原本使用 UIWebView 來包我們的網頁,
官網說也可以使用 WKWebView ,
所以就用 WKWebView 來試試看。
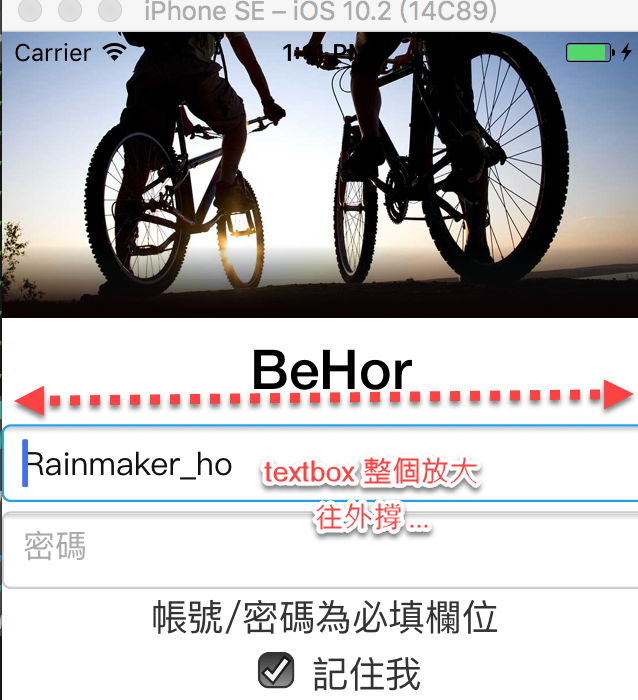
但這時馬上遇到的就是點到網頁上的 textbox 後,
整個畫面就會自動放大,而且放大後,就回不來了。
除非在旁邊的 DBClick,才會回復原本的大小,如下,

在網路上有說在網頁上加入 meta viewport 的設定,但測試起來還是會放大。
後來參考「Disable Auto Zoom in Input “Text” tag - Safari on iPhone」,
設定 input style {font-size:1em;} 就解掉了會自動放大問題。如下,
<style>
input[type='text'],textarea {font-size:1em;}
input[type='password']{font-size:1em;}
</style>
解了這個後,又遇到了 iScroll 的問題(因為我們有使用),會導致使用 Scroll 怪怪的。
詳細資訊,大伙可以參考「Why the Scroll Event Change in iOS 8 is a Big Deal」。
然而拿掉了 iScroll 後,測試時又發現 confirm 卻沒有效果。
這時查一下「wkwebview js confirm」就出現一堆 not working 。
所以我們就改使用 jQuery 中的 confirm 去覆寫 window.confirm (因為我們有 iOS 及 android) 。
另外,UIWebView 與 WKWebView 清 Cache 的方式也不同哦!
參考資料
Disable Auto Zoom in Input “Text” tag - Safari on iPhone
Why the Scroll Event Change in iOS 8 is a Big Deal
Xamarin iOS clear cache from WKWebView
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

