[ASP.NET] 呼叫用戶端指令
1.在用戶端執行程式碼,將會降低伺服器端的負載
2.執行用戶端的程式碼必須要先宣告標籤
<script src="JScript.js" language="javascript" type="text/javascript"></script>
3.直接使用:
3-1.ASP 在OnClientClick指定執行用戶端的程式,而Html在onclick指定
<asp:Button ID="Button4" runat="server" Text="Button4" onclientclick="javascript:alert('hi');"/>
<input onclick="javascript:alert('hi');" id="Button1" type="button" value="button1" />
4.檔案使用:
4-1.在宣告標籤中的"JScript.js"就是宣告要執行javascript的檔案。
4-1.ASP 在OnClientClick指定欲執行的副程式,而Html在onclick指定
<asp:Button OnClientClick="sayhi();" ID="Button3" runat="server" Text="Button3" onclick="Button3_Click" />
<input onclick="sayhi();" id="Button2" type="button" value="button2" />
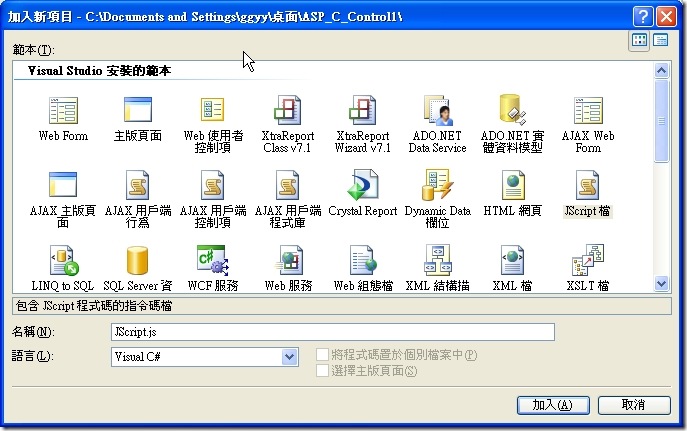
在專案中建立一個JScript.js
在檔案內容輸入程式
function sayhi() {
alert("hi~余小章");
}
5.動態註冊用戶端程式碼,將程式碼動態產生下載至用戶端執行。(可觀察用戶端的網頁原始碼有何不同)
5-1.註冊用戶端程式碼至用戶端的form標籤前端,Page.ClientScript.RegisterClientScriptBlock
protected void Page_Load(object sender, EventArgs e)
{
string js = "function sayhi(){alert('hi~余小章');}";
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "myscript", js, true);
}
5-2.註冊用戶端程式碼至用戶端的form標籤後端,Page.ClientScript.RegisterStartupScript
protected void Page_Load(object sender, EventArgs e)
{
string js = "function sayhi(){alert('hi~余小章');}";
Page.ClientScript.RegisterStartupScript(this.GetType(), "myscript", js, true);
}
註冊完後別忘了執行。(可觀察用戶端的網頁原始碼有何不同)
<asp:Button OnClientClick="sayhi();" ID="Button3" runat="server" Text="Button" />
5-3.動態指定用戶端指令碼檔案,Page.ClientScript.RegisterClientScriptInclude
protected void Page_Load(object sender, EventArgs e)
{
Page.ClientScript.RegisterClientScriptInclude("mykey", "JScript.js");
}
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET