日常生活中大家習慣語言或使用語言可能都不一樣。 因此我們在設計應用程式時, 為了需要符合每個人的使用情況, 我們必須為應用程式設計支援不同的語系。 當然大家可能設計的方向都不一樣, 而本文將分享我如何簡單為我的應用程式設計上不同的語系。 內容將使用 Microsoft Dataverse 存放不同語系的資料。
準備工作
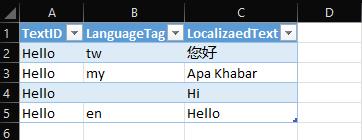
新增一個 Excel 檔案, 然後在檔案內簡單設計一個表格, 表格中包含原文字, 語系和語系代表文字。 欄位名稱可使用 TextID, LanguageTag,LocalizaedText。 如下:

以上我以 Hello 來做簡單演示。
新增檔案
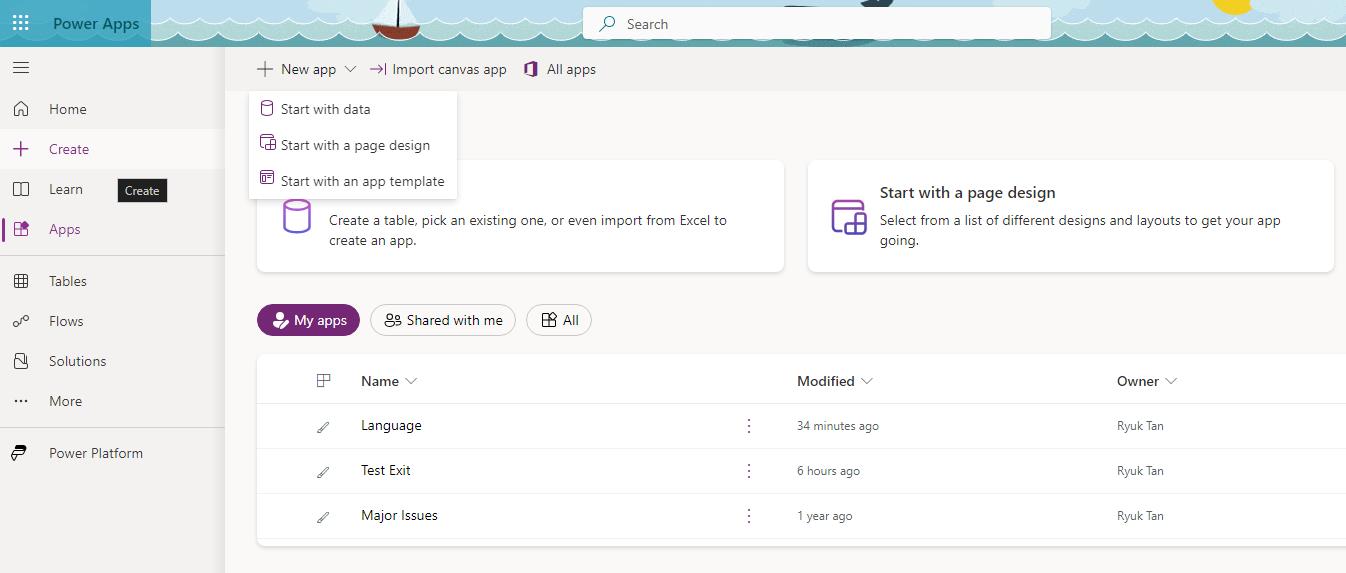
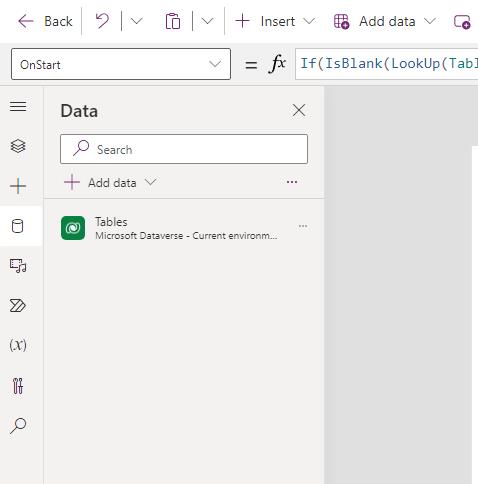
完成 Excel 設計後, 我們在 Power Apps 使用新增應用程式並以從 Data 開始, 畫面如下

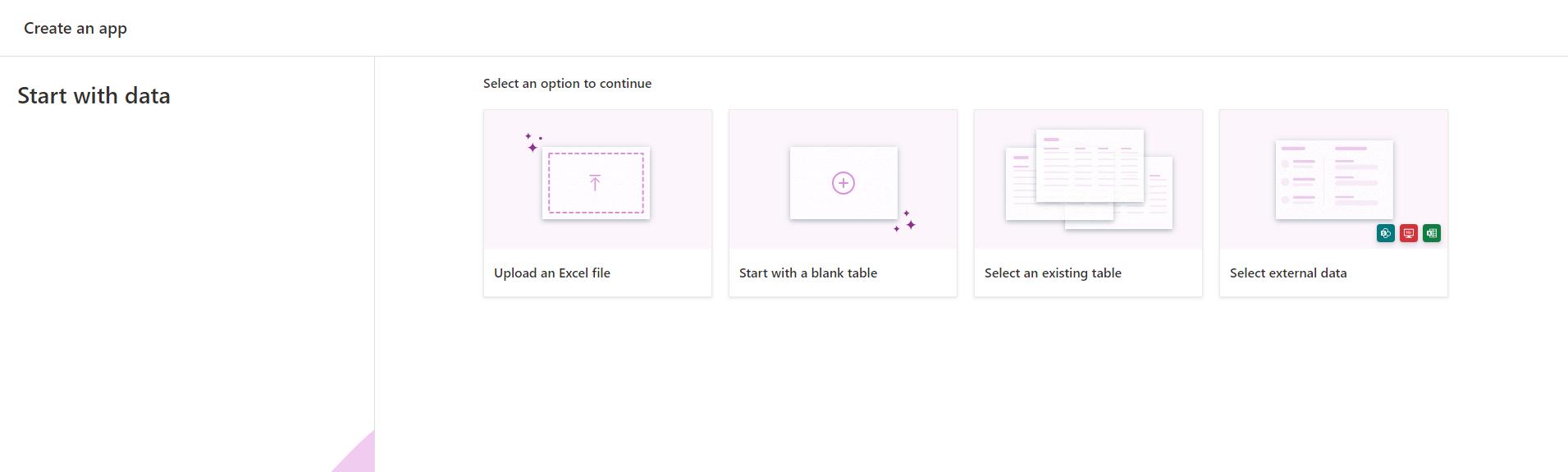
選擇後我們即可將我們準備好的 Excel 上傳

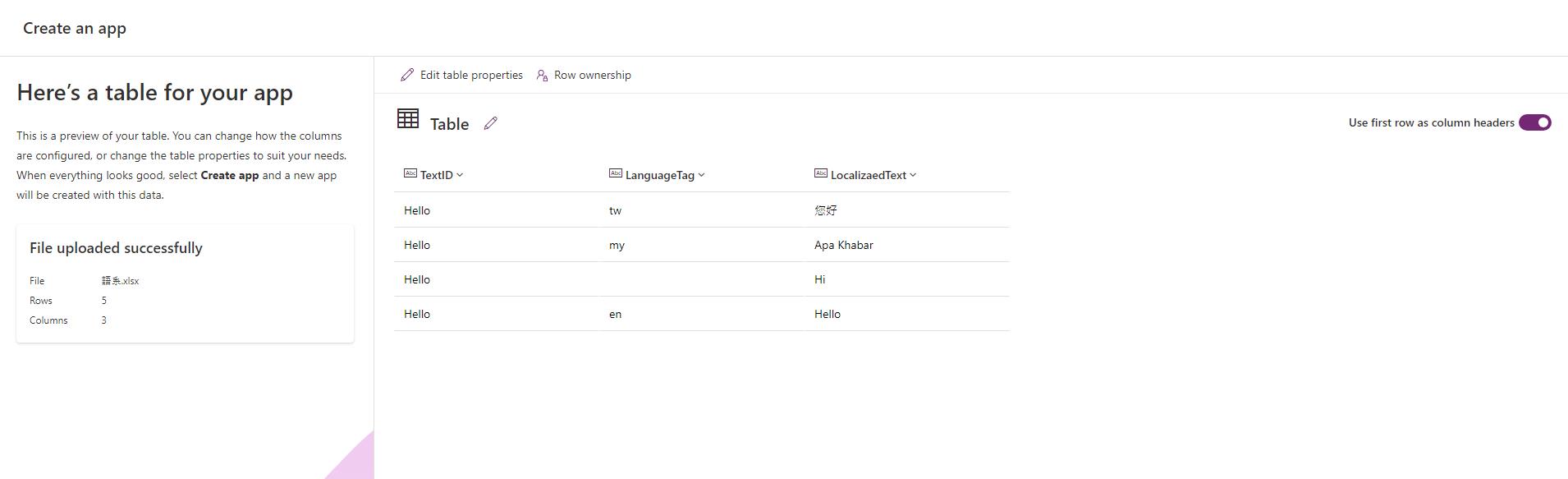
完成上傳後我們可看到系統自動將我們準備好的 Excel Table 轉成 Microsoft Dataverse 的 Table。
這時我們可能會發現標頭 Header 被歸納在第一列內, 我們只要在右上角進行勾選系統將自動協助我們自動將第一列變成標頭。 如下:

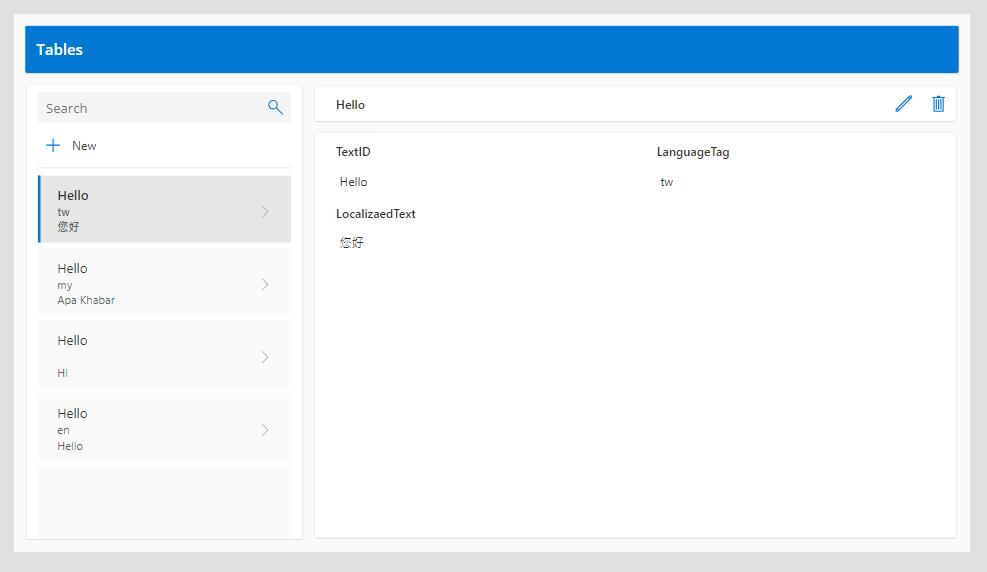
完成後點擊建立系統將協助我們建立應用程式並產生以下畫面:

以上畫面不是我們今天的主軸, 我們直接新增一個新頁面即可並確認我們產生的 Microsoft Dataverse 為何? 如下我自動產生的 Table Name 為 Tables。

開始設計
首先我們先設計應用程式預設先取得使用裝置或瀏覽器的語言。 Power Fx 的 Function 為 Language()。
可是為了避免語系是我們應用程式不支援的, 因此我們需要使用 IF 進行判斷。 以下是我在 App 內 OnStart 所設計的內容。
If(IsBlank(LookUp(Tables, LanguageTag = Left(Language(), 2)).TextID), Set(SetLanguage, Blank()), Set(SetLanguage, Left(Language(), 2)));我們使用 IsBlank 判斷 LookUp 取得 Tables 內的語系是否是空值。 若是空值設 SetLanguage 為空值; 若不是空值將設 SetLanguage 為該語系的前兩個字。
這裡需要留意的是:
由於我預設語言是英文 (en-US), 可正常顯示。
可是我因貪圖方便, 沒有完整輸入語系, 僅用代表號, 實際需要設計 zh-TW 為語系辨識。
因此若預設語言是台灣中文(zh-TW)時,可能會因資料中設計的是 tw 而取得前兩個字為 zh 造成判斷為空值。
這樣預設語言即完成。
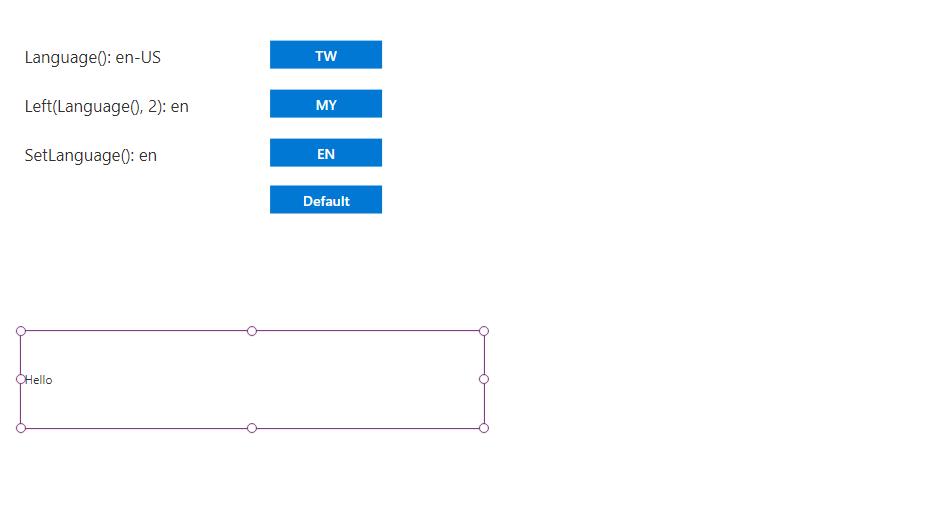
然後我們在一個空白頁面新增一個 Label, 輸出文字(Text)如下:
LookUp(Tables, TextID = "Hello" && LanguageTag = SetLanguage).LocalizaedText以上設計是我們以 Hello 為查詢文字, 然後設定語系並輸出語系判斷後的文字。
若需要再謹慎一些可再前面加上 First 的 Function 以避免重複重複資料而報錯。
完成後我們即可新增不同的 Button 作為代表不同的語系選擇, 如下設計 Button 顯示內容為 TW, MY, EN 與 Default。

左側是我為了呈現檢驗的結果而顯示的內容。
Button 的 OnSelect 內容分別設計如下:
TW 的 Button
Set(SetLanguage, "tw")MY 的 Button
Set(SetLanguage, "my")EN 的 Button
Set(SetLanguage, "en")Default 的 Button
Set(SetLanguage, Blank())完成後即可進行測試。
開始測試
以下是我的測試:
先在 App 右鍵點擊 Run OnStart, 然後再開啟測試。
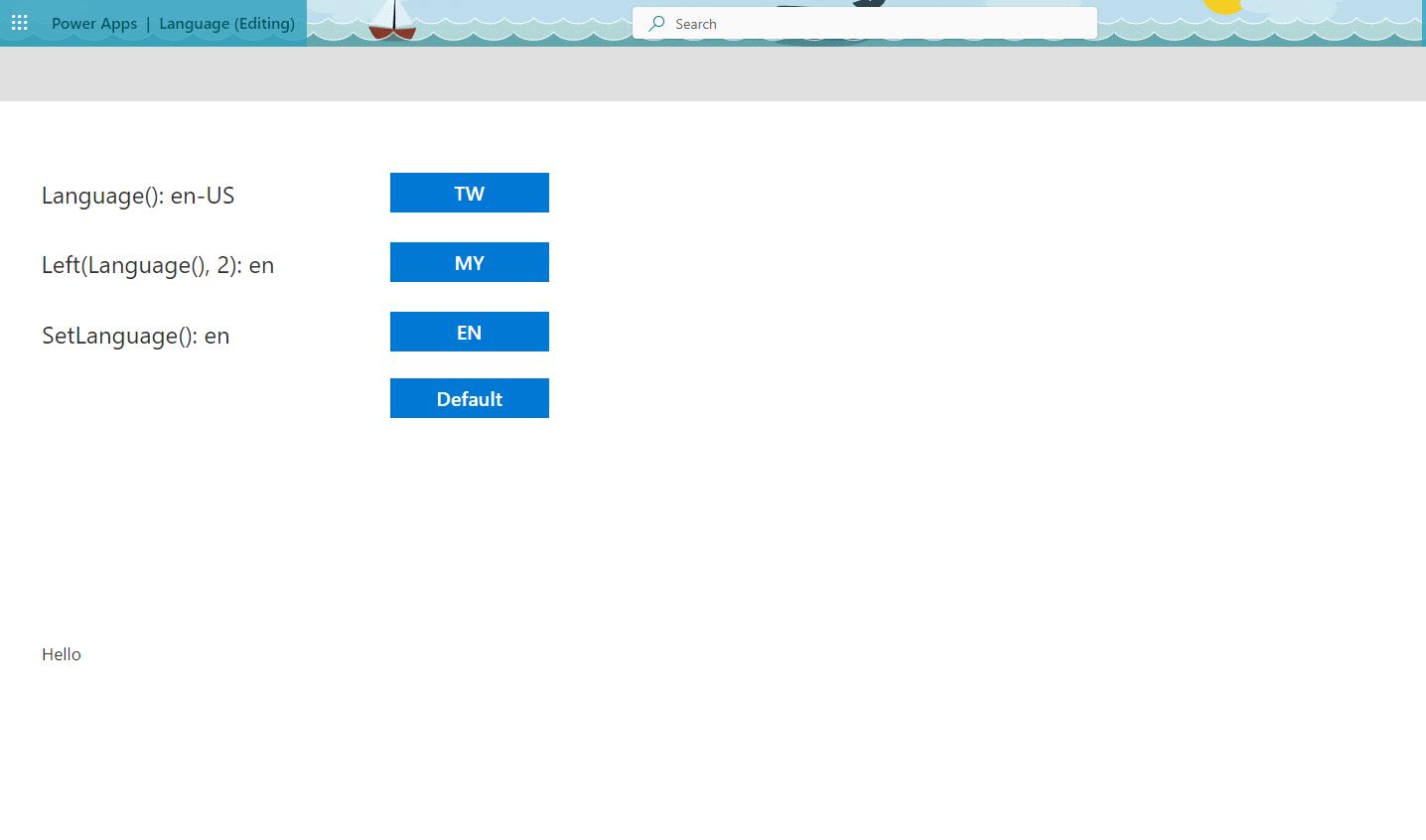
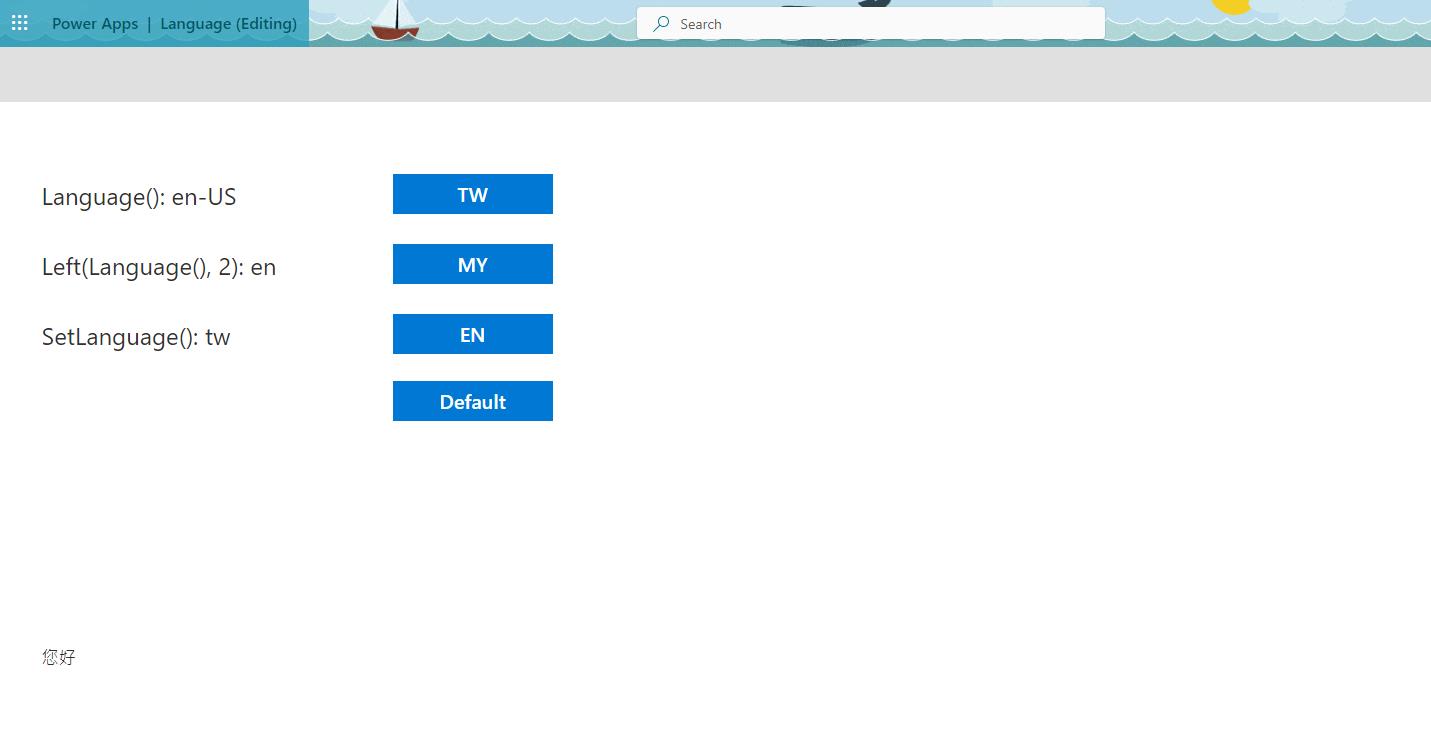
我的預設畫面如下:

點擊 TW 時, Label 輸出 【您好】

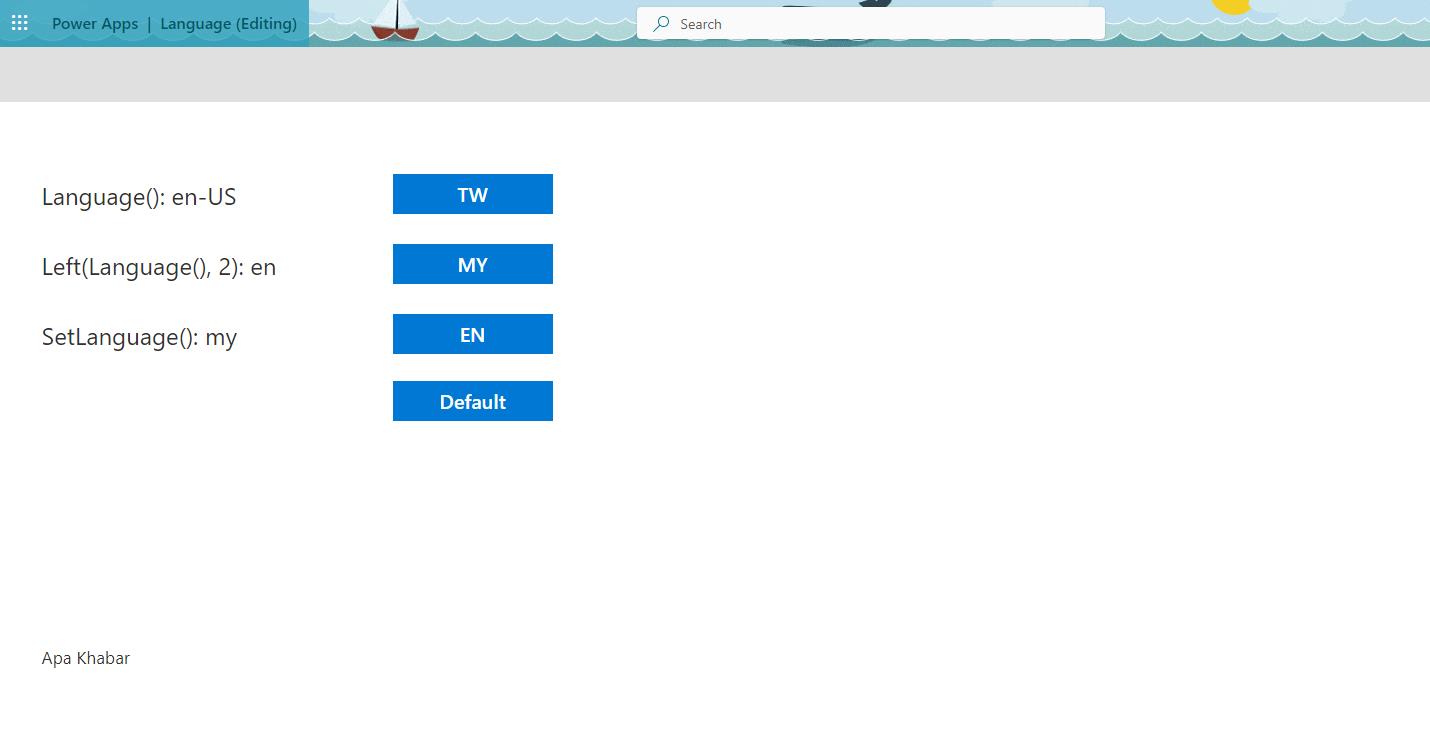
點擊MY 時, Label 輸出 【Apa Khabar】

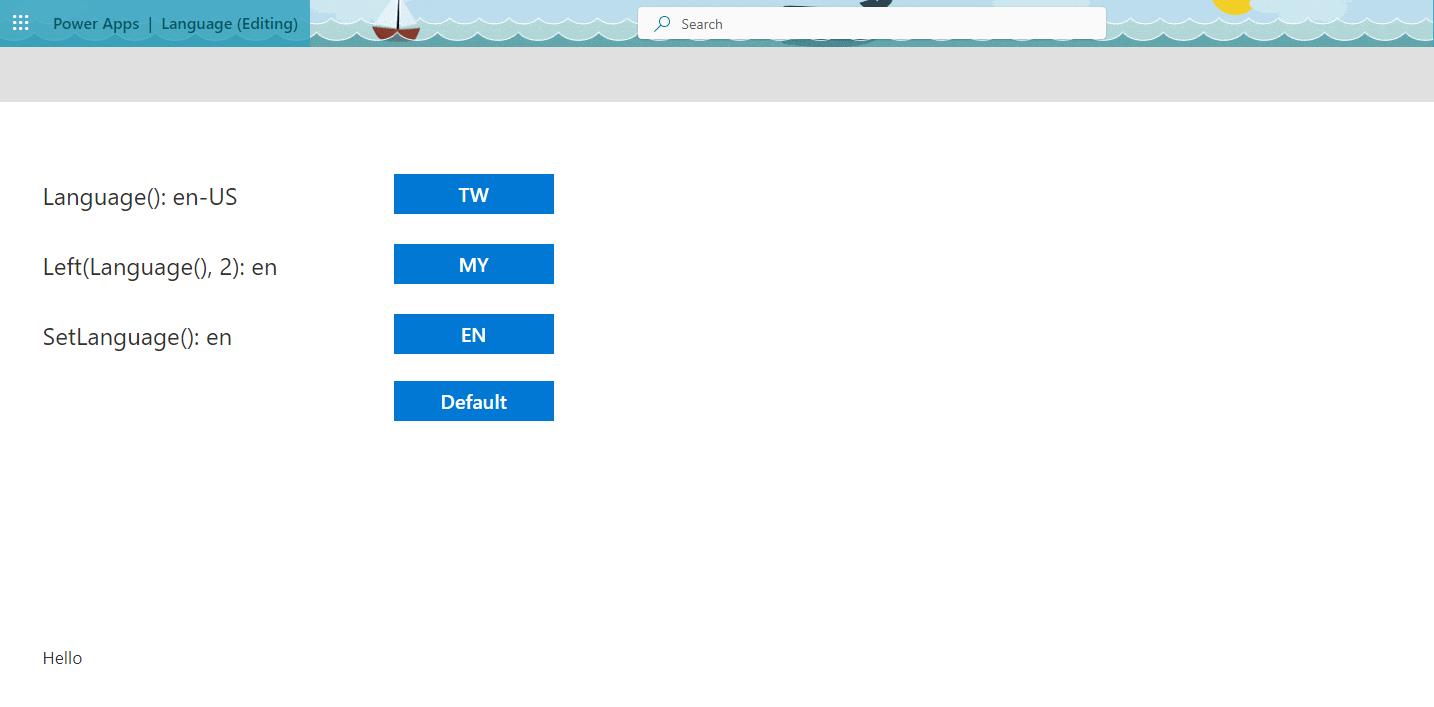
點擊 EN 時, Label 輸出 【Hello】

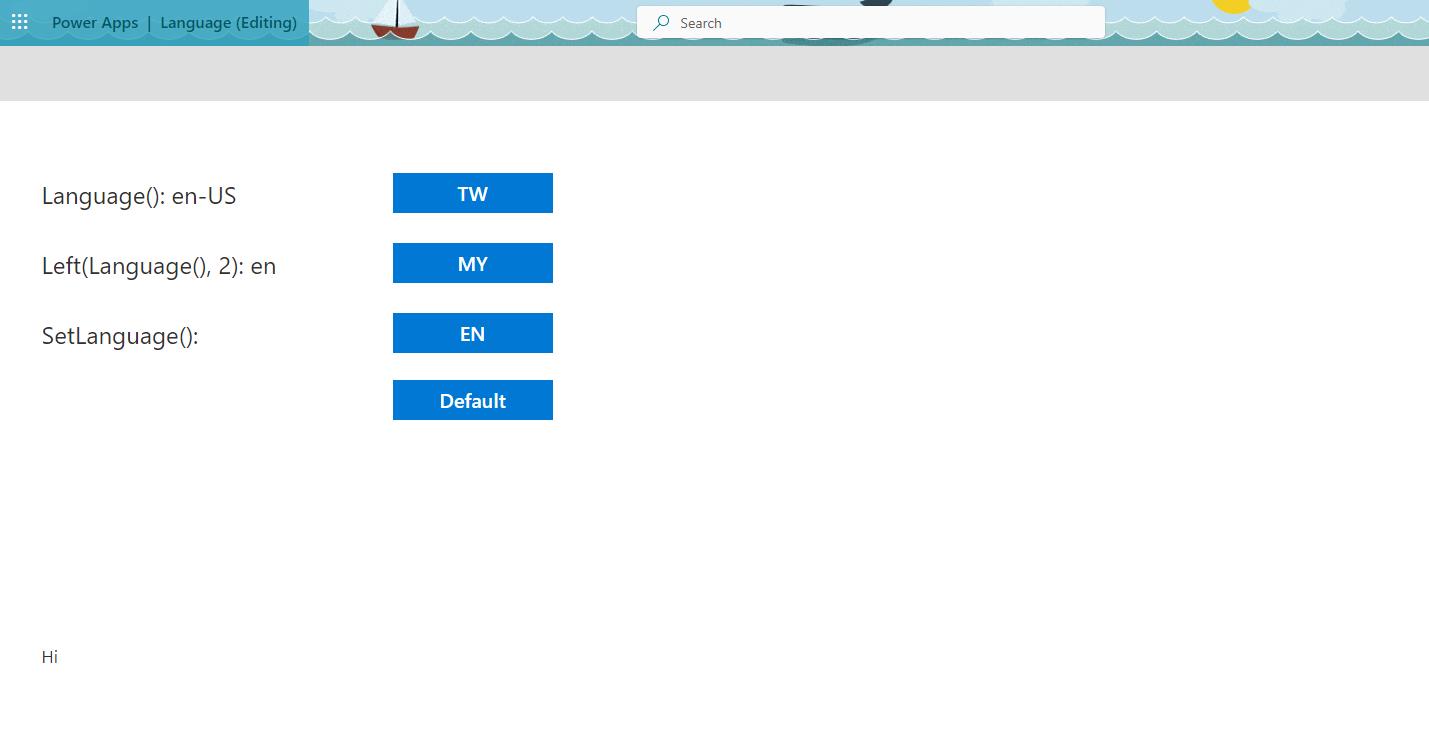
點擊 Default 時, Label 輸出 【Hi】

以上即為我語系的設計供大家參考。 官方文件中有提到其實 Power Apps 是有支援 Translation Service, 但因是即時翻譯所以可能會有緩慢顯示的問題, 所以官方還是建議直接設計在 Power Apps 是比較好的選擇。
參考資料 - https://learn.microsoft.com/en-us/power-platform/power-fx/reference/function-language
以上內容為我個人的見解, 並感謝您的閱讀, 謝謝