續上篇,這篇要分享的是展開 Master 後,去撈 Deatil 的資料
關鍵技巧
ViewModel:
Master 要有 Detail 屬性,型別要用 List<T>
MainView:
this.Master_GridView.OptionsDetail.AllowExpandEmptyDetails = true;
this.Master_GridView.MasterRowExpanding += this.Master_GridView_MasterRowExpanding;
開發原則:
- 採用 3-Layer 架構
- Layer 彼此之間需要的物件放在 Infrastructure,資料交換用 ViewModel
- UI 相依 BLL,BLL 相依 DAL,DAL 相依 EF,UI 不得直接相依 DAL 或 EF 資料存取
- Database 在遠端,拿資料要分段拿
開發環境:
- Windows 10 x64 eng
- VS2015 Update3
- from nuget
- EntityFramework 6.1.3 Code First | SQL Localdb v13.0
- Faker.Data 1.0.7
- System.Linq.Dynamic 1.0.7
- from nuget
- DevExpress DevExpressComponents-16.2.5
實作內容:
@MemberViewModel.cs
這裡需要一個把 Detail 串起來的屬性,型別必須要 List<T>,卡在這個型別,我本來是用 IEnumerable<T>,後來才發現要用 List<T>

@Form1.cs
允許 AllowExpandEmptyDetails 可以展開空的明細,訂閱 MasterRowExpanding 事件展開時去撈明細資料
private void Master_GridView_MasterRowExpanding(object sender, MasterRowCanExpandEventArgs e)
{
var master = this._queryResultBindingSource.Current as MemberViewModel;
var details = this._bll.GetDetails(master.Id).ToList();
master.MemberLogs = details;
}
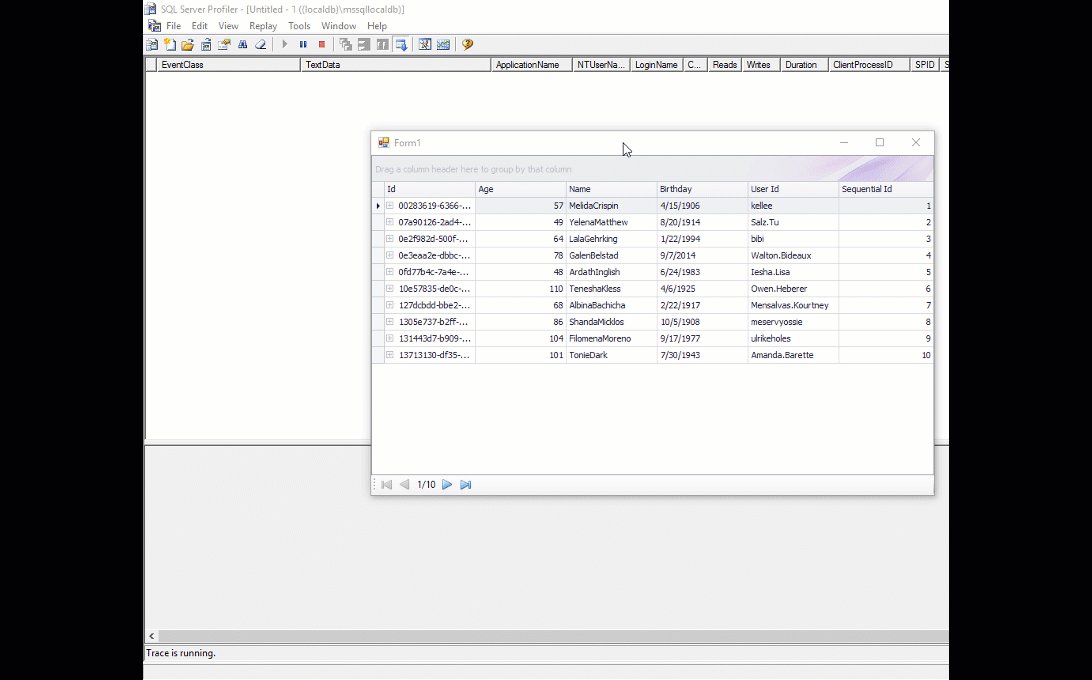
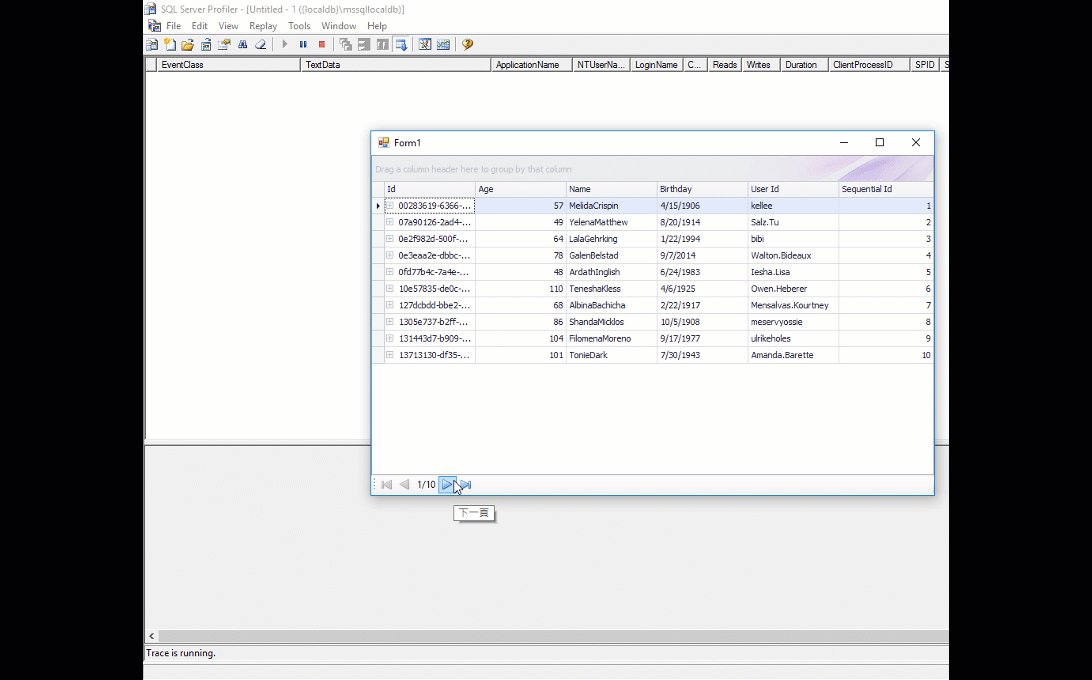
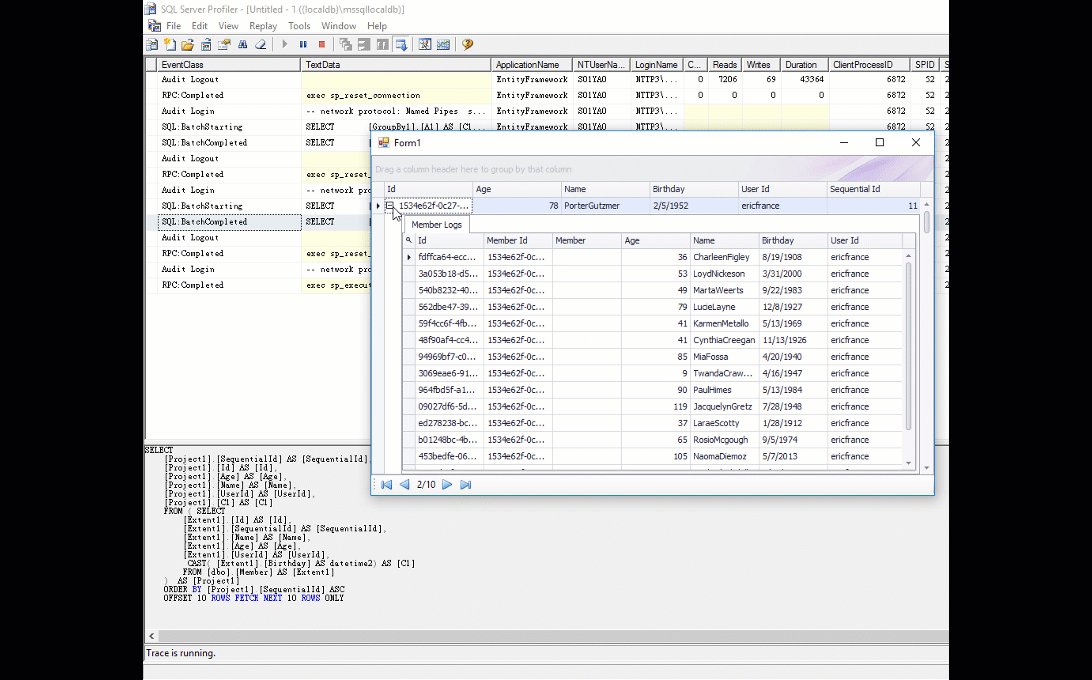
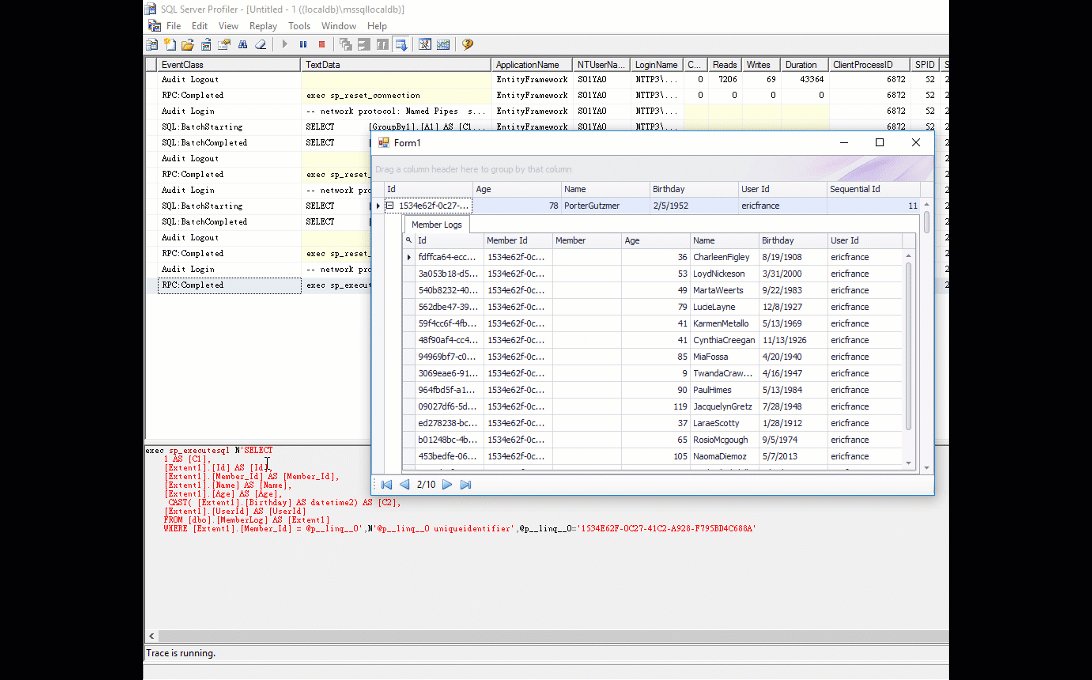
執行結果:

@Designer
預設,ViewModel 綁定上去後,欄位就會幫我們長出來了,當然也可以使用 Designer 設計欄位
這個 Lab 看起來很簡單,也花了我好幾個小時,主要是卡在 UI Designer 跟 View Model Design
專案位置:
https://dotblogsamples.codeplex.com/SourceControl/latest#XtraGrid.DynamicLoadDetail/
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET