JSLint 是用來驗證 JavaScript 語法的工具,JSLint 官網也提供一個編輯器讓我們線上驗證 JavaScript 語法,偵測到語法有問題的時候可以透過 JSLint Error Explanations 網站去查詢原因及解決方法。
下載建置 JSLint.NET
從 GitHub 上 checkout JSLint.NET 後建置 JSLintNet.Console 專案,得到 JSLintNet.Console.exe,我們需要用它來檢測 JavaScript 語法。
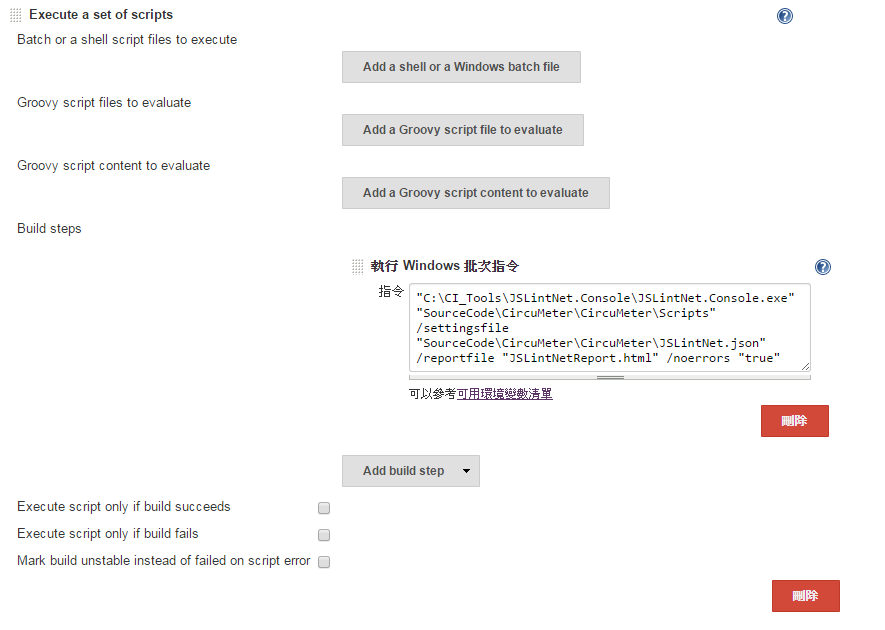
添加建置後步驟 - Execute a set of scripts
給入 JSLintNet.Console.exe 的絕對路徑並帶入參數。
- settingsfile: JSLint 設定檔
- reportfile: 輸出的 html 檔名稱
- noerrors: 這個屬性是我自己修改 JSLintNet.Console.exe 的原始碼加上去,用來調整是否在有 violation 時建置就算失敗。

JSLintNet.json 設定檔
{
"options": {
"predef": {
"jQuery": false,
"$": false,
"ko": false,
"plupload": false
},
"browser": true,
"devel": true,
"vars": true,
"white": true,
"plusplus": true
},
"ignore": ["\\Component\\",
"\\locales\\",
"\\plupload\\"]
}
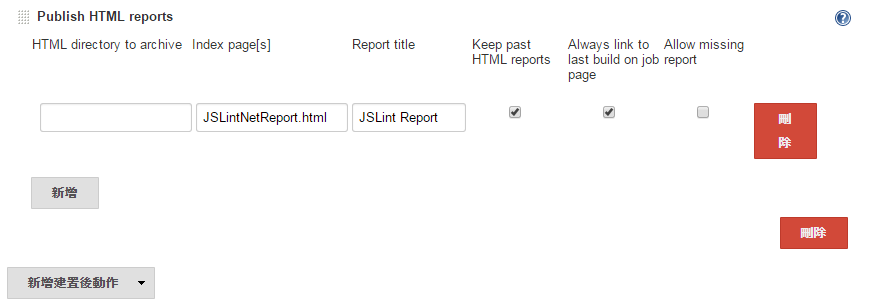
添加建置後步驟 - Publish HTML reports
把輸出後的 JSLintNetReport.html 填入 Index page(s) 欄位,並且給它一個 Report title。

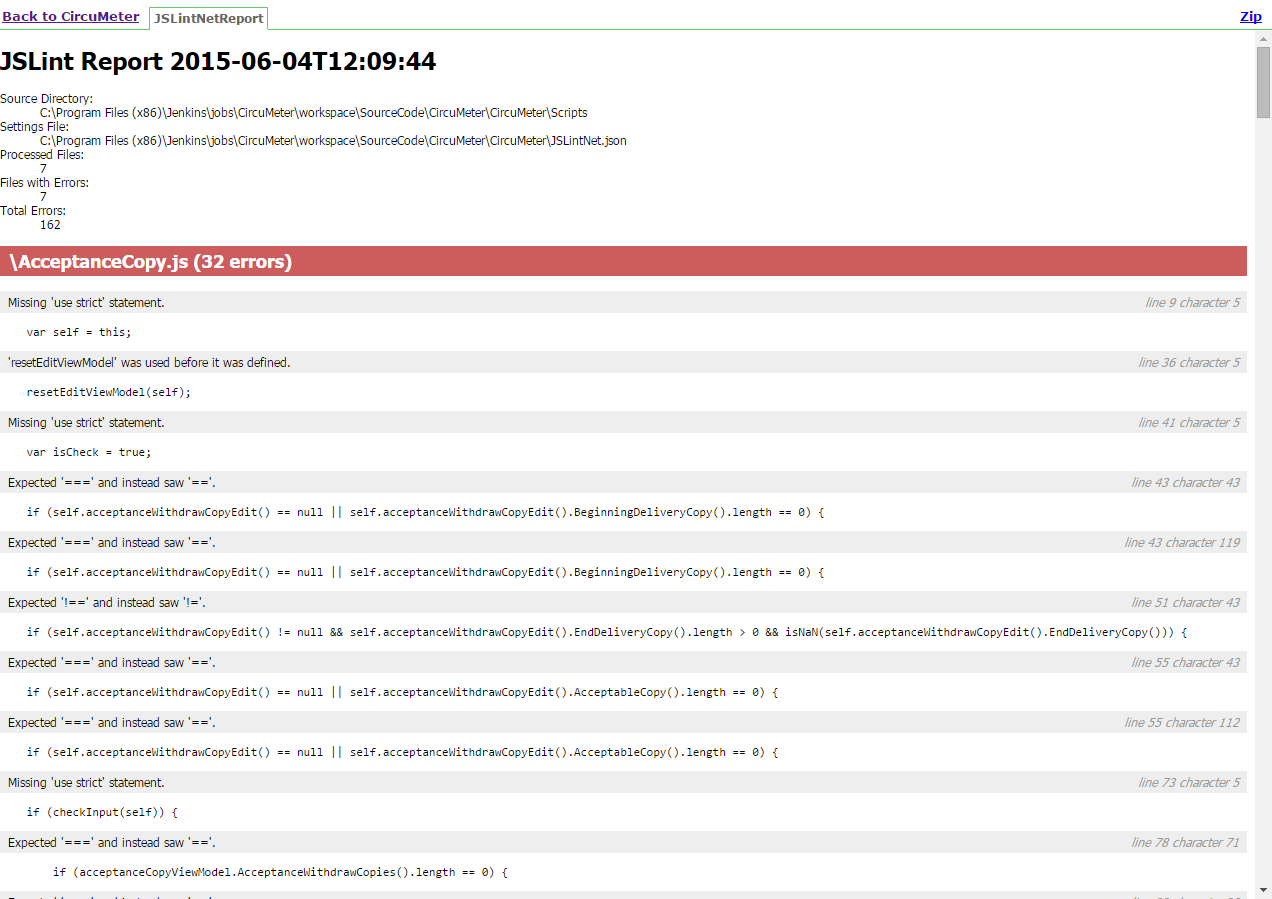
Demo
報表中顯示 JavaScript 語法有問題的地方。