平時看到資料庫動態產生階層選單,產生方式有下方兩項:
- 使用TreeView + xml產生
- 使用 ul 與 li ,運用遞迴的邏輯;搭配CSS+JavaScript 來設計
最近學到的這個階層選單寫法,運用上比較簡單,以下開始說明做法
前言:
第一篇程式文章終於生出來了。
平時看到的資料庫動態產生階層選單,產生方式有下方兩項:
- 使用TreeView + xml產生
- 使用<ul>與<li>,運用遞迴的邏輯;搭配CSS+JavaScript 來設計
最近學到的這個階層選單寫法,運用上比較簡單,以下開始說明做法。
前置介紹與準備:
一、dTree 官網:http://www.destroydrop.com/javascripts/tree/
- 它是一個無窮的樹狀選單,並可記錄開啟狀態
- 同一個畫面中可以建立多個樹狀選單
- 支援瀏覽器:IE 5+、Netscape 6+、Opera 7+、Mozilla (可放心使用)
二、基本寫法:
<link rel="StyleSheet" href="dtree.css" type="text/css" />
<script type="text/javascript" src="dtree.js"></script>
<script type="text/javascript">
a = new dTree('a');
a.config.useCookies=false;
a.add(0,-1,'根目錄','javascript: void(0);');
a.add(編號, 父編號,'文字','網址');
document.write(a);
</script>
三、完整寫法:
規格:
a.add(編號, 父編號,'文字','網址','提示文字','目標','一般圖示','點選圖示','開啟狀態');
範例:
a.add(1, 0, '關於我', 'me.aspx', '自我介紹', 'main', 'folder.gif', 'open_folder.gif',true);
四、屬性設定:
a.config.target = "mytarget"; → 預設的開啟目標位置
a.config.folderLinks = true ; → 目錄是否可連結
a.config.useSelection = true; → 是否以高亮度呈現目前選項
a.config.useCookies = true; → 是否紀錄目前開啟狀態
a.config.useLines = true; → 是否繪製節點間的線條
a.config.useIcons = true; → 是否呈現圖示
a.config.useStatusText = false ; → 以節點名稱取代網址顯示在狀態列
a.config.closeSameLevel = false; → 是否關閉未點選的同一層節點
a.config.inOrder = false ; → 假如父節點總是放在子節點之上,可設定此設定為true以加快速度。
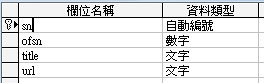
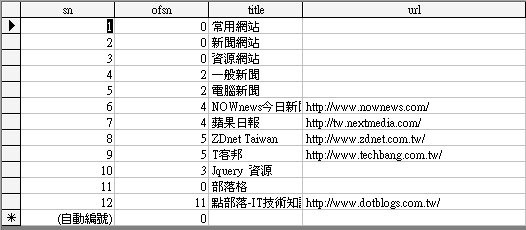
樹狀結構資料庫:
以下是設計無窮選單結構的資料庫欄位;
1.sn 為編號 , 2. ofsn 為父編號 , 3. title 為 標題 , 4. url 為連結字串


ASP.NET前置介紹與準備:
web.config
<connectionStrings>
<add name="ConnectionString" connectionString="Provider=Microsoft.Jet.OLEDB.4.0;Data Source=|DataDirectory|\dtree.mdb;Persist Security Info=True" providerName="System.Data.OleDb"/>
</connectionStrings>
.aspx
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" Debug="true" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>樹狀目錄</title>
<link href="<%=ResolveUrl("~/Style/dtree.css") %>" type="text/css" rel="stylesheet" />
<script type="text/javascript" src="<%=ResolveUrl("~/Script/dtree.js") %>"></script>
</head>
<body>
<form id="aspnetForm" runat="server">
<div>
<asp:Literal ID="LiteMenu" runat="server"></asp:Literal>
</div>
</form>
</body>
</html>
.vb
Imports System.Data
Imports System.Text
Partial Class _Default
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
If Not IsPostBack Then
'呼叫 dtree,建立樹狀選單
dtree()
End If
End Sub
Private Function dtree() As String
'StringBuilder類別 表示一個和字串相似的物件,它的值是一個可變動的連續字元值,
'之所以可變動的原因是一旦以附加、移除、取代或插入字元的方式建立後就可以修改。
Dim sb As New StringBuilder
Using connect As New OleDb.OleDbConnection(ConfigurationManager.ConnectionStrings("ConnectionString").ConnectionString)
connect.Open()
'sn為編號,ofsn為父編號
Using Adp_Links As New OleDb.OleDbDataAdapter("SELECT * FROM links ORDER BY ofsn , sn", connect)
Dim mydataset As New DataSet
Adp_Links.Fill(mydataset, "links")
If mydataset.Tables("links").Rows.Count > 0 Then
'**********************************************
'mydataset有值後,開始附加資料給sb
'**********************************************
sb.Append("<script language='javascript'>" & vbNewLine)
sb.Append("a = new dTree('a');" & vbNewLine)
sb.Append("a.config.useCookies = false;" & vbNewLine) '是否紀錄目前開啟狀態
sb.Append("a.config.useSelection = true;" & vbNewLine) '是否以高亮度呈現目前選項
sb.Append("a.add(0, -1, '主選單', 'javascript: void(0);');" & vbNewLine)
'開始讀取資料欄位
'a.add(編號, 父編號,'文字','網址'); ← 基本格式
For x As Integer = 0 To mydataset.Tables("links").Rows.Count - 1
sb.Append("a.add(" & mydataset.Tables("links").Rows(x).Item("sn").ToString & ", " & mydataset.Tables("links").Rows(x).Item("ofsn").ToString & ",'" & mydataset.Tables("links").Rows(x).Item("title").ToString & "','" & mydataset.Tables("links").Rows(x).Item("url").ToString & "');" & vbNewLine)
Next
'輸出a
sb.Append("document.write(a);" & vbNewLine)
sb.Append("</script>")
'將sb的字串指定給 LiteMenu
Me.LiteMenu.Text = sb.ToString
End If
End Using
End Using
'回傳 LiteMenu 的資料
Return (Me.LiteMenu.Text)
End Function
End Class
畫面結果圖:

檢視HTML原始碼:

結語說明:
Sample Code:Dtree_ASP.NET_for_VB.rar
以上是小弟的示範,寫法、觀念上不足之處,請大家見諒,也麻煩大家不吝給予指教。
文章發佈後的自我心得(雜語):
發紀錄性的文章,壓力真的很大,一直想很怕觀念錯誤、寫得不好(謎之聲:不做永遠不能確定自己的問題)。
正好這次第一篇技術的記錄文章,給自己鼓勵與繼續前進的動力。
