在設計 Power Apps 過程中若不依賴 Form 進行設計, 我們可能無法獨立設計上傳檔案。
可是若我們使用 Form 進行處理時,檔案則會被保留在資料表內, 無法獨立處理, 那我們可以怎麼設計呢?
文本將說明如何設計檔案上傳。
正文
首先, 我們需準備一個具有附件功能的資料表, 如SharePoint Online List 或 Microsoft Dataverse 都可以, 我們僅需提取上傳附件的功能, 使用既有的資料表也可。
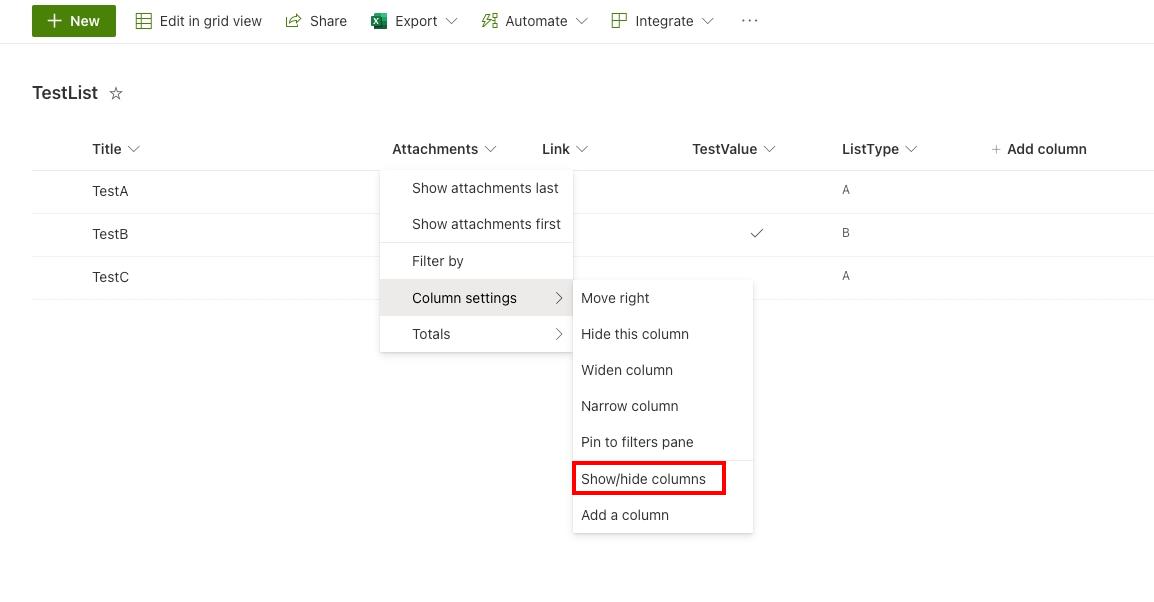
SharePoint Online List 的附件時自動建立的, 我們可以使用 Show/Hide Column 進行顯示出現讓我們可以直接在 SharePoint Online List 內看到。 如下:

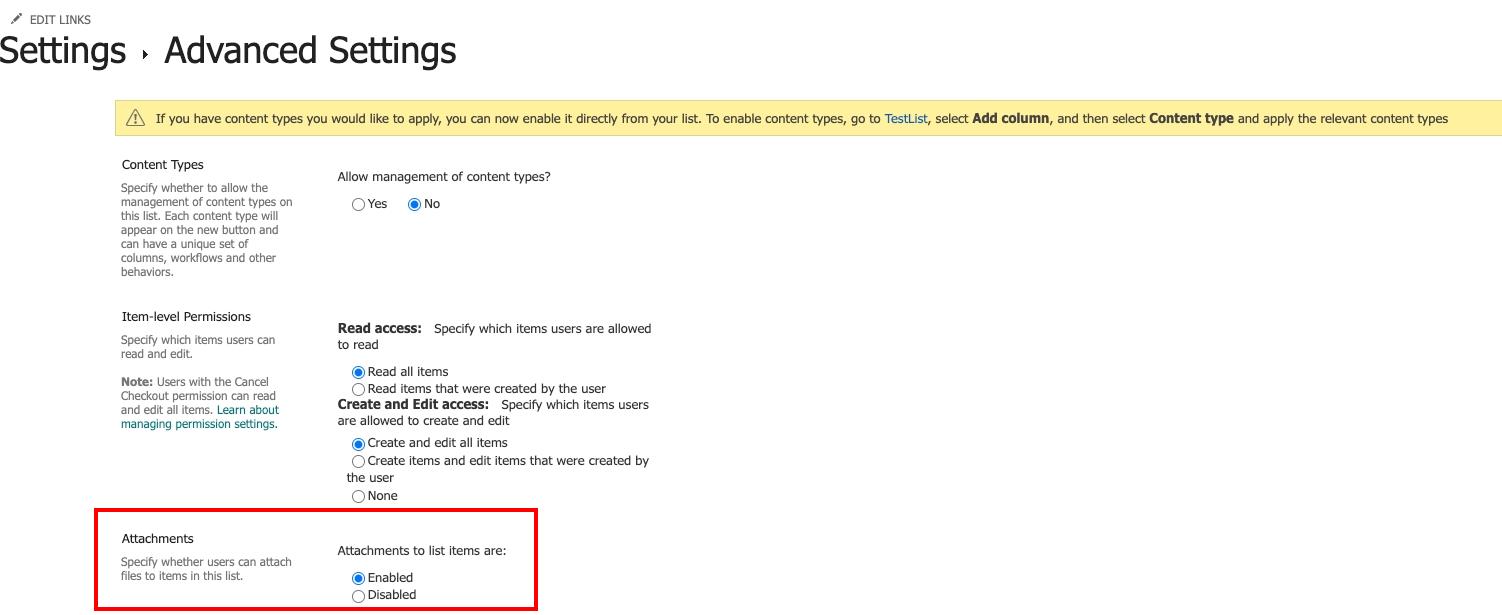
除此之外, 我們需要確認我們的 SharePoint Online List 功能具有開啟上傳附件, 如下設定:

確認完後, 我們即可開始設計 Power Apps 使用 Form 呼叫我們準備好的 SharePoint Online List (這裡我使用的是 TestList)。

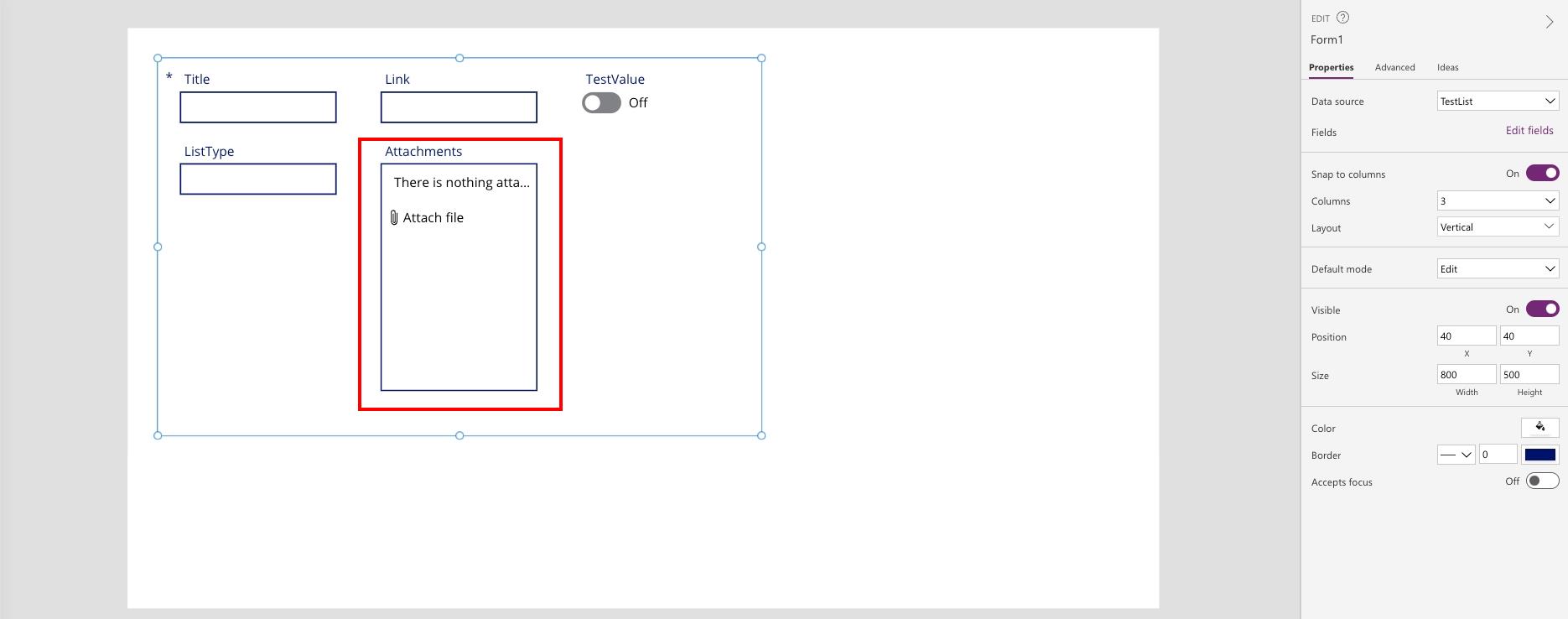
新增 Form 後我們即可直接將 Form 套件內得到一個上傳檔案的物件, 我們將其複製出來後重新貼上, 然後刪除原本新增的 Form 即可。
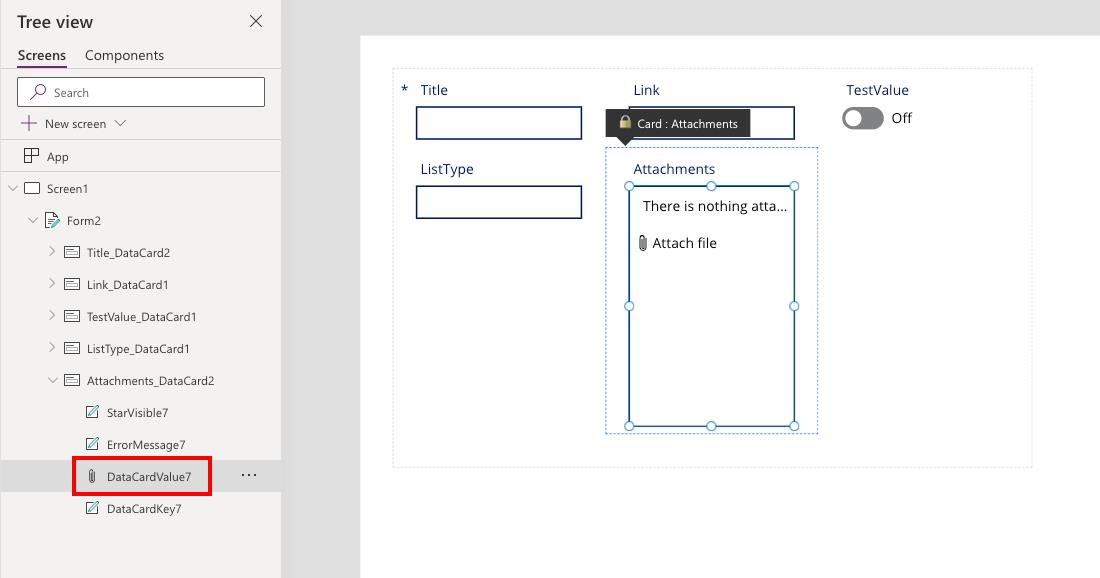
以下是我們需要取得的物件

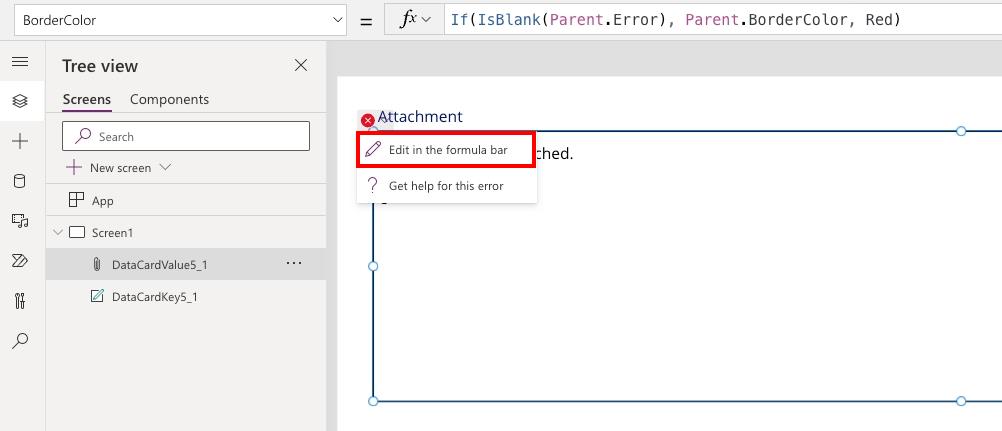
複製與貼上後, 我們需要調整具有報錯的項目。 調整如下:
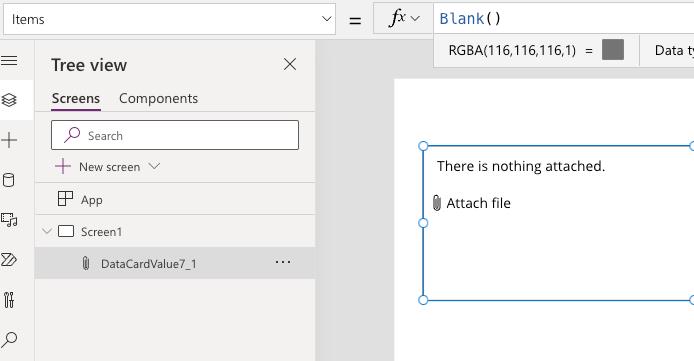
Items : Blank()
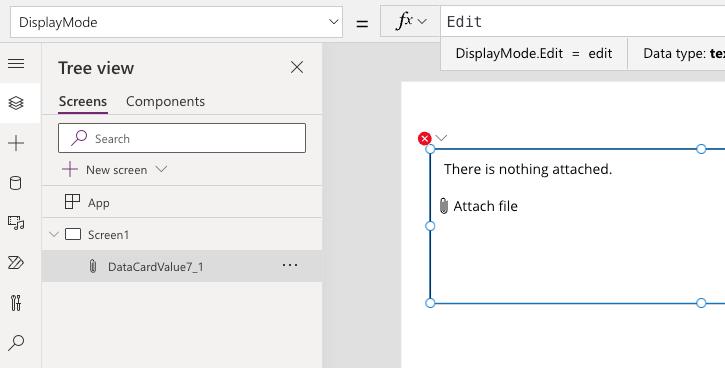
DisplayMode : DisplayMode.Edit
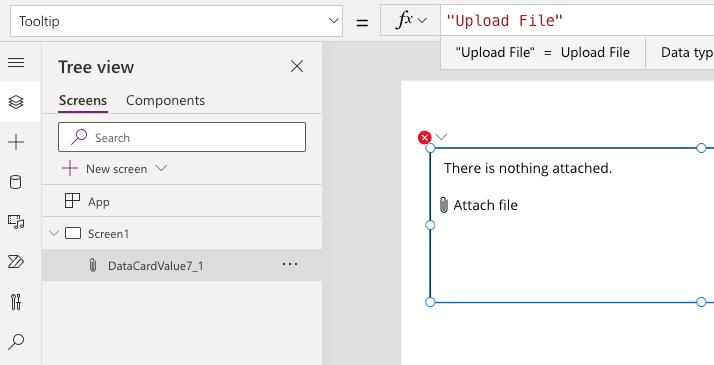
Tooltip : "Upload File" (可使用自己喜歡的提示字)
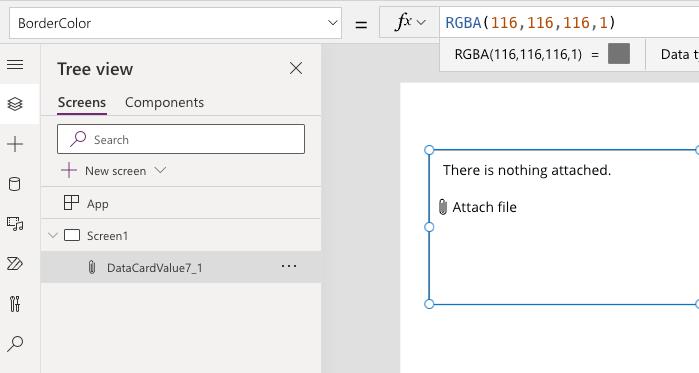
BorderColor : RGBA(116,116,116,1) (可使用自己喜歡的顏色)
補充: 最快的方式是點擊錯誤物件的右上角, 然後點擊錯誤的 Formula 即可

實際修改畫面後如下:




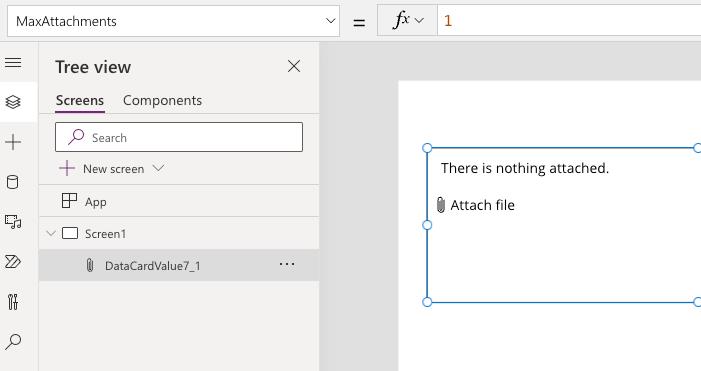
除此之外, 我們因測試故我們使用僅上傳一個檔案即可, 設定方法為 MaxAttachments : 1, 設定如下:

設定完成後, 這樣我們即準備好了上傳檔案的物件, 但目前的狀態我們上傳檔案後僅存放在快取內, 不會保留任何檔案也沒有進行實際儲存。
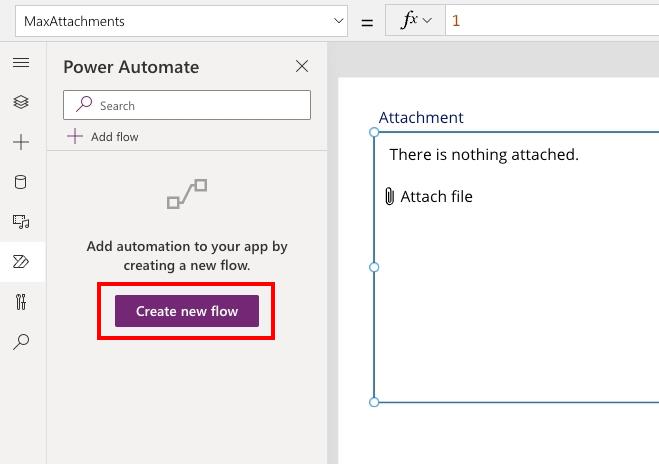
因此我們還需要設計儲存動作, 這裡我們使用 Flow 來協助我們進行轉存檔案, 我們可點擊建立 Flow 並且使用空白的流程開始。

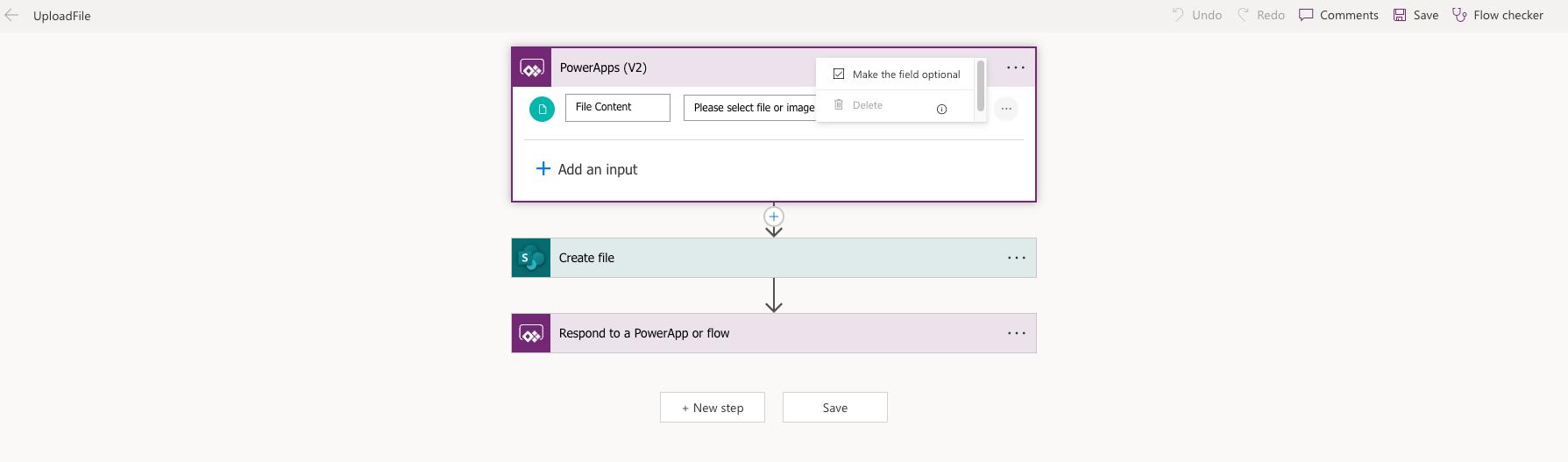
新增完後, 我們將原本預設的 Power Apps Trigger 進行刪除, 並且更換為第二代的 Trigger。
原因為第二代 Trigger 可以設計輸入的變數, 這裡我們新增一個輸入文件變數: File Content, 並且修改流程名稱(我這裡簡單放 UploadFile)。
除此之外, 我們需要將變數設定為 Require, 如下:

若有啟動必須填入後將會顯示詢問是否修改為選填, 而這裡修改為必須填入的原因為我們輸入的資料它會自動協助我們 Mappiong 它輸入的格式。
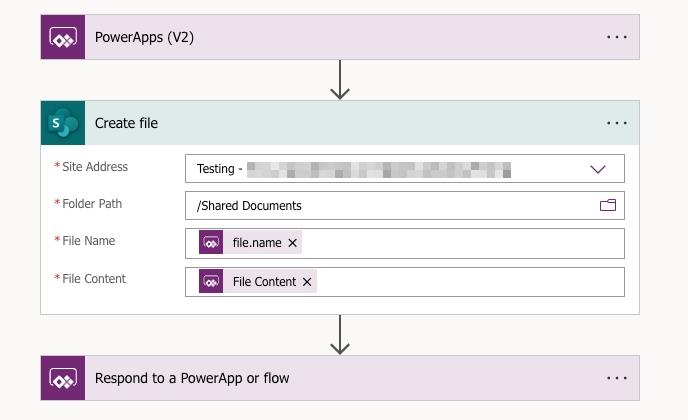
修改完成後, 新增一個 SharePoint Online 的 Create File, 並且指定至我們需要的位置。
除此之外, 檔案名稱我們需自行設計 Expression 取得而檔案內容使用預設建立的 Dynamic content。
名稱: triggerBody()['file']['name']
內容: 直接選擇預設建立的 Dynamic content 物件 (指著時會顯示 triggerBody()['file']['contentByte'])

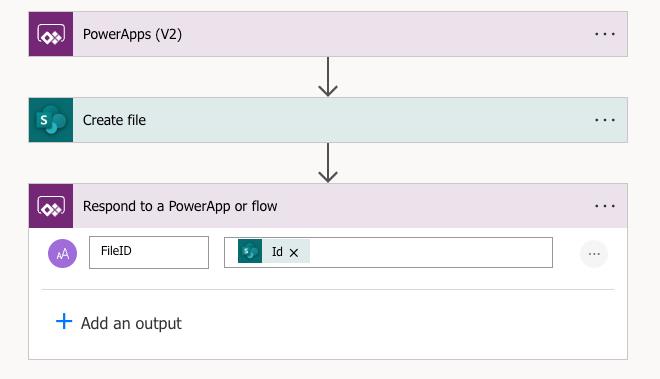
最後使用 PowerApps 新增一個 Response 變數並命名為 FileID, 內容使用我們建立 SharePoint Online 檔案後 ID。 這個很重要後續會用到。

以上我們既完成了保存檔案流程。 這時我們需要將我們流程新增至我們的檔案物件裡, 並且讓使用者在上傳檔案後可直接保存檔案。
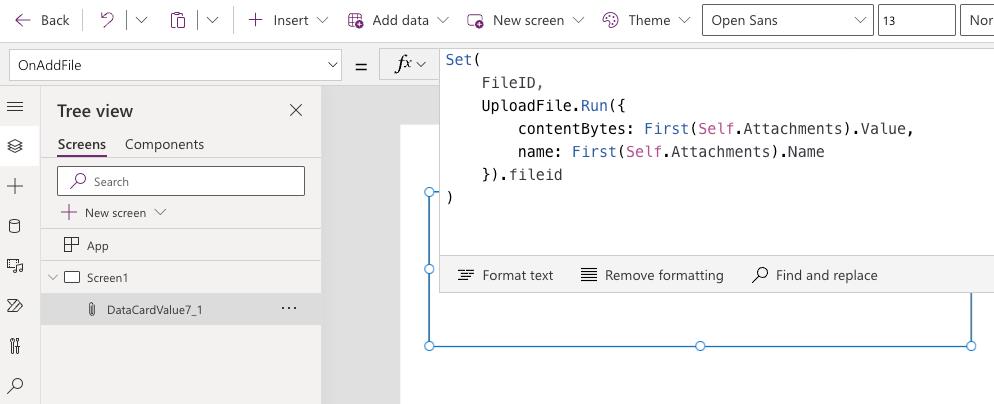
我們可在上傳檔案的物件 OnAddFile 設計方法如下:
Set(
FileID,
UploadFile.Run({
contentBytes: First(Self.Attachments).Value,
name: First(Self.Attachments).Name
}).fileid
)畫面如下:

簡單說明:
以上我們使用 Set 變數去接回傳的資料, 然後執行流程時我們需告訴它檔案內容(以 Byte 提供)與檔案名稱。
檔案若具有多筆可能就需要使用迴圈的方式進行輸入, 這裡我們因只有一個檔案, 故我們使用第一筆附件資料即可。
Self 的使用是因為我們設計在本體物件上, 因此可以實際使用 Self, 但若不同的物件既需要使用物件名稱。
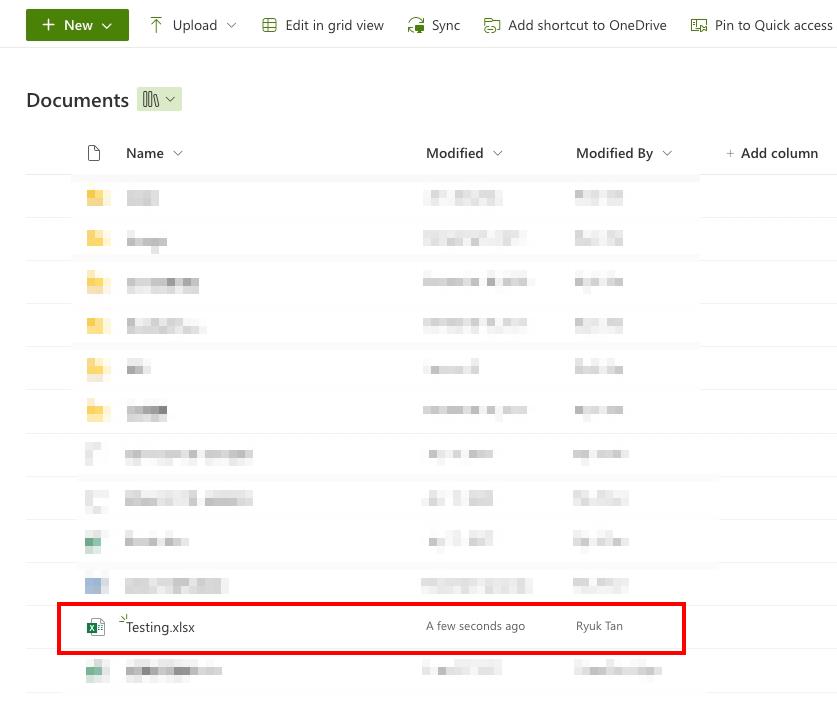
完成以上設計後我們即可進行測試上傳。 這裡我簡單測試上傳 Excel 檔案:

上傳完成後, 我們即可在 SharePoint Online 的指定位置內看到。

可是我們發現我們上傳錯檔案時, 我們點擊刪除我們會發現我們的檔案不會被刪除, 這時我們需要設計一個刪除的流程, 而我們存放回傳的 ID 就十分重要。
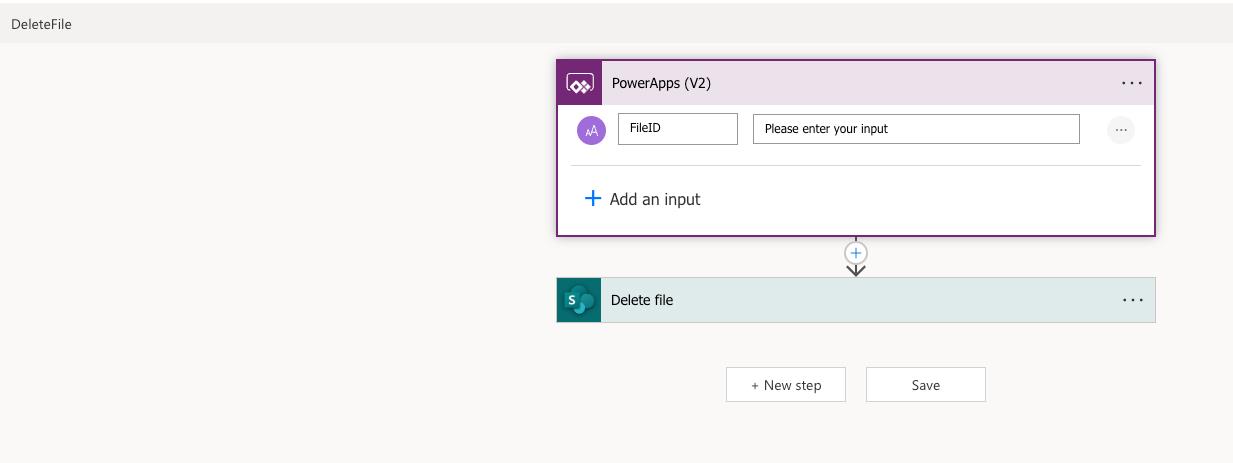
首先我們新增一個空白流程, 然後一樣將原本 Power Apps Trigger 修改為第二代 Trigger 並新增一個命名為 File ID 的變數。 流程我命名為 DeleteFile

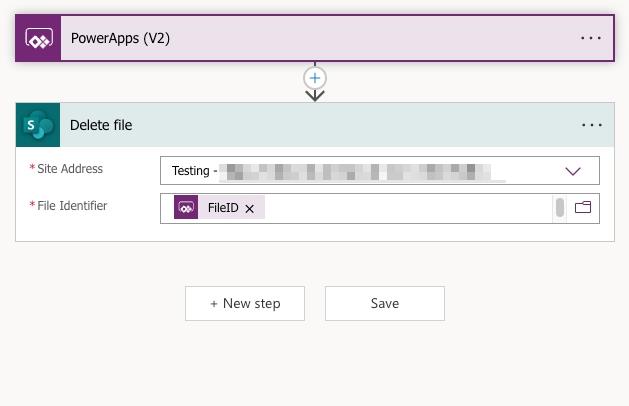
修改完成後, 我們新增一個 Delete file 的動作, 然後執行我們原本存放檔案的位置與我們在第二代 Trigger 設計的 FileID 變數。

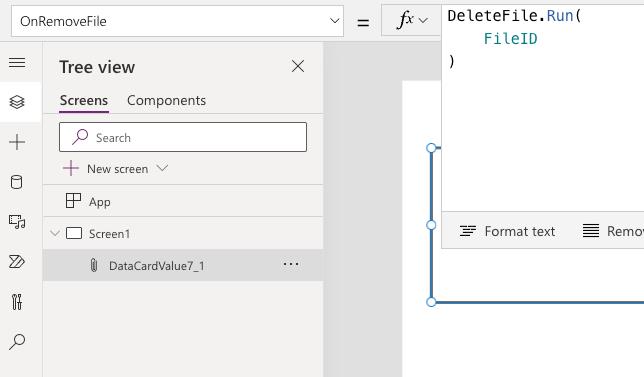
完成後我們即可回到我們的上傳物件, 並點擊 OnRemoveFile, 內容設計如下:
DeleteFile.Run(FileID)
我們直接輸入我們之前上傳文件後取得的 FileID 即完成。
完成後, 我們即可測試新增與刪除附件。 步驟如下:
新增檔案

發現 SharePoint Online 指定位置已新增檔案

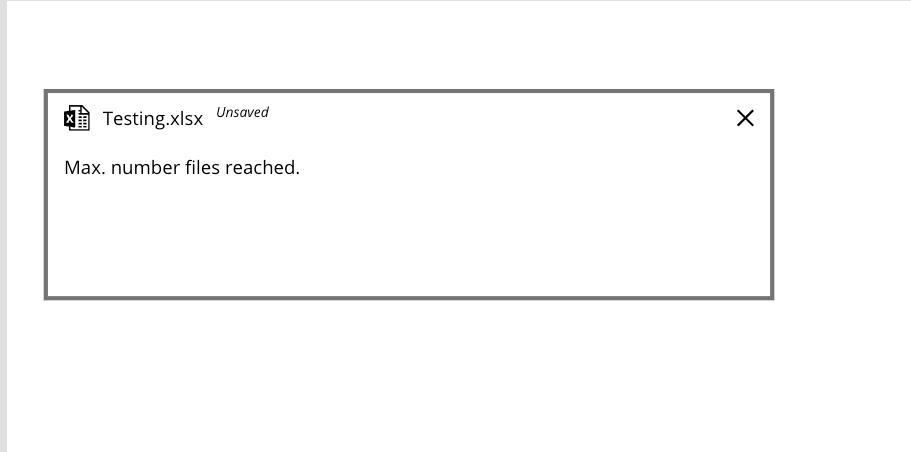
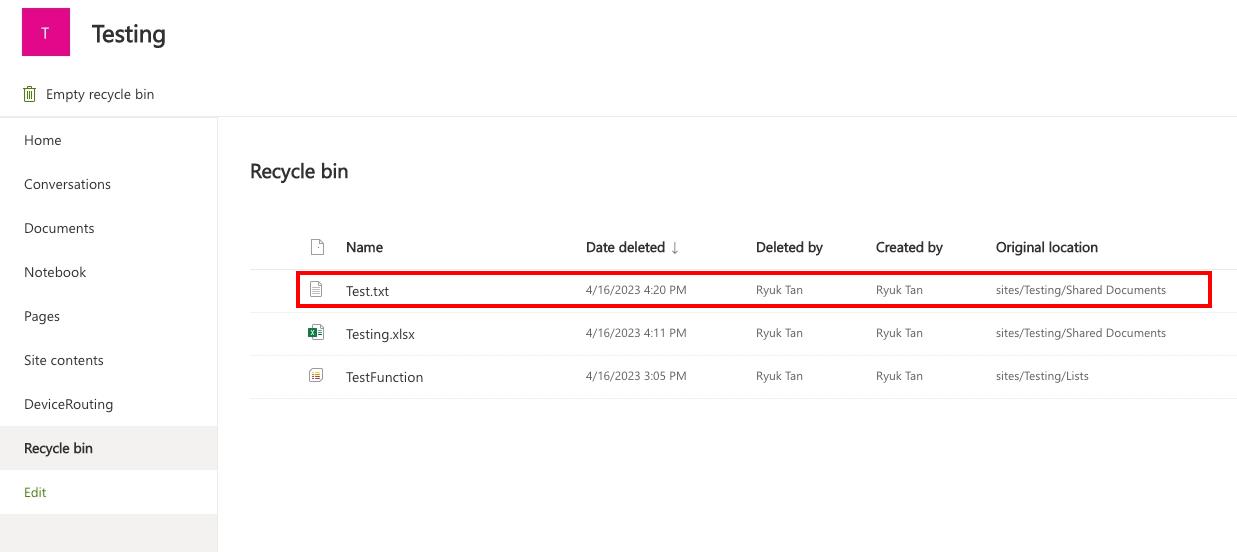
然後我們點擊刪除 (檔案名稱右方的 X)後, 我們會發現檔案已被刪除。

以上即為上傳與移除的功能。
結語
這設計的好處為我們可以先判斷資料是否正確或需要送出後才上傳檔案, 這樣在處理資料上也變得比較有彈性, 我們可以不需要 SubmitForm 後才能取得檔案。
假如資料被拒絕了, 我們的資料表可能會有垃圾資料, 以上設計我們即可先審核再輸入資料, 避免有垃圾資料。
參考資料
- Power Apps Easiest Way To Upload Files To A SharePoint Document Library - https://www.matthewdevaney.com/power-apps-easiest-way-to-upload-files-to-a-sharepoint-document-library/
以上內容為我個人的見解, 並感謝您的閱讀, 謝謝