功能,有加分;
上述提到的六點非常值得注意,因為Tile是Windows Phone特有的呈現模式,因此,應用程式本身的設計在如果被用戶
釘選至Start Screen時,可有對應的資訊回饋與互動,將會讓用戶更觀注該應用程式增加使用的次數與經驗。
〉多樣化的尺吋:
WP8在Start Screen裡可以對WXGA Resolution每一個Tile有三種不同Size的改變,如下表:
| Flip and Cycle | Iconic | |
| Small | 159 x 159 pixels | 110 x 110 pixels |
| Medium | 336 x 336 pixels | 202 x 202 pixels |
| Wide | 691 x 336 pixels | N/A |
如果是WP7.1開發的專案,直接升級或安裝置WP8,將會有二種Size:Small、Medium,現在多了Wide的尺吋,
也代表下方介紹的Templates在設定各種Tile的background時,要記得大小的對應。
這些不同的Size將影響用戶在Start Screen針對已釘在那的Tiles進行放大縮小,此時實作的Size將會影響用戶的體驗。
另外,需注意由於WP8開始支援720p與WVGA二種大Size的螢幕,在設計Tiles也要考量到這一段,詳細的內容,
可參考<Multi-resolution apps for Windows Phone 8>。
〉三種新的樣式:
WP8支援三種Tile Templates,分別為:Flip、Cycle與Iconic。在使用這些Templates時,需注意:
Templates套用於Default Tile後沒有辦法再透過程式化的方式更換Template。這也代表如果想要換新Template,
需要更新目前的應用程式,並且重新上架至Dev Center進行驗證。至於Secondary Tiles即沒有受到此限制。
此處所指的Default Tile是位於WMAppManifest.xml中的Tile Tempalte,如下三種的變換:
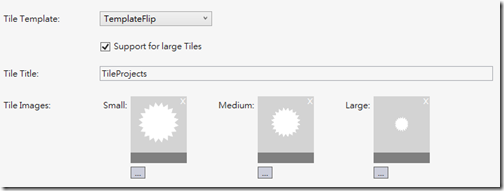
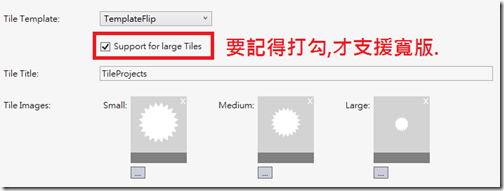
‧TemplateFlip:
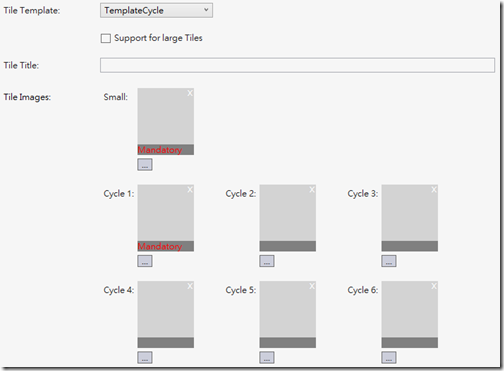
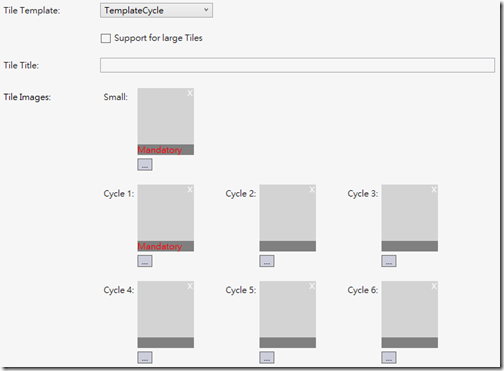
‧TemplateCycle:
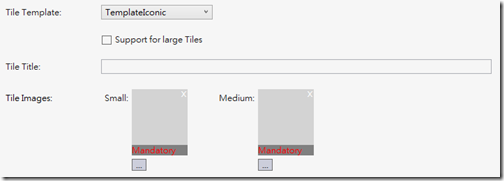
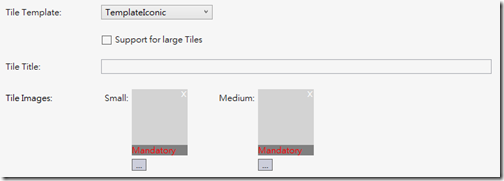
‧TemplateIconic:
那麼該選擇怎樣的Templates呢,例如:圖像編輯器就可以透過Cycle呈現圖示、即時訊息的可以透過Iconic…等,
詳細可參考<Choosing the best Tile template for your app for Windows Phone>。
接下來便針對三個Templates的使用方式與特性加以說明。
透過下圖一覽便知Flip template的呈現效果;

透過上圖可得知,該Flip Tile Template只有在Medium與Wide二種Size會有效果,在Small下則沒有。
其設定的屬性與過去操作ShellTile非常接近,主要增加了:WideBackgroundImage、WideBackContent、
WideBackBackgroundImage與SmallBackgroundImage四個新屬性。對於想要設計Tile的backgroundImage與
Tile Image時,更詳細可參考<File Tile sizing Info>比例圖。
設定的方式分成二種:
(a-0). 如果Default Tile要支援寬版的Size,請先至WMAppManifest.xml定義支援寬版;
(a-1). 透過XML定義調整Flip Tile的樣式;(此方式與過去Push Notification要求Tile更新的樣式一致)
1: <?xml version="1.0" encoding="utf-8"?>
2: <wp:Notification xmlns:wp="WPNotification" Version="2.0">
3: <!-- 指定Tile ID與Template為FilpTile -->
4: <wp:Tile Id="[Tile ID]" Template="FlipTile">
5: <!-- Flip Tile可設定的所有屬性 -->
6: <wp:SmallBackgroundImage [Action="Clear"]>[small Tile size URI]</wp:SmallBackgroundImage>
7: <wp:WideBackgroundImage Action="Clear">[front of wide Tile size URI]</wp:WideBackgroundImage>
8: <wp:WideBackBackgroundImage Action="Clear">[back of wide Tile size URI]</wp:WideBackBackgroundImage>
9: <wp:WideBackContent Action="Clear">[back of wide Tile size content]</wp:WideBackContent>
10: <wp:BackgroundImage Action="Clear">[front of medium Tile size URI]</wp:BackgroundImage>
11: <wp:Count Action="Clear">[count]</wp:Count>
12: <wp:Title Action="Clear">[title]</wp:Title>
13: <wp:BackBackgroundImage Action="Clear">[back of medium Tile size URI]</wp:BackBackgroundImage>
14: <wp:BackTitle Action="Clear">[back of Tile title]</wp:BackTitle>
15: <wp:BackContent Action="Clear">[back of medium Tile size content]</wp:BackContent>
16: </wp:Tile>
17: </wp:Notification>
(a-2). 透過程式碼的方式更新Flip Tile的樣式;
1: private void btnFlipTile_Click(object sender, RoutedEventArgs e)
2: {
3: FlipTileData tFlip = new FlipTileData()
4: {
5: Title = "FlipTile測試 - 正",
6: BackTitle = "FlipTile測試 - 反",
7: WideBackContent = "來玩玩看Wide版的Background Content",
8: Count = 10,
9: SmallBackgroundImage = new Uri("/Assets/My/FlipTiles/FlipCycleTileSmall.png", UriKind.Relative),
10: BackgroundImage = new Uri("/Assets/My/FlipTiles/FlipCycleTileMedium.png", UriKind.Relative),
11: //BackBackgroundImage=new Uri(""),
12: WideBackgroundImage=new Uri("/Assets/My/FlipTiles/FlipCycleTileLarge", UriKind.Relative)
13: //WideBackBackgroundImage=new Uri("")
14: };
15: // 利用更新的方式,要注意default tile tileplate,如果不是相同的會有Exception
16: //ShellTile tDefaultTile = ShellTile.ActiveTiles.FirstOrDefault();
17: //tDefaultTile.Update(tFlip);
18:
19: // 建立一個新的Tile,並且設定支援寬版(最後一個參數)
20: ShellTile.Create(new Uri("/MainPage.xaml?TileID=" + 123, UriKind.Relative), tFlip, true);
21: }
(b) Cycle Tile template:
該Template主要提供1~9張圖示以輪播的方式,讓Tile呈現特定時間有圖像切換的效果。該效果最熟悉的例子為:Photos。
如下圖所示:

透過上圖可以得知,只有在Medium、Wide二種Size才有Cycle templates的效果,在Small這個Size下只有一個固定的圖示;

上圖介紹Cycle tile template可調整的屬性,SmallBackgroundImage是固定的圖,主要1~9張圖呈現的部分來自CycleImages屬性,
這些變動的資訊藉由CycleTileData編輯要更新的Tile。更詳細的可參考<Cycle Tile template design guidelines for Windows Phone>。
對於Cycle tile template的操作一樣分成二種:
(b-0). 如果是Default Tile即是Cycle Tile Template的話,可至WMAppManifest.xml設定;
(b-1). 透過XML調整Cycle tile template的樣式:
1: <?xml version="1.0" encoding="utf-8"?>
2: <wp:Notification xmlns:wp="WPNotification" Version="2.0">
3: <wp:Tile Id="[Tile ID]" Template="CycleTile">
4: <!-- 定義固定的SmallBackgroundImage -->
5: <wp:SmallBackgroundImage [Action="Clear"]>[small Tile size URI]</wp:SmallBackgroundImage>
6: <!-- 定義CycleImage1 ~ CycleImage9 張圖示 -->
7: <wp:CycleImage1 Action="Clear">[photo 1 URI]</wp:CycleImage1>
8: <wp:CycleImage2 Action="Clear">[photo 2 URI]</wp:CycleImage2>
9: <wp:CycleImage3 Action="Clear">[photo 3 URI]</wp:CycleImage3>
10: <wp:CycleImage4 Action="Clear">[photo 4 URI]</wp:CycleImage4>
11: <wp:CycleImage5 Action="Clear">[photo 5 URI]</wp:CycleImage5>
12: <wp:CycleImage6 Action="Clear">[photo 6 URI]</wp:CycleImage6>
13: <wp:CycleImage7 Action="Clear">[photo 7 URI]</wp:CycleImage7>
14: <wp:CycleImage8 Action="Clear">[photo 8 URI]</wp:CycleImage8>
15: <wp:CycleImage9 Action="Clear">[photo 9 URI]</wp:CycleImage9>
16: <!-- count , title -->
17: <wp:Count Action="Clear">[count]</wp:Count>
18: <wp:Title Action="Clear">[title]</wp:Title>
19: </wp:Tile>
20: </wp:Notification>
(b-2). 透過程式調整Cycle tile template的樣式:
1: private void btnCycleTile_Click(object sender, RoutedEventArgs e)
2: {
3: CycleTileData tCycle = new CycleTileData()
4: {
5: SmallBackgroundImage = new Uri("/Assets/Tiles/FlipCycleTileSmall.png", UriKind.Relative),
6: Count = 3,
7: Title = "Cycle tile測試",
8: CycleImages = new Uri[]
9: {
10: new Uri("/Assets/My/CycleTiles/01.jpg", UriKind.Relative),
11: new Uri("/Assets/My/CycleTiles/02.jpg", UriKind.Relative),
12: new Uri("/Assets/My/CycleTiles/03.jpg", UriKind.Relative),
13: new Uri("/Assets/My/CycleTiles/04.jpg", UriKind.Relative),
14: new Uri("/Assets/My/CycleTiles/05.jpg", UriKind.Relative),
15: new Uri("/Assets/My/CycleTiles/06.jpg", UriKind.Relative),
16: new Uri("/Assets/My/CycleTiles/07.jpg", UriKind.Relative),
17: new Uri("/Assets/My/CycleTiles/08.jpg", UriKind.Relative),
18: new Uri("/Assets/My/CycleTiles/09.jpg", UriKind.Relative)
19: }
20: };
21:
22: // 利用更新的方式,要注意default tile tileplate,如果不是相同的會有Exception
23: //ShellTile tDefaultTile = ShellTile.ActiveTiles.FirstOrDefault();
24: //tDefaultTile.Update(tCycle);
25:
26: // 建立一個新的Tile,並且設定支援寬版(最後一個參數)
27: ShellTile.Create(new Uri("/MainPage.xaml?TileID=" + 456, UriKind.Relative), tCycle, true);
28: }
(c) Iconic Tile template:
這個Tile template樣式,主要呈現一個small image在Tile中間,旁邊出現指定的數字,配合不同的Size可帶入Title與Content的說明;
這樣的呈現方式,在WP 7.1就像是電話、訊息這種官方的App才有辦法實現。現在這樣的Template也開放出來了,透過下圖來加以了解;

上圖說明了Iconic Tile可被設定的屬性與對應的參數內容。對於詳細的內容可參考<Iconic Tile template design guidelines for Windows Phone>。
要特別注意Iconic Tile使用圖示的Size,請看:SmallIconImage、IconImage,它跟File Tile或Cycle Tile不同於Iconic Tile僅需指定Iconic圖示大小;
另外,採用的是BackgroundColor非Image,採用ARGB格式,例如:#FF524742,這二點是需要注意的。這些變動可透過IconicTileData進行調整。
(c-0). 透過WMAppManifest.xml設定Default Tile的樣式:
(c-1). 透過XML修改Iconic Tile Template樣式:
1: <?xml version="1.0" encoding="utf-8"?>
2: <wp:Notification xmlns:wp="WPNotification" Version="2.0">
3: <wp:Tile Id="[Tile ID]" Template="IconicTile">
4: <wp:SmallIconImage [Action="Clear"]>[small Tile size URI]</wp:SmallIconImage>
5: <wp:IconImage Action="Clear">[medium/wide Tile size URI]</wp:IconImage>
6: <wp:WideContent1 Action="Clear">[1st row of content]</wp:WideContent1>
7: <wp:WideContent2 Action="Clear">[2nd row of content]</wp:WideContent2>
8: <wp:WideContent3 Action="Clear">[3rd row of content]</wp:WideContent3>
9: <wp:Count Action="Clear">[count]</wp:Count>
10: <wp:Title Action="Clear">[title]</wp:Title>
11: <wp:BackgroundColor Action="Clear">[hex ARGB format color]</wp:BackgroundColor>
12: </wp:Tile>
13: </wp:Notification>
(c-2). 透過程式調整Iconic Tile Template樣式:
1: private void btnIConicTile_Click(object sender, RoutedEventArgs e)
2: {
3: IconicTileData tIconic = new IconicTileData
4: {
5: Count = 30,
6: Title = "Iconic Tile Test...",
7: WideContent1 = "第一段要呈現的內容;",
8: WideContent2 = "練習Iconic Tile Templated的設定",
9: WideContent3 = "最後一段了,再打比較長一點的內容看看會不會換行吧",
10: BackgroundColor = new System.Windows.Media.Color { A = 255, R = 0, G = 148, B = 255 },
11: IconImage = new Uri("/Assets/Tiles/IconicTileMediumLarge.png", UriKind.Relative),
12: SmallIconImage = new Uri("/Assets/Tiles/IconicTileSmall.png", UriKind.Relative)
13: };
14: // 利用更新的方式,要注意default tile tileplate,如果不是相同的會有Exception
15: //ShellTile tDefaultTile = ShellTile.ActiveTiles.FirstOrDefault();
16: //tDefaultTile.Update(tIconic);
17:
18: // 建立一個新的Tile,並且設定支援寬版(最後一個參數)
19: ShellTile.Create(new Uri("/MainPage.xaml?TileID=" + 789, UriKind.Relative), tIconic, true);
20: }
[範例程式]
針對上述介紹三個Tile Template所撰寫的範例程式,可至下方的連結進行下載;
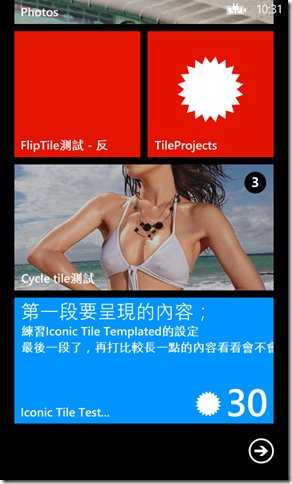
以下是執行畫面:(範例中使用的圖示,版權非所有)
 由左至右下:FlipTile、Default Tile、Cycle Tile與Iconic Tile。
由左至右下:FlipTile、Default Tile、Cycle Tile與Iconic Tile。
======
以上是介紹在WP8新增加的Tile Templates,不過對於有些開發者可能會問說,為什麼像People該app那種9個格式
不斷切換的Template怎麼沒有辦法使用。我個人的懷疑是覺得WMAppManifest.xml應該有提供定義的功能,至於
SDK的部分可能就要等未來提供才有機會了。希望對Tile Templates的介紹有助於大家操作。
References:
‧Tiles and notifications for Windows Phone (重要)
‧Windows Phone 8 – More Than An App (WOWZAPP 2012) (重要,有範例)
‧Windows Phone XAML: Create Custom Live Tiles (inside app)
‧Manage LiveTiles on 7.1 AND 8.0
‧Windows Phone API reference (WP8 only)
‧It’s a Wrap on Windows Phone at BUILD 2012 - Windows Phone Devleoper Blog
‧Adding Windows Phone 8 Tile functionality to Windows Phone OS 7.1 apps
‧Flip Tile template for Windows Phone 8
‧Cycle Tile template for Windows Phone 8
‧Iconic Tile template for Windows Phone 8
‧WP8小講堂 - 新版 Flip, Cycle, Iconic 動態磚 (影片)