在前篇的「應用程式資源(Application Resources)使用與資源字典(ResourceDictionary)的介紹」文章中,我們再次介紹了什麼是應用程式資源與如何使用,並介紹了資源字典(ResourceDictionary)這個物件,不過在前篇中的文章,我們是直接在App.xaml檔中的ResourceDictionary標籤加入樣式資源,但是,其實我們可以另外製作一個專屬的資源字典檔案,並透過App.xaml中的應用程式資源(Application.Resources)下的ResourceDictionary標籤來參考加入。
前言
在前篇的「應用程式資源(Application Resources)使用與資源字典(ResourceDictionary)的介紹」文章中,我們再次介紹了什麼是應用程式資源與如何使用,並介紹了資源字典(ResourceDictionary)這個物件。
不過在前篇中的文章,我們是直接在App.xaml檔中的ResourceDictionary標籤加入樣式資源,但是,其實我們可以另外製作一個專屬的資源字典檔案,並透過App.xaml中的應用程式資源(Application.Resources)下的ResourceDictionary標籤加入。
為何要另外製作資源字典檔案?
透過另外製作資源字典檔案,一個好處就是可以方便我們管理要給不同的XAML頁面的資源,例如:現在我有四個XAML頁,其中每兩個XAML頁會使用到相同的樣式資源,那麼為了能讓不同的XAML頁面能共用資源,就會需要使用到先前提到的應用程式資源,但是如果全部塞在應用程式資源頁的話,會變得有非常多的樣式資源標籤在其中,如果要做修改或管理,會不便。
另外,第二的好處是,透過這種參考外部資源字典檔的方式,也可以擴大應用程式資源中的樣式變化性,提供更多的樣式套用選擇!
製作並加入資源字典檔
步驟很簡單。
1.加入資源字典檔案
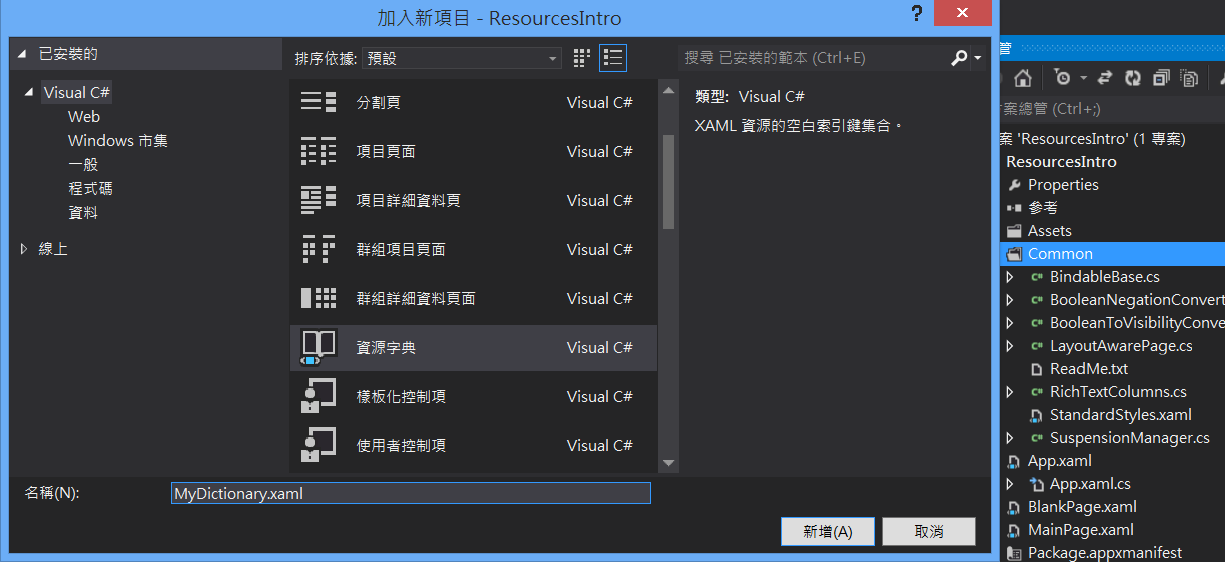
首先,對著我們的專案Common資料夾,右鍵->新增項目,選擇資源字典檔。
在這邊,我把它命名為MyDictionary.xaml
2.在資源字典製作資源
加入後,打開資源字典的XAML檔案,你會看到由ResourceDictionary標籤包覆的程式碼,接下來,就是在ResourceDictionary製作樣式資源。
這是打開後的畫面:
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ResourcesIntro.Common">
<!-- 加入資源-->
</ResourceDictionary>
再來,讓我們把前篇中的樣式資源換到我們自己製作的資源字典檔。
MyDictionary.xaml
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ResourcesIntro.Common">
<!-- 加入資源-->
<Style TargetType="TextBlock" x:Key="Normal">
<Setter Property="FontSize" Value="32"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Top"/>
</Style>
<Style TargetType="TextBlock" x:Key="YellowColor" BasedOn="{StaticResource Normal}">
<Setter Property="Foreground" Value="Yellow"/>
</Style>
<Style TargetType="TextBlock" x:Key="RedColor" BasedOn="{StaticResource Normal}">
<Setter Property="Foreground" Value="Red"/>
</Style>
</ResourceDictionary>
此時,原先的App.xaml頁面中的樣式資源已經移除掉。
App.xaml
<Application
x:Class="ResourcesIntro.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:ResourcesIntro">
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--
定義平台外觀及操作之通用層面的樣式
Visual Studio 專案及項目範本的必要項
-->
<ResourceDictionary Source="Common/StandardStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
3.在App.xaml檔案中的應用程式資源加入參考資源字典檔案
在這邊我們為了能讓自己的資源字典檔能被應用程式資源看到,所以我們需要在App.xaml檔案中的Application.Resources標籤下的ResourceDictionary中加入來源路徑,而這時讓我們再看一次App.xaml檔案(如下),你會看到在ResourceDictionary標籤中有一個子標籤是:ResourceDictionary.MergedDictionaries
合併資源字典檔(MergedDictionaries)
透過MergedDictionaries,我們可以在Application.Resources(應用程式資源)中擴大我的們資源字典。
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<!--
定義平台外觀及操作之通用層面的樣式
Visual Studio 專案及項目範本的必要項
-->
<ResourceDictionary Source="Common/StandardStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
其中,你會看到這串標籤語法<ResourceDictionary Source="Common/StandardStyles.xaml"/>,這個標前語法中Source就是加入資源字典檔的路徑,而StandardStyles.xaml這個檔案則是專案預設的資源
所以現在我們要加入自己的資源字典檔囉
<ResourceDictionary.MergedDictionaries>
<!--
定義平台外觀及操作之通用層面的樣式
Visual Studio 專案及項目範本的必要項
-->
<ResourceDictionary Source="Common/MyDictionary.xaml"/>
<ResourceDictionary Source="Common/StandardStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
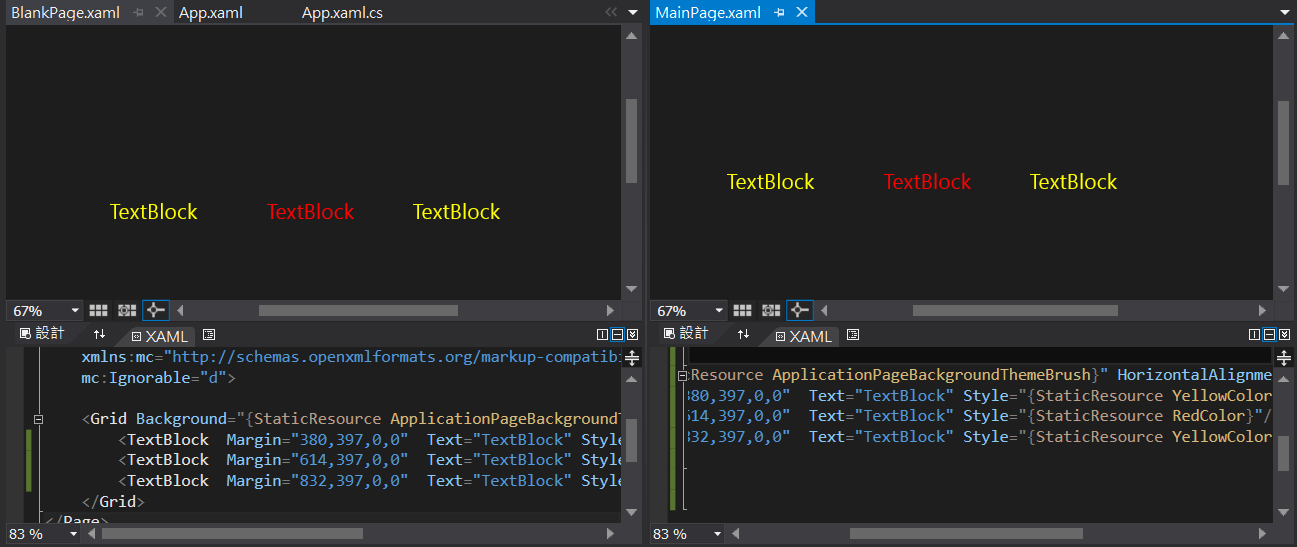
如前篇一樣,我在這邊加入另一個空白XAML頁-BlankPage.xaml,並起加入三個TextBlock,使用StaticResource延伸標記套用樣式,如下圖。
結論
透過另外製作資源字典檔案,可以方便我們管理要給不同的XAML頁面的資源,並且透過這種參考外部資源字典檔的方式,也可以擴大應用程式資源中的樣式變化性,提供更多的樣式套用選擇!
希望這幾篇與資源相關的文章能夠幫助到想要學習使用的人。
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝 =)
另外要轉載請附上出處 感謝