簡單介紹使用方法3
目錄
1. SASS 基本介紹與安裝 (An introduction to SASS and Using SASS with Visual Studio)
2. SASS 語法介紹1 (Variable, Mixin, and Nest structure)
3. SASS 語法介紹2 (Import, Extend, Comment, error , and @debug and @warn)
4. SASS 進階使用 (Mathematical calculations, Selector(%), Parent selectors, List)
5. SASS 進階使用 (Media, color function, If condition, loop(@for, @each), key-value mapping )
6. SASS 實作 : Refactor MVC base website CSS
前言
二月份是一個神奇的月份,在台灣工作,是工作日最少的一個月份。身為一位上
班族,是最能休息到的一個月。
矛盾的是,這個月自己也安排了很多活動,相當充實:
- 在二月,微軟MVA的學習挑戰活動也熱烈的展開 https://borntolearn.mslearn.net/knowitproveit/
只要在MVA註冊帳號,就能接受挑戰。
每個主題內容非常實用,也提供課後考試的服務,但每個主題動輒29小時
以上,讓人難以在短時間內消化。 - 自己安排農曆年後進行證照考試
(有時候都會覺得這樣自己搞自己好嗎....?)
回歸正題,這篇將會說明SASS進階的使用,像是Mathematical calculations,
Selector(%), Parent selectors, List等簡單使用方法。
此篇文章同步發布個人部落格與點部落,如果有錯誤希望前輩們不吝指教,謝謝!
實作
1.Mathematical calculations
In scss file, We can use Mathematical calculations. Development would be more flexible.


2. Selectors
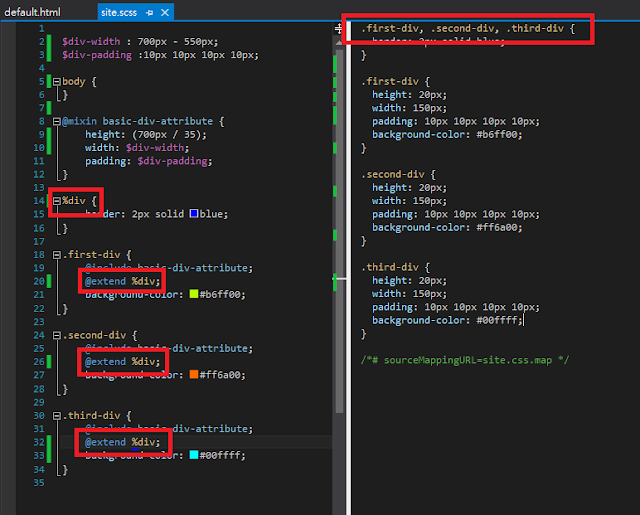
某些使用extend的情況下,我們不希望使用parent style,可以使用"%"
We don't want the parent style can be used when we use "extend". In this situation, we can use "%"

3. List
Define list as below
$color-list: #b6ff00, #ff6a00, #00ffff;
Step 2. length of list:
@debug length is length($color-list);
Step 3. index of list:
@debug red index is index($color-list, red);
Step 4. join two list:
$join-list: join($color-list, $color-list-2);
Step 5. append element:
$color-list: append($color-list, blue);
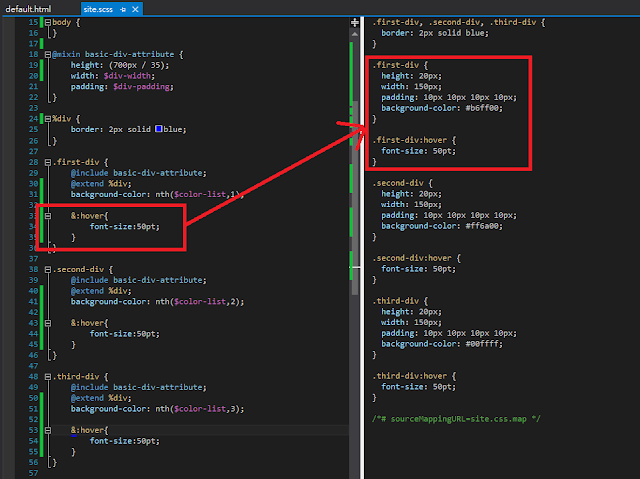
4.Parent selectors (in nest structure)
在巢狀架構下,我們可以使用"&"來指定其Parent。
In nest structure, we can use "&" instead of parent .
範例程式下載
https://dl.dropboxusercontent.com/u/13585157/SassDemo4.zip








