Windows Phone - Custom PivotItem Header
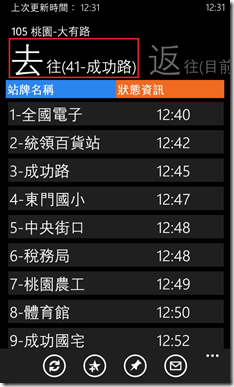
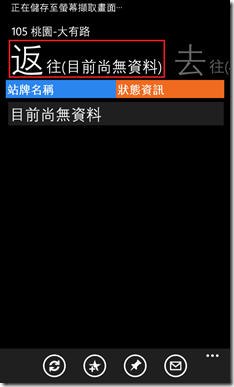
由於我在開發公車動態查詢時,有用戶建議在去/返程顯示完整的路線方向,所以我希望做出如下效果:
把PivotItem的Header分別用二個TextBlock給包裝起來,因為需要二個TextBlock有不同的字型。這是我的需求。
參考了以下<References>的內容,大部分的作法都因為用了一個TextBlock來做{Binding }的方式,如下:
<controls:Pivot.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<Image Height="48" Width="48" Source="/MyBulletImage.png" />
<TextBlock Text="{Binding}" Foreground="Black"/>
</StackPanel>
</DataTemplate>
</controls:Pivot.HeaderTemplate>
常見的範例就是透過HeaderTemplate重新定義PivotHeader的部分,用於呈現不同的樣式。
那怎麼做到上述提到的功能呢?為了做到可以在Header裡同時顯示二個TextBlock,我分享二個方式:
(1) 利用XAML定義好<HeaderTemplate />搭配用DataBinding的方式將畫面顯示出來:
1-1. 先定義好畫面要呈現的XAML,如下:
<!--Pivot Control-->
<phone:Pivot Title="MY APPLICATION" x:Name="pvtRoot">
<!-- 定義Header中有二個TextBlock-->
<phone:Pivot.HeaderTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Target}" />
<TextBlock Text="{Binding Name}"
Margin="3,0,0,10"
VerticalAlignment="Bottom"
Style="{StaticResource PhoneTextTitle2Style}" />
</StackPanel>
</DataTemplate>
</phone:Pivot.HeaderTemplate>
<!--Pivot item one-->
<phone:PivotItem Header="item1">
<Grid/>
</phone:PivotItem>
<!--Pivot item two-->
<phone:PivotItem Header="item2">
<Grid/>
</phone:PivotItem>
</phone:Pivot>
1-2. 自定義一個類別:PivotDataItem,做為DataBinding的來源,如下:
public class PivotDataItem
{
//定義方向
public string Target { get; set; }
//定義路線
public string Name { get; set; }
}
1-3. 做DataBinding的功能,如下:
PivotDataItem tDataItem = new PivotDataItem();
tDataItem.Name = string.Format("往({0})", "台北市");
if (pTarget == "Go")
{
tDataItem.Target = "去";
//指定DataBinding
((PivotItem)pivControl.Items[0]).Header = tDataItem;
}
else
{
tDataItem.Target = "返";
//指定DataBinding
((PivotItem)pivControl.Items[1]).Header = tDataItem;
}
(2) 利用程式碼來進行建立:
//建立Header要使用的物件
StackPanel tESP = new StackPanel{ Orientation = System.Windows.Controls.Orientation.Horizontal};
//設定二個TextBlock:Target方向;Name:路線名稱
TextBlock tETarget = new TextBlock();
TextBlock tEName = new TextBlock();
tEName.VerticalAlignment = System.Windows.VerticalAlignment.Bottom;
tEName.Style = (Style)Application.Current.Resources["PhoneTextTitle2Style"];
tEName.Margin= new Thickness(3,0,0,10);
tESP.Children.Add(tETarget);
tESP.Children.Add(tEName);
//Name:路線名稱
tEName.Text = string.Format("往({0})", "");
if (pTarget == "GoNodes")
{
//去程(最後一個站)
tETarget.Text = "去";
((PivotItem)pivControl.Items[0]).Header = tESP;
}
else
{
//返程(最後一個站)
tETarget.Text = "返";
((PivotItem)pivControl.Items[1]).Header = tESP;
}
透過建立二個TextBlock分別放置一個目標、一個路徑名稱,最後放入StackPancel之中。並且分別指定二個具有特定的Style,
最後再將StackPancel指定於PivotItem.Header的屬性中。
=====
以上是分享客製Pivot Header的部分,希望對大家有所幫助。很多畫面的東西如果是需要大量動態給定值的話,
可以多參考使用DataBinding的方式,讓畫面程式的效果會比較好。
References:
‧How to Change Pivot Header Template in Windows Phone 8
‧Set text to custom title page pivot
‧Custom fontsize for each pivotiem of a pivot
‧Alter a Pivot controls header template the easy way (WP7)