我們在取資料過程中難免會接收到一些結構化的資料 -- JSON, 這對非開發工程師人員來說可能完全不知道如何處理。
因此本文將說明如何在 Power Automate Desktop 內使用 JSON 的資料。
概述
工作過程中, 工程師有時來不及提供非工程師人員友善的介面查看資料, 又或者對方手上僅有 JSON 格式的資料我們又急著需要處理或查詢資料, 那怎麼辦呢?
其實我們可以使用 Power Automate Desktop 協助我們來做資料上簡單的查詢與處理。
以下我們將使用範例來認識如何在 Power Automate Desktop 內使用 JSON 資料。
範例
資料範例
我們手上可能有 JSON 格式的資料, 如下:
[
{ 'Name': 'Apple', 'Count': '10' },
{ 'Name': 'Orange', 'Count': '7' },
{ 'Name': 'Banana', 'Count': '5' }
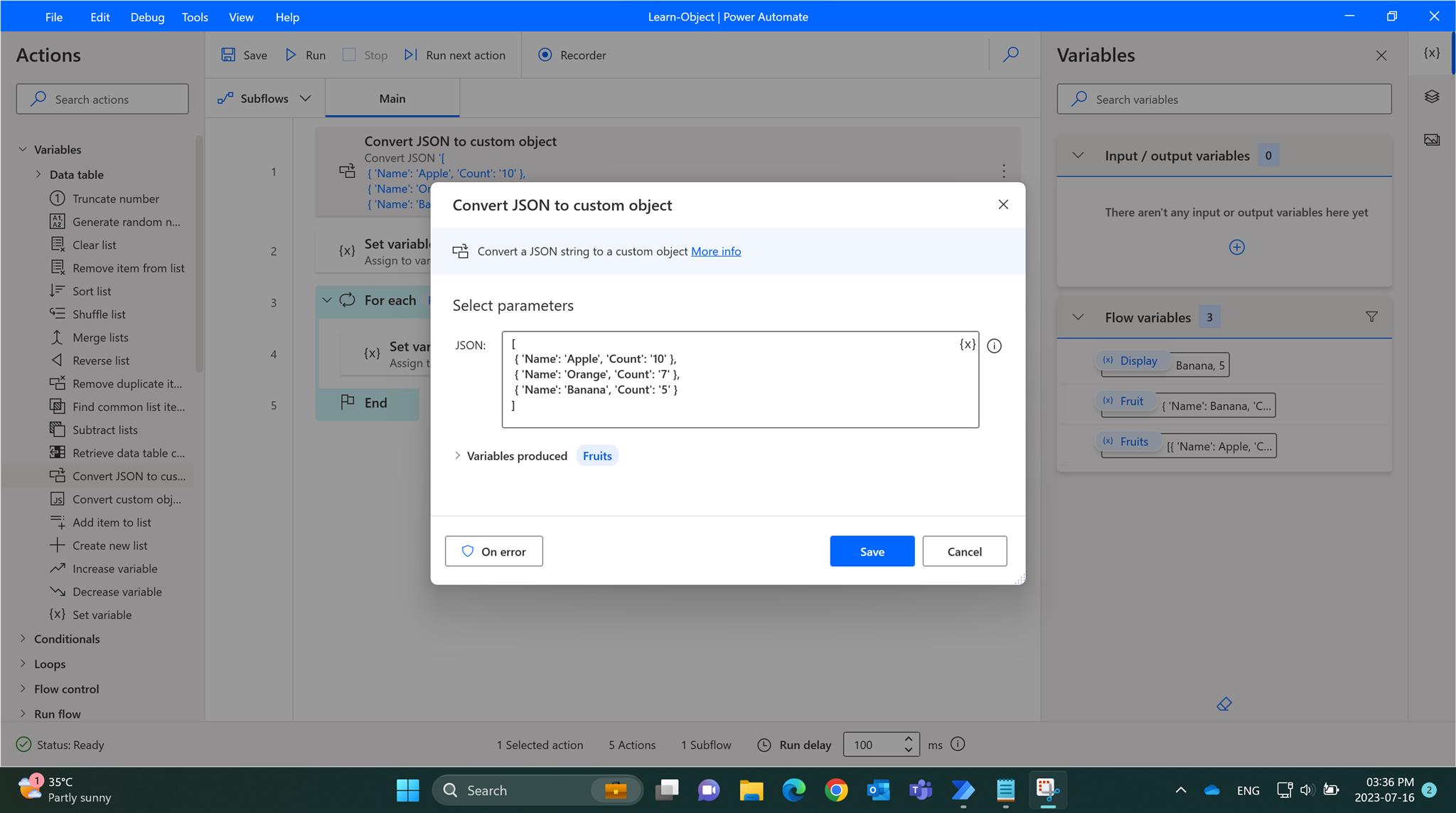
]我們需將 JSON 格式的資料轉換成 Power Automate Desktop 可以處理的格式: 將 JSON 轉換成物件 (Convert JSON to custom object), 轉換 JSON 格式我們可以在變數的動作分類內找到。
物件在開發過程中是屬於一種具有強型別欄位的清單。
我們可以在指定欄位名稱的位置加入我們所需要的內容, 若在開發裡還能限制欄位中的屬性, 並且無法使用欄位編號來進行處理。
因此處理起來十分明確, 並且我們還知道我們目前在處理什麼欄位的資料。
我們將動作拖拉至中間後將資料複製貼上至內容處, 並且將變數名稱修改為 Fruits。

資料處理
若我們需要執行某一欄進行修改資料我們可以怎麼做呢? 我們可以使用變數進行修改。
可是與處理資料表的方式不同, 非使用「變數名稱[資料列號][資料欄號]」, 而使用「變數名稱[資料列號][資料欄名稱]」來進行修改。
以下我們將嘗試使用變數將 Orange 的原本數量 7 修改為 9。
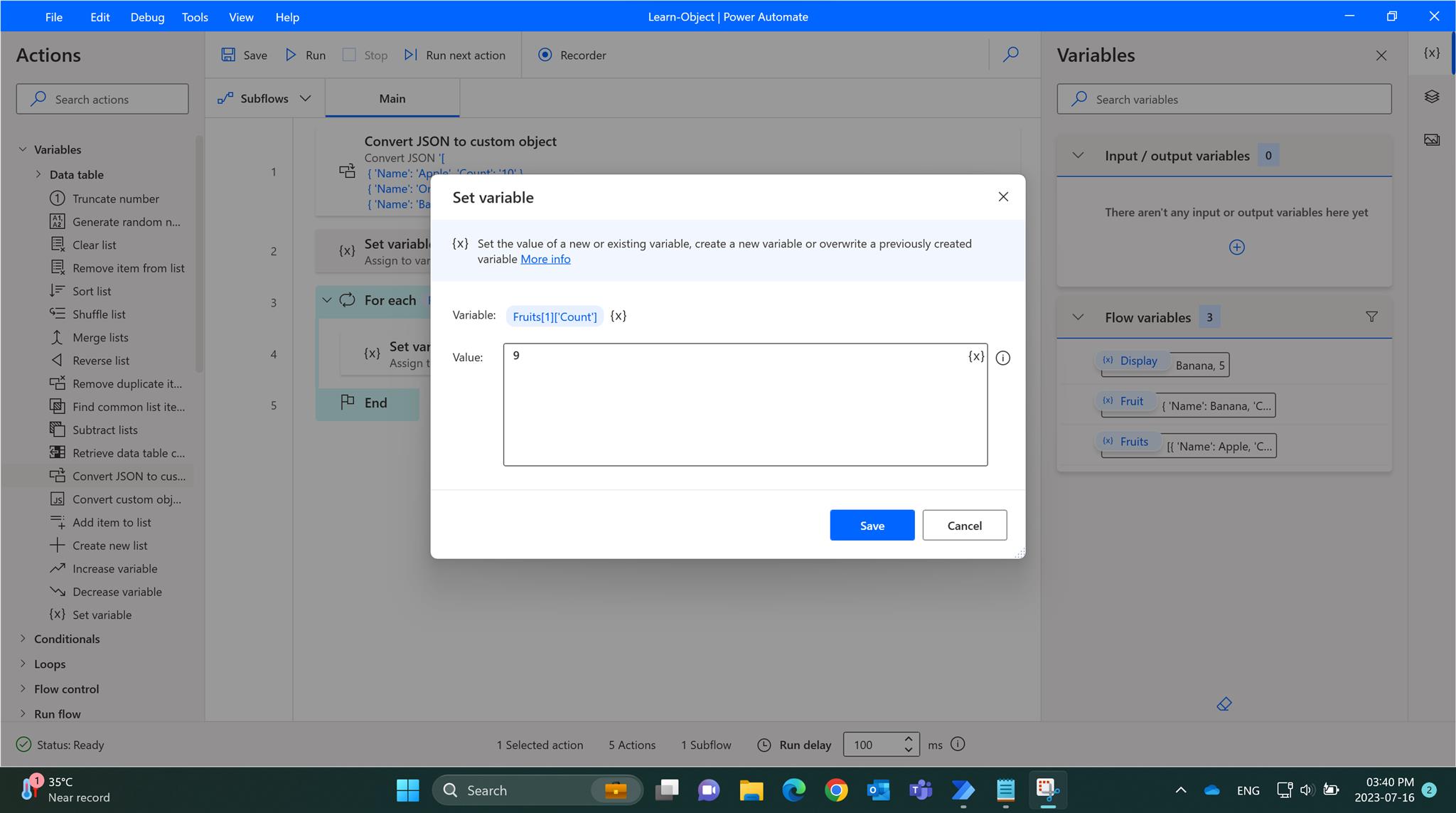
首先新增一個變數並設定需修改欄位為: Fruits[1]['Count'], 而內容為 9

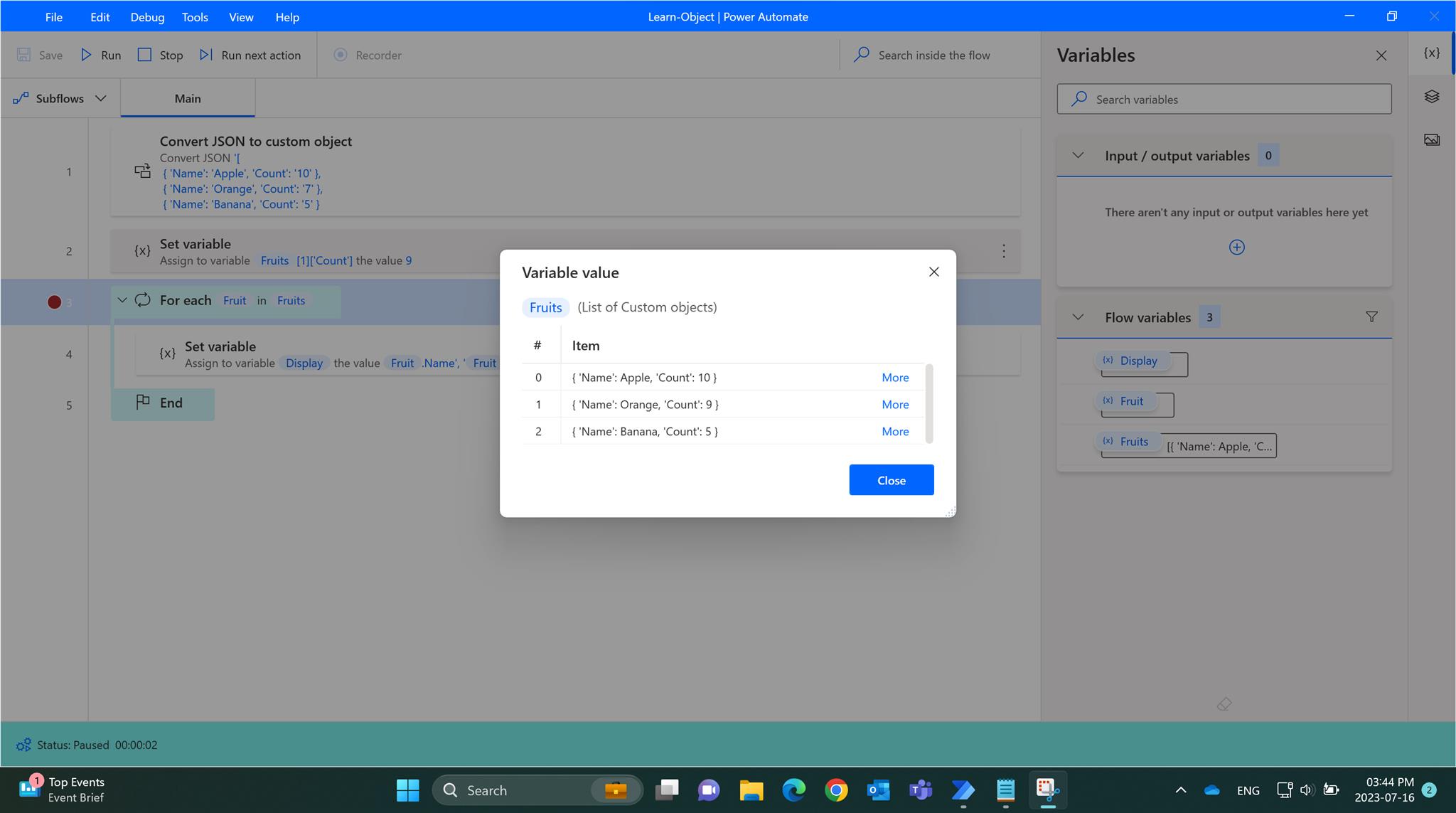
修改完後若執行時我們即可看到原本個數 7 已改成 9 的結果。

若我們需要查詢多筆資料呢?
其實我們可使用 Foreach 來進行查詢, 而查詢範例如下:
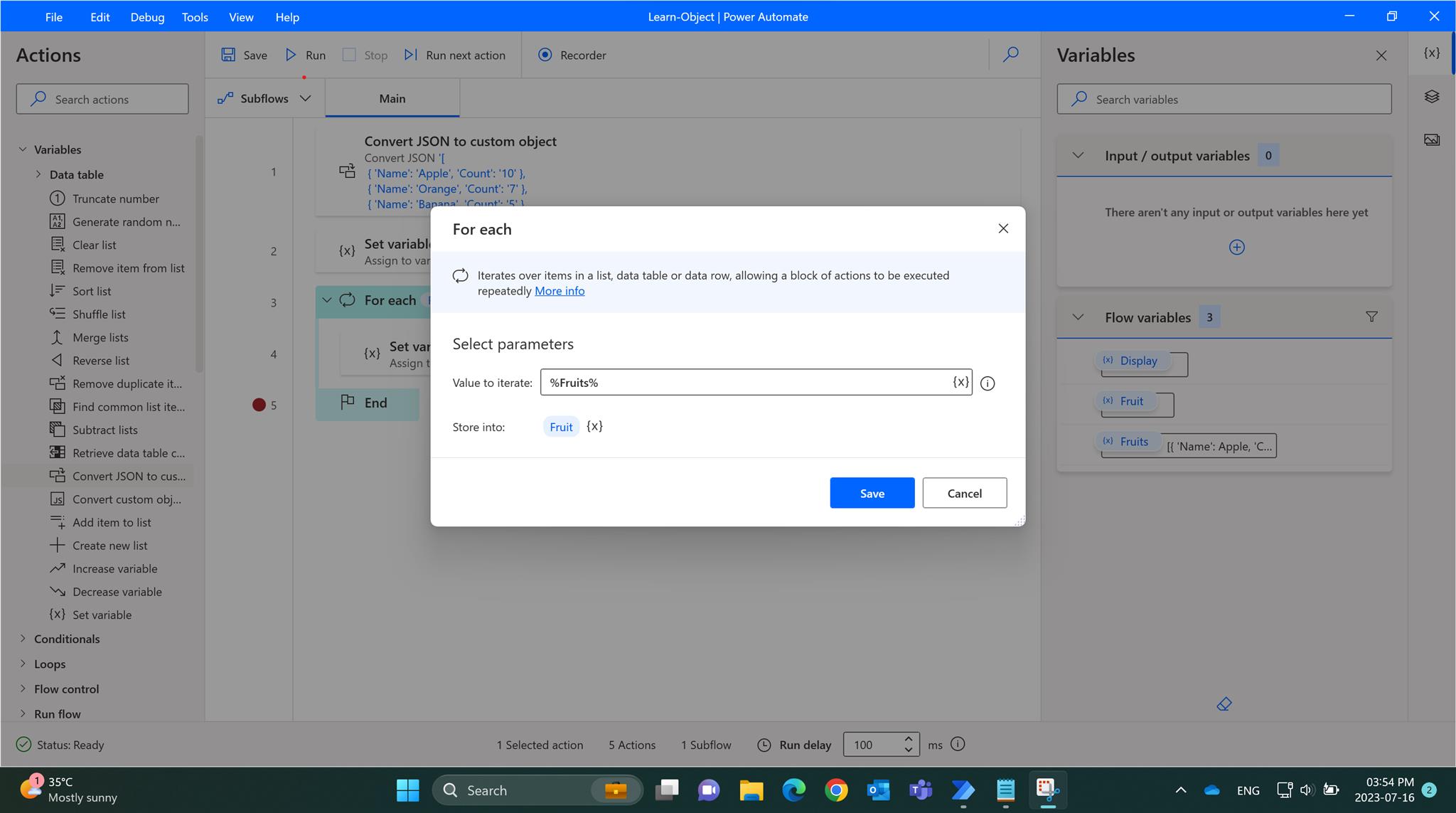
首先我們新增一個 Foreach 的動作, 然後使用變數 Fruits 作為迴圈依據, 並將變數名稱 CurrentItem 修改為 Fruit 以便辨識:

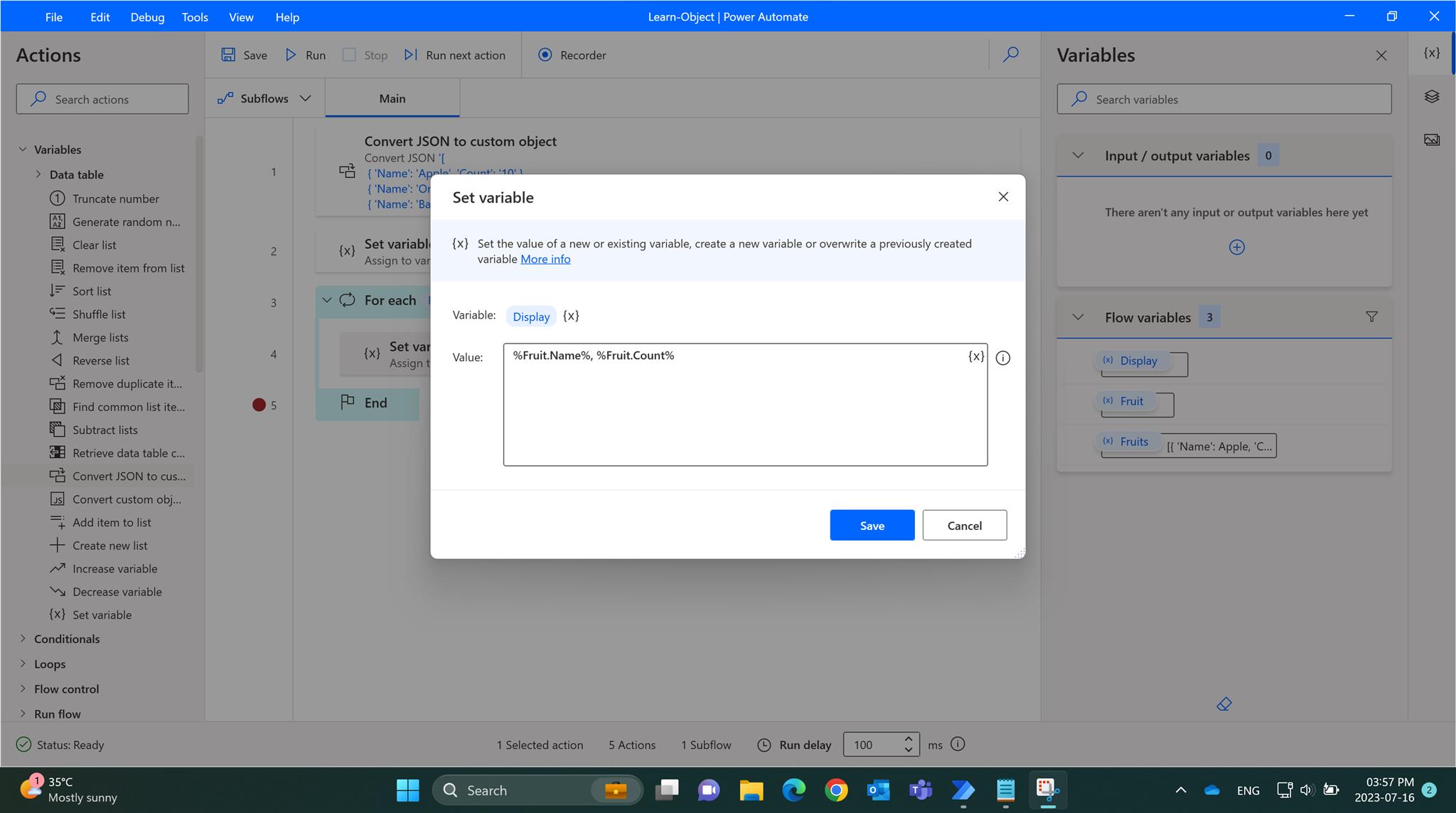
然後使用變數來顯示我們的資料: 變數名稱修改為 Display, 然後在變數內容可以嘗試直接使用欄位名稱:
%Fruit.Name%, %Fruit.Count%
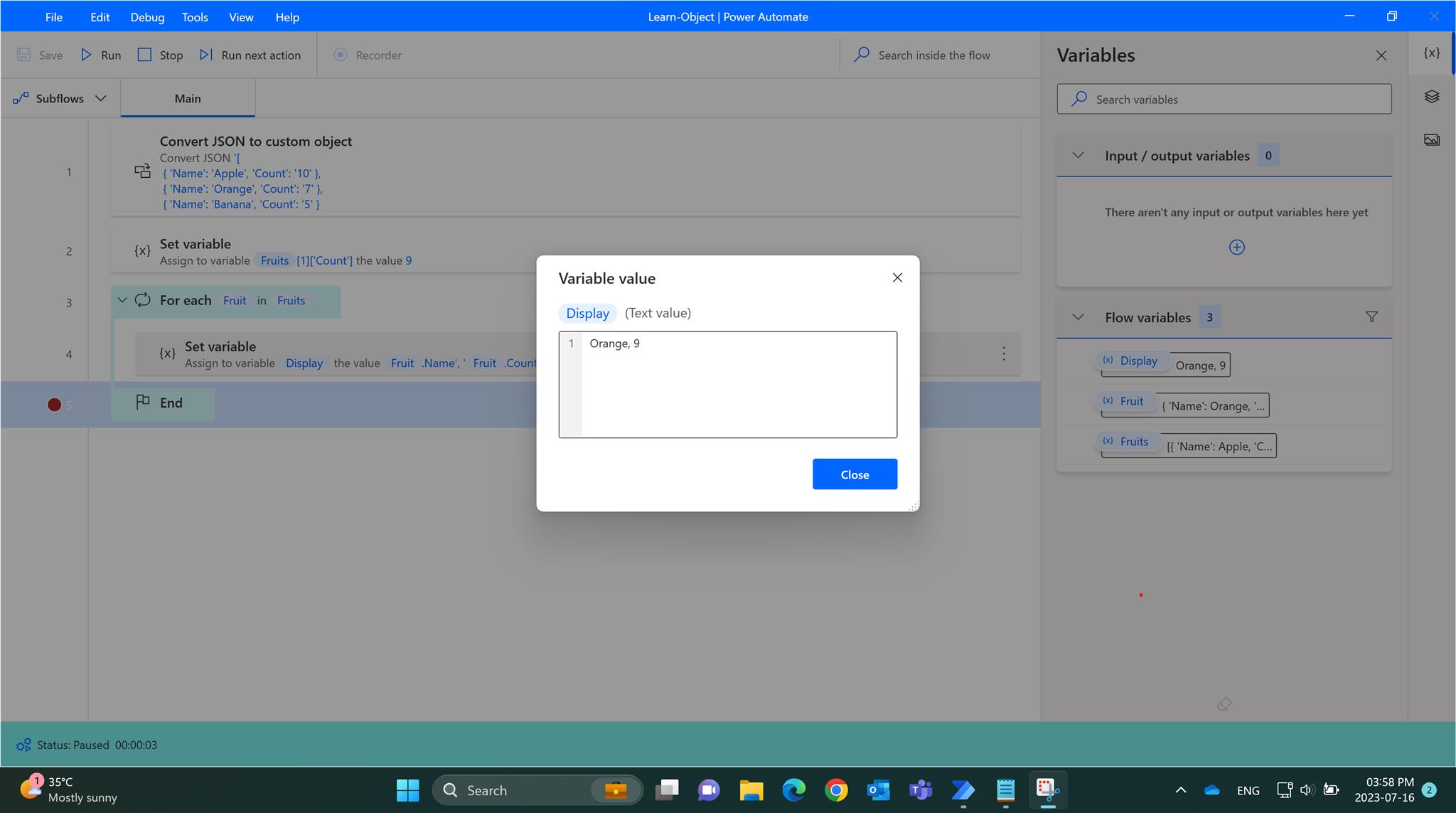
完成後我們即可嘗試執行查看執行過程。
若我們延用以上範例後, 我們執行兩次後中斷時我們可以很明確查詢到資料 Orange 的資料並且個數已修改為 9。

當然若我們需要處理多筆資料時能怎麼處理呢? 這裡分享運用迴圈 (Loop) 動作來執行。
以下我們將嘗試針對所有個數進行加 1。
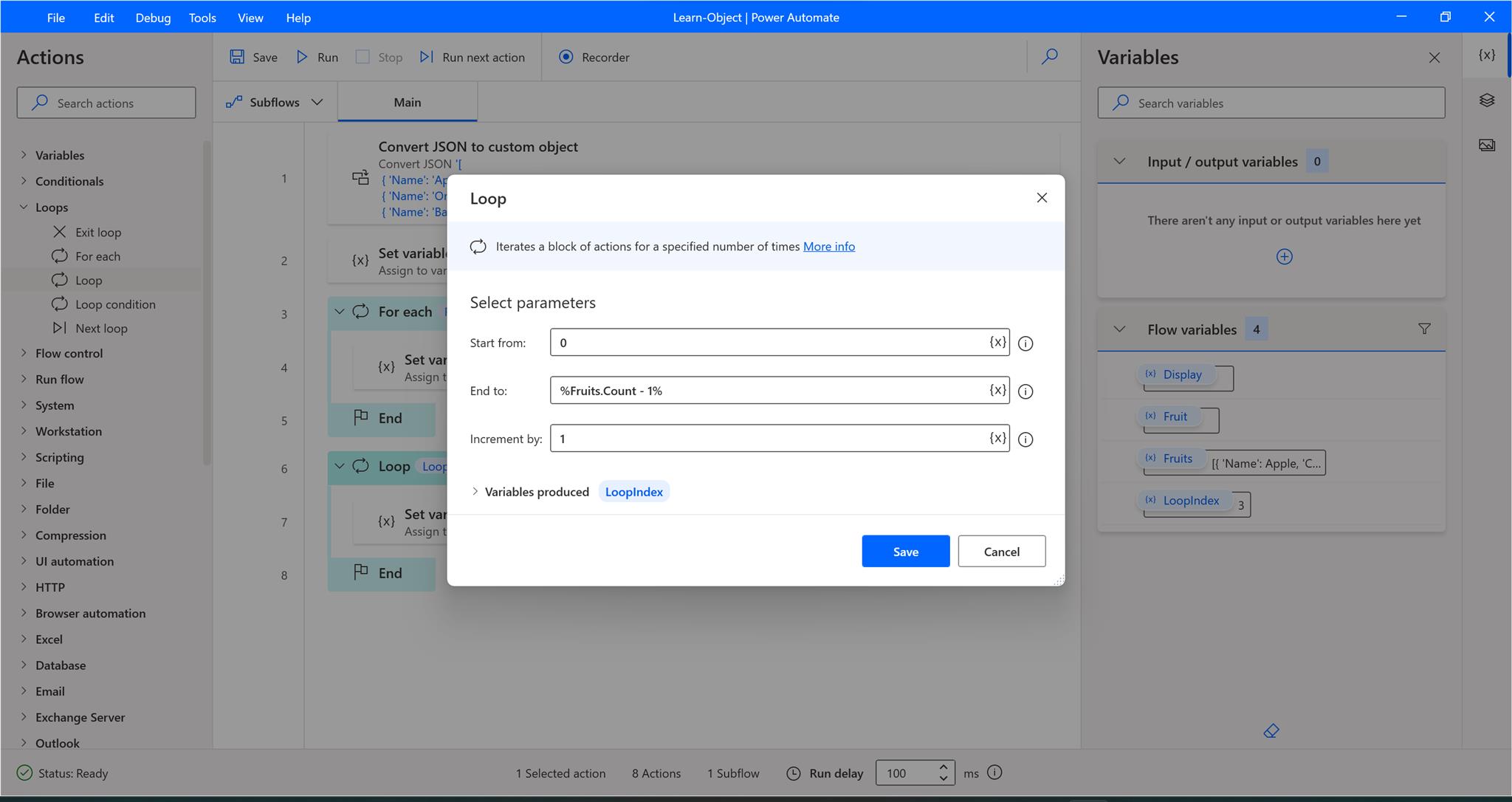
首先新增一個迴圈動作, 然後從 0 開始至 Fruits 的總個數減 1 結束, 並且每次加 1。 如下:

然後我們可以使用變數進行修改我們所需要處理的邏輯: 我們嘗試每個欄位進行加 1 的動作。
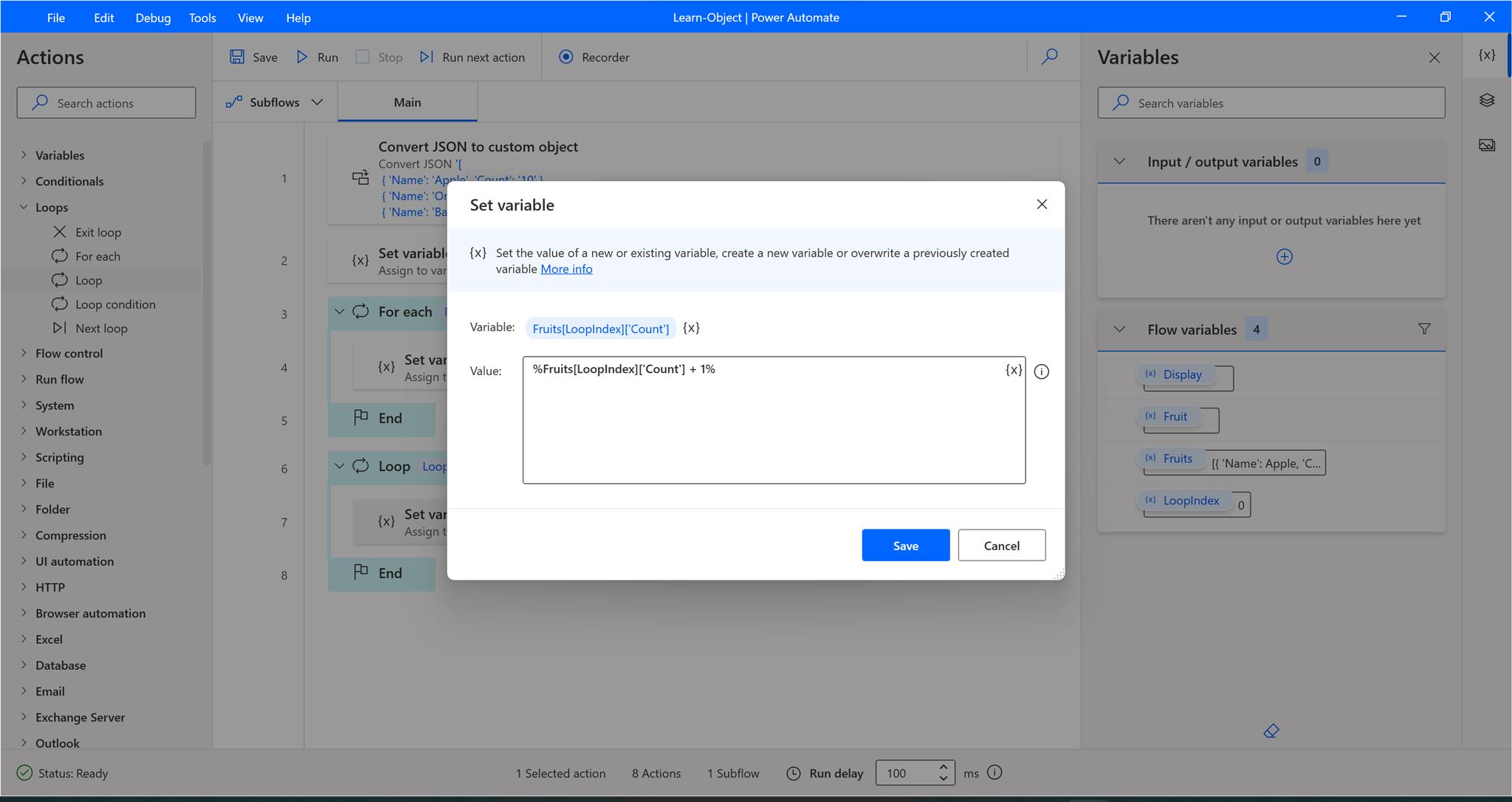
新增變數動作後, 我們變數名稱進行修改如下:
%Fruits[LoopIndex]['Count']%然後變數內容如下:
%Fruits[LoopIndex]['Count'] + 1%呈上設計我們即可在執行過程中針對個數的欄位在原有的數量上進行加 1, 而畫面如下:

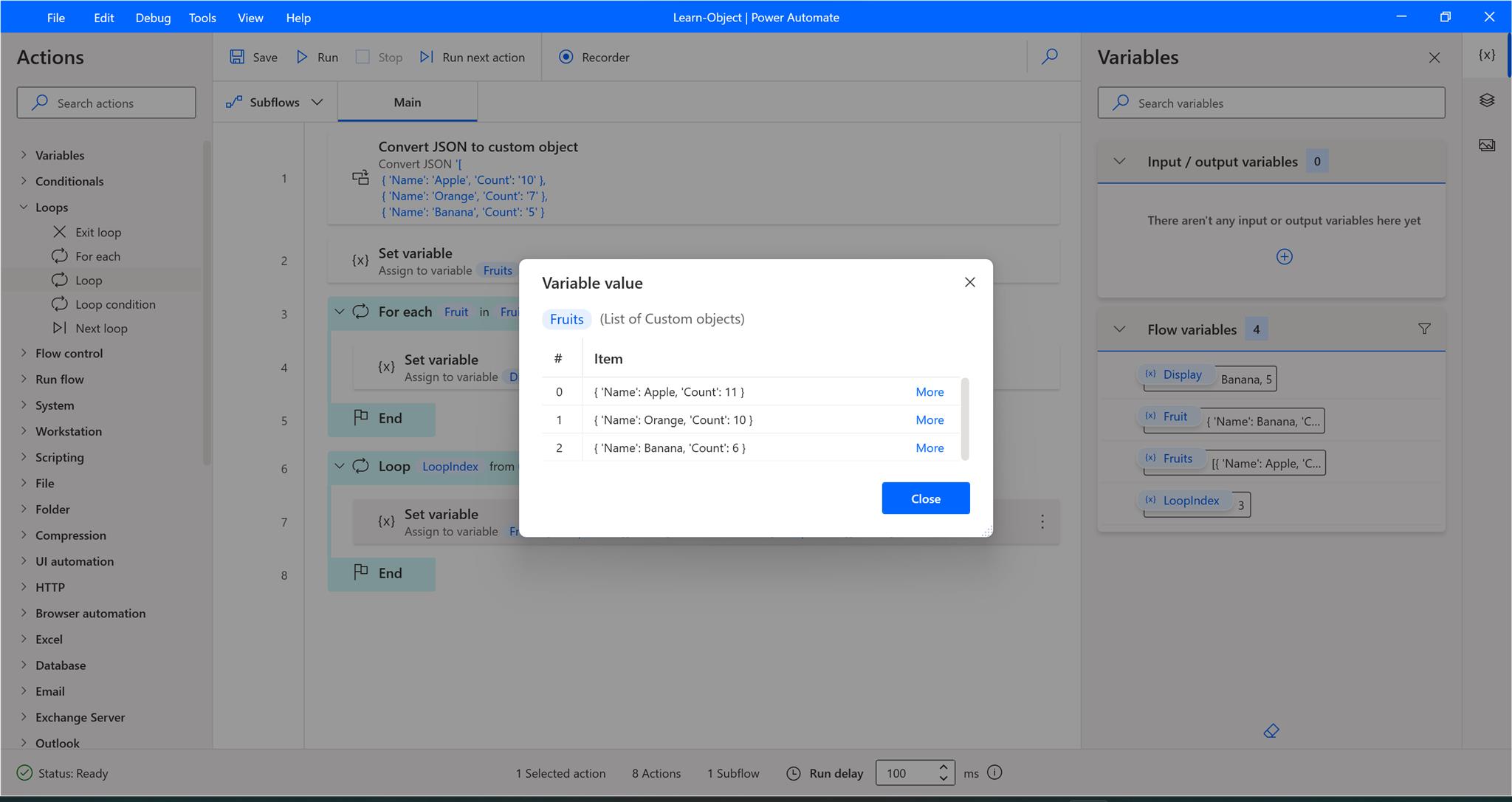
若我們由前面設定的內容執行到結束的結果我們可得到如下結果:

以上既為我們如何處理 JSON 資料的範例。
原始碼
Variables.ConvertJsonToCustomObject Json: $'''[
{ \'Name\': \'Apple\', \'Count\': \'10\' },
{ \'Name\': \'Orange\', \'Count\': \'7\' },
{ \'Name\': \'Banana\', \'Count\': \'5\' }
]''' CustomObject=> Fruits
SET Fruits[1]['Count'] TO 9
LOOP FOREACH Fruit IN Fruits
SET Display TO $'''%Fruit.Name%, %Fruit.Count%'''
END
LOOP LoopIndex FROM 0 TO Fruits.Count - 1 STEP 1
SET Fruits[LoopIndex]['Count'] TO Fruits[LoopIndex]['Count'] + 1
END結語
JSON 格式資料是在做資料交換時經常會遇到的格式。 因為強型別的資料除了可以限制資料屬性外, 根據資料欄位名稱也十分容易辨識以便處理。
因此學習如何處理 JSON 資料十分重要。 我們工作上除了能直接與工程師直接合作討論資料連結的處理外, 我們還能自己處理我們直接接收到的資料。
如我們可自行處理出我們需要的資料或匯出少量欄位的資料以快速辨識。