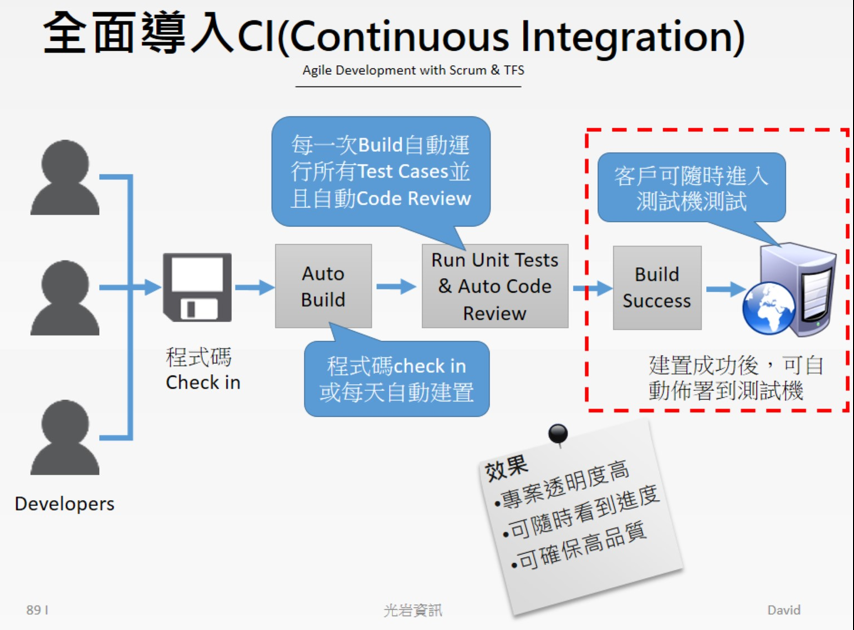
VSTS(Visual Studio Team Service),是微軟雲端版的 CI (Continuous integration) Server ,以前叫 Visual Studio Online,近幾年,VSTS | TFS 改變的很大,尤其新版的 Build vNext,使用起來更有彈性、更容易。我需要用它來完成,程式碼版控→自動化測試→自動化部署(部署到測試機),下圖出自董大偉老師。

就算你只有一個人,也建議應該要有 CI Server,來幫你完成這些事情
開始之前要先申請帳號。
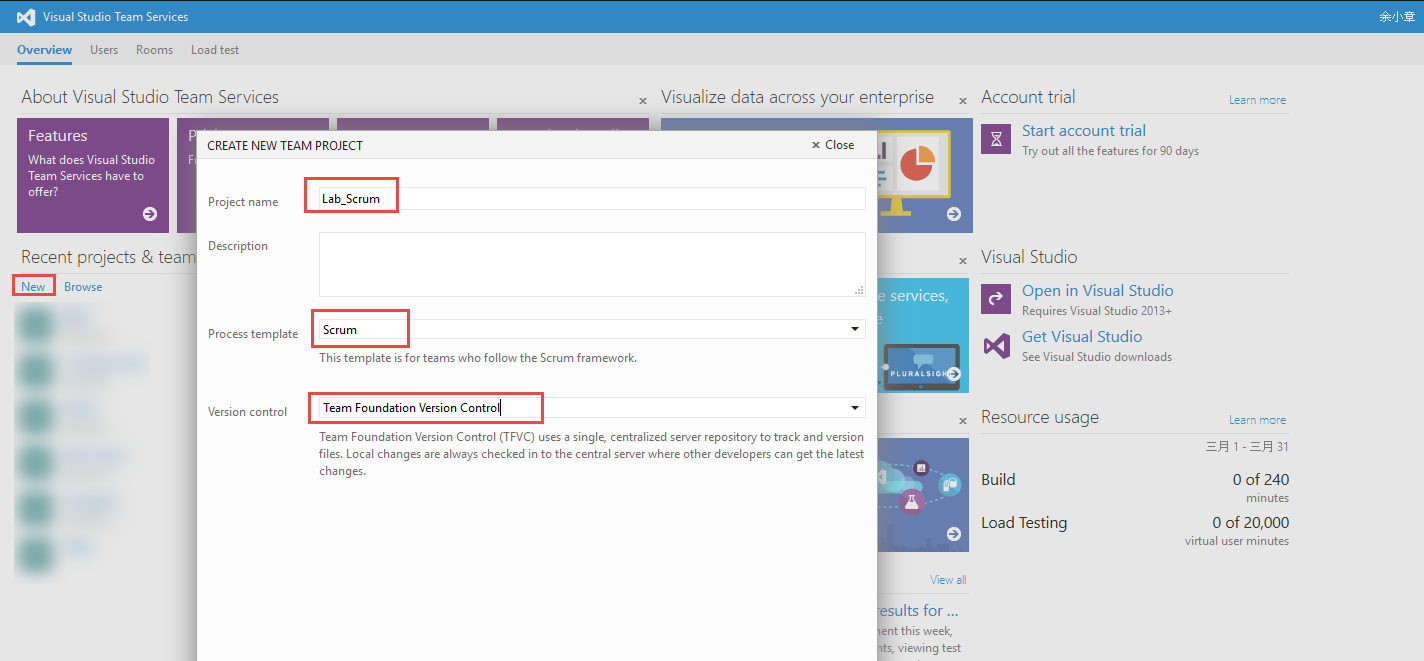
建立一個小組專案,我選的是Scrum樣板、Team Foundation Version Control
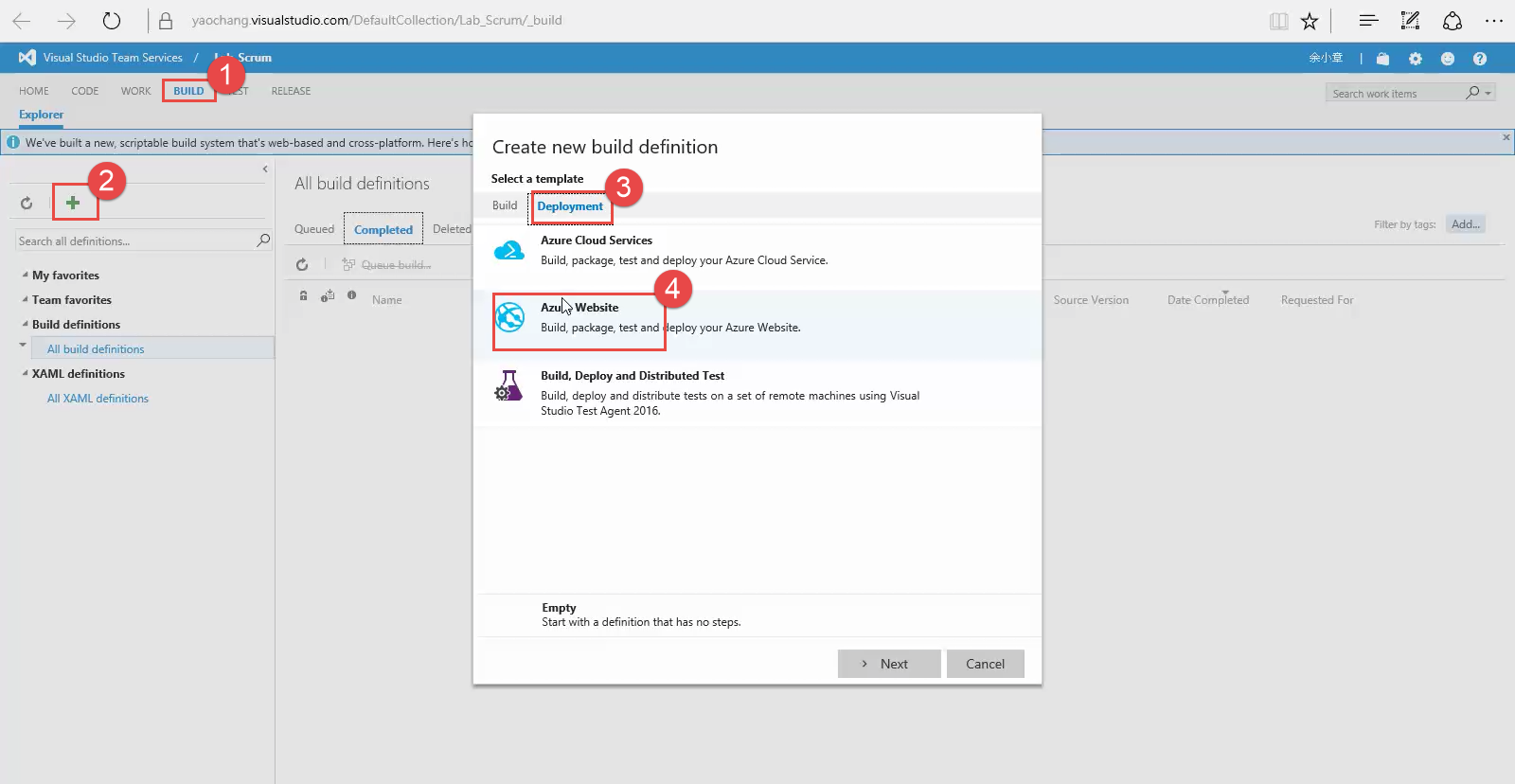
建立一個新的Build Define
新版的 Build Agent,只能在網頁上設定,對於沒有 VS IDE 的人方便許多了,接下來都是講新版的功能
舊版的XAML Define只能用 VS IDE 開,也比較不好用
在 Build defintions 新增一個 Build,會跳出許多的樣板,這裡我選擇 Deployment→Azure Website,如下圖:
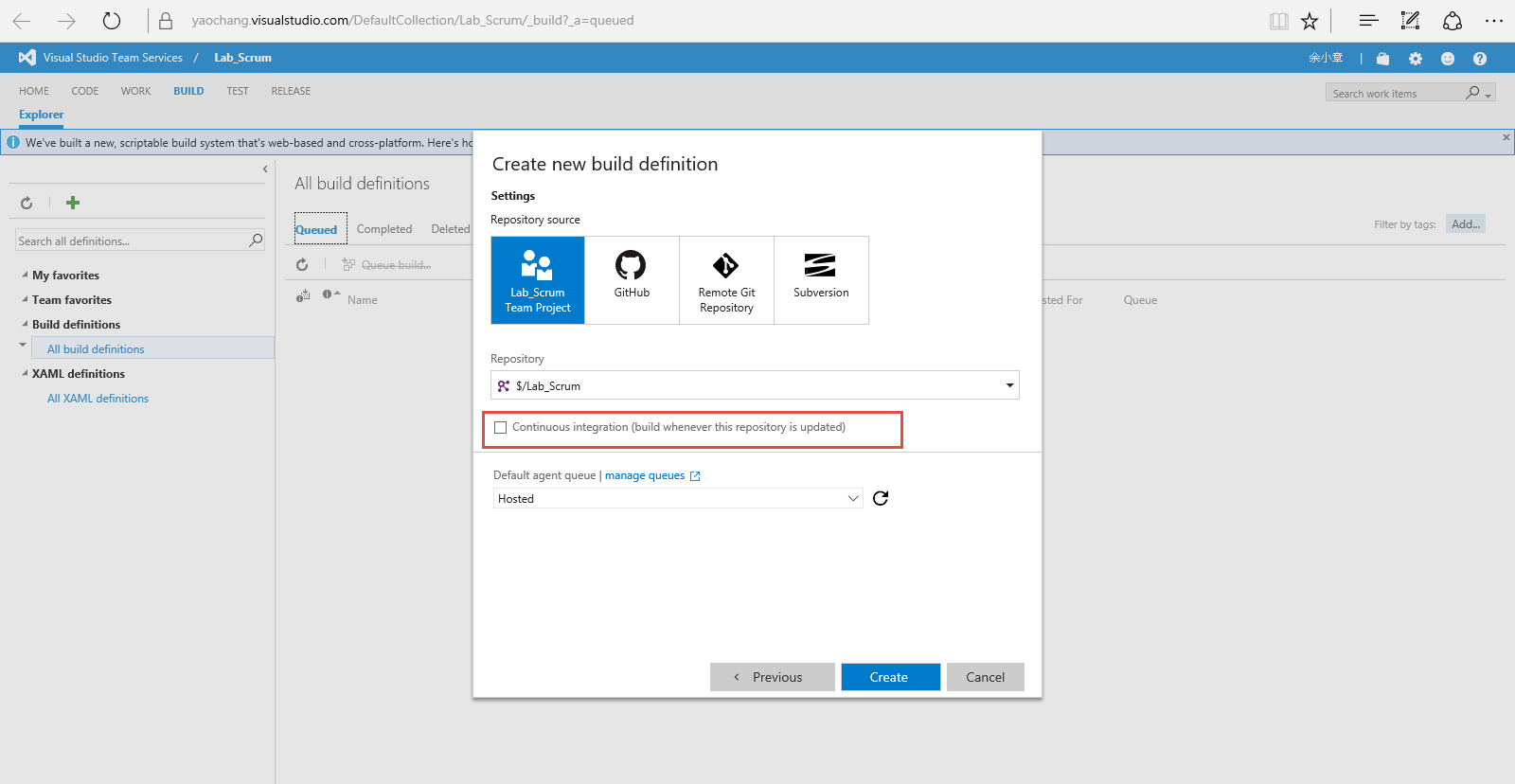
Continuous integration:當程式碼簽入後會觸發 Build Agent 執行動作,如下圖:
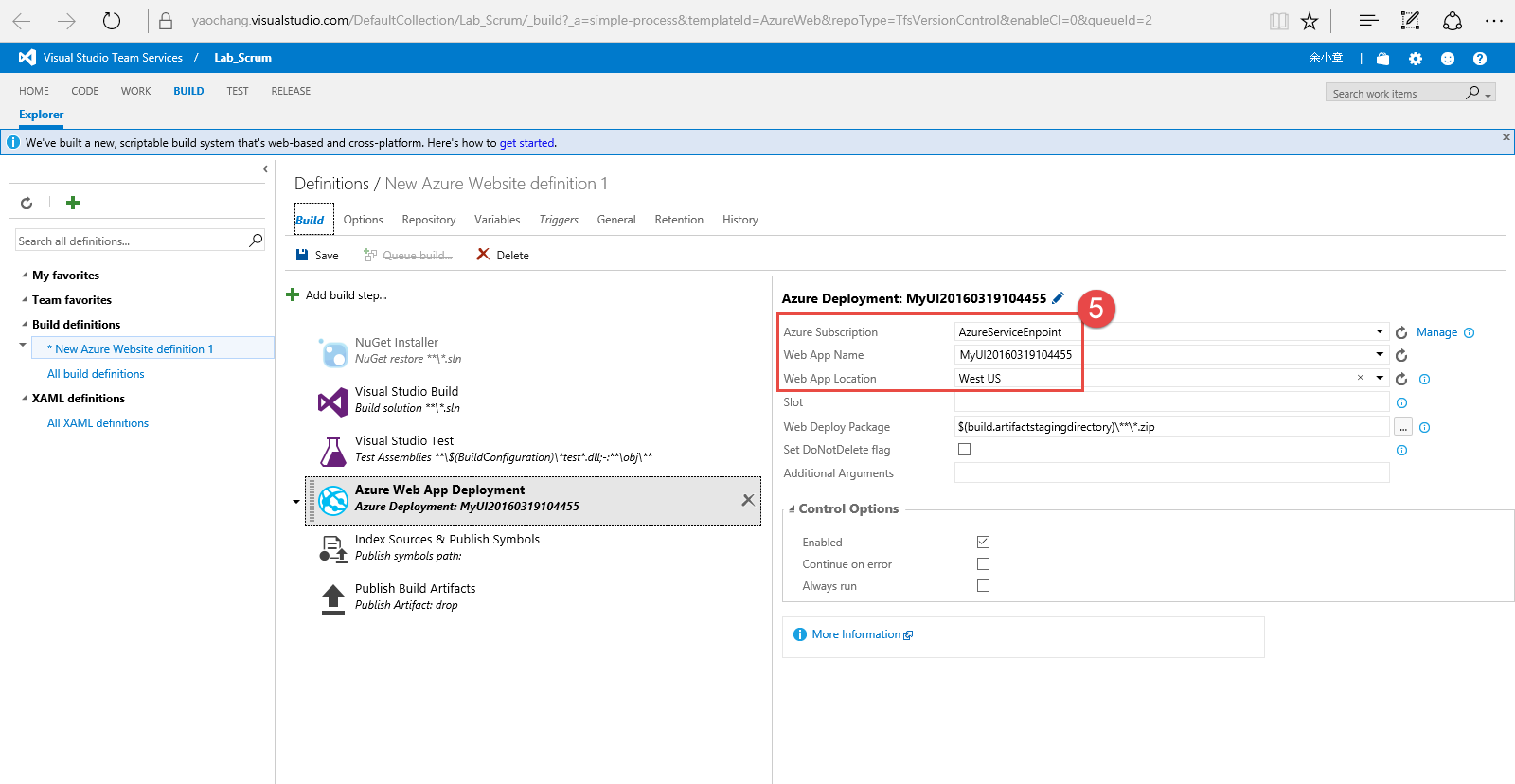
Control Options
- Enabled:啟|停用
- Contiune on error:上一個步驟出錯仍要繼續執行
- Always on:總是執行
測試成功後才進行發行動作,順序可別弄錯了
- Azure Subscription:Microsoft Azure 的訂閱憑證,設定步驟請參考,https://dotblogs.com.tw/yc421206/2016/04/04/vsts_service_endpoint_connect_azure_certificate
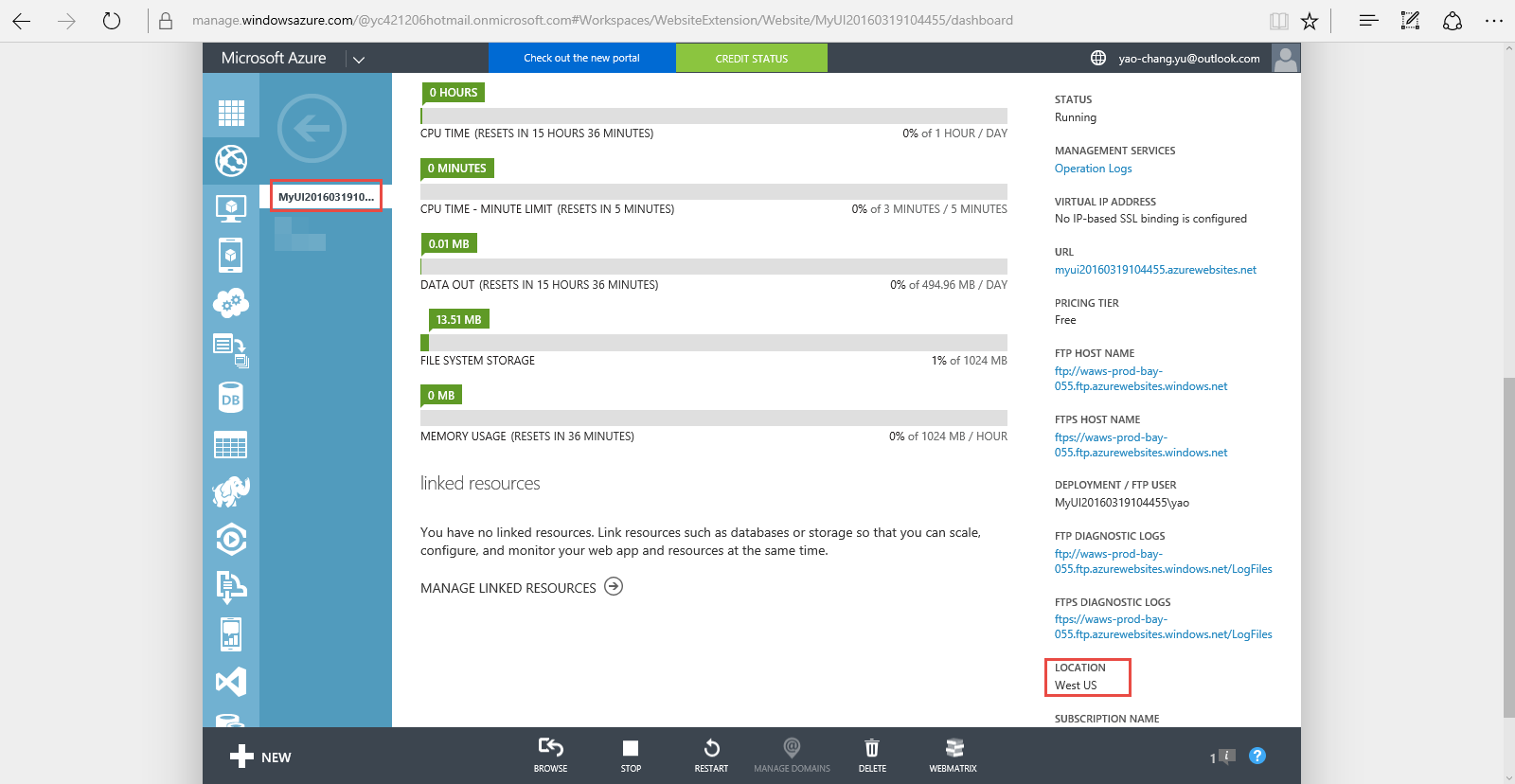
- Web App Name: Microsoft Azure Web App 名稱
- Web App Location:Web App 位置


設定完後,按下 Save,才能按 Queue build
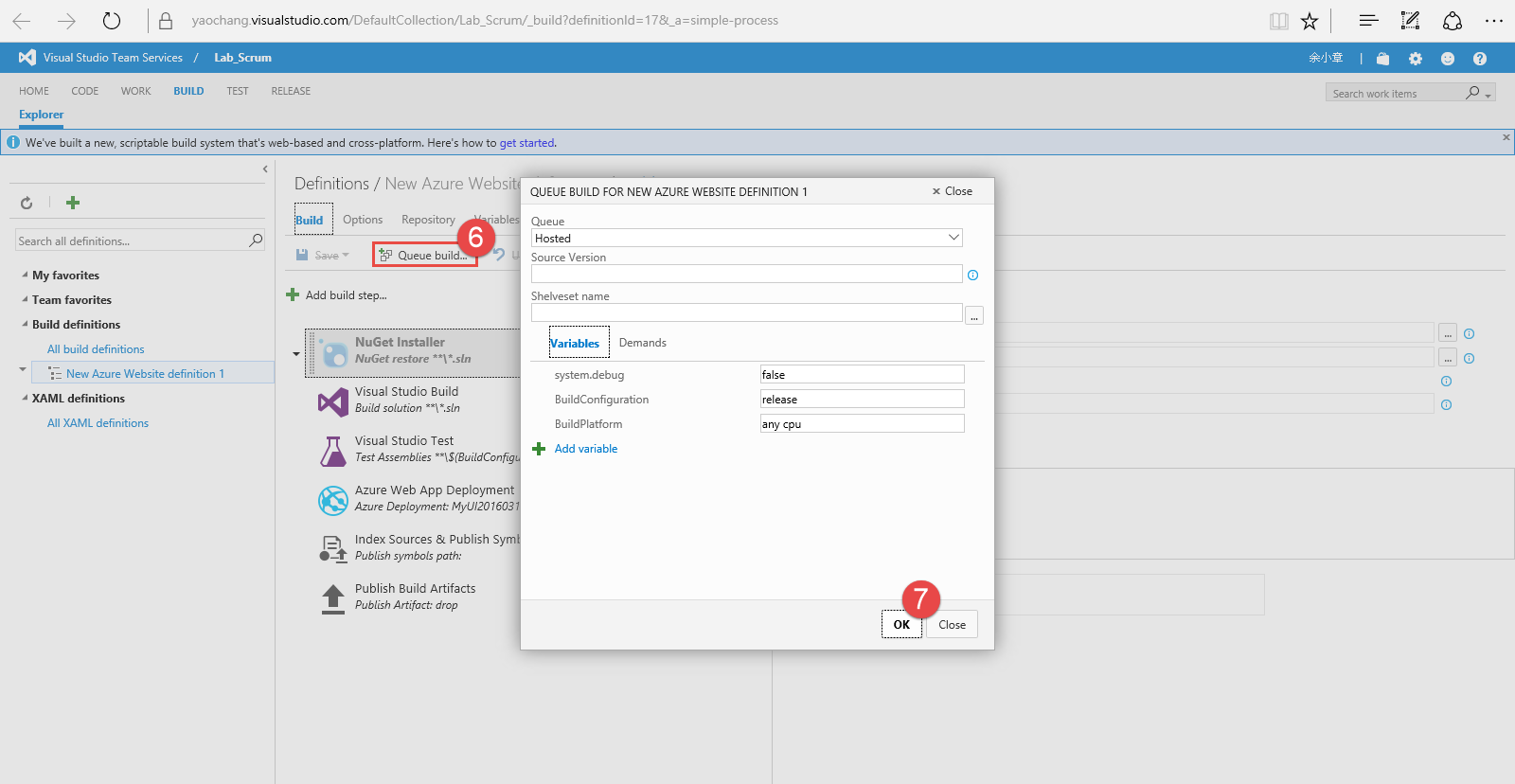
按下 Queue build,進入 build 排程

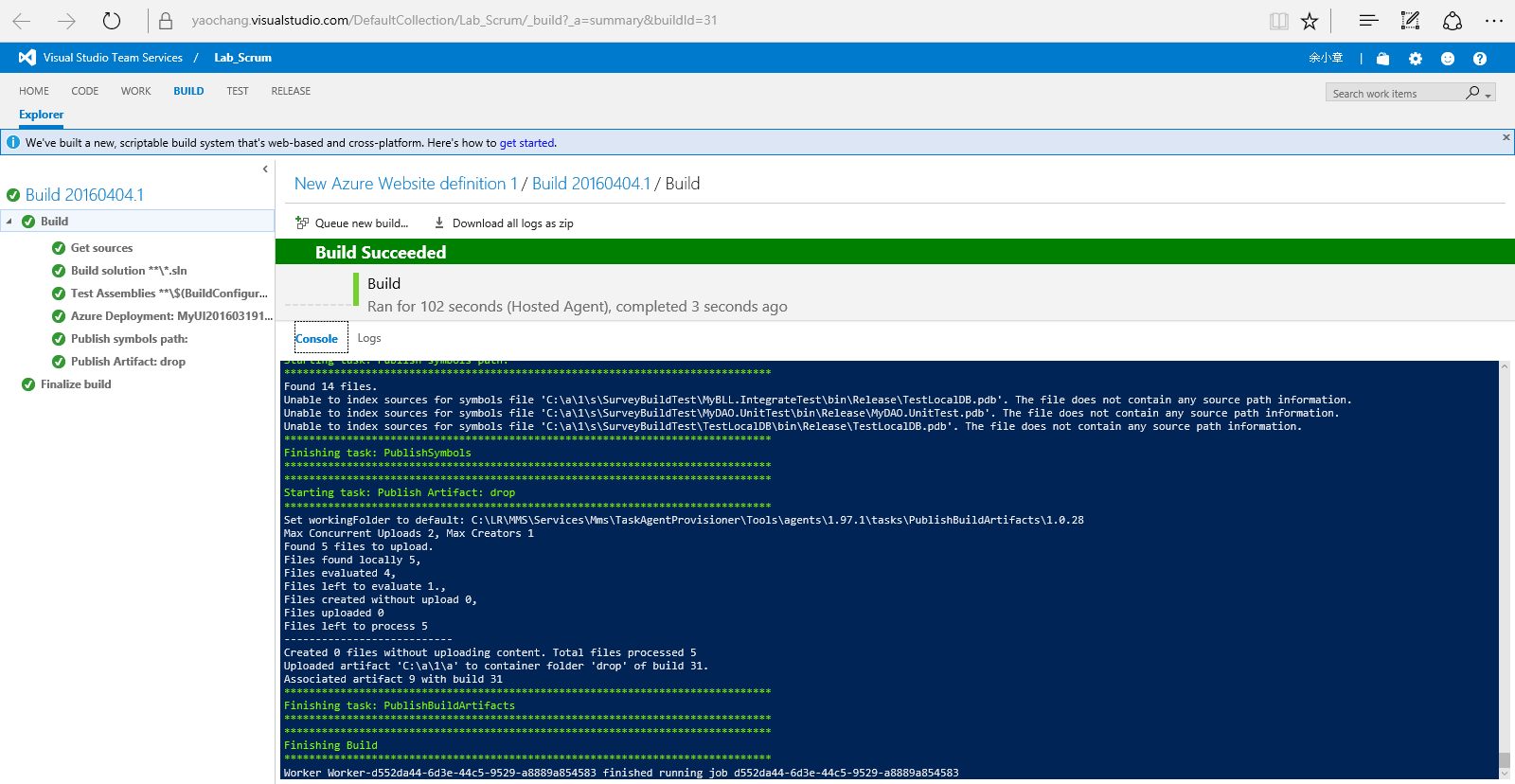
build 完成後,就會得到以下報表,Azure Web App 也有了已經通過測試的應用程式
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET