之前提到若我們想在 Form 內進行互動, 我們可能需要使用 Display Mode Edit 模式才能進行互動。
連結:[入門] Power Apps Form 使用 Button 或 OnSelect 進行互動時沒反應
假如 Form 內具有附件, 若是 Display Mode Edit 會讓使用者能進行編輯, 而若是 Display Mode View 將無法開啟附件。
以上狀況可能比較尷尬, 編輯可能造成異動, 檢視無法確認附件,因此我們可以使用 HTML Text 進行簡單設計開啟附件。
本文將介紹如何使用 HTML Label 查看或下載 SharePoint Online List 內的附件。
正文
資料準備
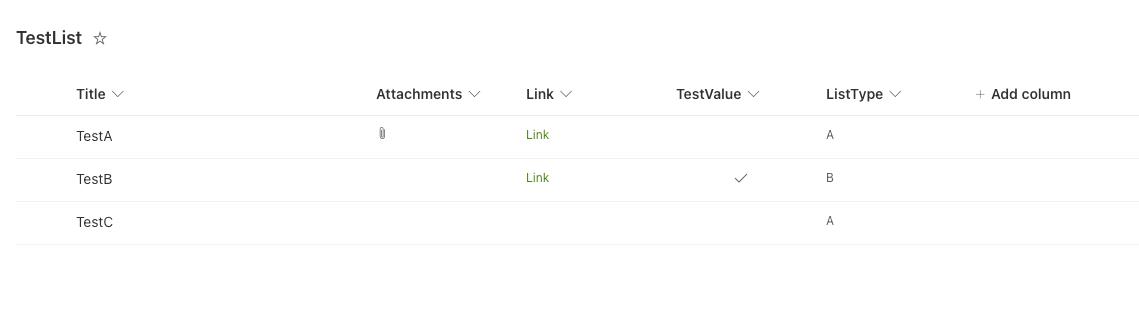
List 內的資料

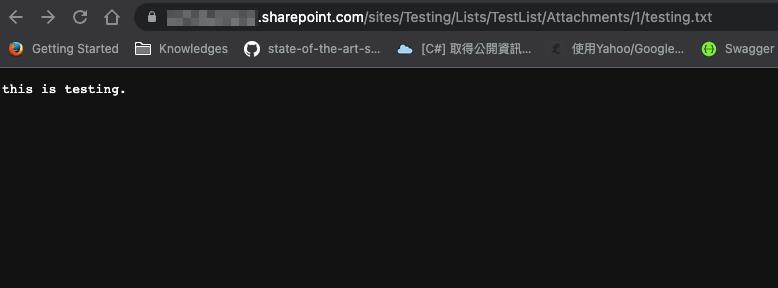
點開附件若瀏覽器支援直接讀取, 點擊後即可直接查看。 如附件為 TXT, 故開啟後可以看到

應用程式設計
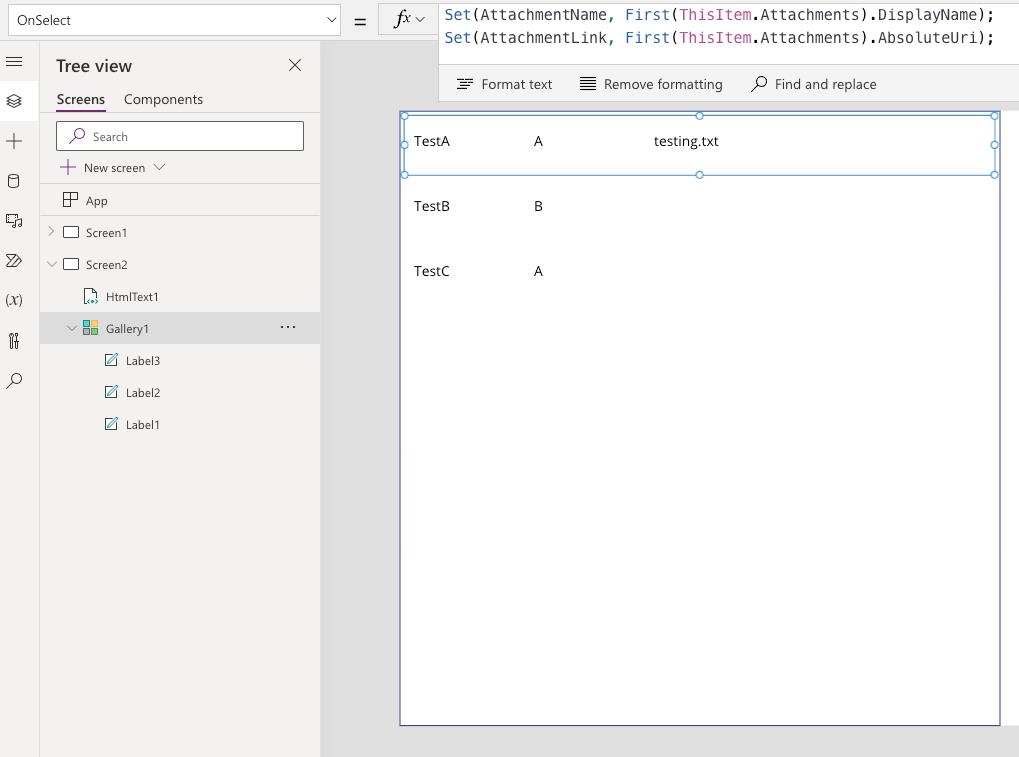
資料確認後, 我們可使用 Gallery 顯示 SharePoint Online List

然後設計 OnSelect 互動時設定附件變數, 這裡我們需要兩個變數: AttachmentName 和 AttachmentLink。
由於附件可以具有多筆, 我們這裡僅取一筆附件即可。 除此之外, 我們會使用到 DisplayName 與 AbsoluteUri。
DisplayName 為附件名稱, AbsoluteUri 為附件在 SharePoint Online List 內的連結。
因此程式碼如下:
Set(AttachmentName, First(ThisItem.Attachments).DisplayName);
Set(AttachmentLink, First(ThisItem.Attachments).AbsoluteUri);
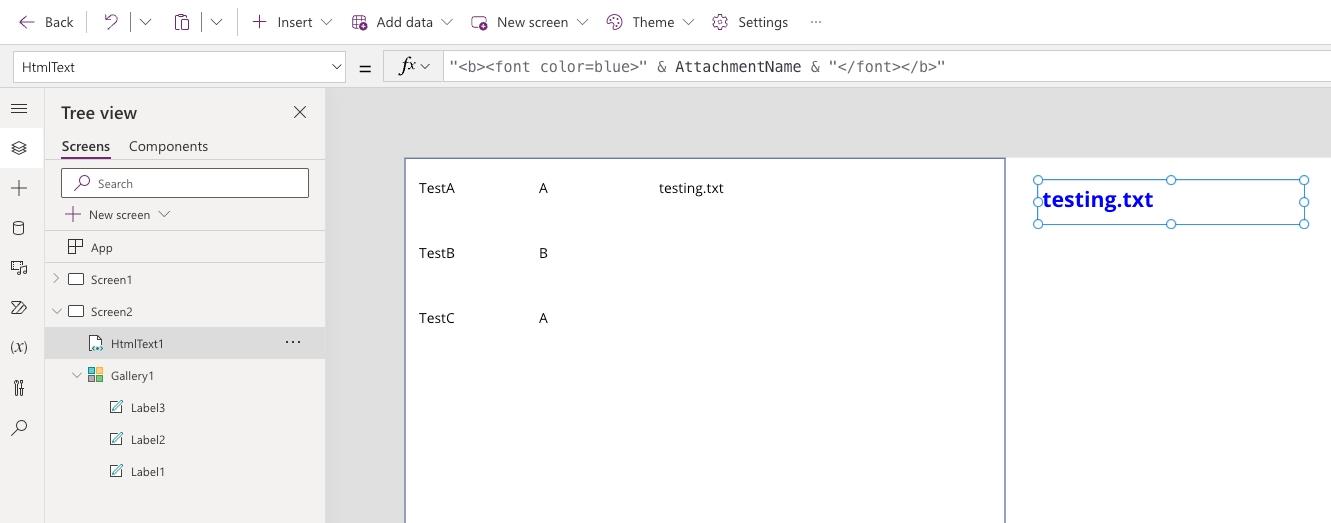
完成以上變數設計後, 我們可新增一個 HTML Text, 然後在 Text 使用 AttachmentName 作為顯示名稱。
這裡我們也可以簡單使用 HTML 設計我們的文字, 這裡我使用了藍色與粗體供大家查看。
程式碼如下:
"<b><font color=blue>" & AttachmentName & "</font></b>"
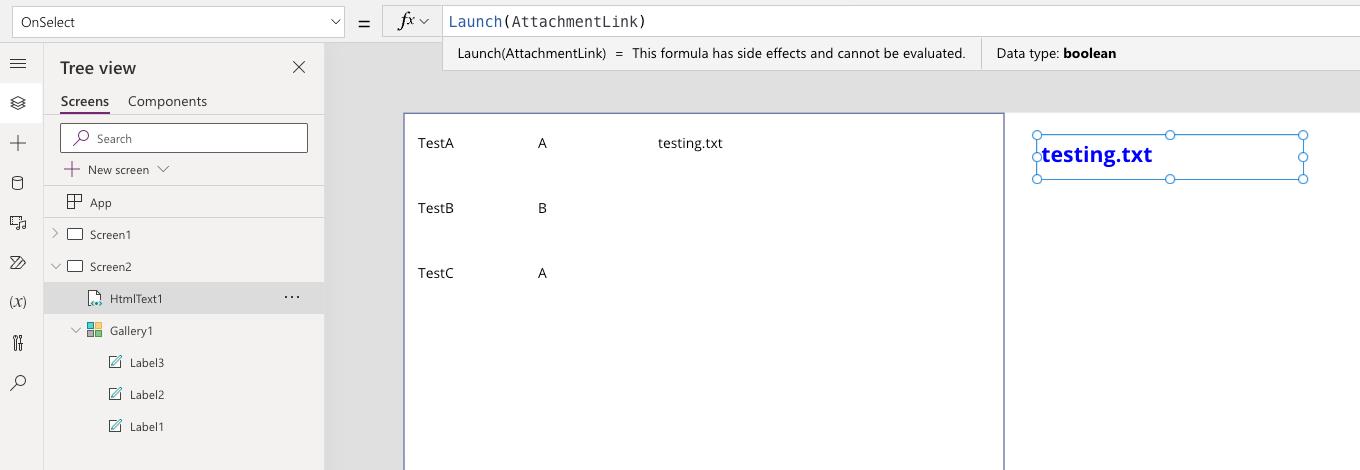
編輯完成後我們可以在這個 HTML Text 的 OnSelect 內新增互動啟動連結。
啟動方法為 Launch(), 因此連結互動可設計如下:
Launch(AttachmentLink)
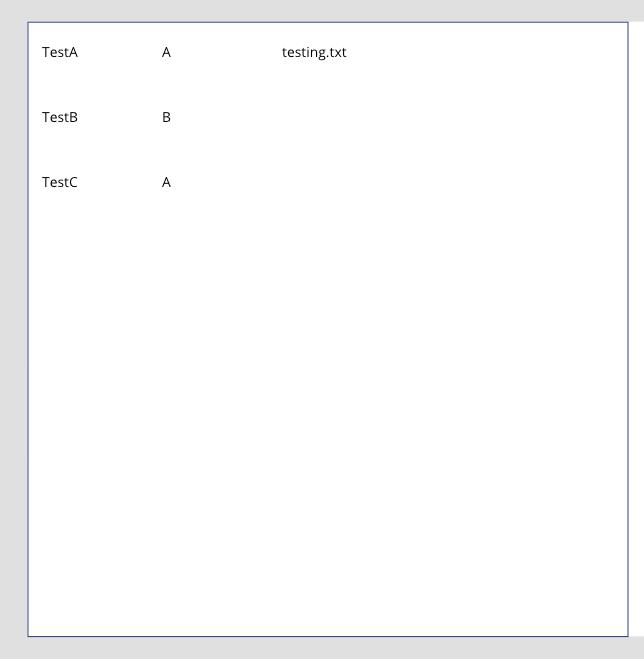
完成以後, 我們即可測試我們的設計結果。
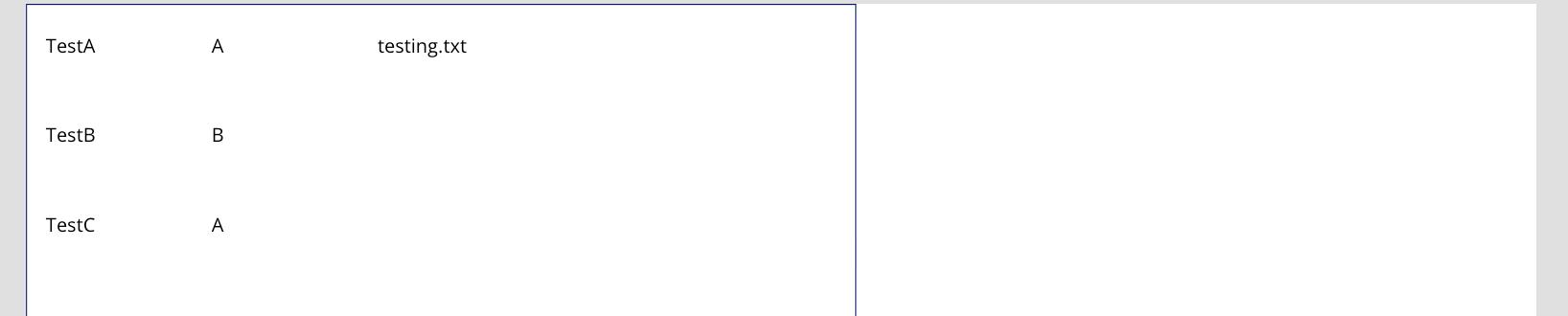
若點擊 TextB 的資料時, 因沒有資料, 故右側會沒有資料

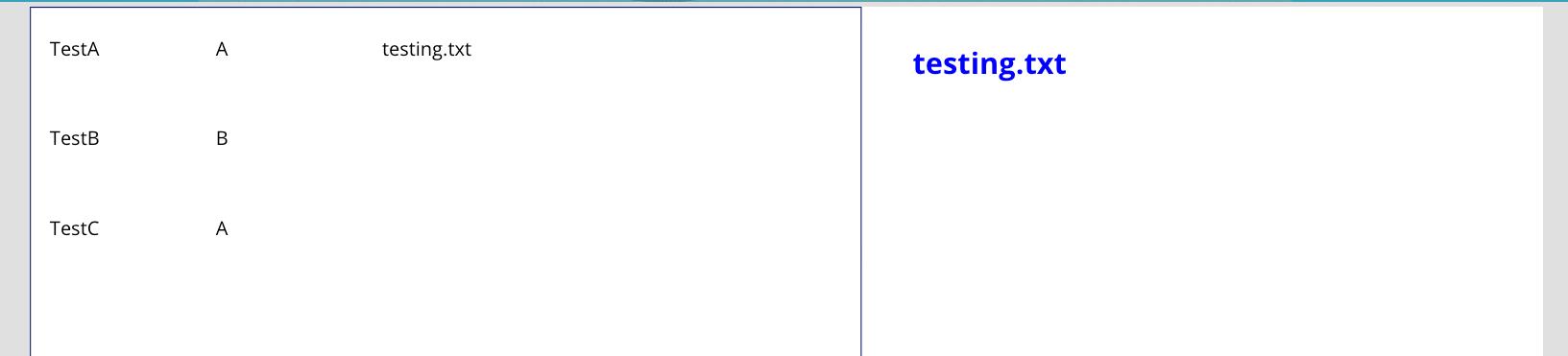
若點擊 TextA 的資料時, 因有資料, 故右側會顯示附件名稱

若再點擊顯示的結果時, 若瀏覽器支援的檔案即可直接開啟, 若不支援將會下載。 如下原本我們上傳的 Txt 檔案。

以上的設計我們即可使用在具有附件的 Form 內, 這樣我們可避免 Form 使用 Display Mode Edit 時可讓使用者編輯, 也可避免 Display Mode View 時卻無法互動。
以上內容為我個人的見解, 並感謝您的閱讀, 謝謝