實際部署 Azure 工程師團隊開發的短連接 Open Source 工具, 確認工具是否能正常使用與記錄過程。
概述
有時鏈接摻雜大量變數而造成鏈接過於冗長, 故 Azure 開發團隊實際開發了一個小型 Open Source 工具供大家進行使用。
建制過程十分簡單, 我們只需要點擊 Github 上 Deploy to Azure 並輸入相關資訊即可輕鬆部署 Template 至我們的 Azure 環境內。
服務包含 App Service, Azure Function, Application Insights 與 Storage Account。 目前開發團隊已協助將定價層調降至低價格供大家參考使用, 如有效能不足可自行調整。
註:由於工具使用的是 Azure 服務進行建制, 故需要擁有 Azure 帳號並且擁有建制權限。
步驟
1. 點擊 Github 鏈接:https://github.com/FBoucher/AzUrlShortener/tree/main-v1
2. 在登入 Azure Portal 的狀態下, 點擊 Deploy to Azure

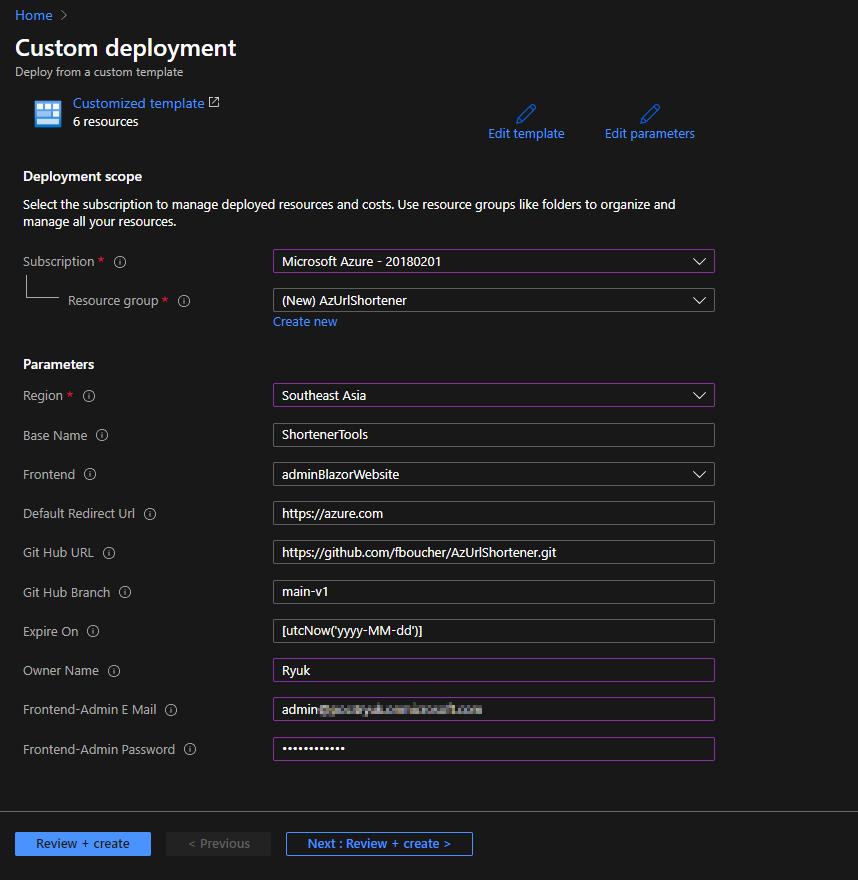
3. 輸入相關資訊, 預計使用的 Subscription, Resource Group, Region, Owner Name, Frontend-Admin E Mail (Login Account), Frontend-Admin Password (Login Password), 其他使用預設。

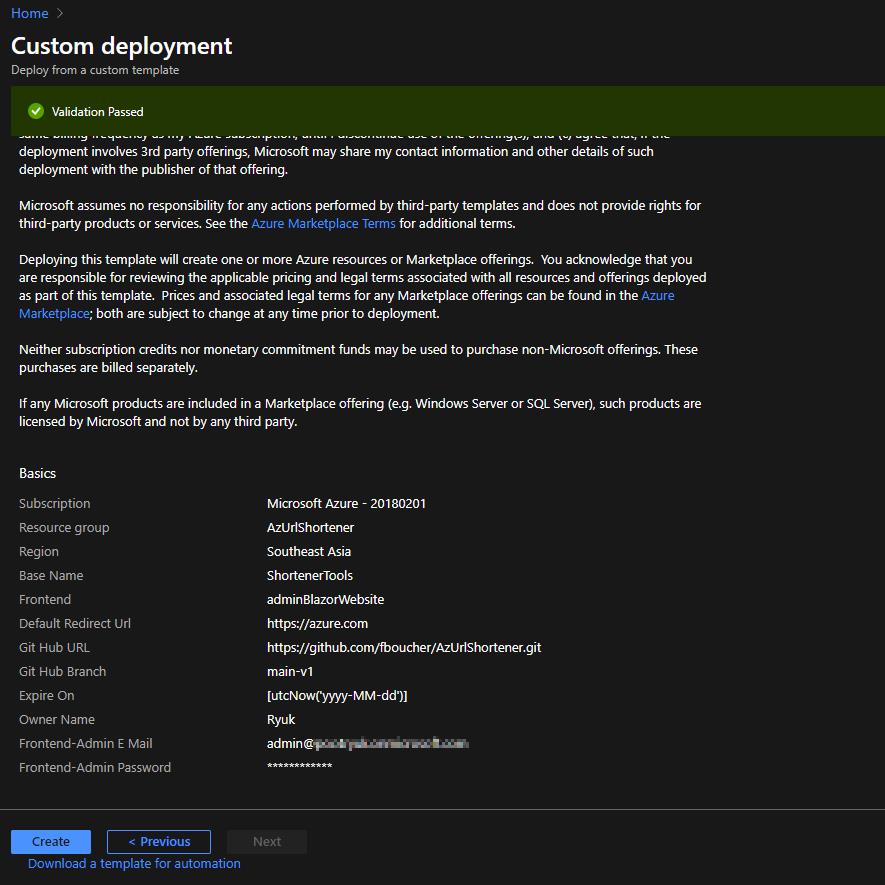
4. 完成後, 我們將點擊 Next,並且執行 Create

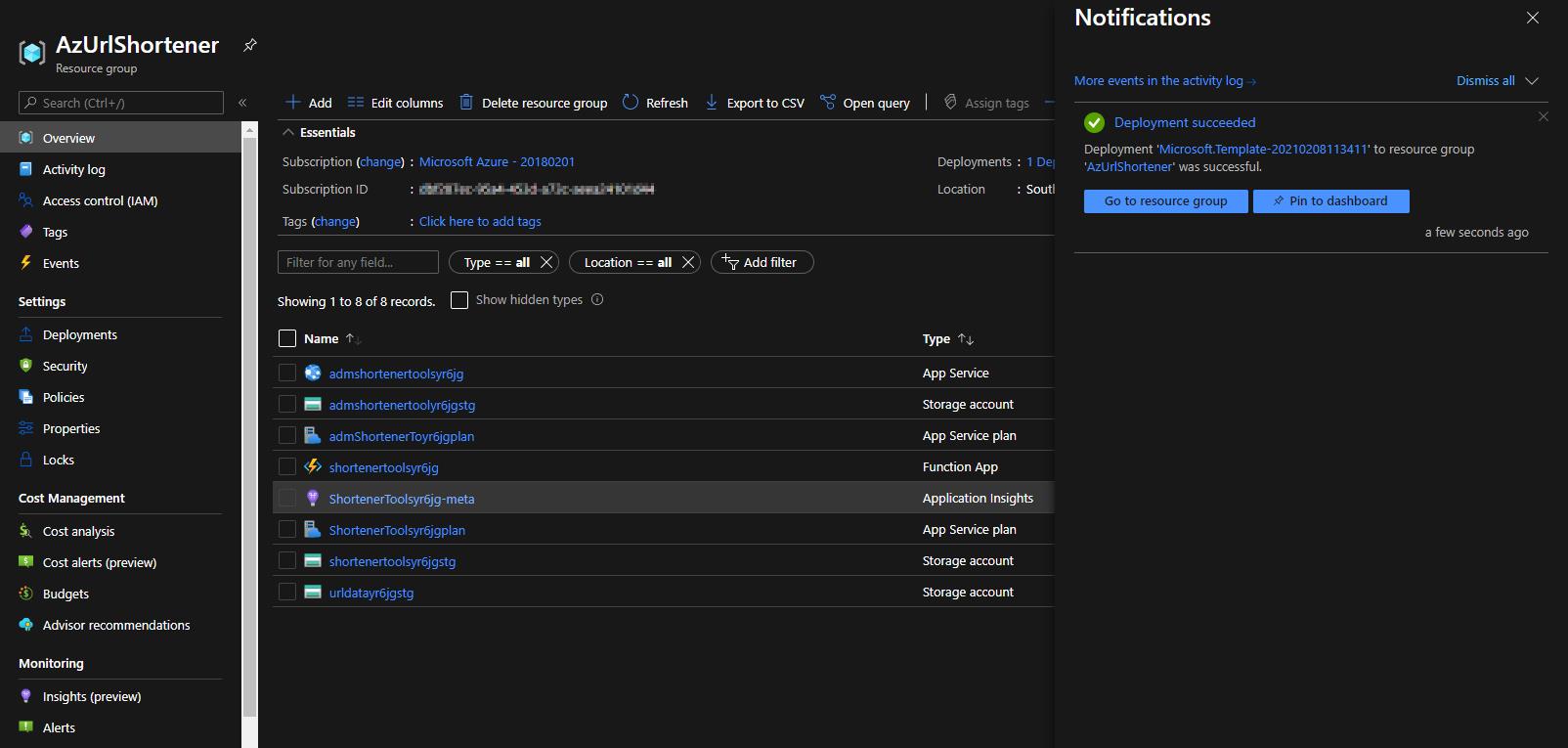
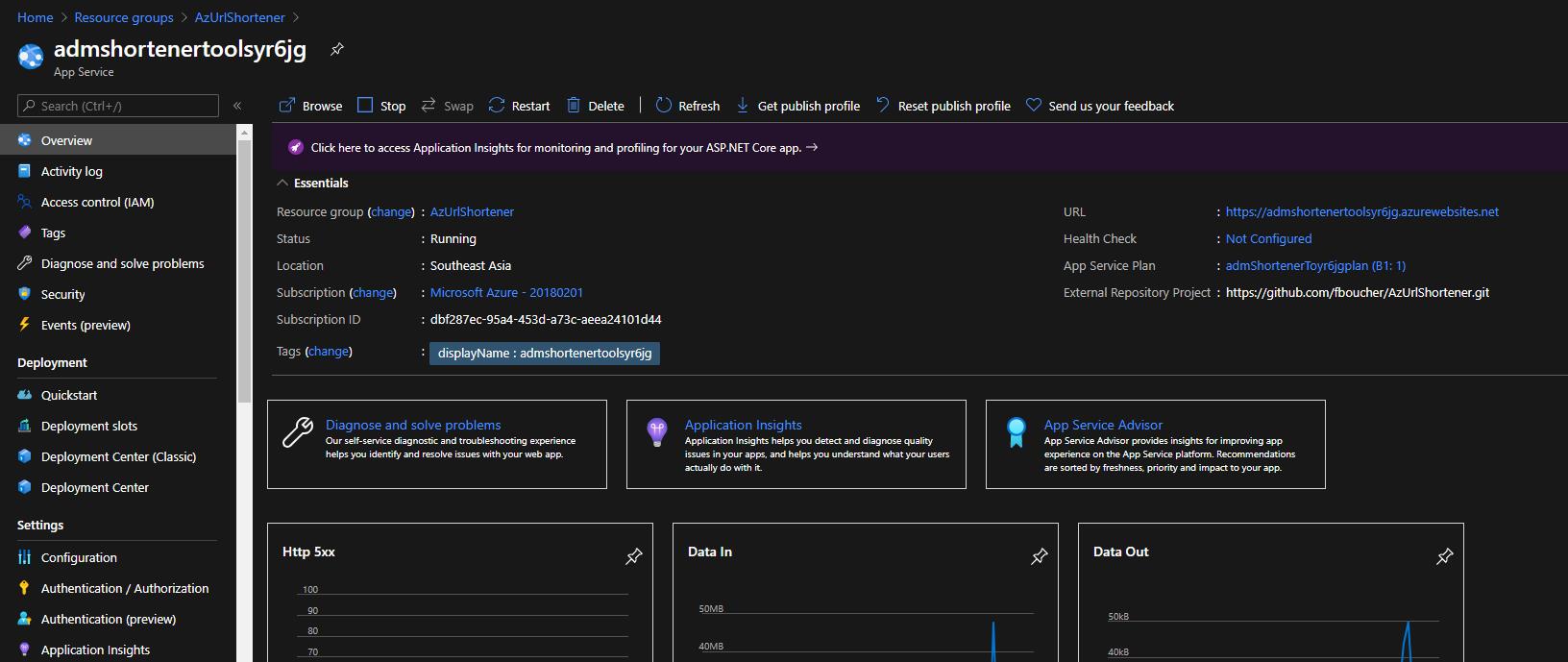
5. 部署完成後, 資源將會被部署至同一個 Resource Group

6. 點開 admshortenertools***** 的 App Service 並開啟該 App Service 之鏈接, ***** 為隨機亂碼

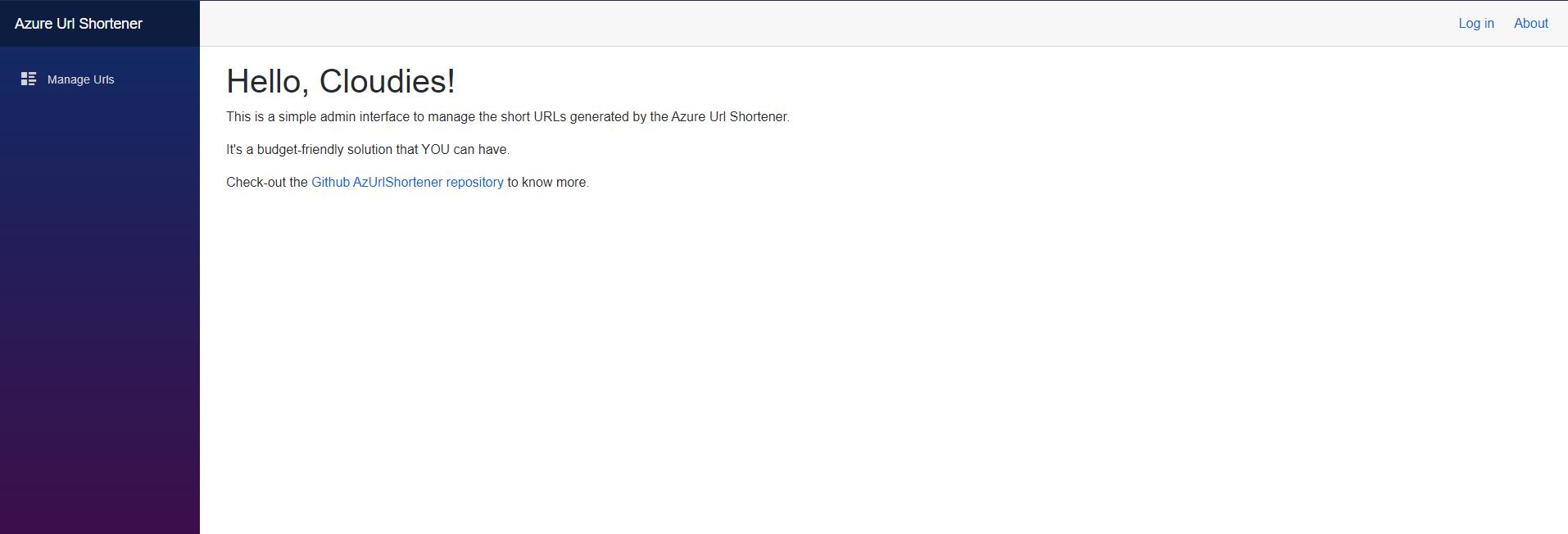
7. 點開後, 我們將看到 Azure Url Shortner 站台, 我們需要執行登入才能進行管理短連接, 故點擊右上角的 Login

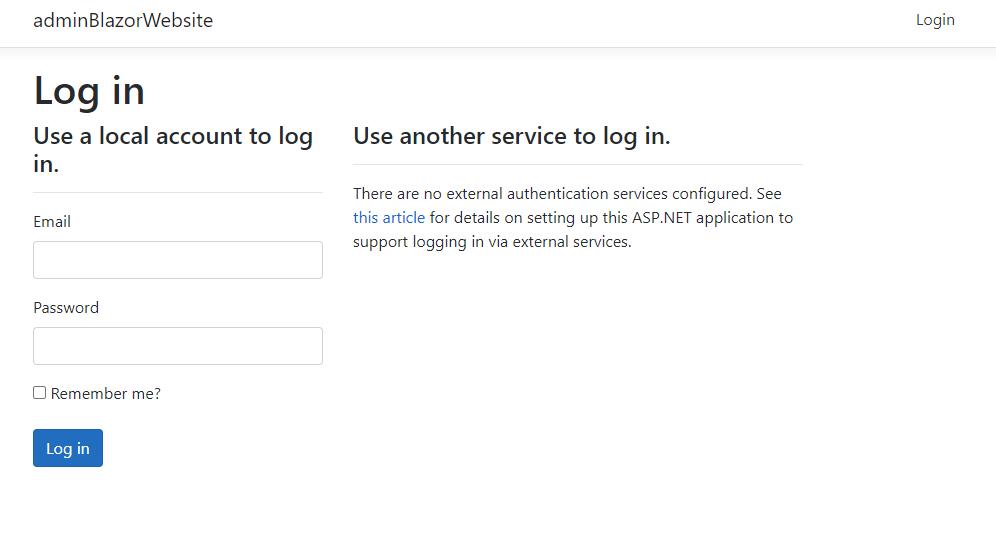
8. 使用我們部署時使用的帳號與密碼

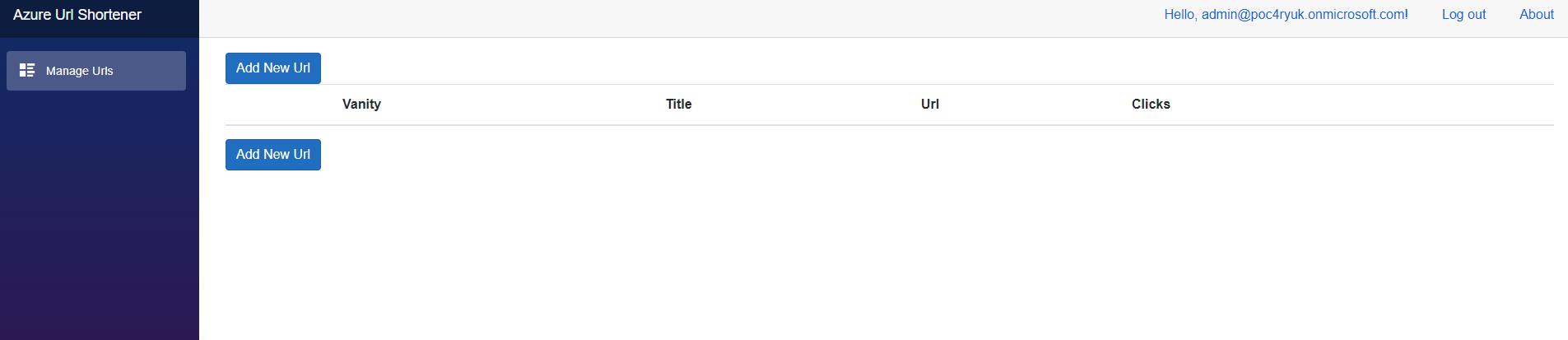
9. 登入後點擊 Manage Urls 即可看到短連接設定, 點擊 Add New Url

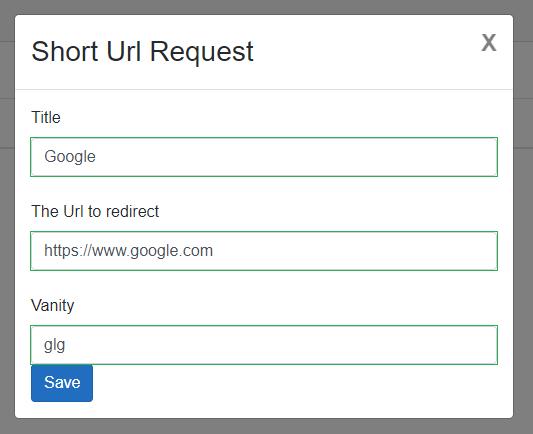
10. 點擊後我們將可以開始使用短連接。
設定 Title (短連接名稱), The Url to redirect (預計轉至目的地), Vanity (短連接代號),
這邊我設定 Google 網頁為範例。

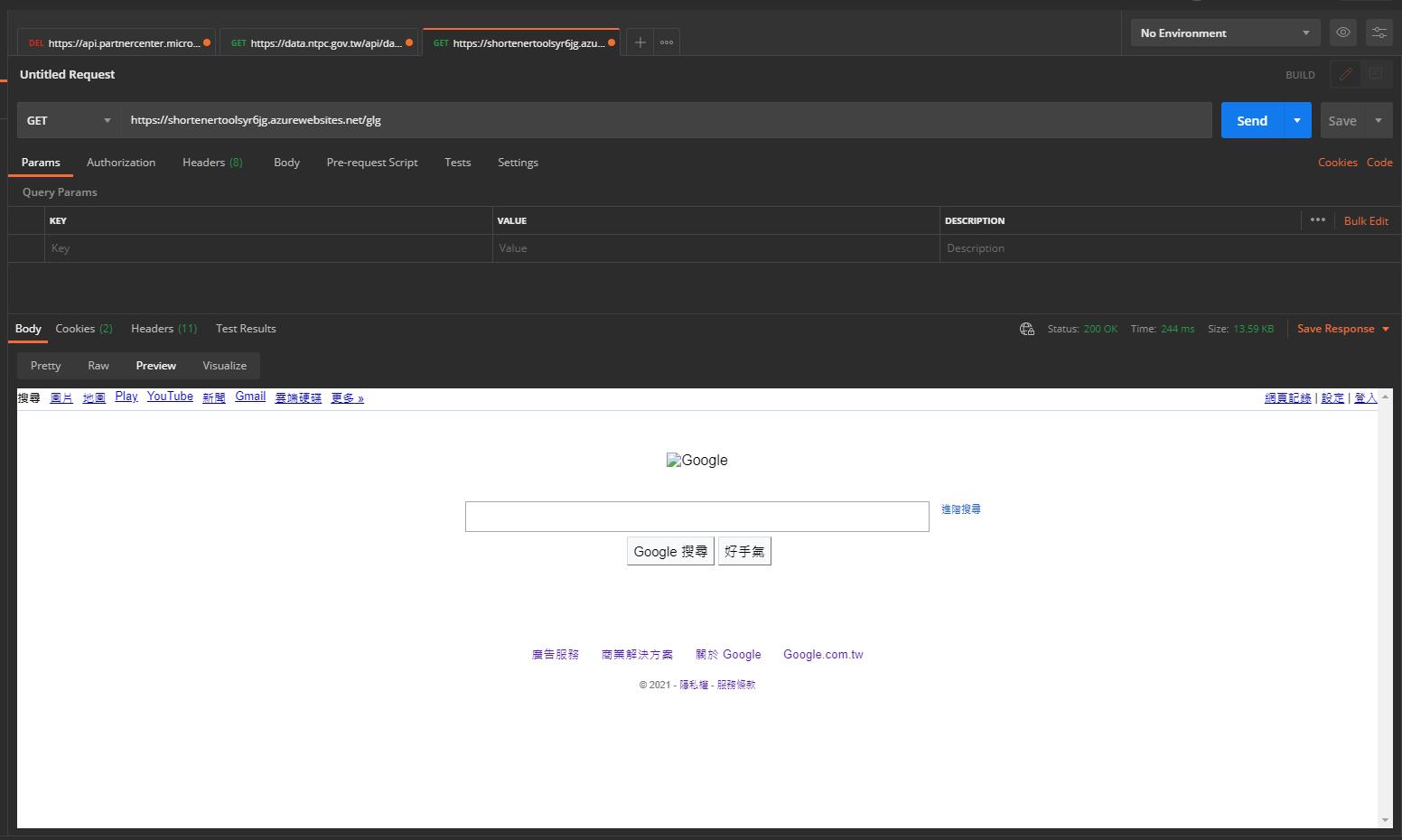
11. 完成後, 我們使用 Postman 進行測試即可確認轉址已設定完成

註: 如不需要切記進行刪除, 否者將會被持續收費
備註
1. 部署過程中我遇到幾次帳號無法登入, 重新部署後即可, 狀況未排解。
2. 我嘗試使用自訂網域,但是發現複製短鏈接時, 鏈接還是預設提供的連接, 非自訂網域, 可是站台已變成為自訂網域, 狀況未排解。