我們使用 Power Automate 處理資料時, 有時接收到的資料是 Array、 JSON 或 XML 的資料。
若這些資料對於工程師來說可能見怪不怪, 但對於一般使用者可能就不太友善了。
本文將說明如何將資料轉換為 Table 使用。
概述
一般使用者不像工程師, 學習如何閱讀原始資料與處理,像是 JSON, Array 或 XML 等格式資料。
若我們直接使用 Power Automate 把這些資料發送給一般使用者時, 他們可能一個頭兩個大。
因此本文將說明如何將 Array 的資料轉換成 Table 格式資料。
正文
資料轉換成 Table 資料的有兩種典型格式, CSV Table 與 HTML Table。 以下將會說明這兩種方式與使用方法。
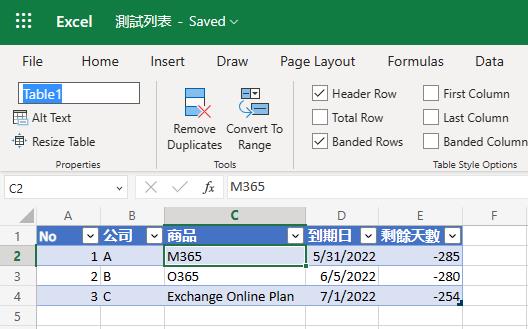
首先, 假如我們有一個 Excel 的資料表需要處理 (當然資料不會這麼簡單, 以下為舉例)

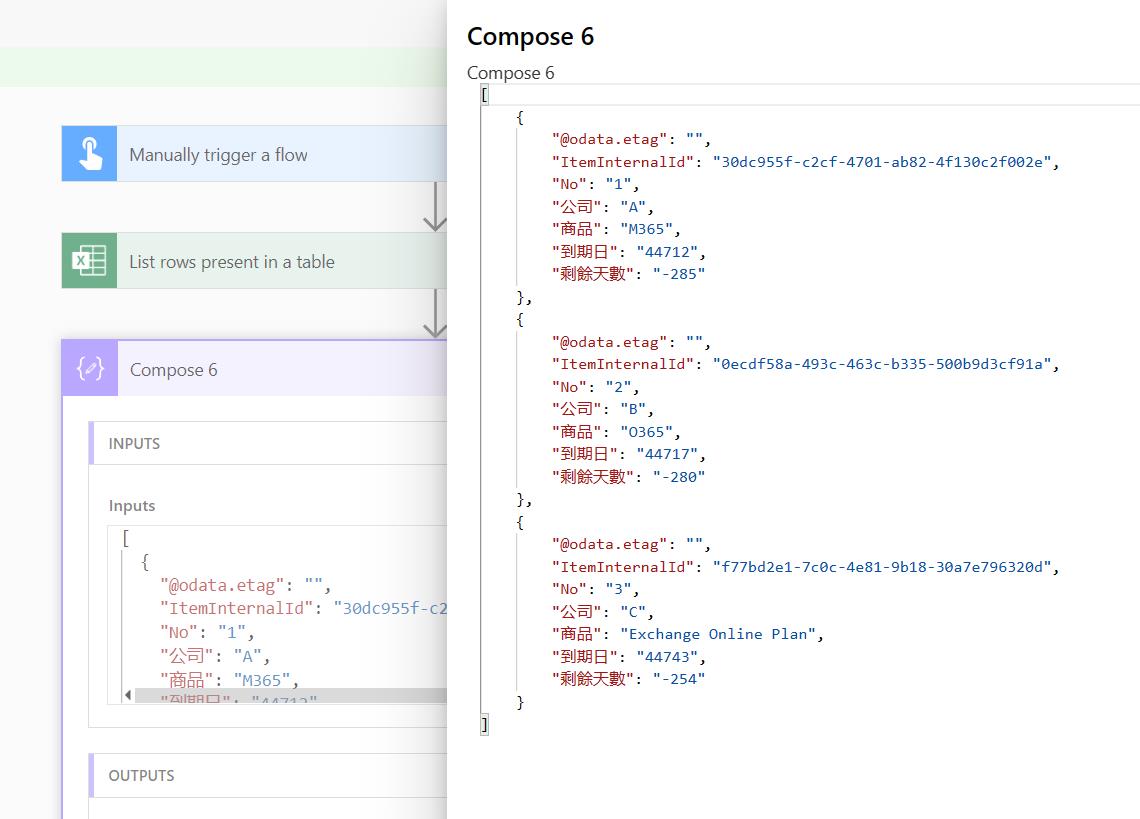
我們使用 Excel 的 List rows present in a table Action 讀取資料時, 若直接顯示可能每筆資料將呈現以下狀況:

以上狀況若交給一般使用者可能較無法判讀。
因此我們解決方法如下:
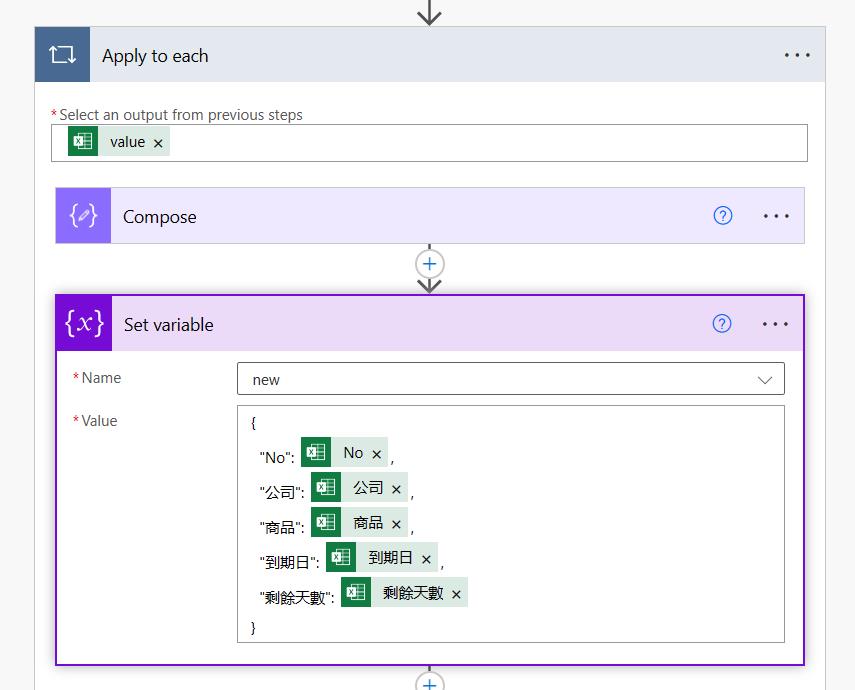
首先命名一個 Array 變數(我們使用 table 命名)與一個 Object 變數(我們使用 new 命名)。 然後使用迴圈將我們取得的資料整理成我們需要的 Object 內容。 如下:

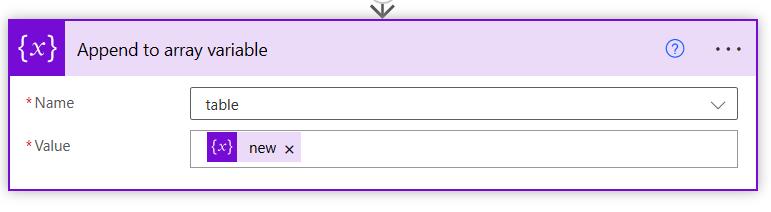
然後使用 Append to array variable 的 Action 將該處理好的 Object 存放至我們命名的 Array 內。

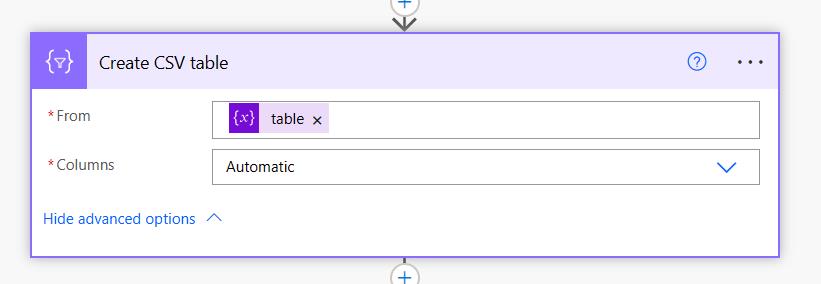
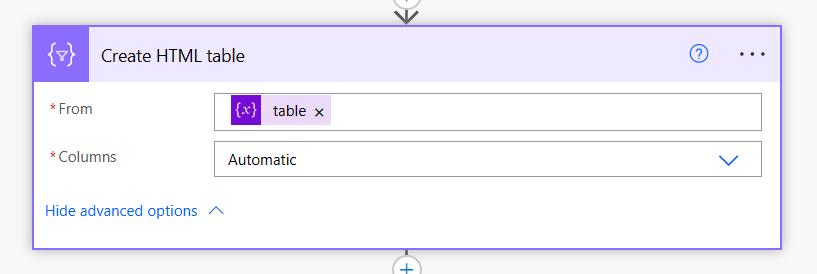
迴圈執行完畢後, 我們即可使用 Create CSV table Action 或 Create HTML table Action 進行處理我們的資料


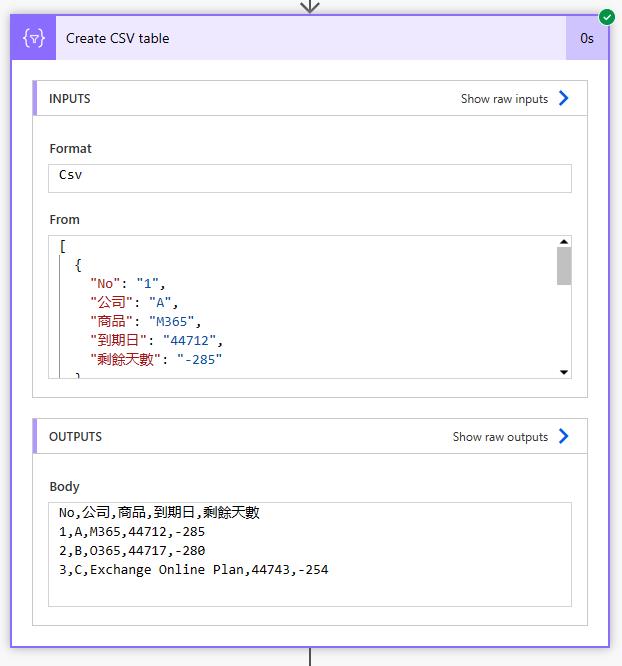
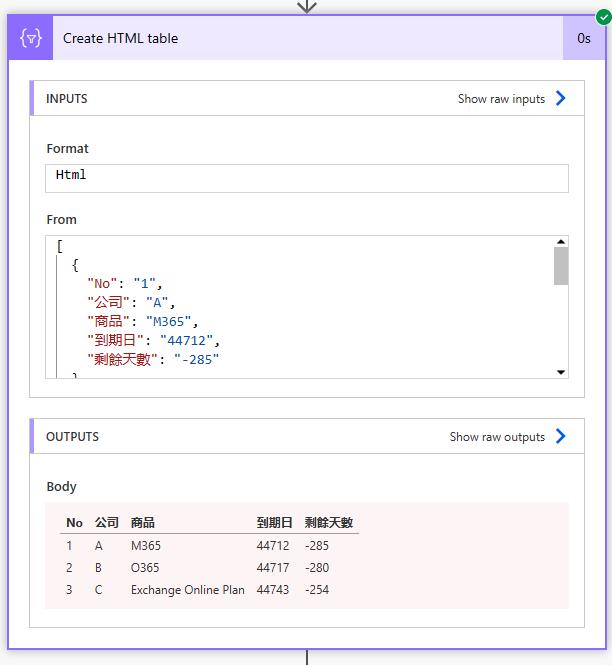
Create CSV table Action 或 Create HTML table Action 將分別讓我們設定好的 Array 轉換成 Table。以下為執行結果:


這時我們即可根據我們的需求進行後續處理。 比方我們可使用 Create CSV table 處理後的內容建立一個新的 Excel (CSV 格式)並發送給一般使用者。 或者我們可使用 HTML 進行加工後發給一般使用者。
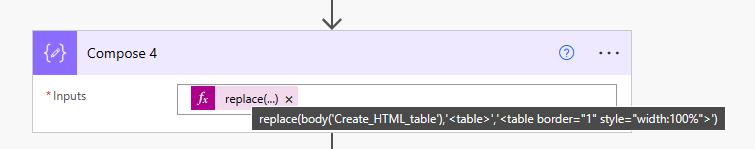
可是需要留意的是: 系統產出的 HTML table 無設計內容(原始table設計發出後沒有線條或欄位較密集), 因此我們可使用 Replace 的方式修改 Create HTML table Action 產出結果進行美化後寄出。

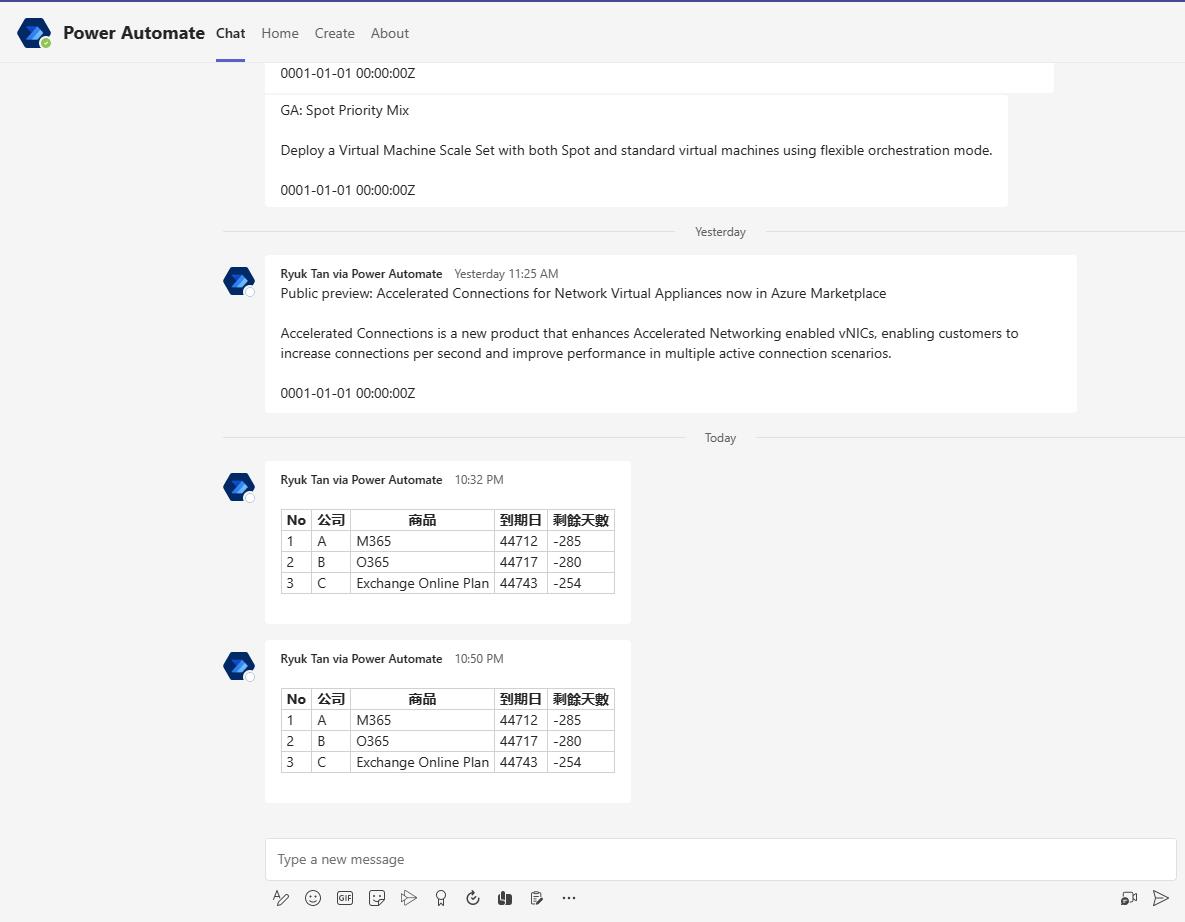
處理好後使用 Microsoft Teams 寄出如下:

我們即可看到較美觀的 Table。
結語
個人覺得這個方法是不錯的。 因為我們經常接收到的資料或處理後的資料可能有過多 Header 或不適合一般使用者閱讀。
因此有這處理方式後, 我們可能處理資料來即簡單又富有彈性(直接寄出內容(HTML Table)或轉換成文件(CSV Table))。
以上內容為我個人的見解, 並感謝您的閱讀, 謝謝