處理資料時,我們難免會遇到資料重複的問題。
不管是使用者輸入資料後產生或是我們準備好的資料因 Select Column 後產生的重複資料, 因此處理重複資料很重要。
本文將說明如何移除資料裡的重複資料。
正文
若我們需要處理重複資料我們僅需要使用 Distinct 這個方法即可達到。
設計方法
若我們想針對一個 Column 編寫如下:
Distinct(DataSource, ColumnName)ColumnName 為我們需要檢視重複的欄位名稱。
若我們想針對一筆 Row 編寫如下:
Distinct(SourceData, ThisRecord)範例

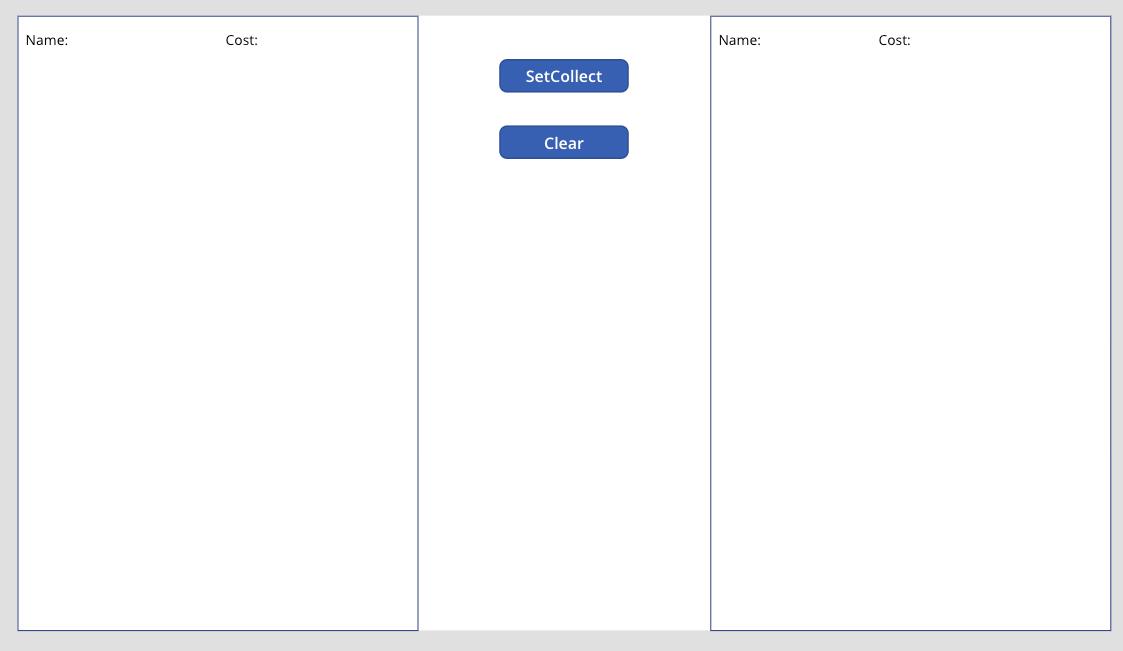
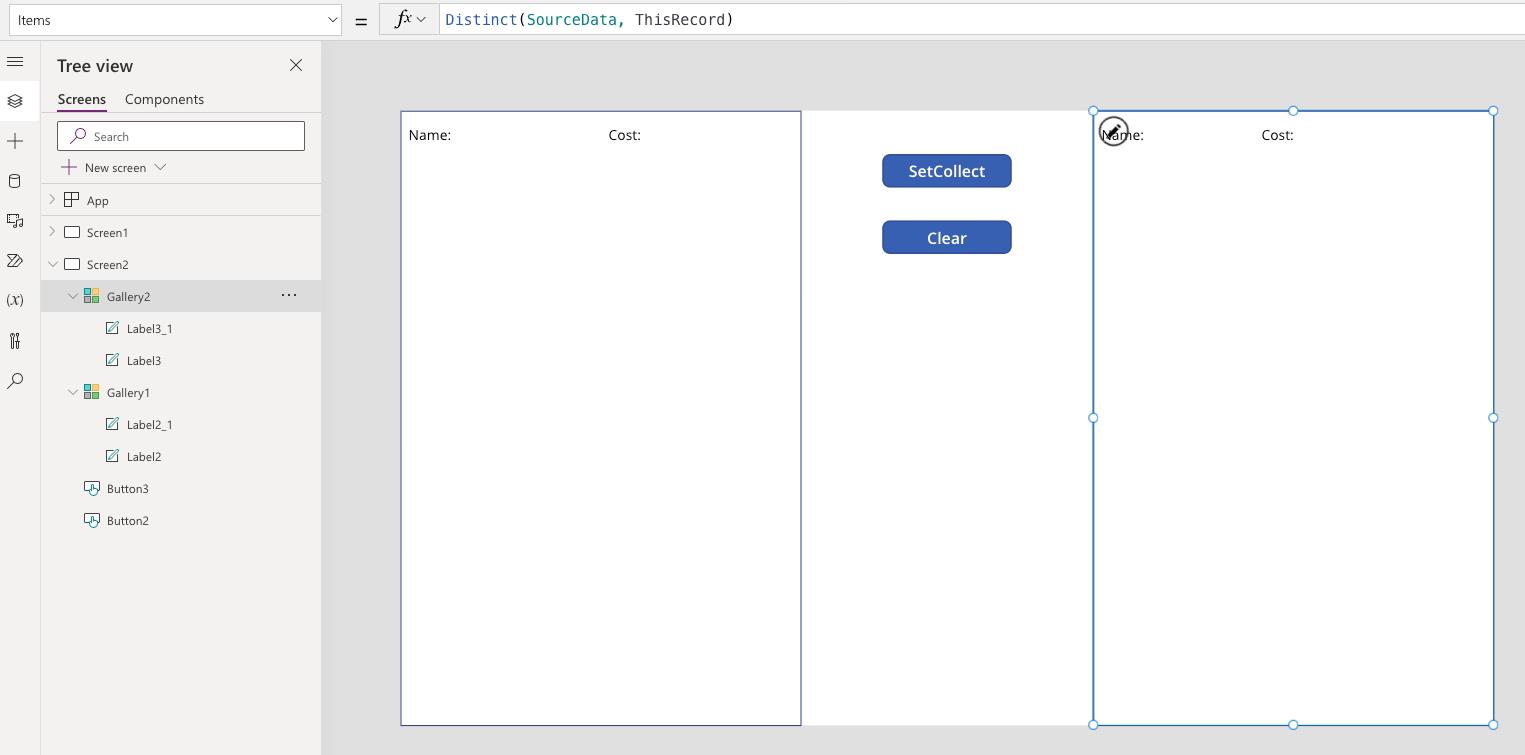
我們使用兩個 Gallery 進行對比, 一個顯示原始資料, 另一個顯示處理後的資料。 然後再新增一個 Button(另一個是我方便進行測試與演示)。
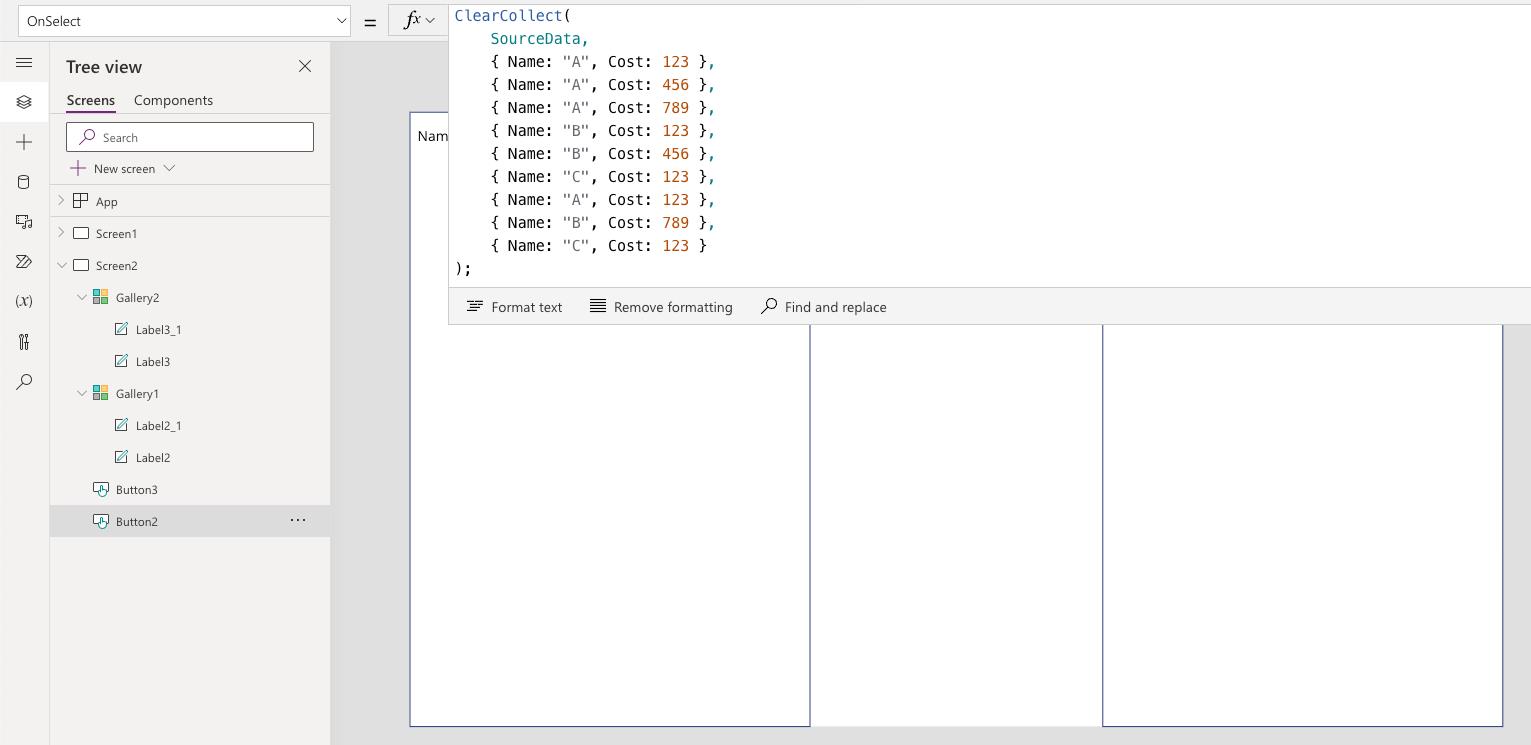
新增好物件後我們將要處理的資料放在 Button 的 OnSelect 上, 如下:

ClearCollect(
SourceData,
{ Name: "A", Cost: 123 },
{ Name: "A", Cost: 456 },
{ Name: "A", Cost: 789 },
{ Name: "B", Cost: 123 },
{ Name: "B", Cost: 456 },
{ Name: "C", Cost: 123 },
{ Name: "A", Cost: 123 },
{ Name: "B", Cost: 789 },
{ Name: "C", Cost: 123 }
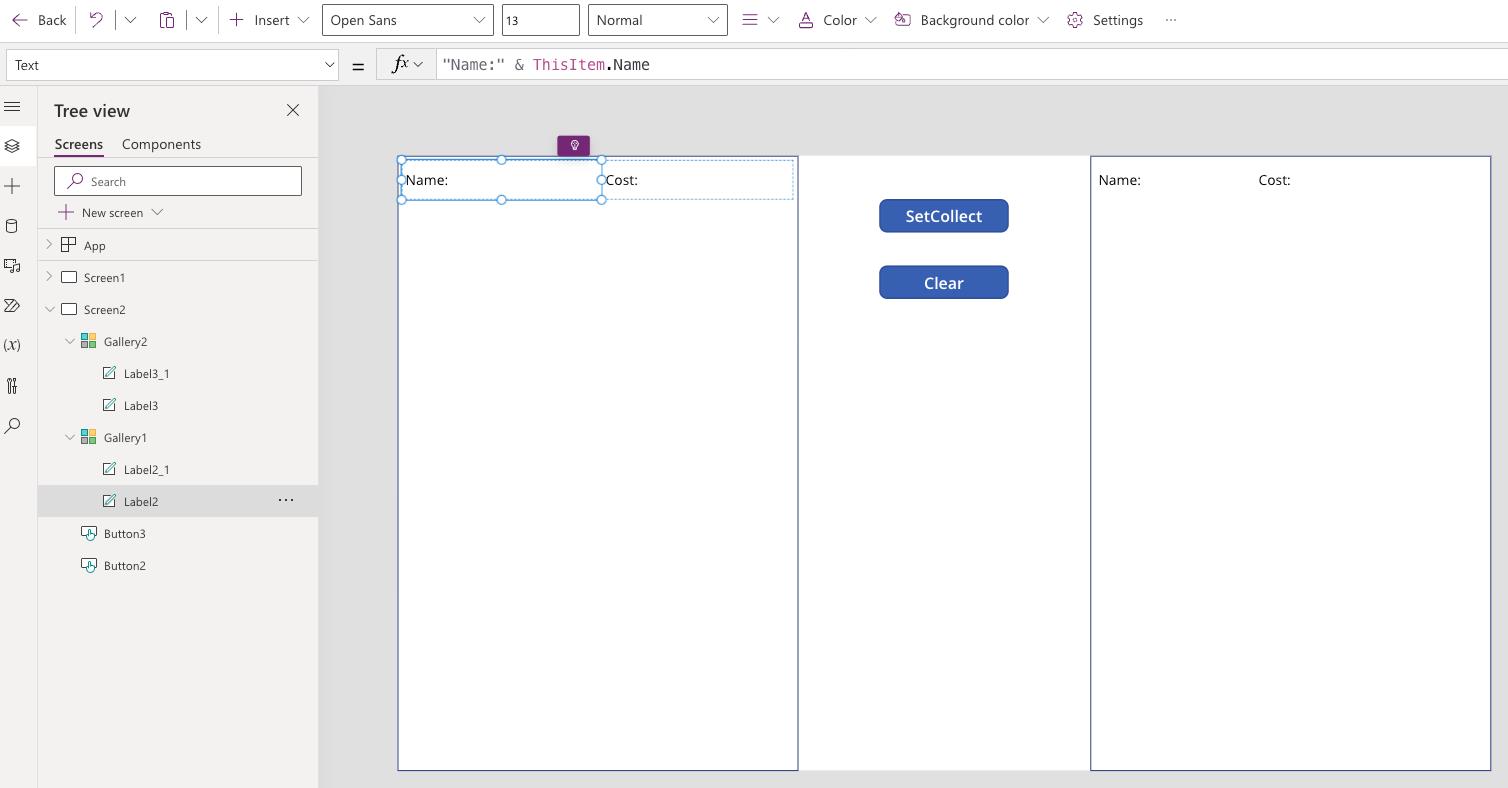
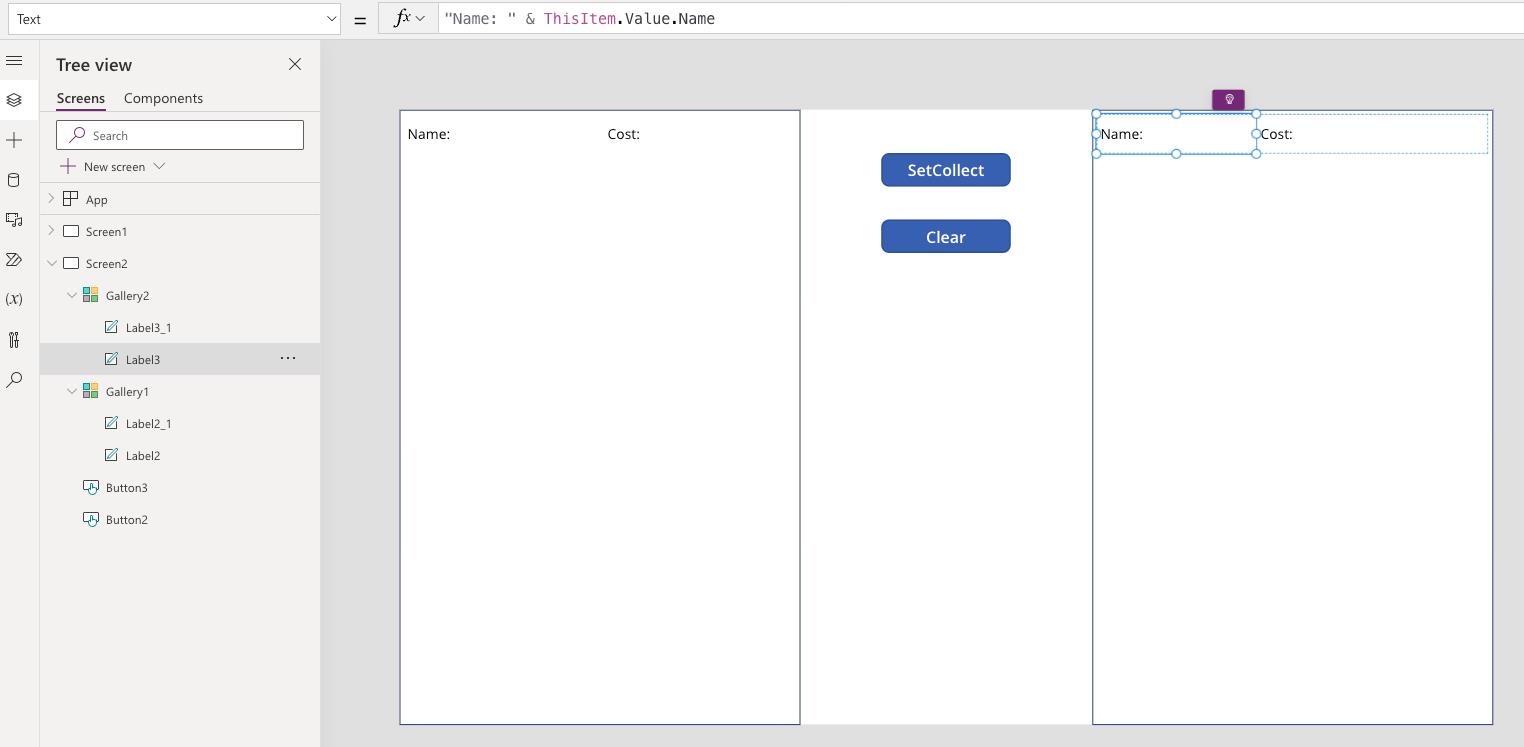
);然後我們在左邊設定我們的原始資料, 並簡單在 Gallery 內新增兩個 Label 設計顯示

"Name:" & ThisItem.Name
Cost 顯示如 Name, 僅修將 Name 修改為 Cost。
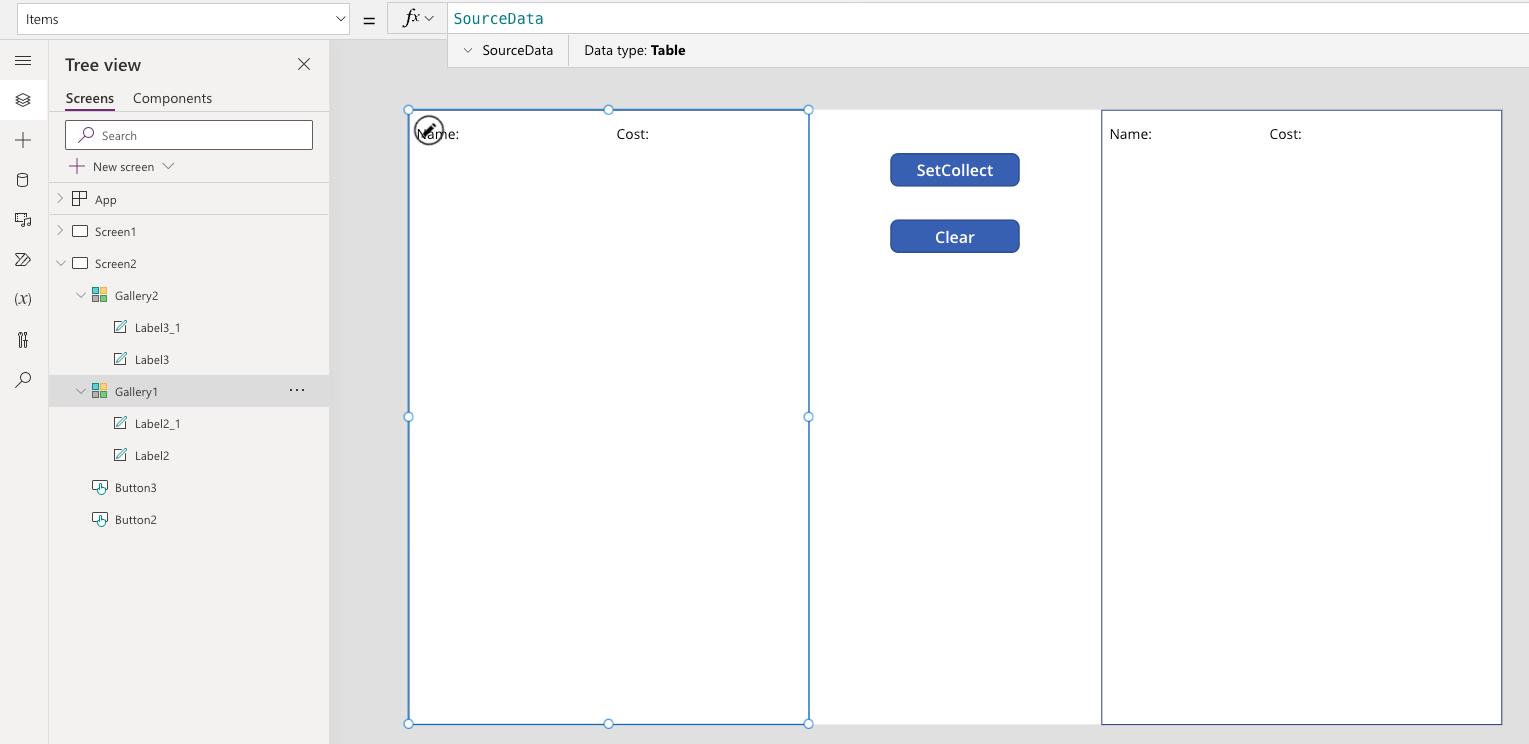
完成左邊設計後, 我們在右邊 Gallery 簡單使用 Distinct 方法設計資料處理, 如下:

Distinct(SourceData, ThisRecord)設定好資料來源後我們如左邊一樣簡單設計顯示, 但這裡我們需要在顯示的設計裡新增一個 Value。
因為我們使用 Collect 處理後的結果, 所以需要在顯示指定的 Column 前補上一個 Value。
如下 Name:

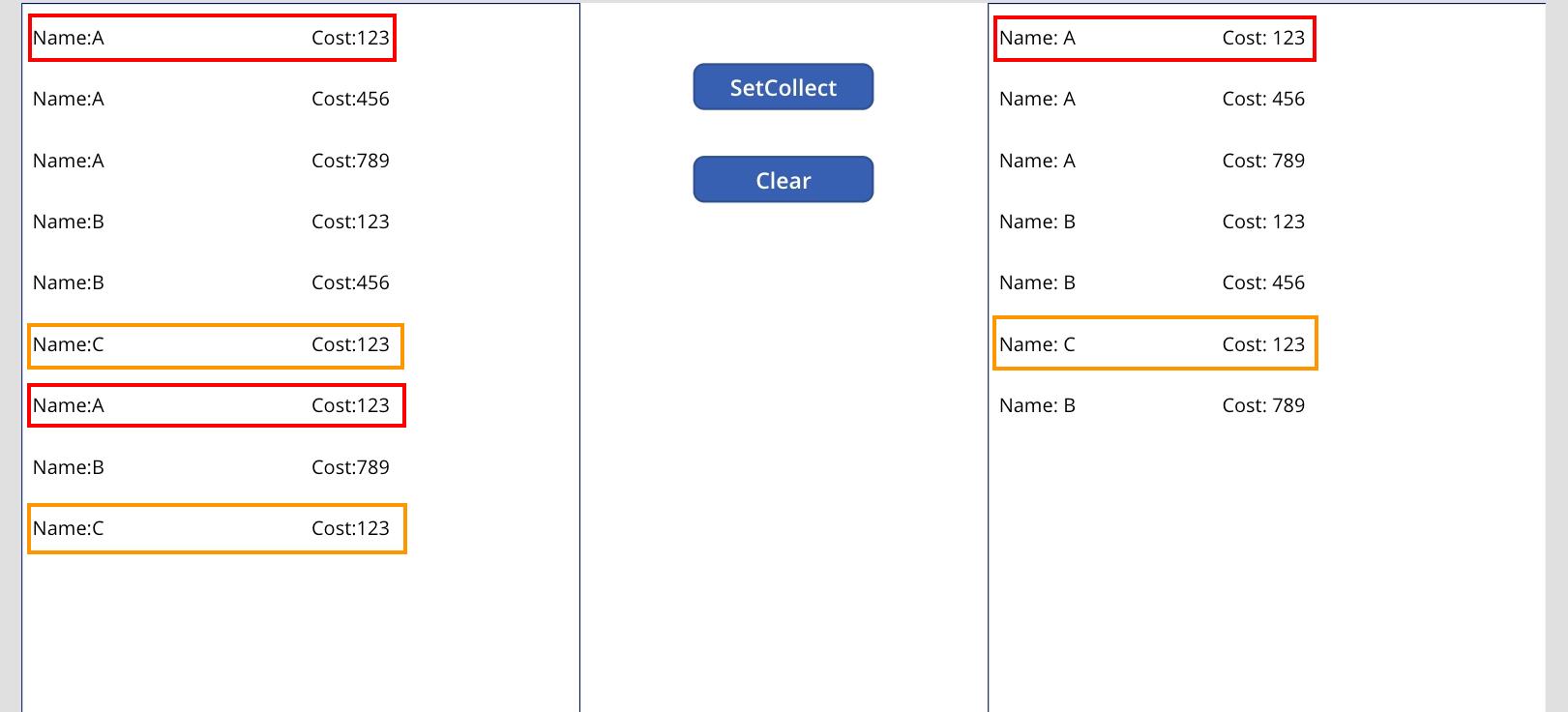
"Name: " & ThisItem.Value.Name結果:

結語
以上為我們如何簡單處理重複資料, 而 Distinct 方法使用並不難, 所以我們可經常使用在讓使用者的選擇資料情境上。
比方說我們有一張人員清單經常維護, 裏面含單位且相同單位的人員不止一位。
若我們直接將單位寫在 Power Apps 內共使用者選擇可能需要經常維護 Power Apps; 而若我們在 Power Apps 內僅使用 Select 資料表的單位 Column 會有重複資料。
因此我們僅補上使用 Distinct 即為很好地處理重複資料以供使用者選擇。
參考資料
以上內容為我個人的見解, 並感謝您的閱讀, 謝謝