在前一篇我們使用 Botkit 去接 Slack 的 Bot ( 使用 Botkit 來實作 Slack 的機器人(BOT) ),
本篇我們來介紹如何接 Facebook 的 Messenger。
一、Facebook 環境設定
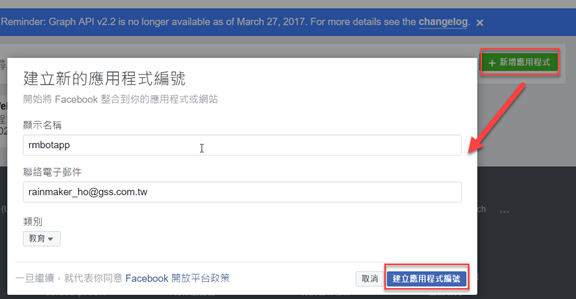
1.新增 FB 應用程式
https://developers.facebook.com/apps/

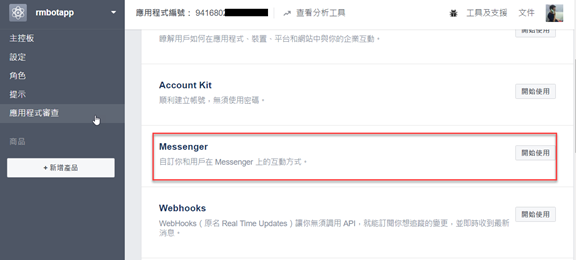
2.在 FB 應用程式中加入 Messenger

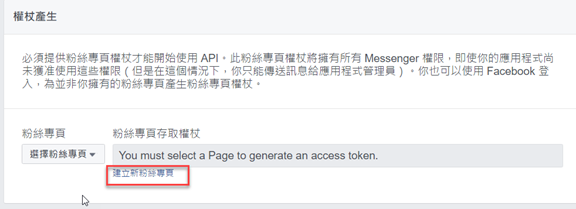
3.建立粉絲專頁(粉專相當於是 Slack 的 BOT)

我建立是 RMBOTAppFans ,如下,


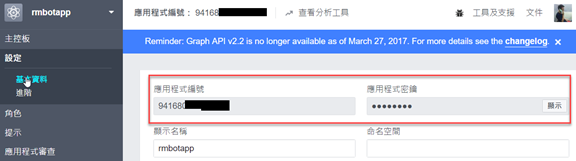
建立好了之後,在 Messenger 就可以取到粉專的 Token , 如下,

註:除了這個之外,另外的就是 FB 應用程式的密鑰,到時 Botkit 連接時需要這些值哦!

環境設定好了之後,就可以寫程式來接上它了。
二、建立專案,安裝套件
環境設定好了之後,就可以寫程式來接上它了。
1.建立一個 fbbot 的目錄
md slackbot
2.切到 fbbot 目錄
cd fbbot
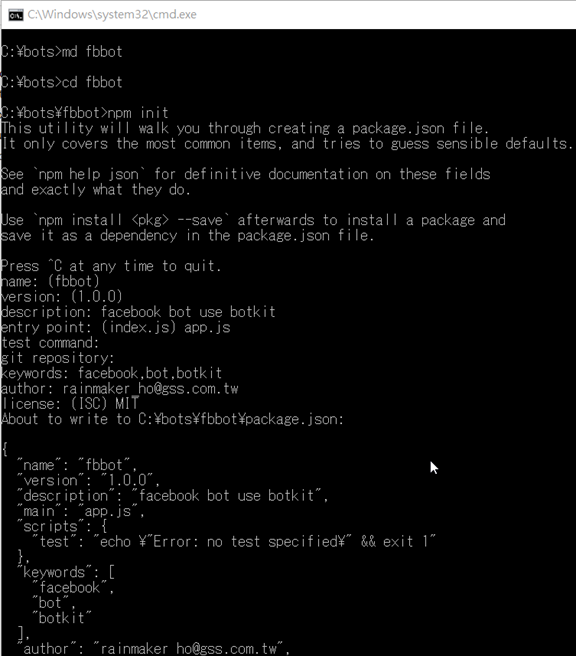
3.產生 package.json 檔案
npm init

4.安裝 botkit 套件
npm i botkit --save
5.安裝 dotenv 套件 (將環境變數值設定在 .env 檔案之中)
npm i dotenv --save
套件都用好了之後,我們就可以開啟 VS Code 來寫我們的 機器人 程式了。

6.新增.env 並設定 facebook bot 的 token 值(上述 Bot User OAuth Access Token),如下,
#系統相關設定
PORT=3000
#Facebook 相關的 Token
#應用程式密鑰
FACEBOOK_APP_SECRET=<你的應用程式密鑰>
#Messenger中 權杖產生 粉絲專頁存取權杖
FACEBOOK_PAGE_TOKEN=<你的粉絲專頁存取權杖>
#設定給FB Web Hook 驗證的 驗證權杖
FACEBOOK_VERIFY_TOKEN=RM655mmBrotherYesNo
註:以上 FACEBOOK_VERIFY_TOKEN 是設定給 FB Web Hook 驗證用的 TOKEN。

7.新增 app.js 開始使用 botkit 來接 facebook 的 bot,如下,
var Botkit = require('botkit');
var os = require('os');
//load config from .env file
require('dotenv').config();
var facebookEars = Botkit.facebookbot({
debug:true,
receive_via_postback: true,
access_token: process.env.FACEBOOK_PAGE_TOKEN,
verify_token: process.env.FACEBOOK_VERIFY_TOKEN,
app_secret: process.env.FACEBOOK_APP_SECRET,
validate_requests: true,
//將資料存在 json 檔之中
json_file_store: 'facebookDataStore',
});
var facebookBot = facebookEars.spawn({
});
facebookEars.setupWebserver(process.env.PORT || 3000, function(err, webserver) {
//建立 facebook Webhook 需要的 Endpoints, website 後面加 /facebook/receive
//列如 https://915efd5e.ngrok.io/facebook/receive
facebookEars.createWebhookEndpoints(webserver, facebookBot, function(){
console.log('ONLINE');
})
});
facebookEars.api.thread_settings.greeting('你好,我是 RMBOT@FB!!!');
facebookEars.hears(['hello','hi'],'message_received,facebook_postback',(bot,message) => {
//回覆給使用者
bot.reply(message,"您好! 我是 小亂 @ facebook ^_^");
});
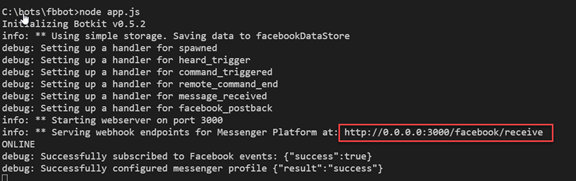
8.開啟 VS Code 的「整合式終端機」,來 啟動我們的機器人
node app.js

雖然我們程式啟動了,但是 bot 與 fb 還沒有接起來,要到 Messenger 中的 Webhooks 設定 回呼網址 ,而這個網址要對外,而且是 https ,而目前我們起來的是 localhost:3000 。
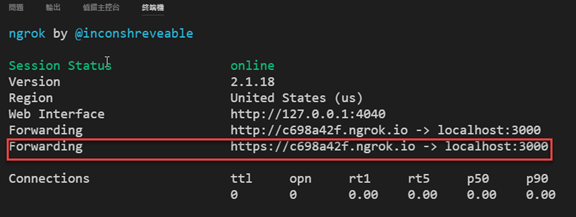
所以我們可以透過 ngrok 這個工具,讓我們 localhost 可以對外,如下,
ngrok http 3000

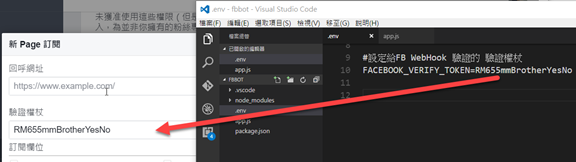
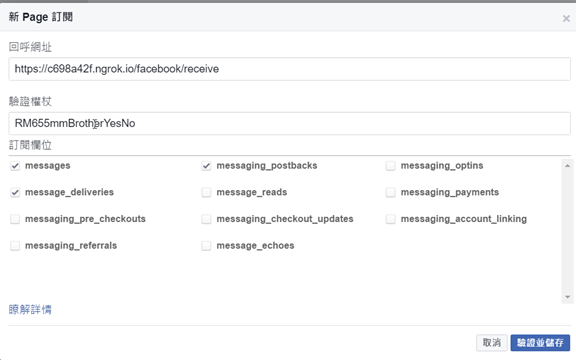
所以就可以將 ngrok 幫我們建立的對外網址設定到 FB Messenger 的 Webhooks 那裡去,並且設定「訂閱欄位」,而「驗證權杖」就設定我們在 .env 中設定
FACEBOOK_VERIFY_TOKEN 的值,如下,

當按下「驗證並儲存」,FB會立馬去驗證那個「回呼網址」是否OK。

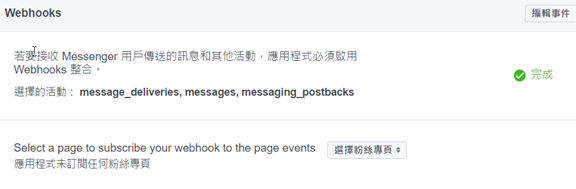
到這裡我們的 bot 就跟 fb 串起來了哦!
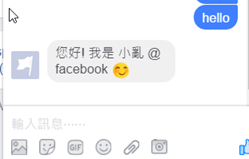
所以就可以到粉專頁面按下「立即傳送訊息」,開始我們的 FB BOT 之旅,如下,



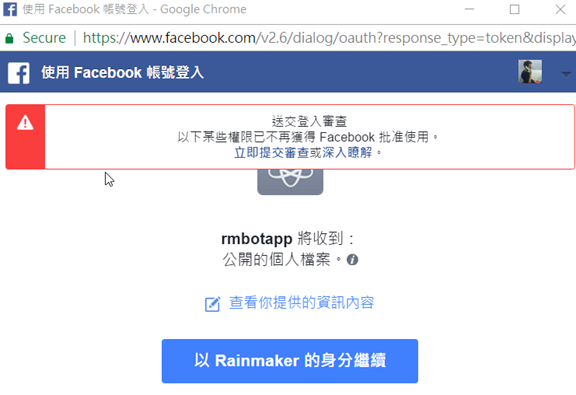
註:目前因為 FB 的應用程式還沒有發佈送給 Facebook 審核通過,所以需要將測試的人員加入開發人員角色裡面哦!
參考資料
Hi,
亂馬客Blog已移到了 「亂馬客 : Re:從零開始的軟體開發生活」
請大家繼續支持 ^_^

