筆記一下用 AngularJS 並使用 Controller as 的方式,透過 SignalR 2 做出的聊天室範例
緣起
上一篇,小喵初體驗了 SignalR 2 的撰寫,預設的方式是搭配著jQuery 的方式,由於最近在使用 AngularJS 1 所以就搜尋一下,看看是否有相關的範例可以參考,小喵找了幾篇,大部分都是以Controller 搭配 $Scope 的方式,但小喵之前已經習慣用 Controller as的方式來撰寫,於是動手來寫寫看,是否可以把其他人的範例,改成使用 Controller as的撰寫模式。
參考
小喵主要是參考以下這一篇的為範本,並進行改寫。
起式
開始的部分,小喵的前一篇大致相似,所以而參考得那篇範例也講得很清楚,所以請大家直接參考小喵的上一篇【[筆記] SignalR 2 初體驗 處理無【OWIN啟動類別(OWIN startup class)】問題】以及這次參考的範本【A Simple Chat Application using SignalR and AngularJS】。
其中,如果您跟小喵一樣是使用VB.NET,一樣 OWIN啟動類別 的部分要使用基本的類別自己改寫,上一篇有特別說明過,這篇就不再贅訴。
Server端部分
SignalR Hub 類別:ChatHub
Imports Microsoft.AspNet.SignalR
Public Class ChatHub
Inherits Hub
Public Sub SendMessage(ByVal name As String, ByVal message As String)
Clients.All.broadcastMessage(name, message)
End Sub
End Class
OWIN啟動類別:ChatStartUp
Imports Microsoft.VisualBasic
Imports Microsoft.Owin
Imports Owin
<Assembly: OwinStartup(GetType(SignalRChart.ChatStartUp))>
Namespace SignalRChart
Public Class ChatStartUp
Public Sub Configuration(ByVal app As IAppBuilder)
app.MapSignalR()
End Sub
End Class
End Namespace
Client端
這部分是這篇文章的重點,我們直接看範例程式:
<!DOCTYPE html>
<html ng-app="myApp">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
{{1+2}}
<hr />
<div ng-controller="DemoController as Demo">
Name : <input type="text" ng-model="Demo.name" /><br />
Message : <input type="text" ng-model="Demo.message" /> <br />
<input type="button" value="Send" ng-click="Demo.newMessage()" />
<div>
<ul>
<li ng-repeat="chat in Demo.messages">
<span ng-bind="chat"></span>
</li>
</ul>
</div>
</div>
<script src="../Scripts/jquery-1.10.2.js"></script>
<script src="../Scripts/jquery.signalR-2.1.2.js"></script>
<script src="/signalr/hubs"></script>
<script src="../Scripts/angular.js"></script>
<script>
var app = angular.module('myApp', []);
//由於還是利用jQuery的部分,所以需要加上【$scope】
app.controller('DemoController', function ($scope) {
//屬性宣告
var self = this;
self.name = ''; //討論者名稱
self.message = ''; //要送出的訊息內容
self.messages = []; //全部訊息的集合
$scope.chatHub = null; //聊天室Hub宣告
$scope.chatHub = $.connection.chatHub; //初始化聊天室Hub
$.connection.hub.start(); //開始聊天室的Hub
//註冊SignalR Client 廣播時的 function (注意broadcastMessage涵式第一個字母要小寫)
$scope.chatHub.client.broadcastMessage = function (name, message) {
var newMessage = name + ':' + message;
self.messages.push(newMessage);
//主要還是這個,因為主要還是用angularjs以外,jQuery的signalr相關程式庫
//所以還需要【$scope.$apply()】來回應變化
$scope.$apply();
}
//註冊送出訊息的涵式
self.newMessage = function () {
//把姓名、訊息傳送到Server上
$scope.chatHub.server.sendMessage(self.name, self.message);
//輸入的訊息屬性,恢復成為為空字串
self.message = '';
}
});
</script>
</body>
</html>
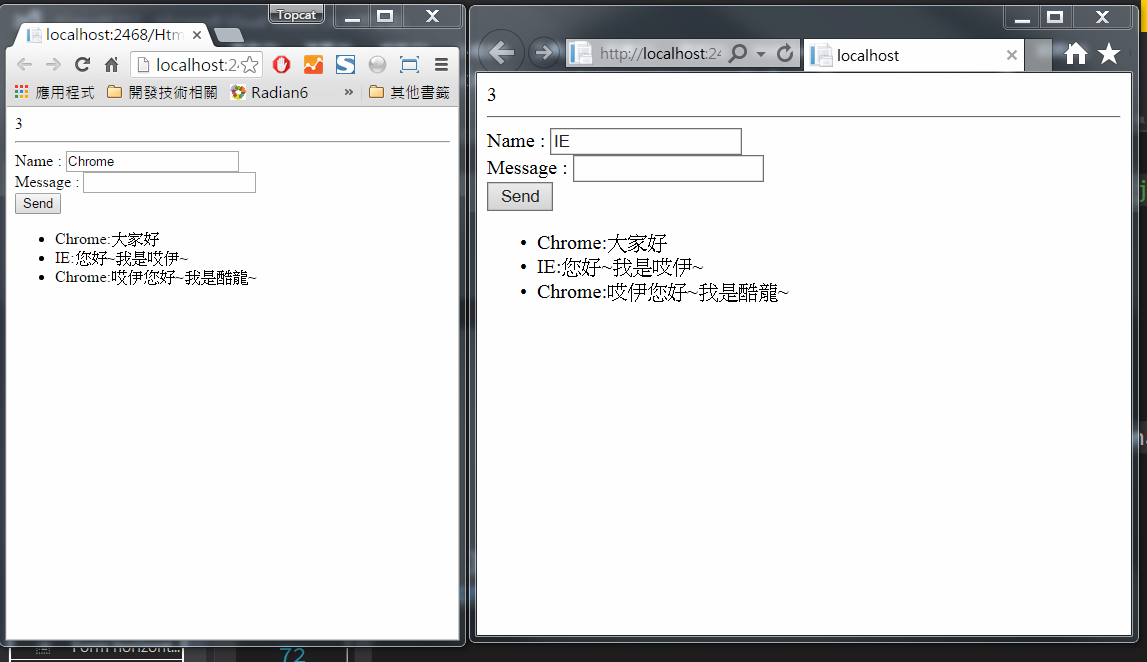
測試執行畫面
執行測試的畫面,小喵用 Microsoft 的 IE 與 Google 的 Chrome來進行測試一下

末記
小喵特把這次的過程筆記一下,提供有需要的人參考,也提供自己未來參考
^_^
以下是簽名:
- 歡迎轉貼本站的文章,不過請在貼文主旨上加上【轉貼】,並在文章中附上本篇的超連結與站名【topcat姍舞之間的極度凝聚】,感恩大家的配合。
- 小喵大部分的文章會以小喵熟悉的語言VB.NET撰寫,如果您需要C#的Code,也許您可以試著用線上的工具進行轉換,這裡提供幾個參考
| Microsoft MVP Visual Studio and Development Technologies (2005~2019/6) | topcat Blog:http://www.dotblogs.com.tw/topcat |