設計 Power Apps 過程時, 情境裡可能需要提供使用者輸入他們所需的明細資料, 如:
- 請購商品明細
- 借用申請明細
- 多名聯絡資訊
- 等等
以上情境我們假如設計另一張資料表存放可能太繁瑣, 存放資料後也可能不會延伸使用, 並且還需要做一對多的 Mapping 的資料表。
若將資料拆成多筆資料進行存放, 我們顯示資料時還需要額外組成一筆顯示, 耗效能又不好處理。
因此假如我有遇到需要明細類的情境時, 我一般會想辦法將明細資料合成一筆資料內, 以便能比較好維護資料。
內文將說明我如何存放明細資料並且復原。
正文
我們一般在 Power Apps 想設計資料表時都會使用 Table, 而相關方法為 Collection。
假如我們直接存放資料, 可能不好還原。
因此存放時我會使用 JSON 的方法進行轉型為結構化的資料, 然後使用多行純文字進行存放。
存放後的資料會有點類似 Array List (如 [{},{},{}])。 這時我們能怎麼復原資料呢?
我們可以使用 Table 加上 ParseJSON 進行還原即可, 而在 Gallery 即可使用 ThisItem.Value.VariableName 的方式進行顯示。
舉例
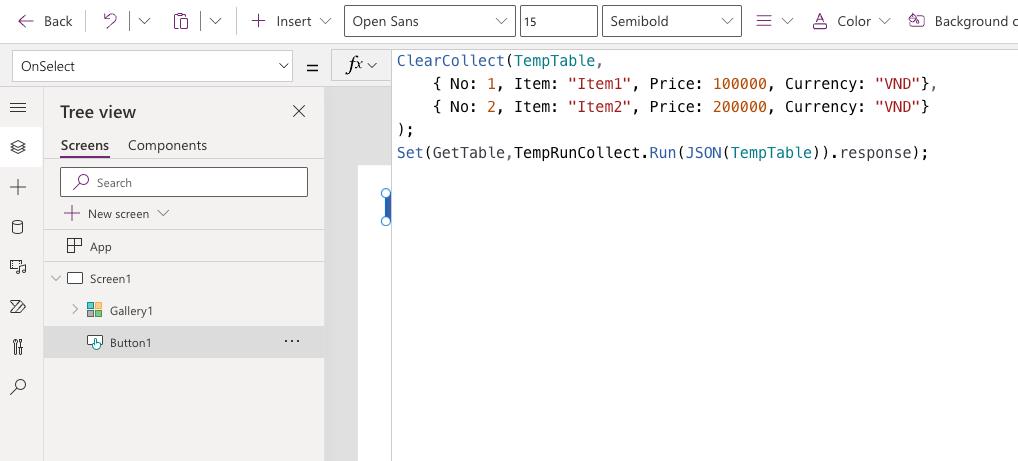
我們建立一個 Button 並且在 Button 的 OnSelect 新增一個測試用的 Collection。 (這裡的 Collection 我使用 TempTable 命名)
內容如下:
ClearCollect(TempTable,
{ No: 1, Item: "Item1", Price: 100000, Currency: "VND"},
{ No: 2, Item: "Item2", Price: 200000, Currency: "VND"}
);完成輸入方法後, 在 Power Apps 內建立一個 Flow 假裝存放資料與取回存放的資料。
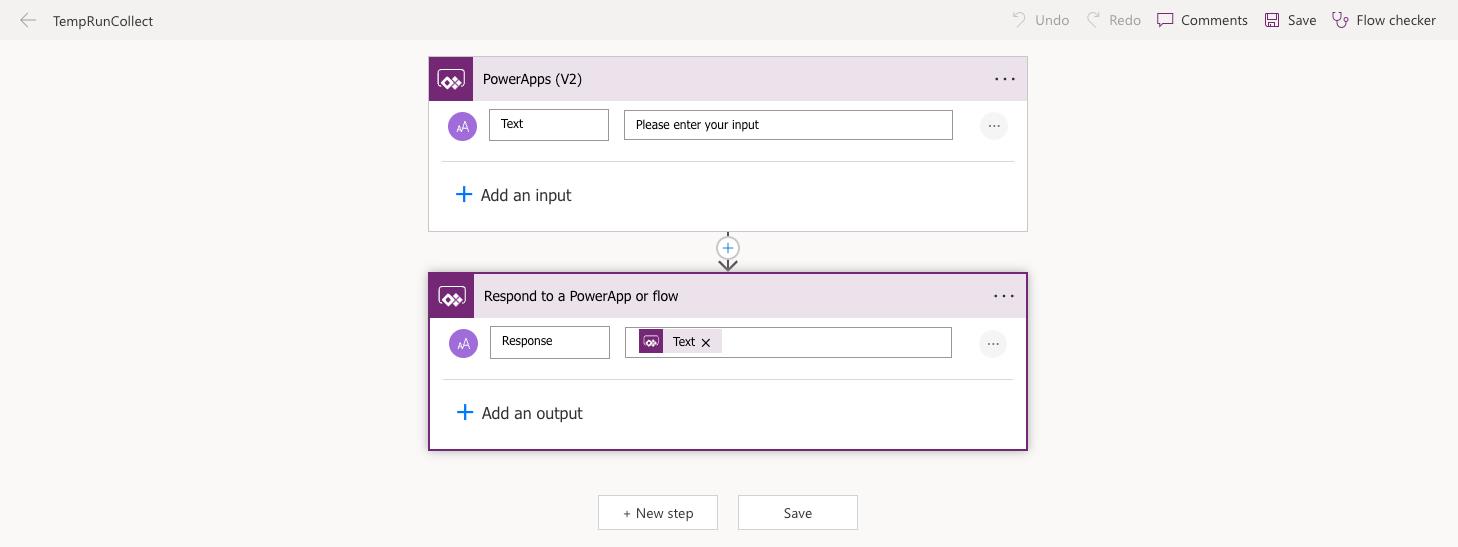
方法為在 Flow 裡首先將原本的 Power Apps Trigger 移除, 並且新增第二代 Power Apps。
然後新增一個接受資料的變數, 我們簡單命名為 Text 即可。
新增變數後, 我們直接新增一個 Power Apps 的 Response Action 並新增一個 Response 的變數以回覆我們在 Trigger 所使用的 Text 變數。
如下:

修改 Flow 名稱並且儲存關閉。(這裡我命名 Flow 為 TempRunCollect)
以上簡單設計即可達到我們存放資料與取回資料。 當然實際情況我們可以存放到 SharePoint Online List, 然後需使用時再使用 Connector 取回。
關閉後即可在 Button 的 OnSelect 內新增執行 Flow 的方法, 並且使用 Set 來取得變數。 (這裡變數名稱我使用 GetTable)
除此之外, 我送入 Flow 的 Collection 資料將使用 JSON 轉換為結構化資料, 如下:
Set(GetTable,TempRunCollect.Run(JSON(TempTable)).response);最後 Button 的 OnSelect 內實際內容如下畫面:

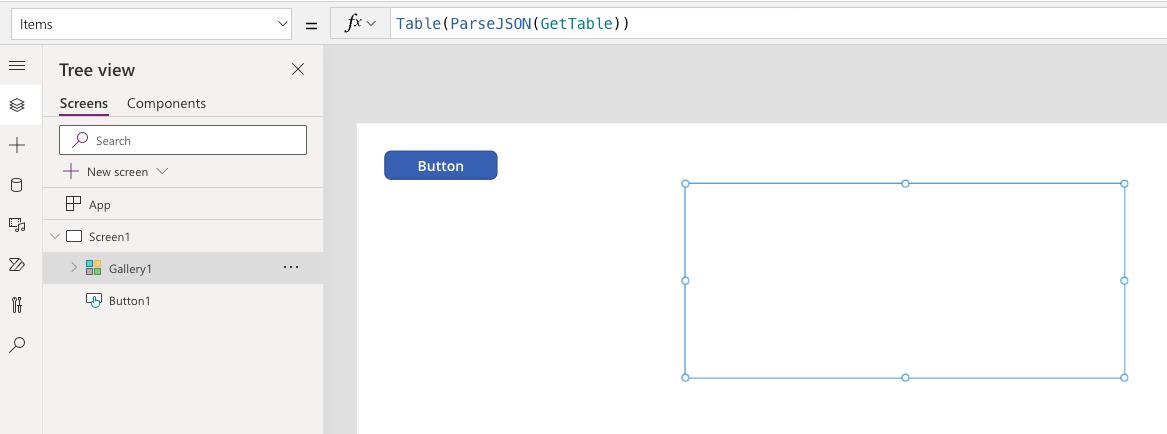
最後, 我們簡單新增一個 Gallery 作為恢復顯示 Collection 的物件。
Items 裡我們即可使用 Table 加上 ParseJSON 復原我們的 Collection 資料以供顯示。 如下:
Table(ParseJSON(GetTable))假如我們需要在 Gallery 顯示我們的結構化資料, 我們可能使用的方式與原本連結到 SharePoint List 等資料表內的方式不一樣。如:
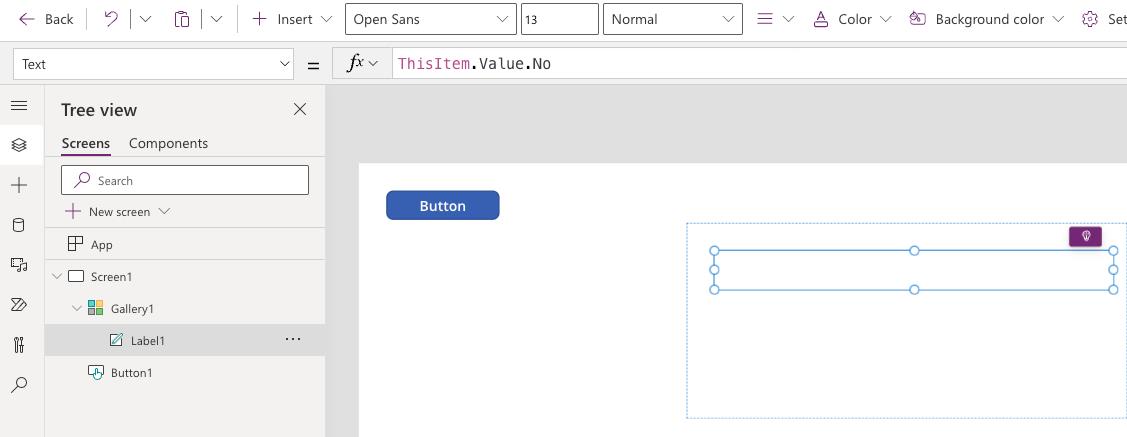
ThisItem.No以上方式一般即可顯示序號。 可是我們使用結構化資料復原時, 我們需要補上 Value 來進行顯示, 如下:
ThisItem.Value.No實際 Items 於顯示的內容:


完成以上操作後, 我們即可測試結果, 執行測試並點擊 Button 即可看到 Gallery 顯示 No 出來。 如下:

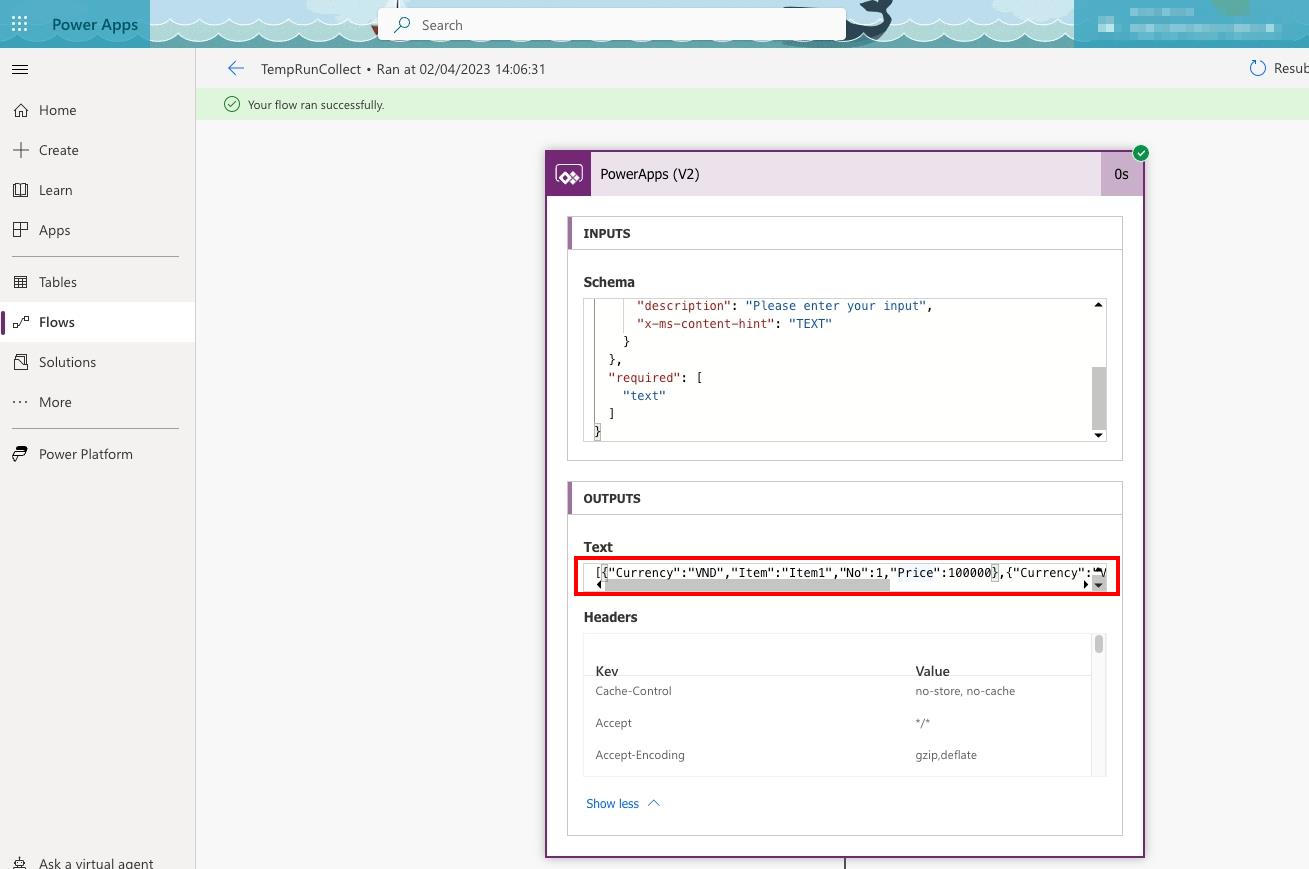
若我們至 Flow 內確認, 即可看到存入的資料為結構化資料。

根據以上狀況, 我們即可簡單存放我們的明細資料並且不需要維護另一張表。
至於如何不用使用 Form 來管理我們的明細又是另一個課題, 下回有機會再揭曉如何不用 Form 來管理明細資料。
以上內容為我個人的見解, 並感謝您的閱讀, 謝謝