內文主要說明如何使用超鏈接開啟 Power Apps 應用程式中任何一頁 Screen 與開啟某一筆資料。
概述
在生活中或工作中, 我們經常會使用連接開啟網站的某一頁網頁或某一頁網頁內的內容。
在程式碼開發中, 我們可以使用 Routing 的設計方式進行設計, 但若在 Power Apps 內, 我們能怎麼做出這良好的 UX 需求以供我們使用者可快速開啟不同的 Screen 或資料呢?
以下將介紹如何使用超鏈接開啟不同的界面與開啟對應的資料。
測試環境
測試資料
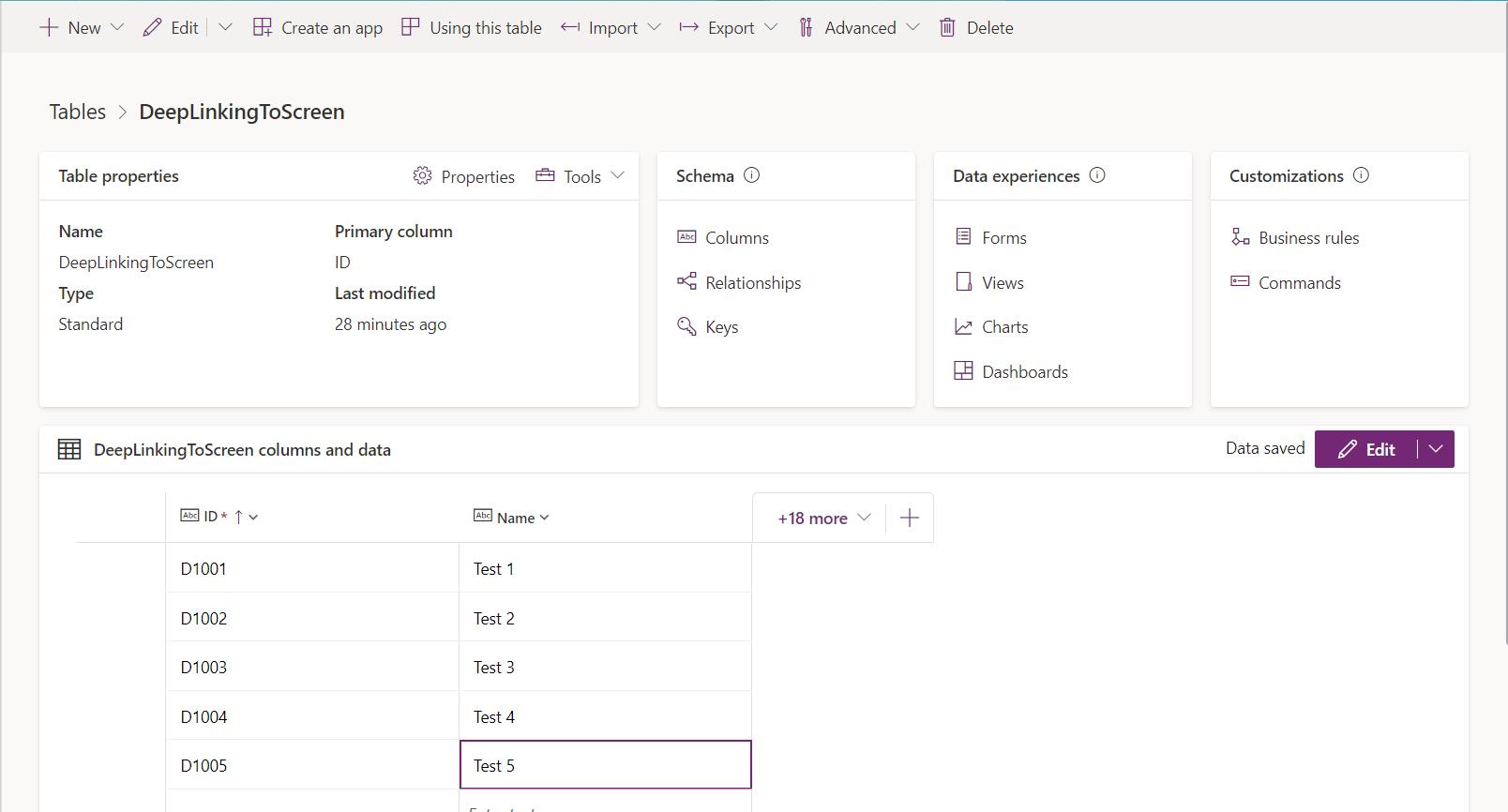
使用 Microsoft Dataverse 作為測試資料儲存的位置, 並且僅單純設計兩個 Column (ID,Name)。
Table 的 Row 我也僅以簡單的 Autonumber 產出 ID 與僅使用 Test 1 ~ Test 5 做出不同 Row 的差異。

程式內容
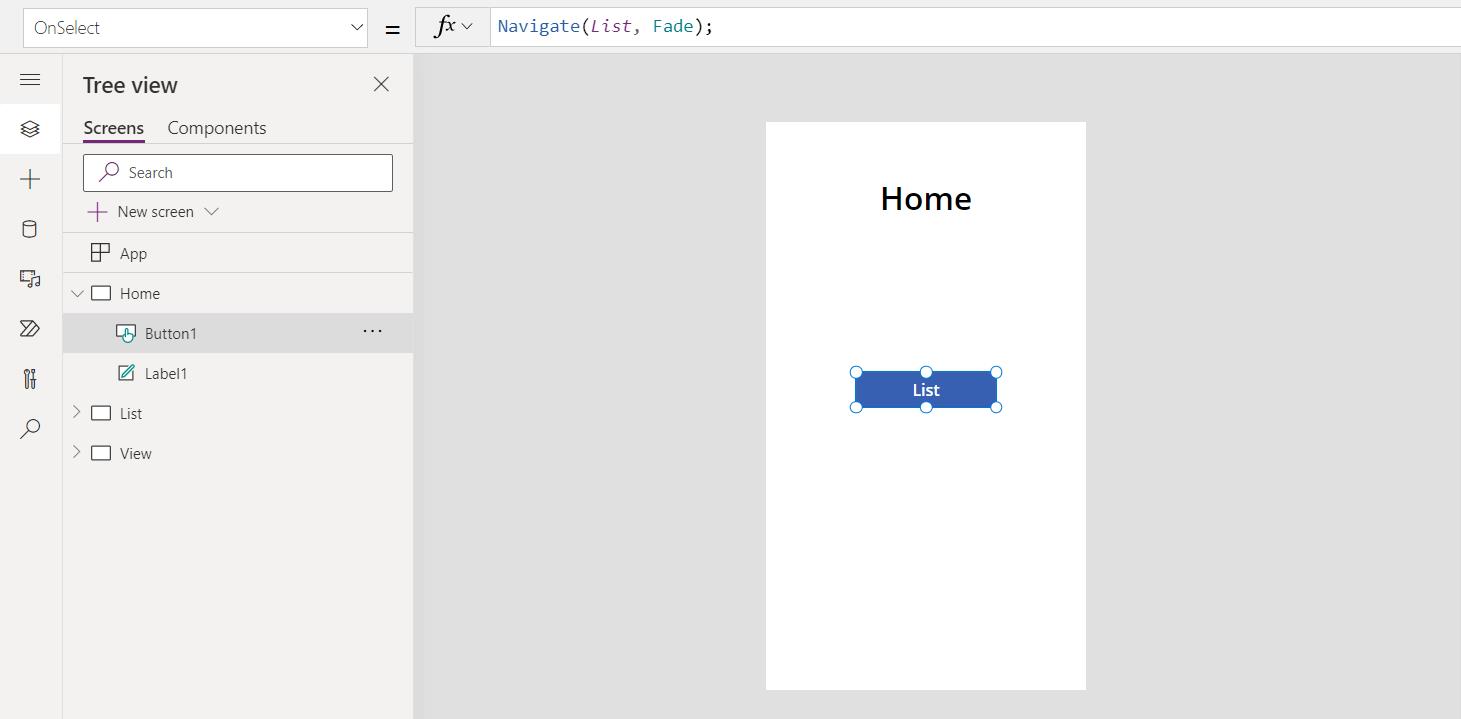
我設計出 3 個頁面(Home, List,View)做出差異 Screen
在 Home 界面中, 我新增一個 Label 與一個 Button。 Label 的 Text 內輸入 Home, Button 的我 Text 輸入 List 並且在 OnSelect 使用 Navigate 切換至 List 頁面。

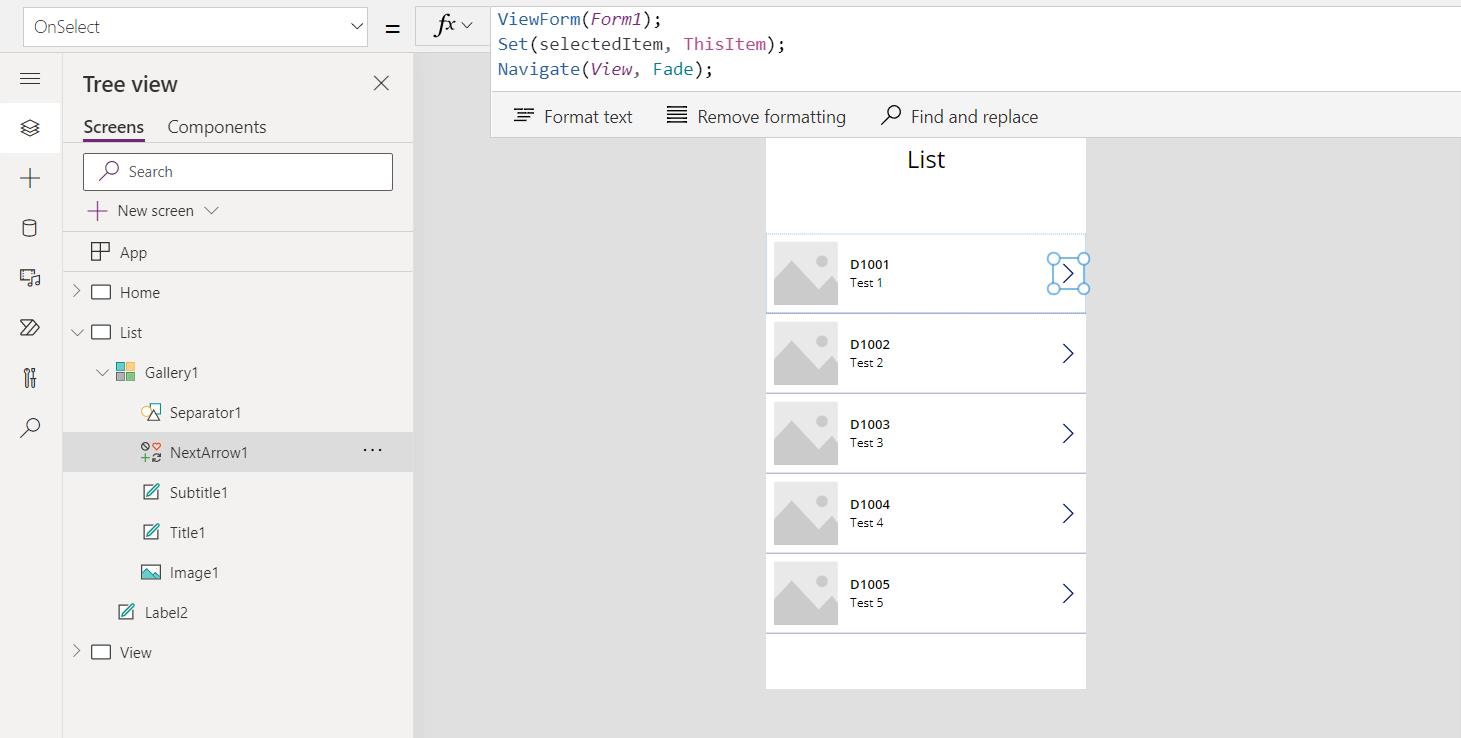
在 List 頁面中, 我新增一個 Label 與一個 Gallery。 Label 的 Text 輸入了 List。
Gallery 設定了上方資料儲存的 Table (DeepLinkingToScreen)作為資料來源, 並且將原本顯示異動時間的 Gallery - Label 修改為顯示 Name。
除此之外, 我在 Gallery - NextArrow 的 OnSelect 設定切換到 View, 並將資料帶入 View - Form 1 與修改 Form1 的 Default mode 為 ViewForm。

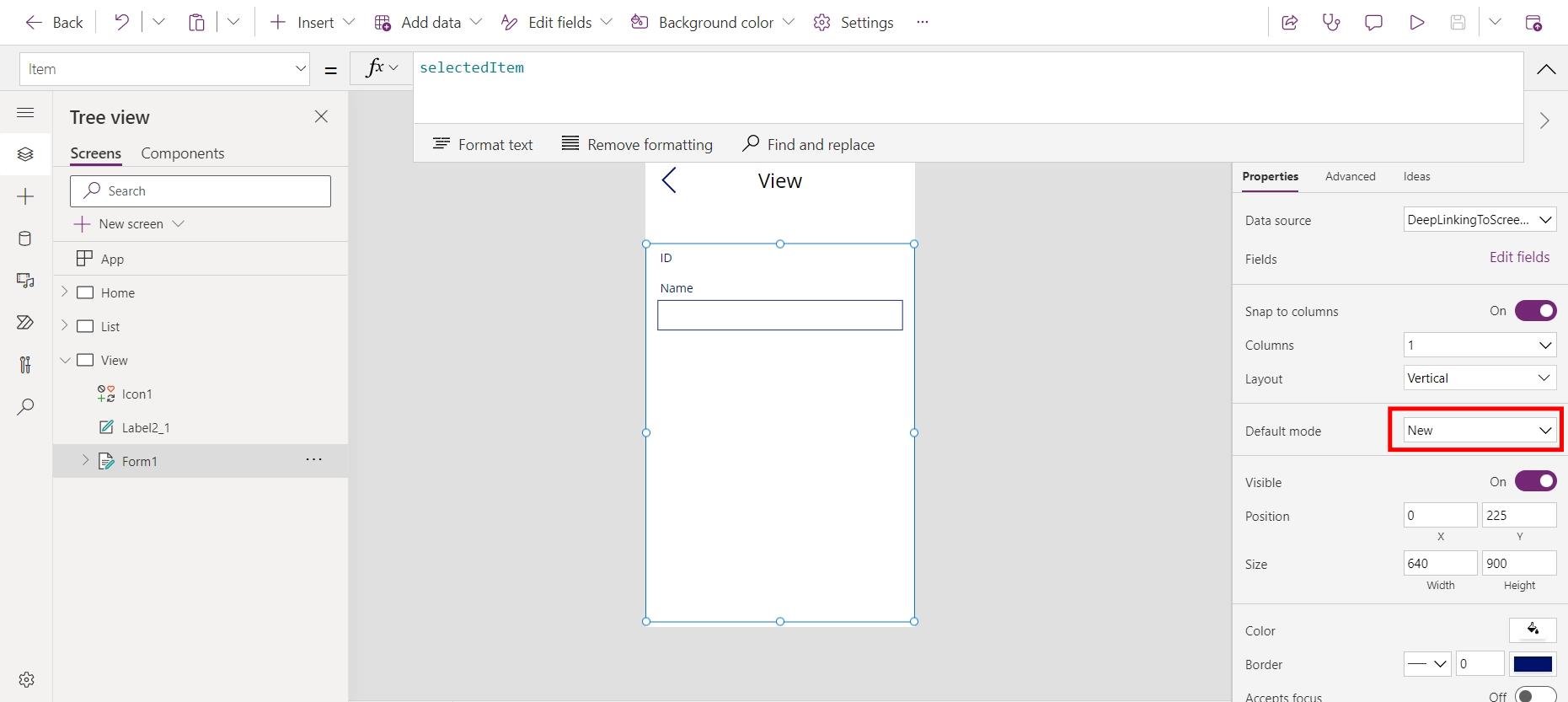
在 View 頁面中, 我新增了一個 Label, 一個 Form 與一個 Icon。我在 Label 的 Text 輸入了 View, Icon 的 OnSelect 輸入 Navigate 到 List。
除此之外, 在 Form 中我設定了儲存資料的 Table (DeepLinkingToScreen) 作為資料來源, 並且在 Item 輸入了我在 List 中設計帶入資料的變數。
最後,Form 1 的 Default mode 我設定為 New。

以上基本測試環境即完成。
內容
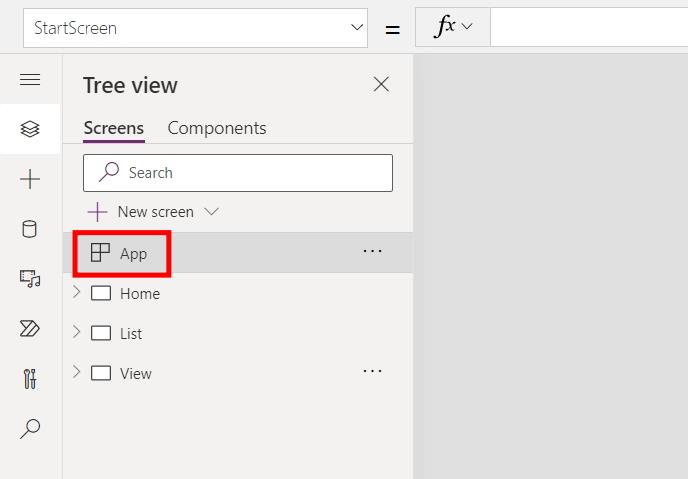
首先, 我們點擊 App, 並且選擇 StartScreen。
StartScreen 是我們使用者在開啟 Power Apps 應用程式後, 使用者預設將開啟的 Screen。
若我們在 StartScreen 內沒有設定任何 Screen, Power Apps 預設設定為開啟我們 Power Apps 中第一個 Screen。
StartScreen 與 OnStart 相同, 僅在 App 內可使用的方法。

選擇 StartScreen 後, 我們即可在該處使用使用 Switch + Param 的方式設計出我們如何透過超鏈接的 Param data 開啟不同的 Screen。 以下為我簡易使用的設計內容:
Switch(Param("ScreenName"),
"List", List,
"View", View,
Home
)輸入完成後, 我們即可進行 Save and Publish 並使用我們 Power Apps 與 Param Data 的方式開啟相關 Power Apps 的 Screen。
如何測試與取得 Power Apps 的連接呢?
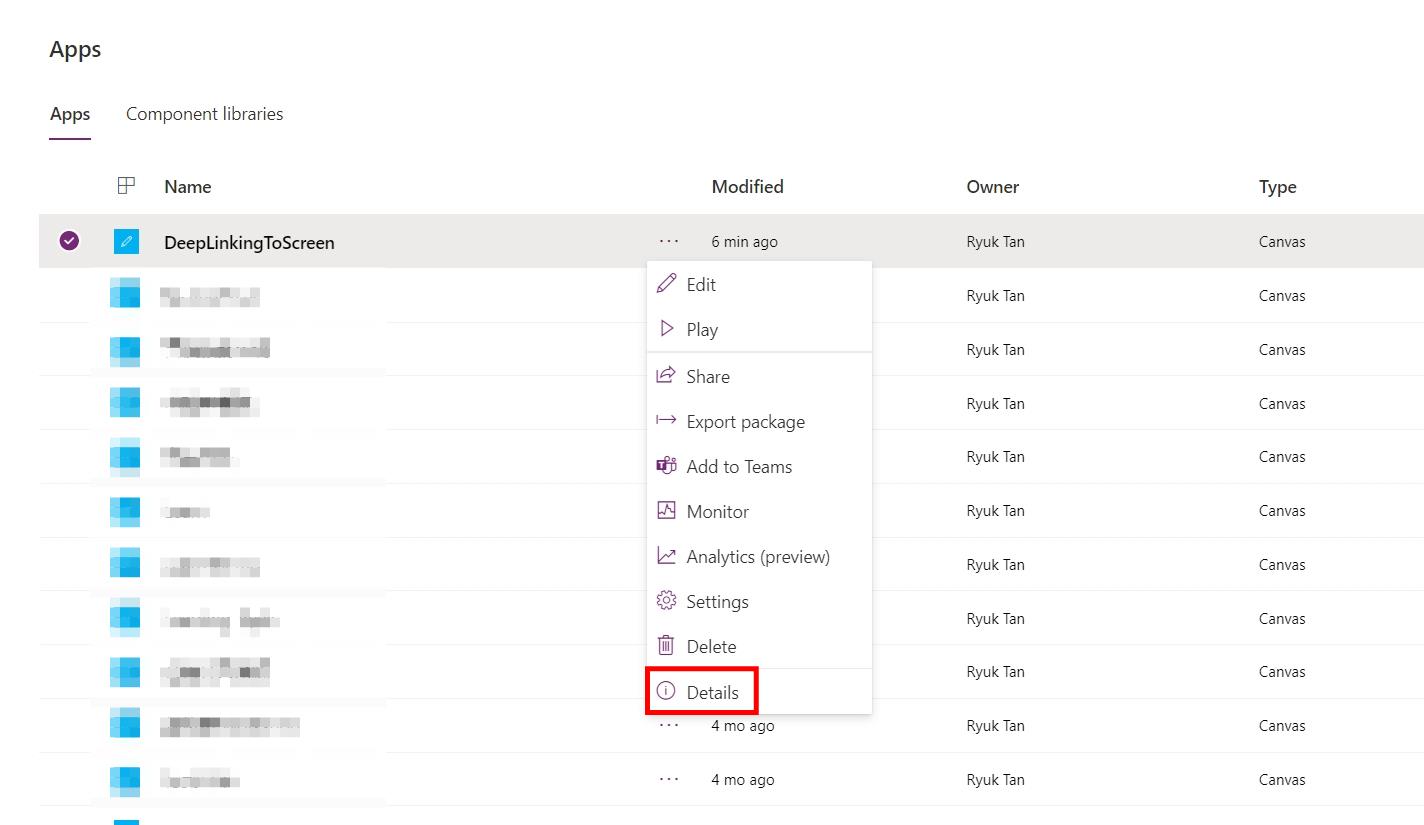
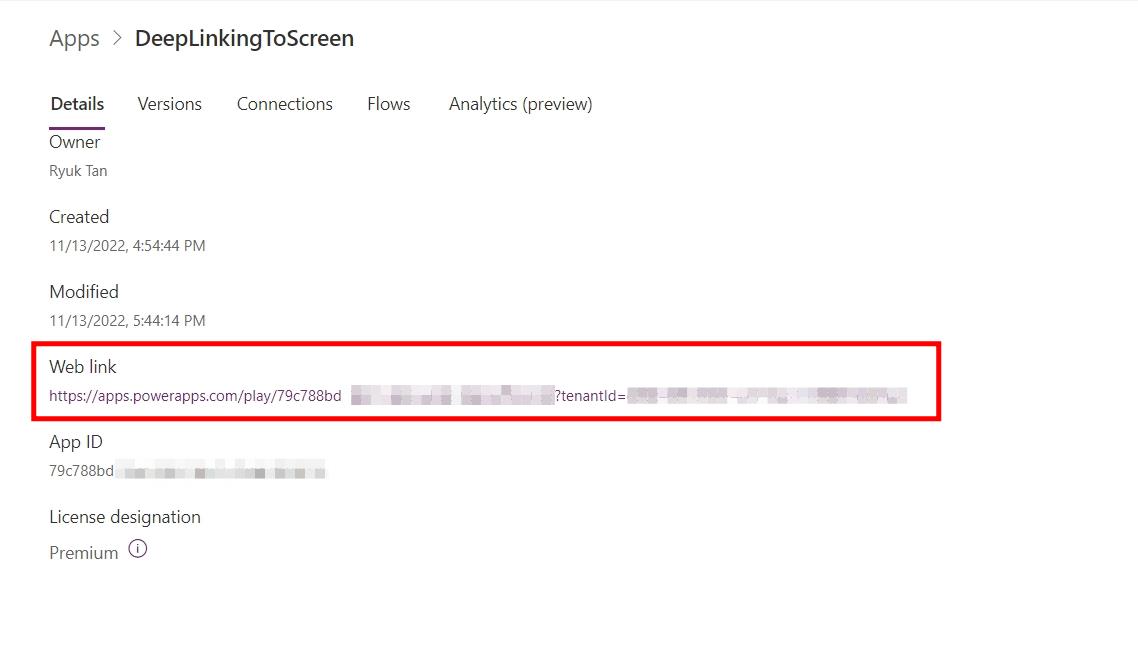
在 Power Apps 的 Apps 頁面中,選擇我們 Apps 的 Details 即可看到我們 Power Apps 的鏈接。


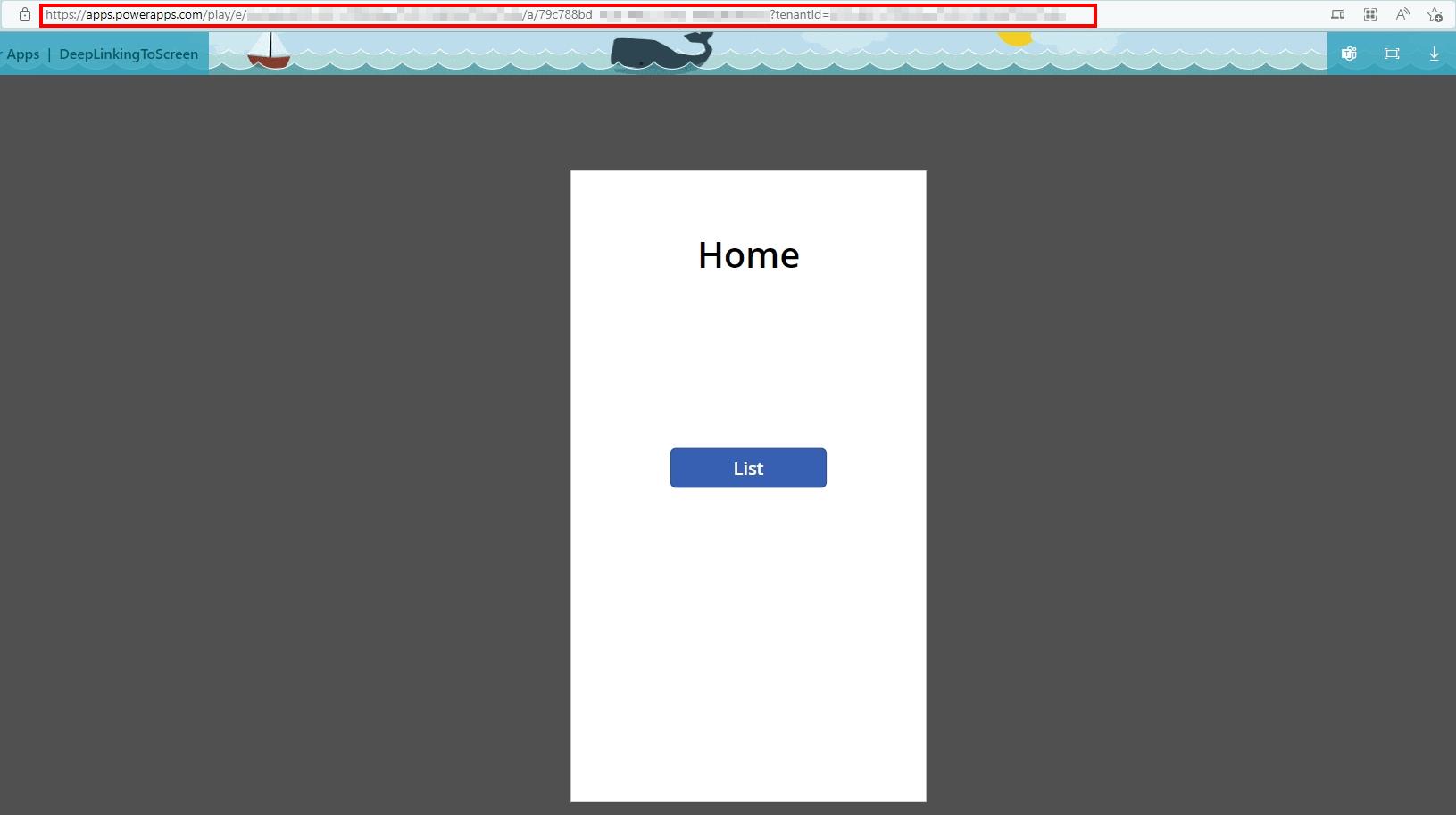
點開鏈接後, 預設開啟的頁面為 Home

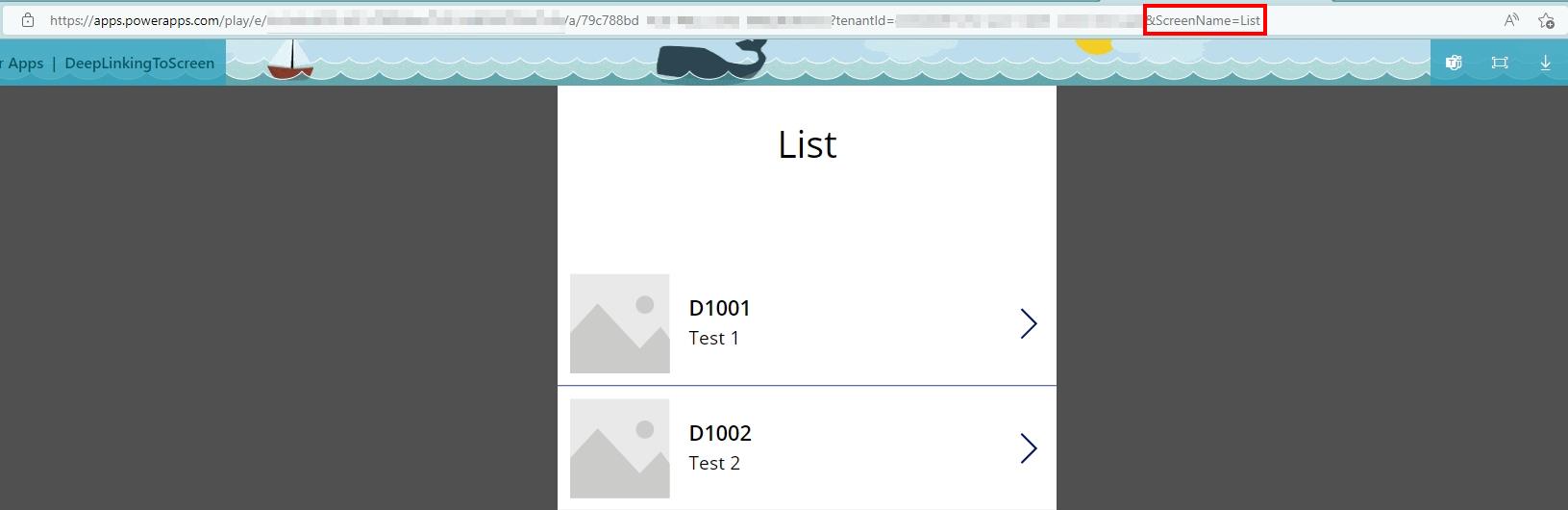
若我們在鏈接的後方補上我們在 StartScreen 中設計的 Switch 變數, 我們即可直接到達不同的 Screen。 如下圖我在鏈接後方加上 &ScreenName=List 即直接到達 List 的 Screen。

以上完成以鏈接的方式開啟 Power Apps 應用程式中不同 Screen。
若我們需要開啟資料呢?
答案為在 App 的 OnStart 內。
OnStart 是我們開啟 Power Apps 應用程式時, 預先執行的邏輯方法。
我們可在這裡設計我們的 Param Data, 我們即可依賴 Param Data 的方式直接開啟相關資料。
設計如下:
If(
!IsBlank(Param("ID")),
Set(
selectedItem,
LookUp(
DeepLinkingToScreens,
ID = Param("ID")
)
);
ViewForm(Form1)
)以上邏輯為:
當我們在 Param Data 輸入 ID 並不為空值時, 我們將需要透過 LookUp 方法取得相關資料,並使用 Set 設定之前我們在 Form1 Item 所使用的變數名稱。
設定完成後, 由於我們的 Form1 Default mode 是 New, 故我們還需要將 Form1 Default mode 修改為 View。
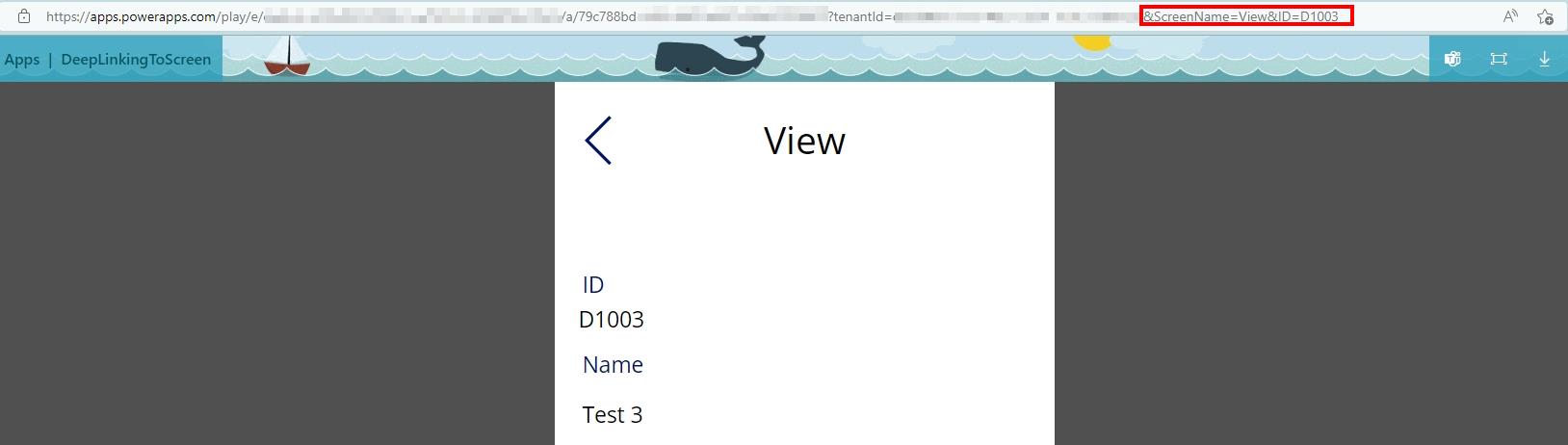
完成以上動作後, 我們即可使用連接進行開啟指定的 Screen 與顯示內容。 如下:

以上即為我所有測試內容。
結語
該設計是很好的 UX 設計方式, 因為我們可以依賴這種方式快速發送給需要查閱資料的使用者, 並使該使用者可以快速開啟相關 Screen 與資料。
若沒有以上設計, 使用者可能需要開啟 Power Apps 應用程式後逐一點擊 Screen 至該相關位置才能進行查閱, 大大減低工作效益。
以上是我的測試過程與記錄。
參考
- Power Apps Deep Linking to Screen | App StartScreen & OnStart - https://youtu.be/Hrc51S2NgBo
以上內容為我個人的見解, 並感謝您的閱讀, 謝謝