簡單介紹使用方法
目錄
1. SASS 基本介紹與安裝 (An introduction to SASS and Using SASS with Visual Studio)
2. SASS 語法介紹1 (Variable, Mixin, and Nest structure)
3. SASS 語法介紹2 (Import, Extend, Comment, error , and @debug and @warn)
4. SASS 進階使用 (Mathematical calculations, Selector(%), Parent selectors, List)
5. SASS 進階使用 (Media, color function, If condition, loop(@for, @each), key-value mapping )
6. SASS 實作 : Refactor MVC base website CSS
前言
這一篇我們簡單介紹Variable、Mixin與Nest structure。
程式碼如下:
<h2>Sass Demo</h2>
<div class="first-div"> </div>
<div class="second-div"> </div>
$div-width : 150px;
$div-padding :10px 10px 10px 10px;
body {
}
.first-div{
width: $div-width;
padding: $div-padding ;
background-color: #b6ff00;
}
.second-div{
width: $div-width;
padding: $div-padding ;
background-color: #ff6a00;
}
Variable
有別於CSS,您可以在.scss中使用變數,增加程式可讀性。變數的方法是加上'$',
例如:$button-width 與 $sidebar-padding。
Unlike CSS, you can use variable in .cscc file for increasing code readability.
You can use variable by '$', such as $button-width and $sidebar-padding
範例如下:
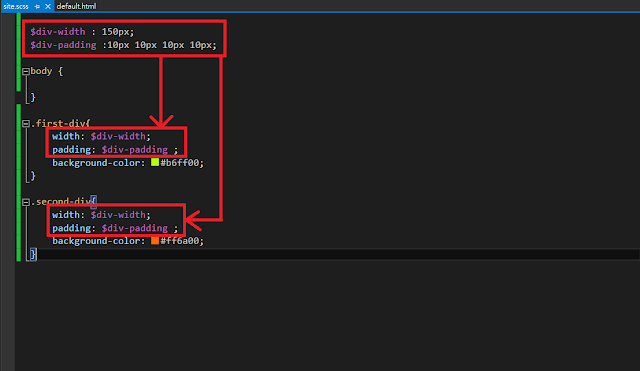
我們設定了$div-width 和 $div-padding,提供給.first-div與.second-div使用。
Demo as below:
We added $div-width and $div-padding in ".first-div" and ".second-div"
Mixin
您可以使用@mixin 與 @inculde,減少重複的程式區塊。
You can use @mixin and @inculde for reducing duplication.
Create @mixin basic-div-attribute
Move code section(width and padding) in @mixin basic-div-attribute

Step.3 在.frist-div與.second-div內加上 @include basic-div-attribute
Add @include basic-div-attribute in ".first-div" and ".second-div"


Nest structure
我們加上程式碼如下:
Then, we add code as below:
<h2>Sass Demo</h2>
<div class="first-div"> </div>
<div class="second-div"> </div>
<div class="third-div">
<h3>Nest Struction Demo</h3>
<div class="third-inner-div">hello</div>
</div>
$div-width : 150px;
$div-padding :10px 10px 10px 10px;
body {
}
.first-div{
width: $div-width;
padding: $div-padding ;
background-color: #b6ff00;
}
.second-div{
width: $div-width;
padding: $div-padding ;
background-color: #ff6a00;
}
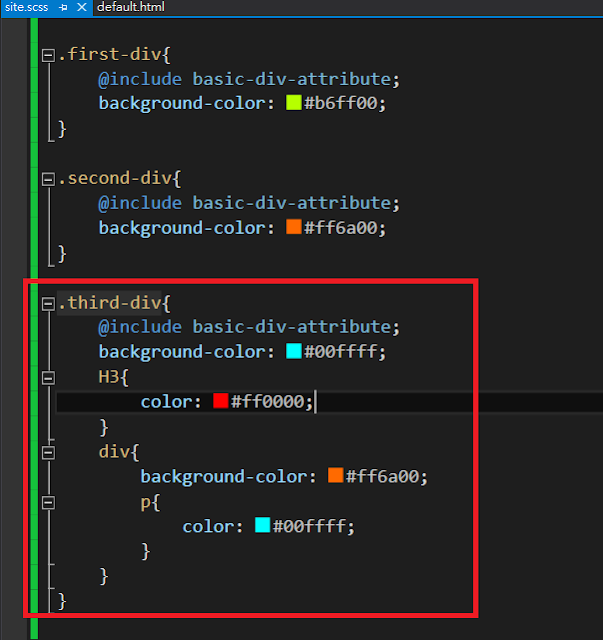
.third-div{
@include basic-div-attribute;
background-color: #00ffff;
}
.third-div H3{
color: #ff0000;
}
.third-div div {
background-color: #ff6a00;
}
.third-div div p {
color: #00ffff;
}
在css,我們遇到階層架構的時候,可能需要這樣寫:
in css, style as below:
在scss中,你可以寫成巢狀結構,增加可讀性
In scss, you can use nest structure as below (increasing readability)

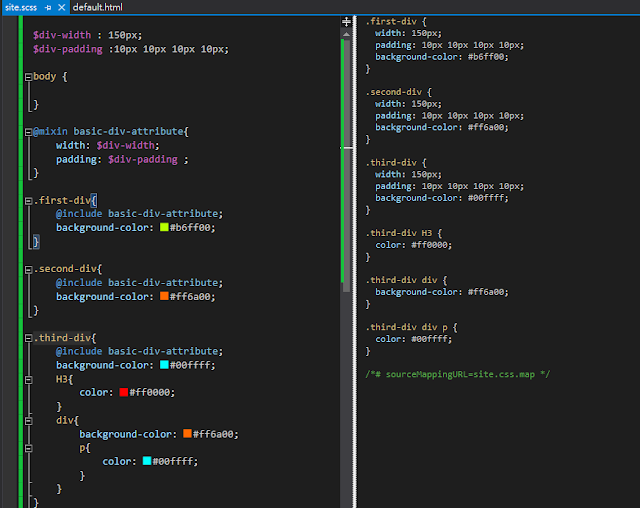
這三種在scss特有的語法,在儲存檔案後,會自動轉譯成為正式的css語法,
產生.css與min.css。
After you save scss file, Variable, Mixin, and Nest structur will be compiled to .css and min.css.
As below:
檔案下載(Demo download):
連結:https://dl.dropboxusercontent.com/u/13585157/SassDemo2.zip
參考資料
- 使用SCSS來加速寫CSS吧 - http://blog.visioncan.com/2011/sass-scss-your-css/
- simplifying css in visual studio with sass https://app.pluralsight.com/library/courses/simplifying-css-visual-studio-sass/table-of-contents
- wiki - Sass https://zh.wikipedia.org/wiki/Sass_(%E6%A0%B7%E5%BC%8F%E8%A1%A8%E8%AF%AD%E8%A8%80)