透過 VSTS 建置 Build 流程打包推送到私有的 Private NuGet Server 主要流程如下:
- 只要把本地開發的專案丟至 CI Server Build 即可產出 .nupkg
- 透過 NuGet push 至私有 Server
透過 VSTS 建置 Build 流程打包推送到私有的 Private NuGet Server 主要流程如下:
在架設 Private NuGet Server 完畢後,
接下來就是要將專案包成 package 推到內部 NuGet Server 囉。
我希望做到的是透過 CI Server Trigger 自動化這一連串的打包與上傳。
打包相關的文章可以參考 建立並發布你的 NuGet 套件 會很有幫助的。
由於工作專案越拆越多,有些專案參考來參考去很討厭。
開一個 Solution 包了好幾個 Project 再加上如果你裝了 Resharper 就會開始懷疑要不要換電腦了?
讓我們把一些共用且耦合性較低的東西包出去當作 Package 用 NuGet 去管理吧!
Private NuGet Server 架設有許多選擇 - Hosting your own NuGet feeds
最後選擇了 ProGet from Inedo,Free License 已經很夠用了。( License 比較 )
並且記錄下我在架設 Server 遇到的麻煩。
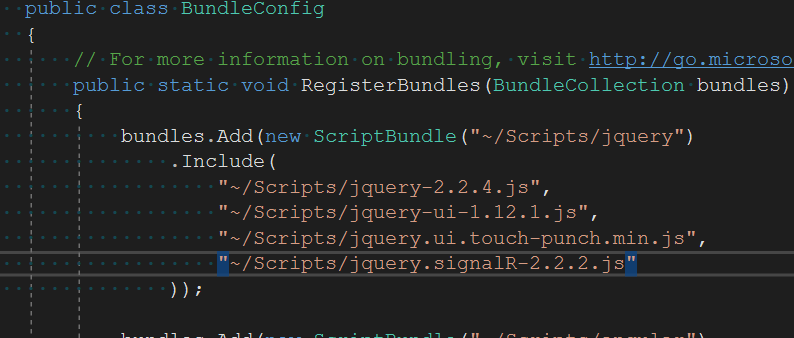
寫 ASP NET MVC 專案的開發者或多或少都知道在處理前端 js 與 css 的打包,
預設會使用 System.Web.Optimization 下的 BundleCollection 去處理。

最近剛好有遇到一個比較特殊的情況是想把打包出來的檔案丟上去自家的 CDN Server 來增進讀取速度。
Wallaby.js 對於 TypeScript 這類的 Compiler 做了很好的支持,這也是我願意選擇買它的原因之一。
此文介紹在 Wallaby.js Living Testing 狀態下怎麼運用 Log。
本文介紹組態中 2 個屬性: files & tests。
此文會介紹 Wallaby.js 配置基本概述。
本文將紀錄如何使用 Visual Stuidio Code 搭配官方提供的 Tutorial Sample Code。
回想第一次看到 Wallaby.js 的影片介紹時,由於它不是 Free 的。此系列文會完整記錄如何讓這套工具整合我目前的工作實務,並且提供一些我的使用後的心得,所以還在觀望的開發者請保護好自己的信用卡。
偶然在 Google Web Fundamentals 看到了這篇文章 JavaScript Promises: an Introduction, 打算試著翻成繁中來試著累積些知識 (部分前言鋪陳沒有進行翻譯). 翻完後發 email 與原作者聯繫才知道有簡中的版本, 並且 Google 有提供實驗性的翻譯工具叫做 GitLocalize, 讓全球的開發者可以為發表的文獻提供並參與翻譯. 可以參考此文章進行了解如何參與.
會注意到 Generator 主要是因為我看到了很特別的寫法
function * & yield
於是這趟初探 Generator 之旅就開始囉
TypeScript 2.1 版宣佈 async/await 語法後
且可以轉譯 ES3/ES5 版本的消息真是太令人開心了
不過在講實務應用之前還是得先了解它到底是什麼
才不會一知半解甚至是在錯誤的觀念上去建構
你可以指定做些 powershell script 在 Build 或 Release 階段
這是一個非常彈性且強大的作法
今天要介紹的是 powershell script 如何搭配一些特殊的 command
來讓 VSTS 的 Log 上的呈現應用更加直覺
有些討厭的需求就是會誕生出來
比如 Web.config 內有些值是中文
承 VSTS 雲到地的 CI CD (02) - 佈署依據環境替換 Web.config 此篇
替換過後就變成中文亂碼, 已經很久沒處理過亂碼的狀況
幸好最後還是順利處理掉了
今天佈署時有個需求
請不要把站台上的 App_Data 和某些 Folder 清除掉
我的第一個疑問是我並沒有在佈署去多做什麼額外的清除設定怎麼可能會砍掉呢 ?
於是就開始一連串的實驗
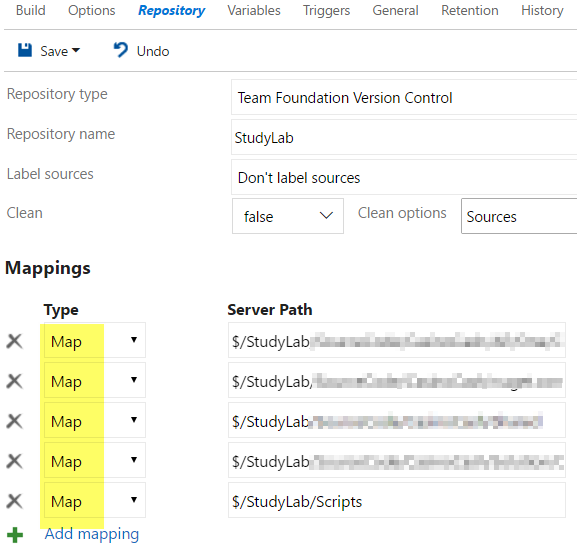
延續繼上篇的 VSTS 雲到地的 CI CD (06) - 排除不必要的 Source Code 下載
採用 Map 的做法讓 Build CI Process 只取所需的檔案與資料夾到 Agent

但是卻發生了一個難以解釋的狀況 !
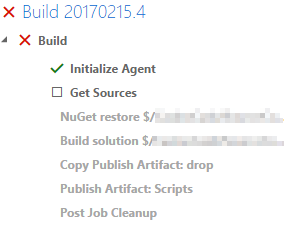
真的開始要把 Build & Relase Run 在公司買的 VSTS
馬上遇到第一個狀況 !

Get Sources 階段就中止
此篇將探討從一開始 VSTS 佈署一直延伸到地端 Agent 佈署的差異
在「VSTS 打通雲端到地端的佈署」因為檔案過大 Timeout 無法佈署
所以「VSTS Agent 安裝」直接在地端進行佈署
理論上在地端佈署應該是直接從本地 Build 出來的 Artifact 的拿去佈署站台
在「VSTS 佈署依據環境替換 Web.config」這篇文章中已經介紹過如何替換 Web.config 的值
於是我用相同的方式想要替換掉 Web.config 中的 Connection String
卻是一直無法成功
不懂為何同樣方式可以置換掉其他的值, 但 Connection String 卻無法置換
所以才寫了這篇記錄下我怎麼替換成功