在同一個團隊裡面每個人的開環境和習慣都不太一樣,IDE 的選擇也玲瑯滿目,也很難硬性規範團隊使用特定的環境跟 IDE。我們會面臨到 IDE 程式碼編排風格的問題,這時候 Editor Config 就是統一不同 IDE 程式碼格式的套件,只要在你的專案資料夾加入 .editorconfig 並配置好程式碼的編排風格,比如像是縮排、tab 的寬度以及 EOL 字元,只要確定編輯器所安裝的套件認得 .editorconfig 這支檔案就會自動套用了。
開發環境
- Windows 10 Pro
- Rider 2021.2.1
Editor Config 簡介
.editorconfig 是一個 INI 格式的檔案,是由 section 跟 properties 組成
section
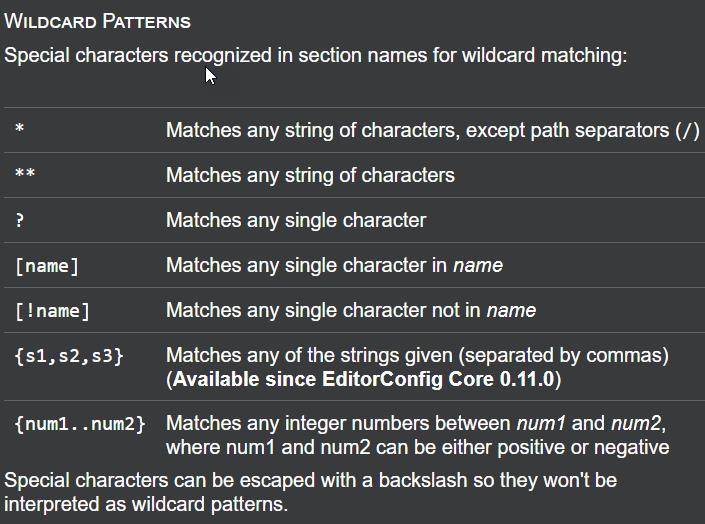
- 套用的檔案路徑跟副檔名,例如.py .jc .java 格式檔 [*.{js,py}],匹配方式請參考官方網站

properties
- 排版規則,要注意的是並非所有的套件都有支援所有的屬性,這裡有一個 完整的列表
- 屬性和值不分大小寫
配置方式
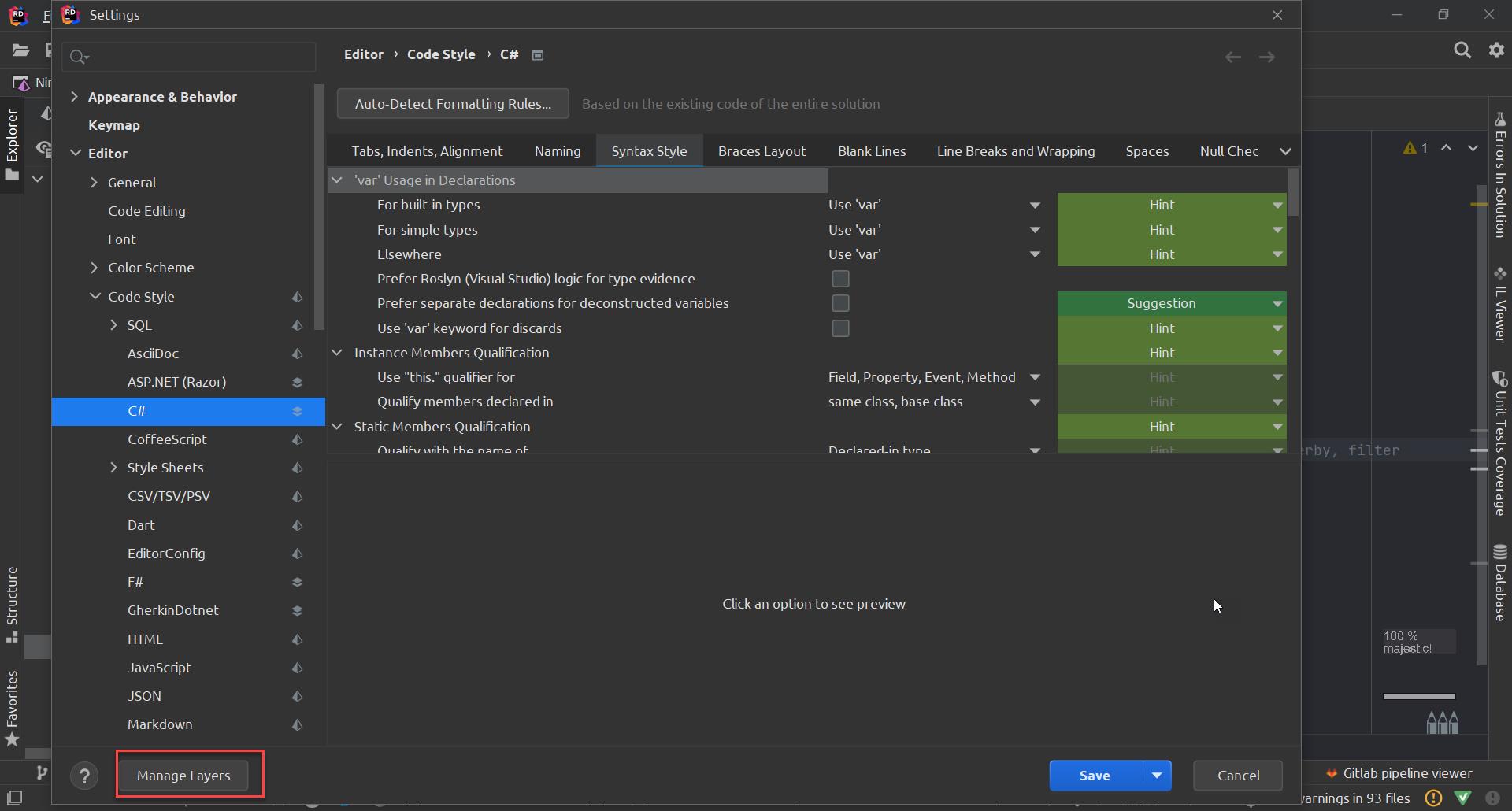
有關 Code Style 的設定都會被存放在 Jetbrains Rider 的組態設定裡

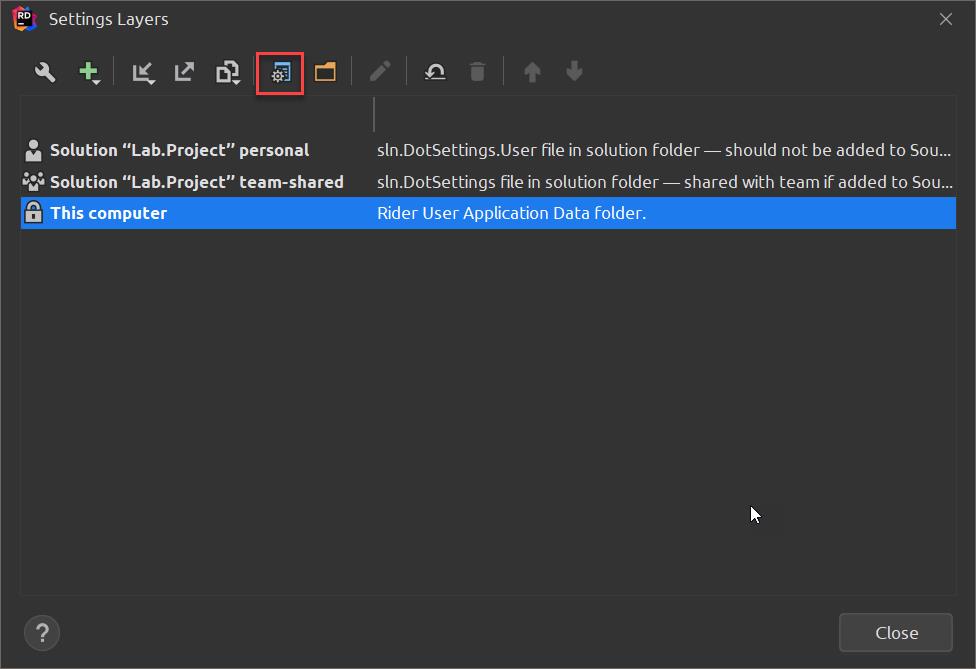
組態設定有分個人、方案資料夾、電腦 三種等級,按下紅框處,可以取得組態設定的路徑,我的例路徑如下:
- 個人:D:\src\gitlab\yao.git.lab\Lab.Project.sln.DotSettings.user
- 方案資料夾:D:\src\gitlab\yao.git.lab\Lab.Project.sln.DotSettings
- 電腦:C:\Users\Yao Chang Yu\AppData\Roaming\JetBrains\Rider2021.2\resharper-host\GlobalSettingsStorage.DotSettings

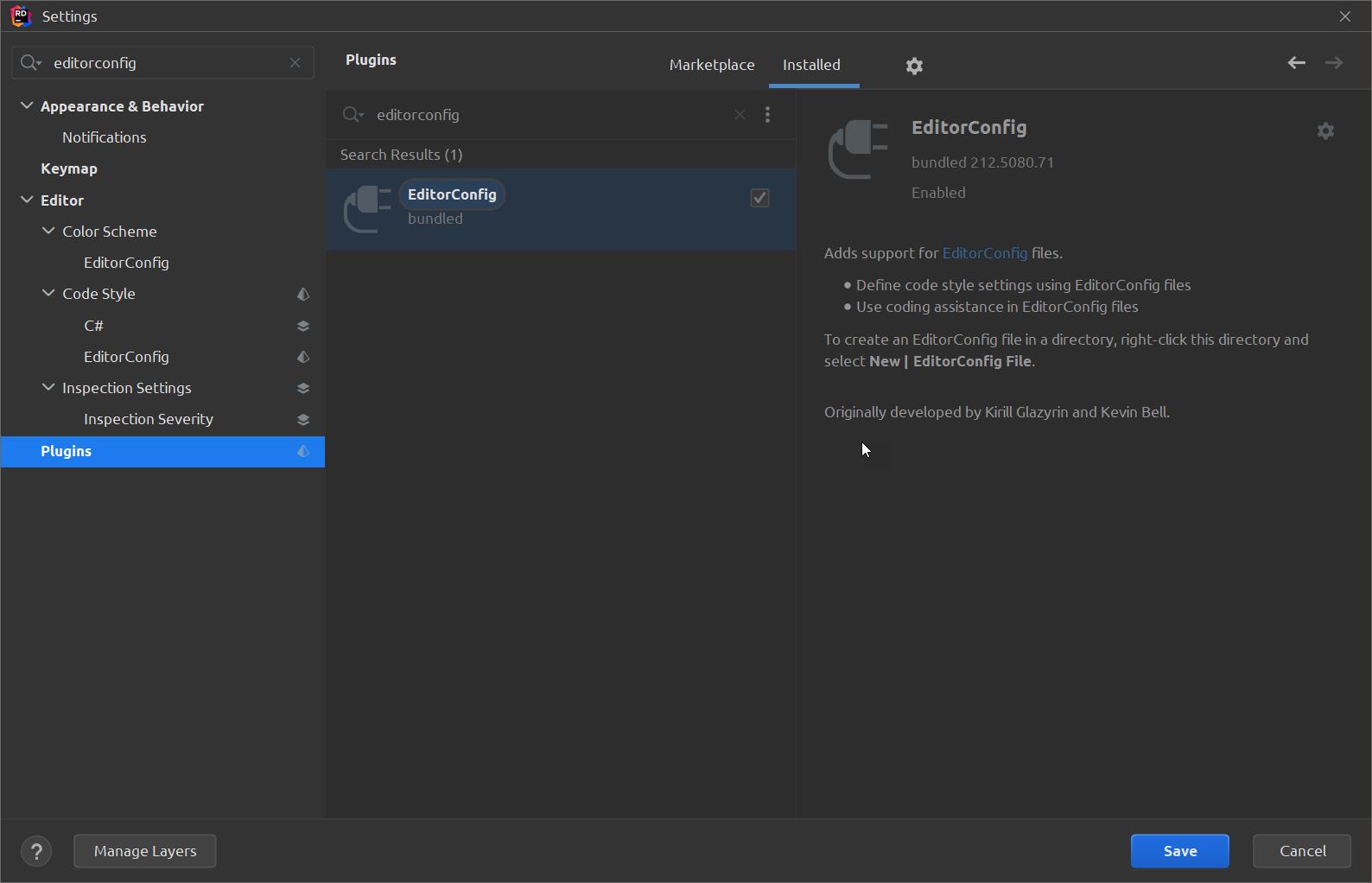
除此之外,也可以套用團隊內寫的 .editorconfig,Jetbrains Rider 預設支援 EditorConfig

啟用/停用 editorconfig
我先把 .editorconfig 放到方案路徑下 D:\project\src\.editorconfig
官方文件說,Editor Config 套件會自動套用 .editorconfig,如果沒有套用可以依照以下步驟啟用
在檔案總管模式開啟 .editorconfig → 啟動
![File
Edit
View
Navigate
•torconfig
Code Refactor Build Run
Debug I Any CPU v
Tests Tools
WebApi
.editorconfig X
Git
Window
Help
Lab.Project C.
..\yao.git.lab]
x
Lab.Project
File System
yao.git.lab •
EditorConfig support is disabled for the project
http: //editorconfig . org
root
= true
•ndent_styte = space
•ndent size = 2
nd of tine = If
harset
= utf-8
rim_traiting_whitespace
= true
•nsert final newline
= true
.cs]
•ndent size = 4
Use 4 spaces for the Python files
Enable Open settings
03 A 6 A v
.git • no index
.idea
Lab.AspNetCore5
WebApi
.editorcontig 10:06, 742 B Mome
/9/3 _L{F 12:42, 306 B Today _
C# file.cs 2021/9/3 _E{F 12:46, 82 B 32 minutes ago
IT Lab.Project.sln 2021/8/31 02:23, 816B Yesi
Scratches and Consoles
13
12
11
9
8
6
3
2
1
14
1
2
3
4
6
7
01
01
01
01
•ndent size = 4
The JSON files
= 80
contain newlines inconsistently
p Git
TODO
Dynamic Program Analysis
6) Unit Tests dotTrace Profiler
5 hrs 8 mins V 1 A/up-to-date Misc Files
14:21 CRLF
E Terminal NuGet Endpoints O Services
p master 16 warnings in 3 files (D
4 spaces](https://dotblogsfile.blob.core.windows.net/user/余小章/7e679da0-f2f0-4f87-8648-b9aa58a450b9/1630820282.png)
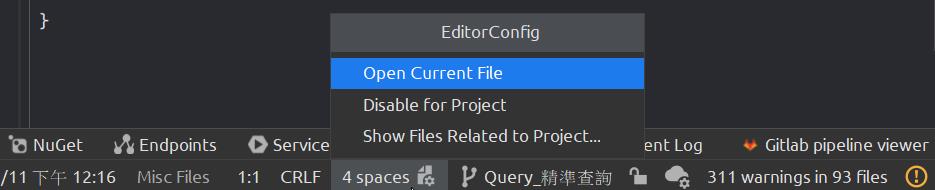
啟動之後就可以在 Jetbrains Rider 狀態列看到 EditorConfig 可以從這裡打開 .editorconfig

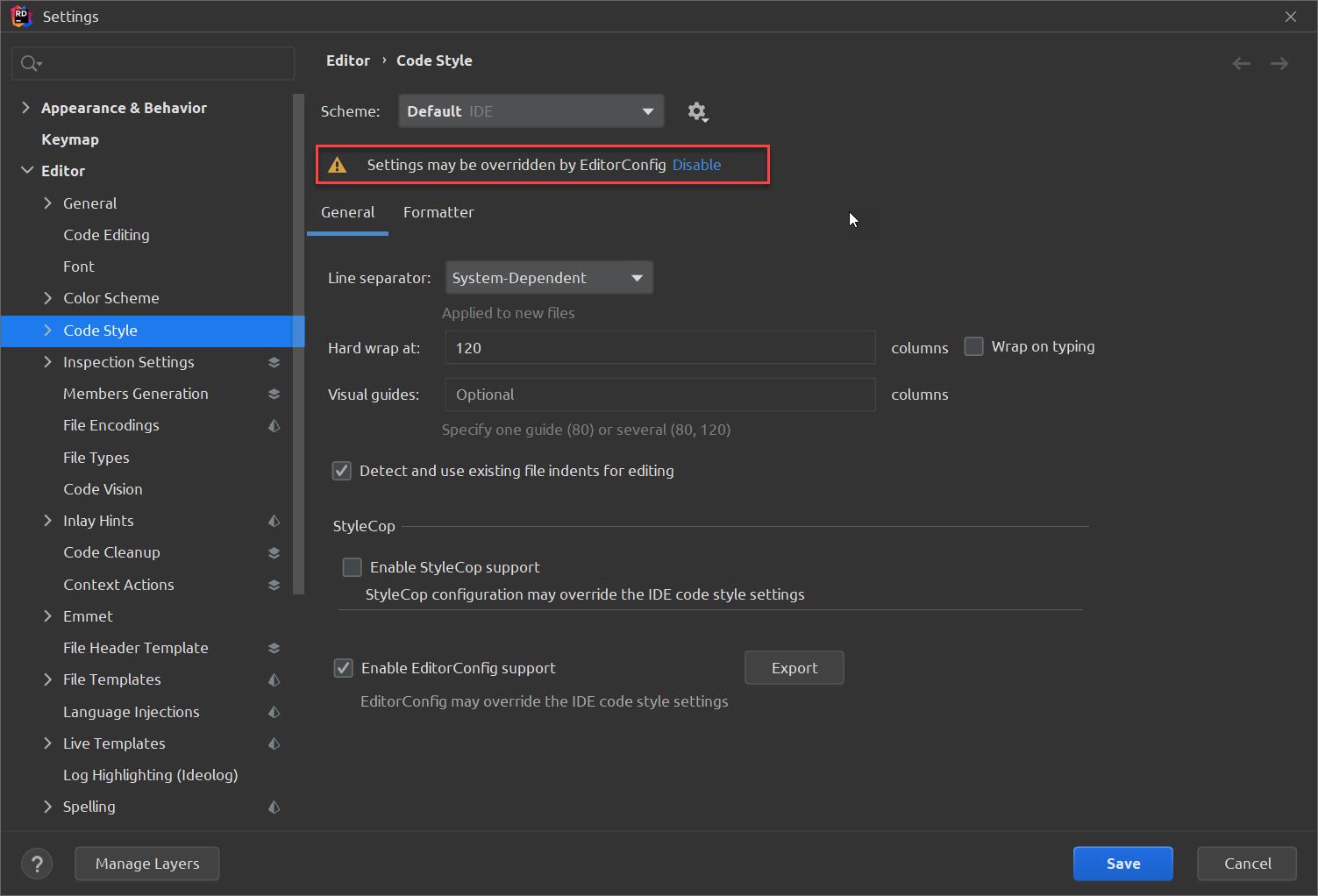
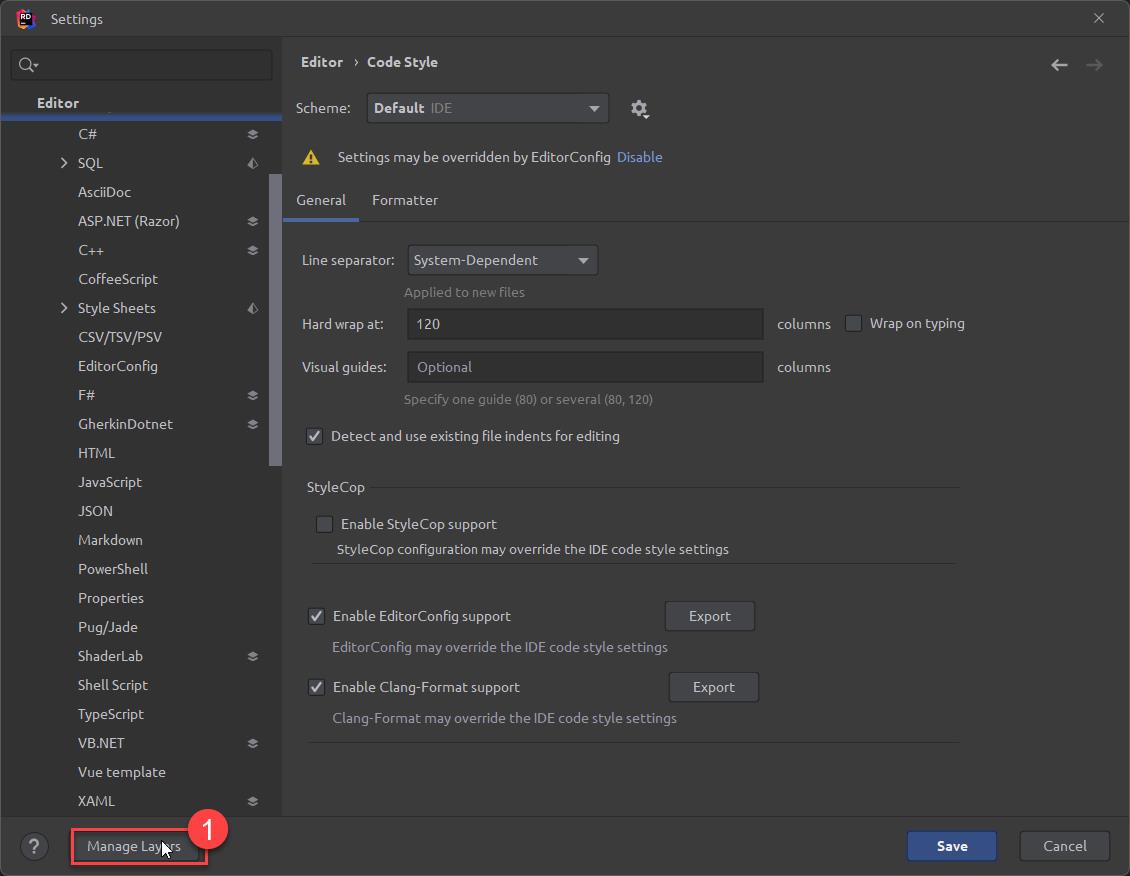
在設定畫面裡面,可以看到黃色驚嘆號描述 .editorconfig 已經套用並且複寫 Setting;反之,沒有啟用

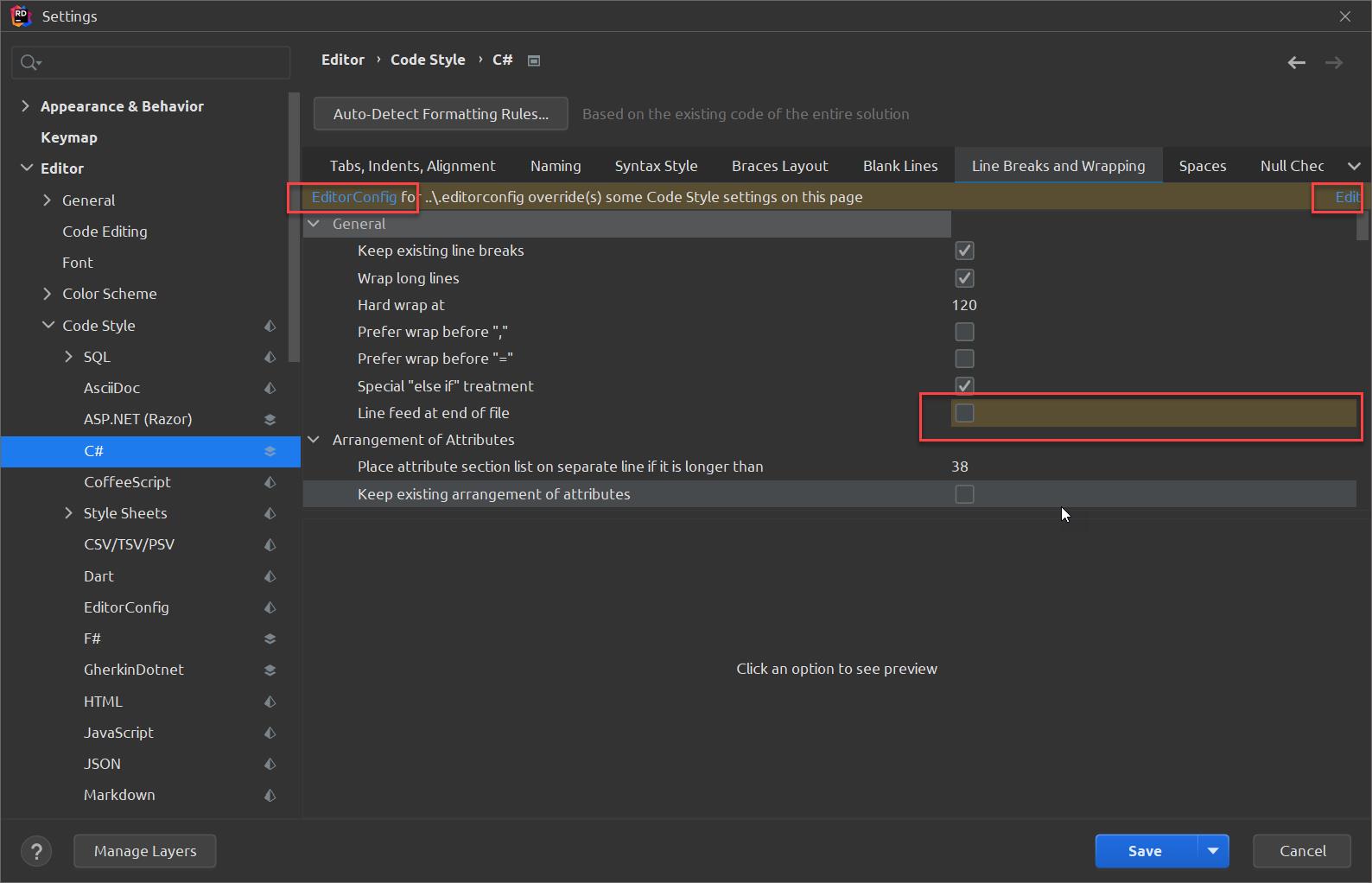
接著,可以看到有哪一些樣式已經被套用,棕色底色代表已經套用 .editorconfig;除此之外,按下 Edit 按鈕就可以直接編輯格式化定義

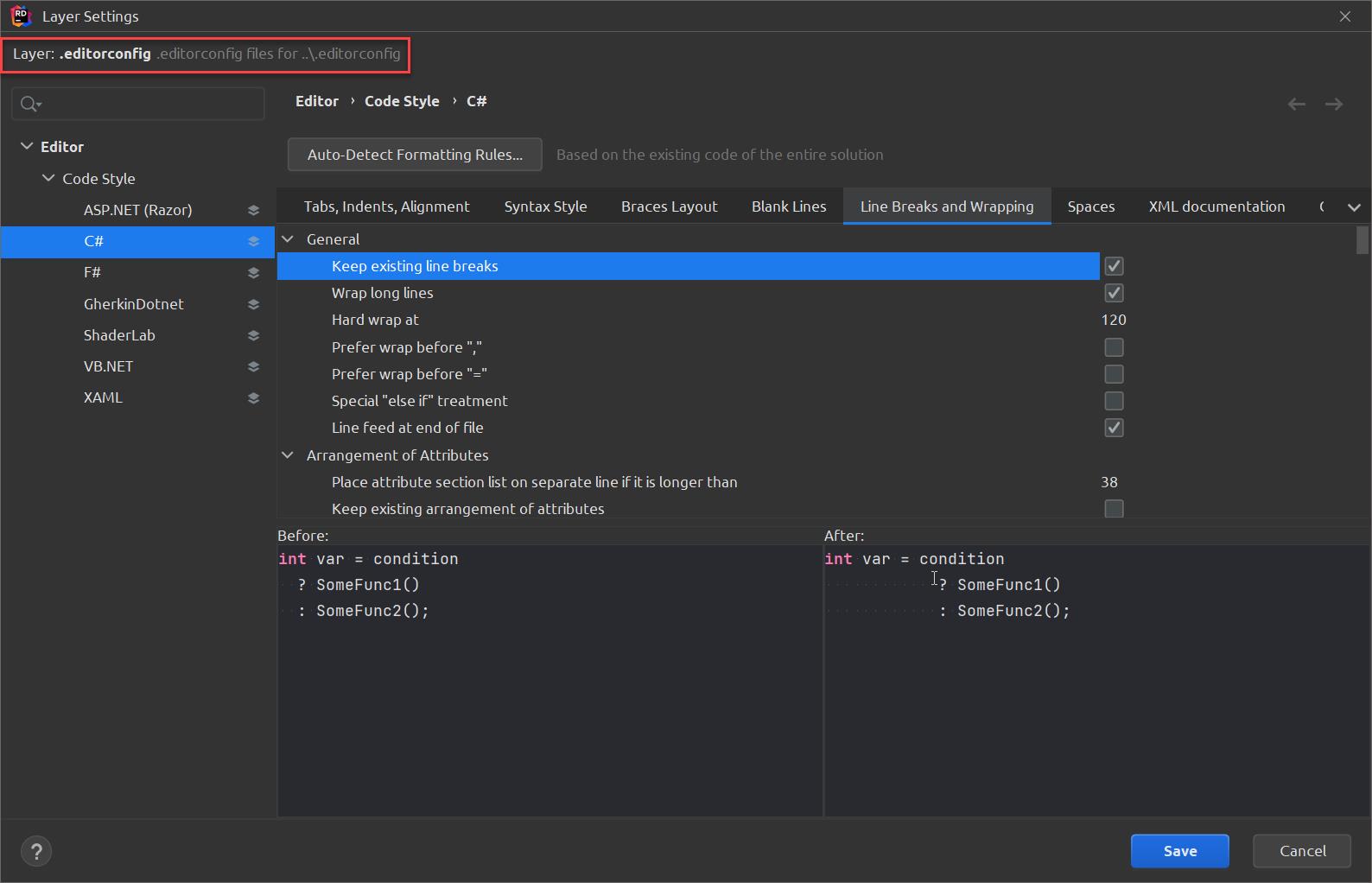
修改 .editorconfig 檔案
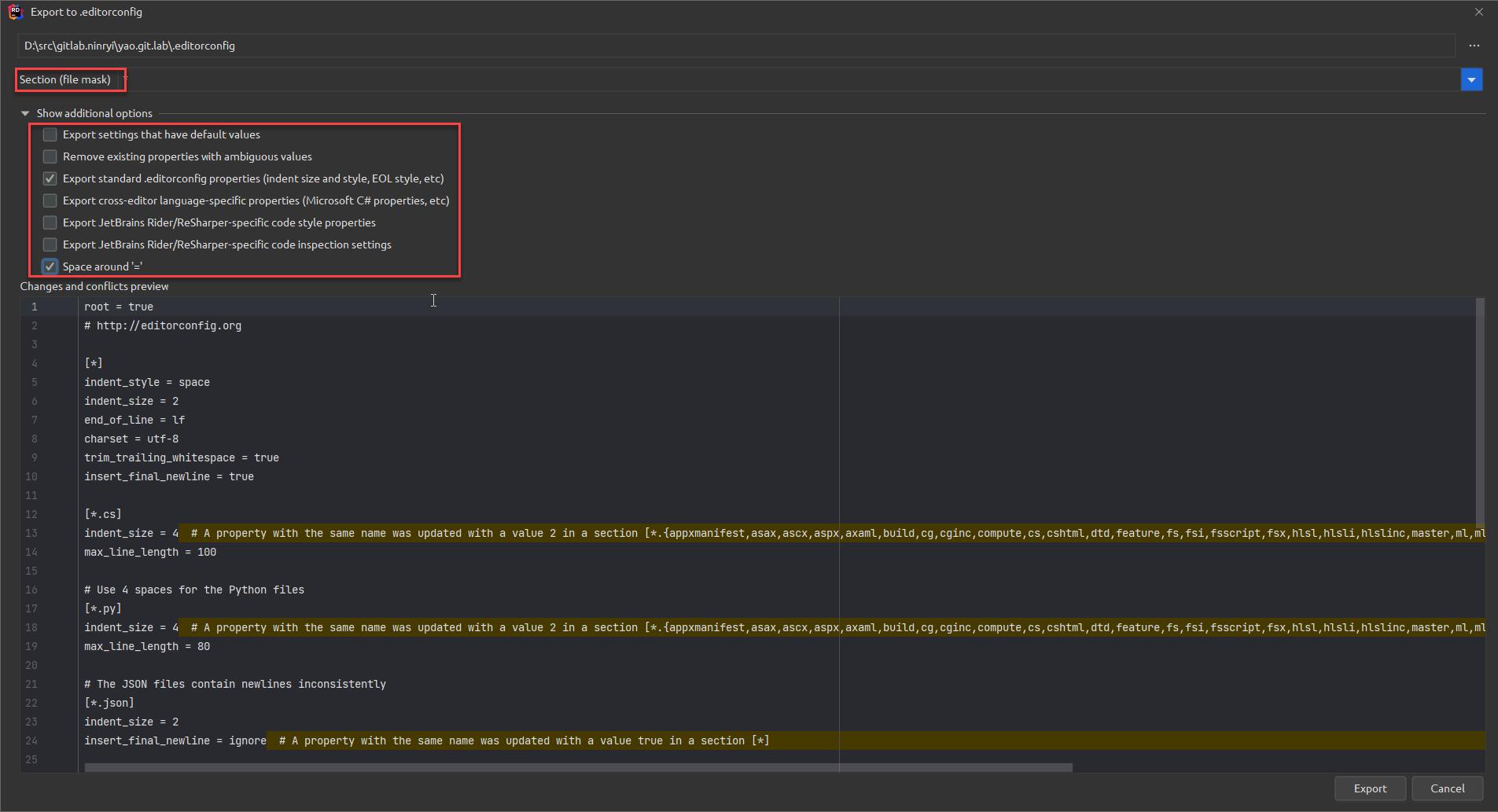
透過編輯畫面,我們就可以編輯 .editorconfig,完成後按下 Save

存檔時,可以選擇要套用的 Section 和需要匯出的內容

匯出.editorconfig
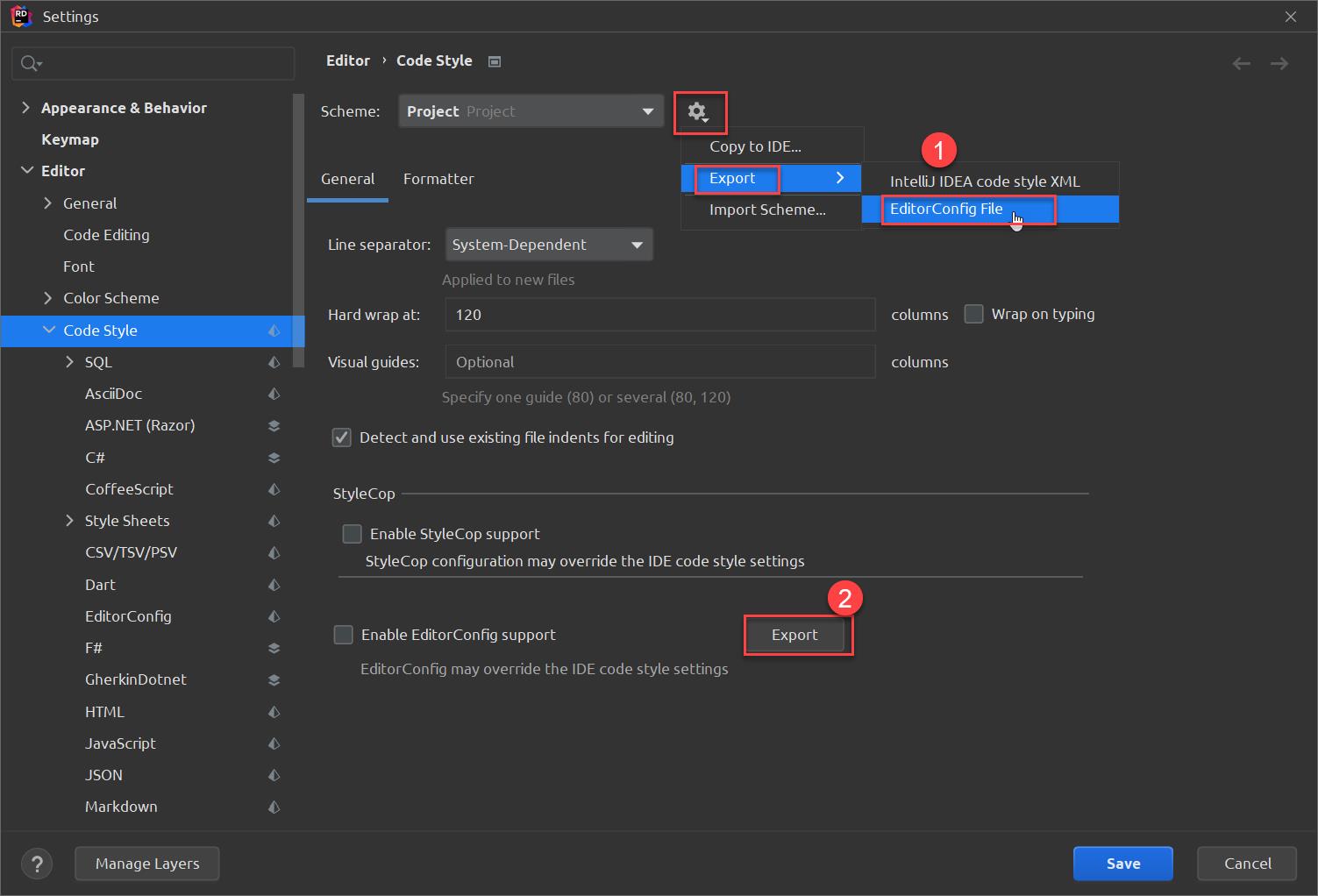
我們也可以把 Rider 的設定直接匯出成 .editorconfig 檔,下圖有兩種匯出方式,經過我試驗產生的內容不太一樣

最後我選用步驟 2
除錯
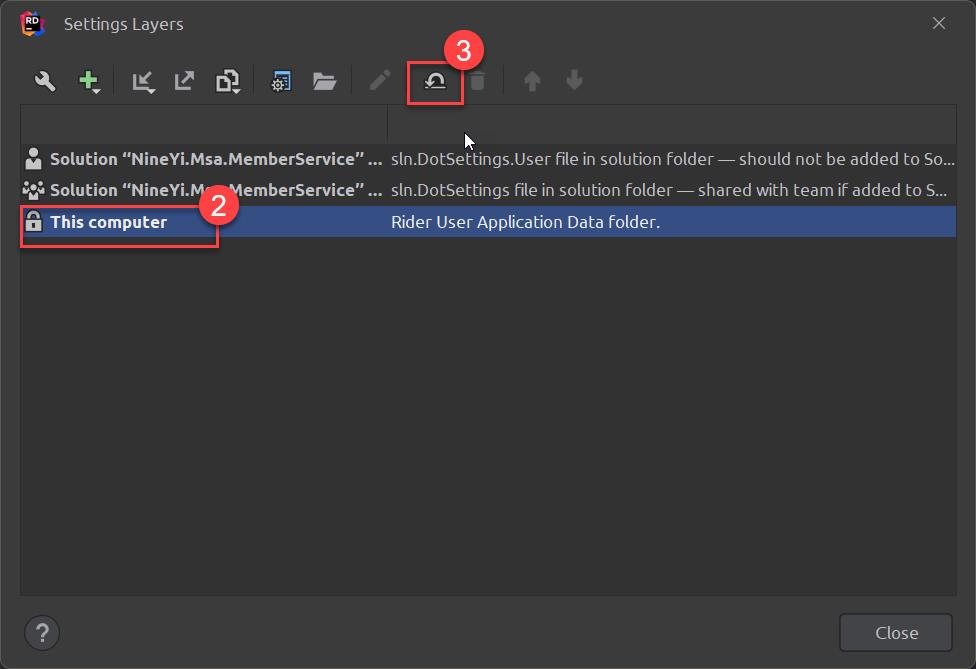
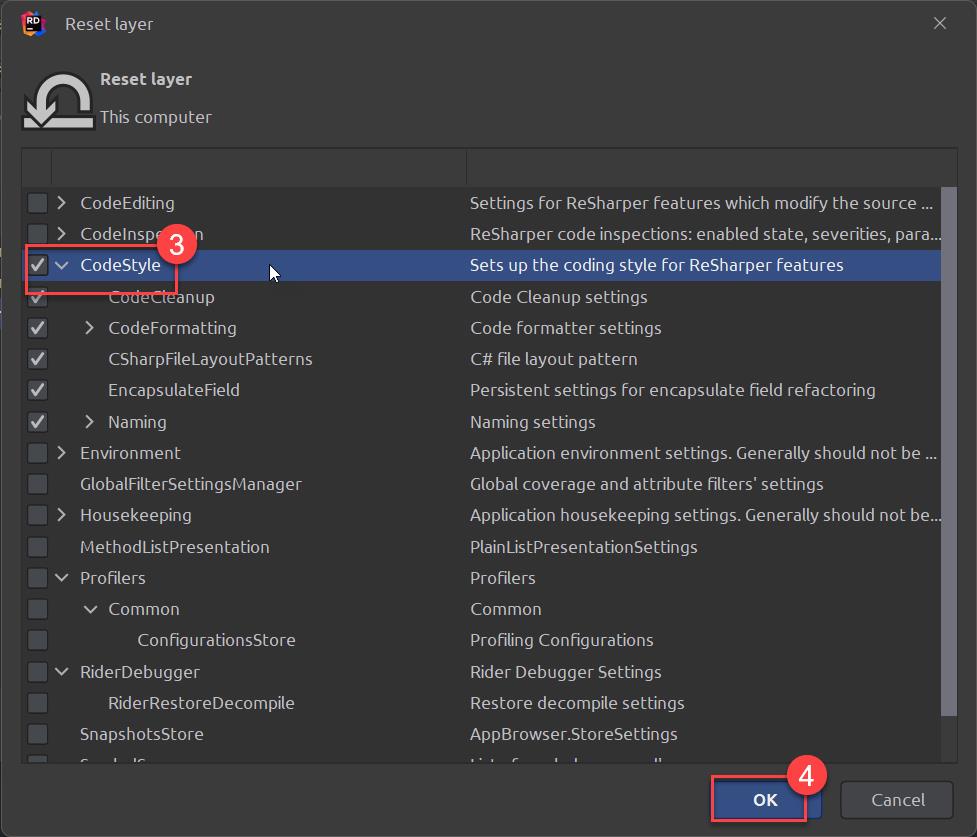
如果排版沒有生效,可以試著還原 CodeStyle 的設定



參考
Use EditorConfig | JetBrains Rider
EditorConfig properties | JetBrains Rider
VS IDE 設定參考
.NET 程式碼樣式規則選項 - .NET | Microsoft Docs
EditorConfig 設定 - Visual Studio (Windows) | Microsoft Docs
程式碼樣式語言規則 - .NET | Microsoft Docs
若有謬誤,煩請告知,新手發帖請多包涵
Microsoft MVP Award 2010~2017 C# 第四季
Microsoft MVP Award 2018~2022 .NET