[C#.NET][Entity Framework] Code First - Reverse engineering from an existing database at EF6.1.0
EF6.1.0 新功能之一,可透過已存在的 Database 進行反向工程,把相關 Schema 轉成 Code First
http://blogs.msdn.com/b/adonet/archive/2014/03/17/ef6-1-0-rtm-available.aspx
這裡有完整的操作步驟
http://msdn.microsoft.com/zh-CN/data/jj200620
系統需求
- VS2012、VS2013
- Entity Framework Tools for Visual Studio,下載位置 http://www.microsoft.com/en-us/download/details.aspx?id=40762
這段話害我一直跑去 NuGet 找 Entity Framework Tools for Visual Studio
最後才翻回去找Tools,原來是自己眼殘沒看到它 ,
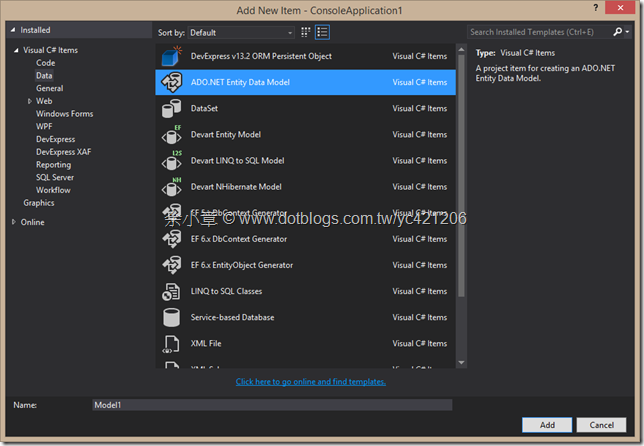
下載安裝完成後,可以看到新的樣版,Model 不再帶有 *.edmx 後綴詞
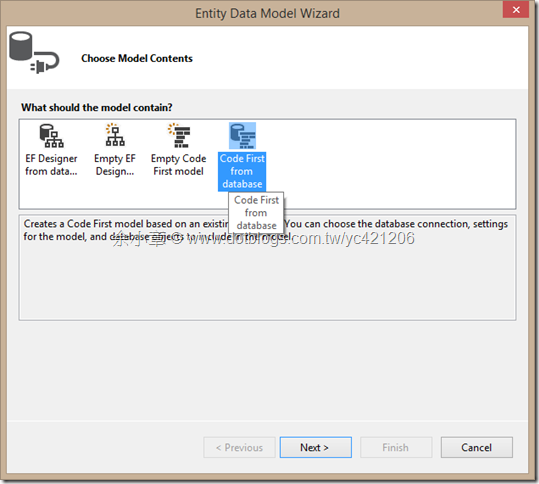
新的反向工程樣版出現
詳細的做法很簡單,按照官網操作即可
http://msdn.microsoft.com/zh-CN/data/jj200620
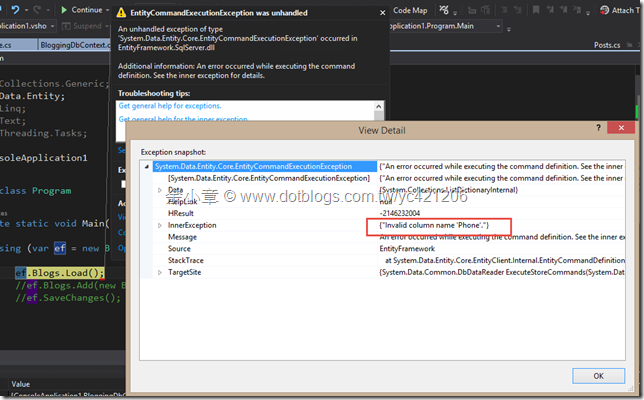
我比較關注的是反向工程到 Code First 後,Code First 如何發動主控權更改 Schema,我在 Blogs 類別,新增了一個 Phone 欄位,得到了一個錯誤訊息
我們得按照以下做法將__MigrationHistory 丟到 Database 去
http://msdn.microsoft.com/zh-cn/data/dn579398
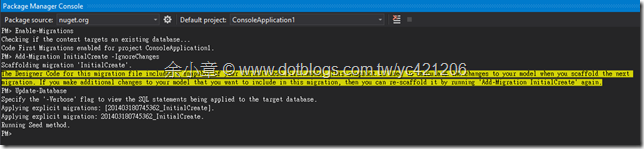
Add-Migration InitialCreate –IgnoreChanges 操作步驟如下:
- Enable-Migrations
- Add-Migration InitialCreate –IgnoreChanges
- Update-Database
下圖為 Add-Migration InitialCreate –IgnoreChanges 結果
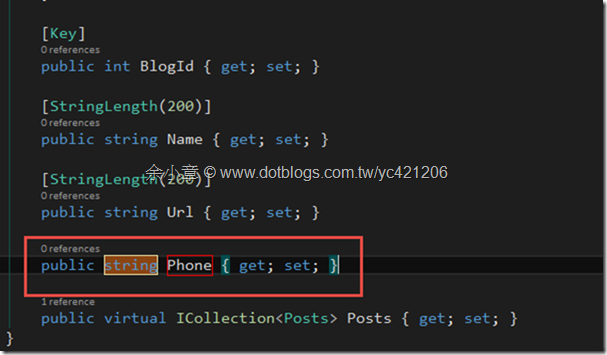
上面這三個步驟就能把 __MigrationHistory 丟到 Database 去,接下來就可以為類別新增欄位,我要在 Blogs 新增 Phone 欄位
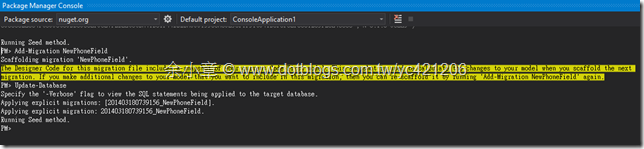
Add-Migration 操作步驟如下:
- Change Proptery
- Add-Migration NewPhoneField
- Update-Database
下圖為 Add-Migration 結果:
資料庫也順利的增加欄位
以往可以透過 Database First 產生 *.edmx ,然後再用 Code First 更新資料庫,不論我怎麼看 *.edmx 就是很髒,現在透過這個新模版,看起來就乾淨多了呀~
文章出自:http://www.dotblogs.com.tw/yc421206/archive/2014/03/18/144430.aspx
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET