一位工程師在Visual Studio 學習 Sass筆記與心得
一位不懂裝懂被scss惡整的攻城屍復仇記
前言
上個月因為公司某個專案,需要修改網頁樣式,發現與上一間公司所接觸過的.css
不同(變成.scss),因為不清楚作用如何,沒有理會.scss而直接修改min.css,輕鬆愉
快的完成了工作。
沒想到兩天後的早上,傳來通知信說工作尚未完成,當天早上嚇得冷汗直流....
請教Team Leader與專業的Front End Team後,才發現原來是.scss這傢伙在搞鬼:
SCSS會自動編譯並重新產生css與min.css,下一個前端工程師修改樣式後,理所當
然的將min.css進行覆寫,變成我作了白工。
仔細找了些資料後,才發現.scss檔案已經行之有年,且帶來的便利性超乎想像,因
此為了雪恥開始到plurasight找影片、到官方網站找資料,進行學習!
這一系列的文章暫定6個章節,將部分功能一一實作與紀錄,提供未來的自己與大
家參考,若有錯誤歡迎指正與見諒,謝謝。
* 環境: Visual Studio Community 2013 Update 4
* 本篇文章同時發佈於點部落(dotblog)與個人部落格(blogger)
目錄
1. SASS 基本介紹與安裝 (An introduction to SASS and Using SASS with Visual Studio)
2. SASS 語法介紹1 (Variable, Mixin, and Nest structure)
3. SASS 語法介紹2 (Import, Extend, Comment, error , and @debug and @warn)
4. SASS 進階使用 (Mathematical calculations, Selector(%), Parent selectors, List)
5. SASS 進階使用 (Media, color function, If condition, loop(@for, @each), key-value mapping )
6. SASS 實作 : Refactor MVC base website CSS
介紹(An introduction to SASS)
簡單來說,SASS可視為CSS的擴充功能,像是變數(variable)、選擇器(selector)、if condition
與計算...等功能,提供開發人員更快速與簡潔的開發過程。這些擴充語法並不是正式的CSS
語法,但SASS編譯器會將內容編譯成為正式的css語法(css與min.css),提供網站使用。
大致上SASS可以分成兩種語法,分別為sass與scss,以檔案副檔名稱作區別為.sass與.scss
,兩著主要差異為在於:scss使用大括號與分號進行程式碼缺塊分割(細部差異不再贅述)
,而在本系列文章,皆使用SCSS進行呈現。
安裝與使用(Using SASS with Visual Studio)
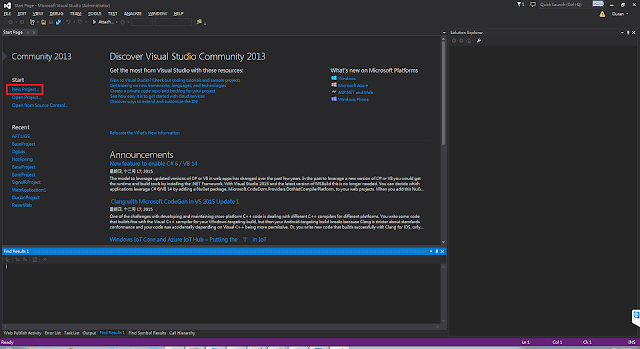
Open Visual Studio community 2013, then select New Project

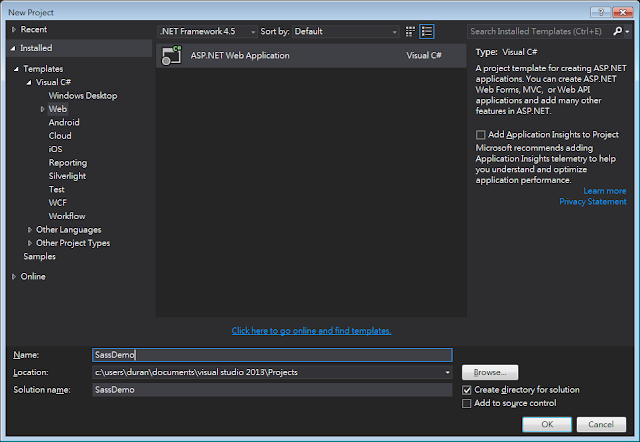
Step2.選擇Web -> ASP .NET Web Application,方案名稱為SassDemo,點選確定。
Select "Web" -> "ASP .NET Web Application", name SassDemo, click ok.

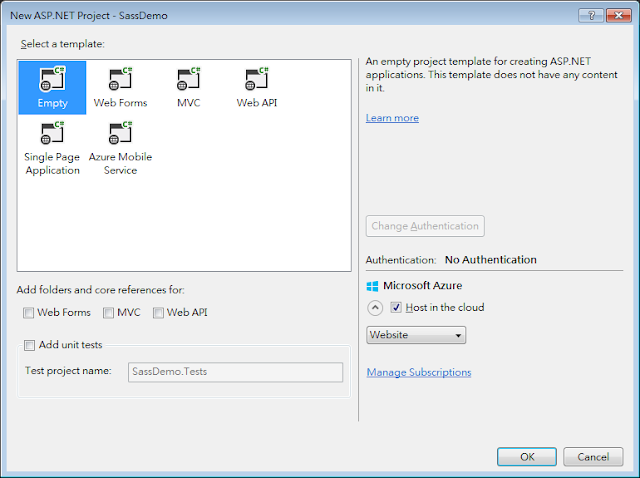
Step 3.選擇空白樣式
Select Empty template

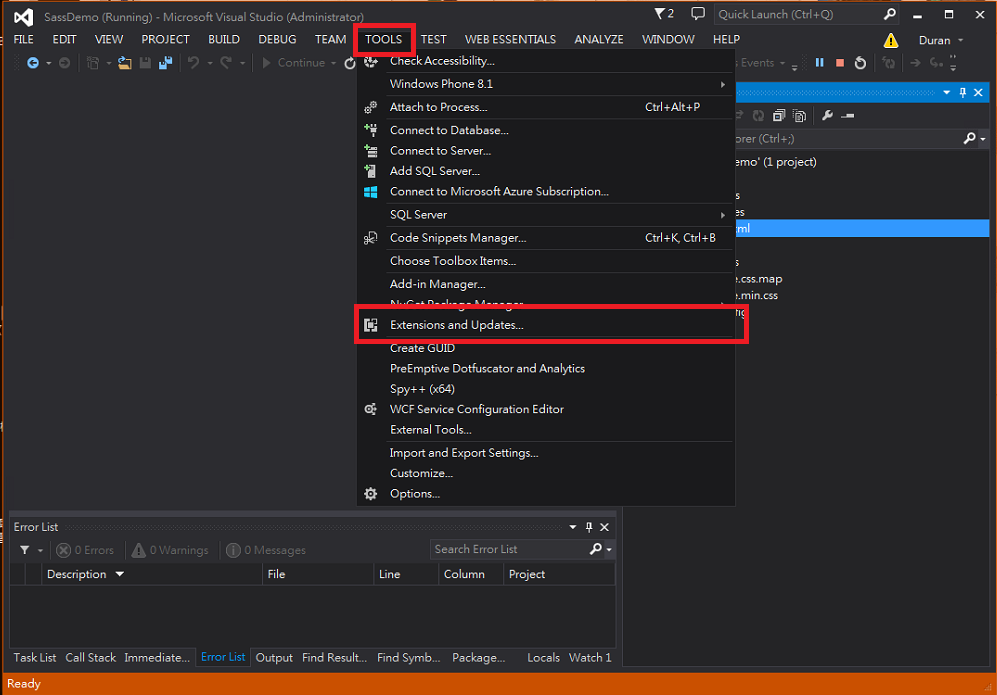
Step 4. 選擇 Tools -> Extensions and Updates
Select Tools -> Extensions and Updates
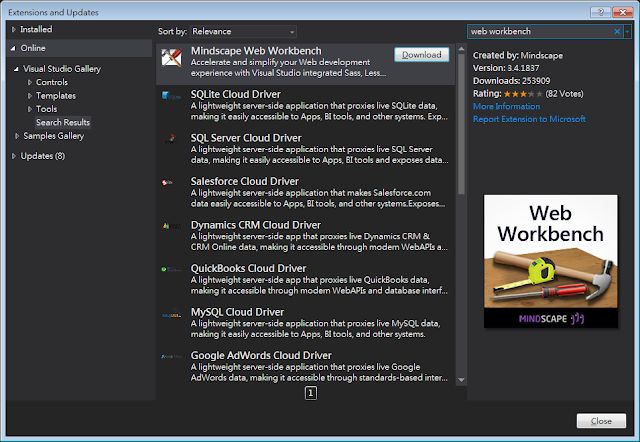
If your Visual Studio 2013 version is below Update 2, please enter "Web workbench" and search

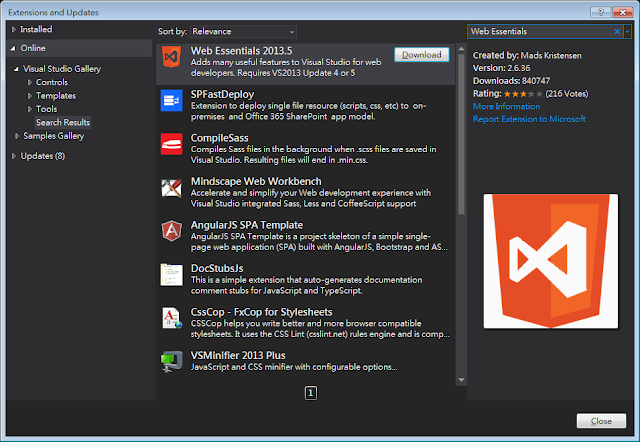
If your Visual Studio 2013 version is Update 3,4..., please enter "Web Essentials" and search

Step 8.安裝中... (安裝後請重開visual studio)
Installing... (After Install, please restart visual studio)
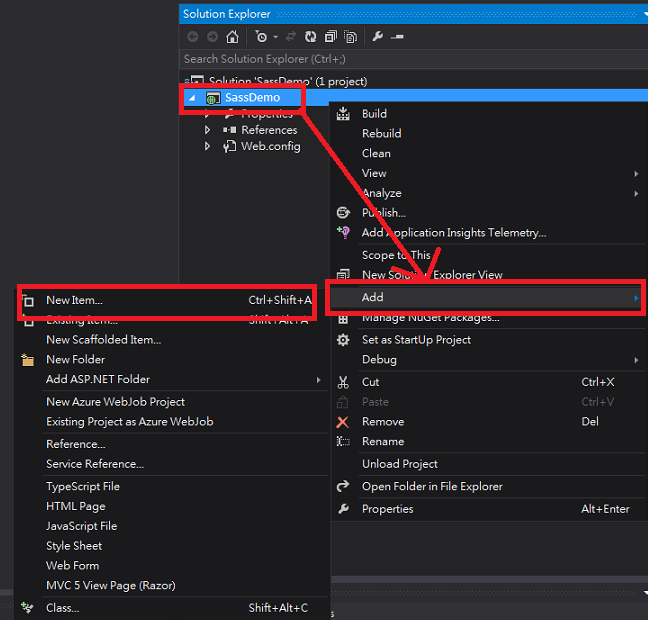
Step 9. 右鍵點選專案,選擇Add -> New Item
Right Click Project, select Add -> New Item
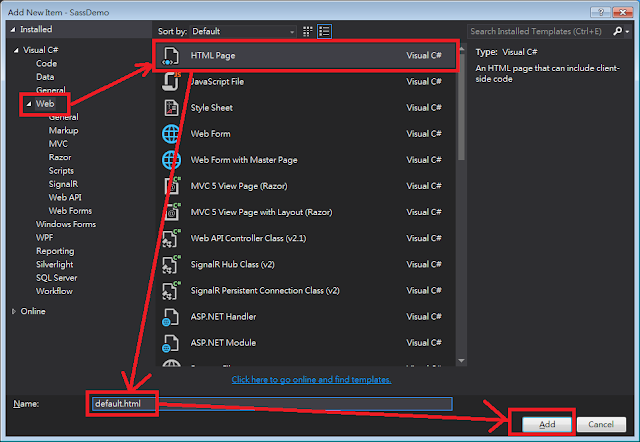
Step 10. Web -> Html Page, 輸入名稱default.html
Web -> Html Page, enter name "default.html"
Step 11. 右鍵點選專案,選擇Add -> New Item
Right Click Project, select Add -> New Item
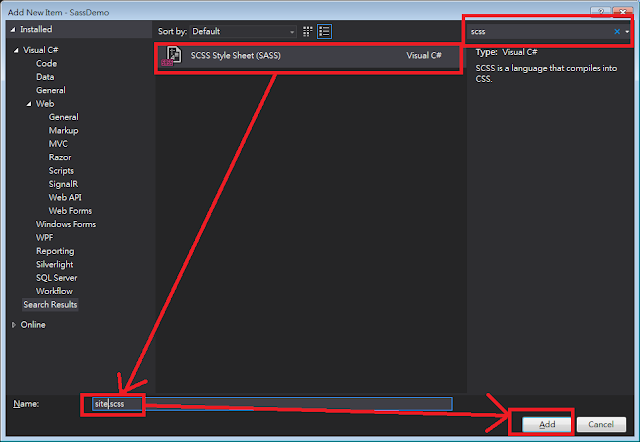
Step 12. 輸入scss進行搜尋,選擇SCSS Style Sheet(SASS),輸入名稱site.scss
Enter "scss" and search, select SCSS Style Sheet(SASS), then enter name "site.scss"
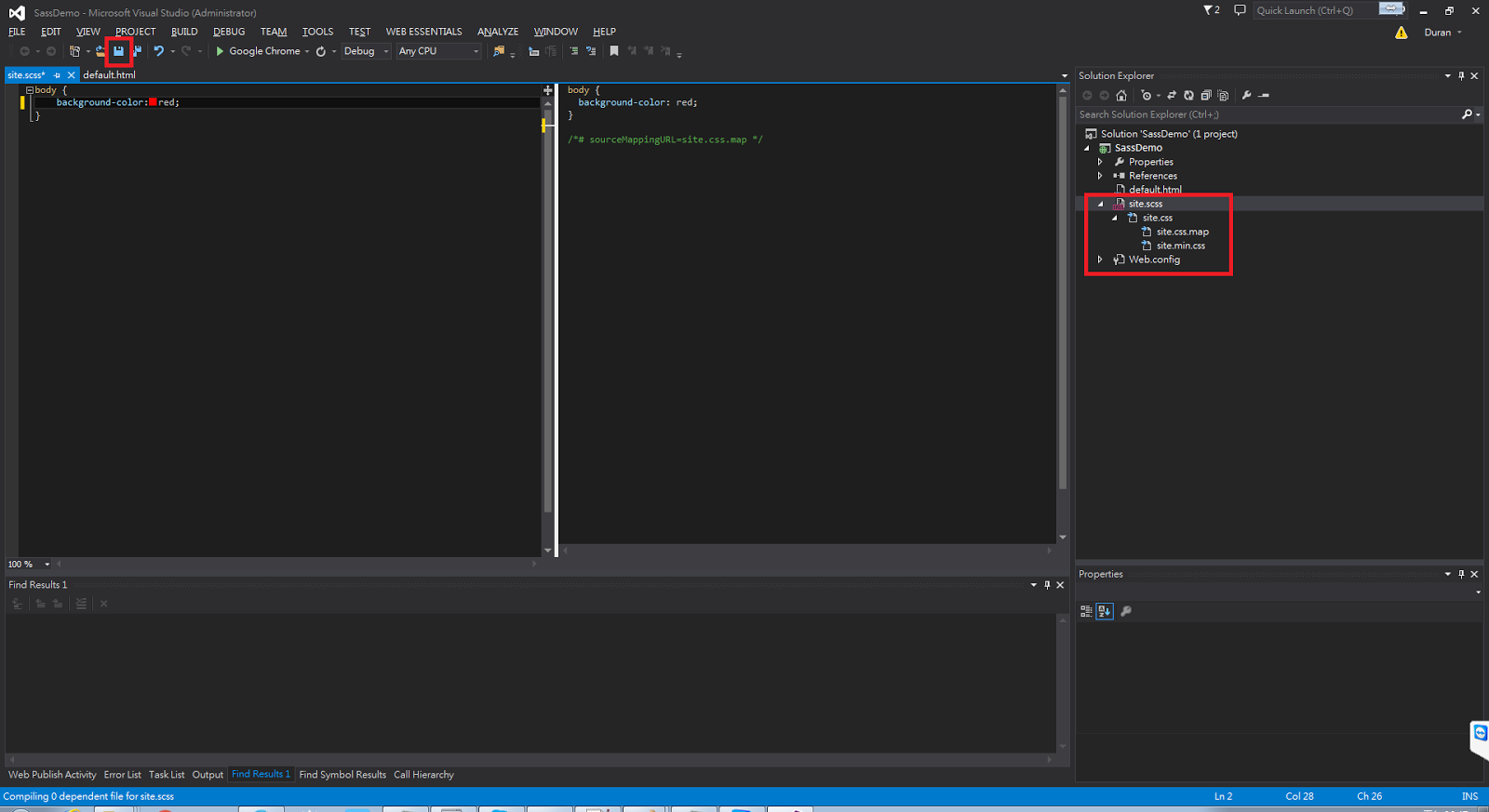
Step 13. 嘗試變更背景顏色為紅色(注意:目前site.scss只有一個檔案)
Try to change background-color to red(warn : site.scss is only one file)
body{
background-color:red;
}
Step 14. 按下存檔按鈕,你會發現scss自動產生.css與min.css。
Click save button, you will see .css and min.css (under .scss file) 
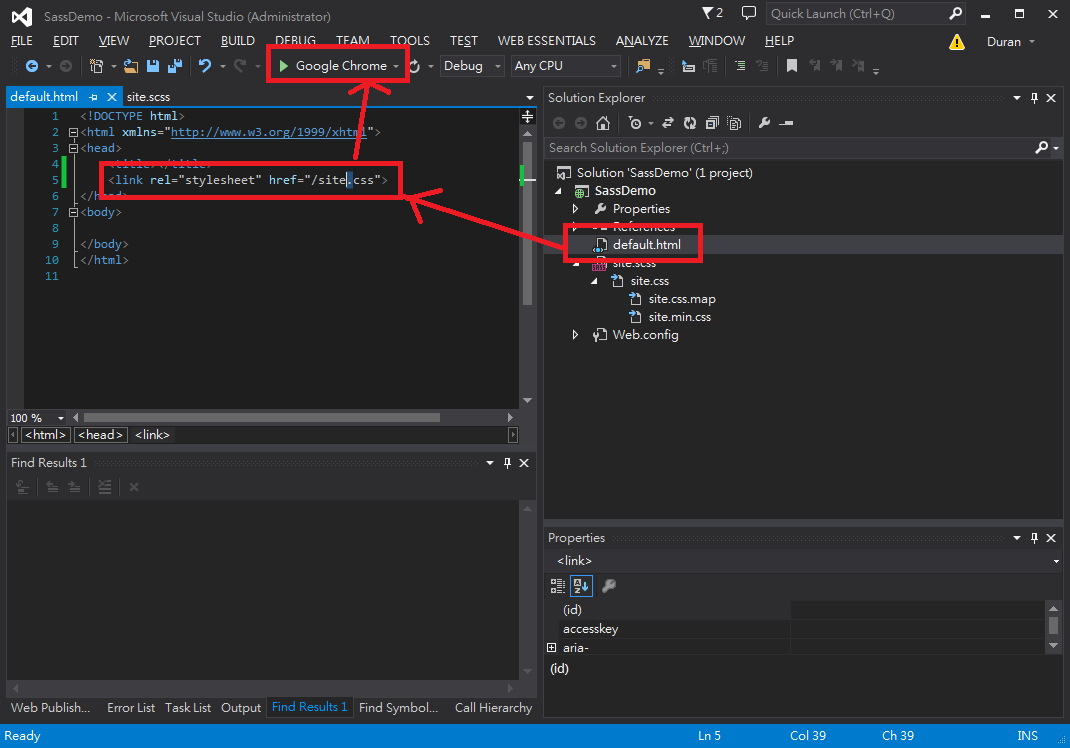
Step 15. 開啟default.html,輸入下面語法,啟動專案。
Open default.html, Enter code as below, then startup the project.
<link href="/site.css" rel="stylesheet" />
檔案下載(Demo download):
連結:https://dl.dropboxusercontent.com/u/13585157/SassDemo.zip
參考資料
- 使用SCSS來加速寫CSS吧 - http://blog.visioncan.com/2011/sass-scss-your-css/
- simplifying css in visual studio with sass https://app.pluralsight.com/library/courses/simplifying-css-visual-studio-sass/table-of-contents
- wiki - Sass https://zh.wikipedia.org/wiki/Sass_(%E6%A0%B7%E5%BC%8F%E8%A1%A8%E8%AF%AD%E8%A8%80)